추가한 JavaScript 기능
- JavaScript Fetch API를 사용해서 JSON 파일에 저장되어있는 데이터를 불러와 Up Next에 동적으로 나타내기
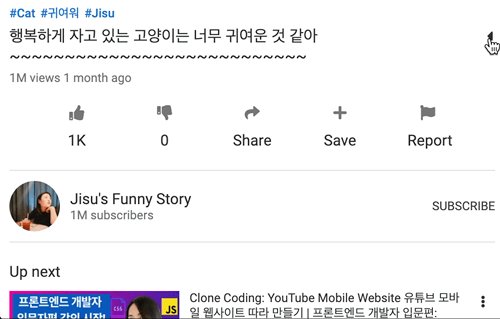
- 동영상 제목의 길이가 2줄을 넘어가면 말줄임표가 나오는데 addEventListener를 사용해 버튼을 클릭하면 숨겨진 글이 보여지는 기능(CSS clamp + JavaScript)
코드
data/dataList.json
{
"items": [
{
"source": "./imgs/thumbnail.jpeg",
"title": "Clone Coding: YouTube Mobile Website 유튜브 모바일 웹사이트 따라 만들기 | 프론트엔드 개발자 입문편: HTML, CSS, JavaScript",
"name": "드림코딩 by 엘리",
"views": "82K views"
},
{
"source": "./imgs/thumbnail2.jpg",
"title": "매일 아침 꼭 해야하는 15분 기상 스트레칭|혈액순환, 피로회복, 신진대사 향상 (Morning stretch)",
"name": "빵느 Seoyeonprofile",
"views": "392,787회"
},
{
"source": "./imgs/thumbnail3.jpg",
"title": "🎵 오마이걸 노래모음 추천곡 🎵 (살짝 설렜어, Dolphin, 비밀정원, 다섯번째계절, 불꽃놀이, 한 발짝 두 발짝, CLOSER ..)",
"name": "박승오리 Box",
"views": "463,811회"
}
]
}
JSON 파일 불러오기(main.js)
function loadJSON() {
return fetch("data/dataList.json")
.then((res) => res.json())
.then((data) => data.items)
.catch((error) => console.log);
}
loadJSON()
.then((items) => {
displayUpNext(items);
})
.catch((error) => console.log);displayUpNext(items) 함수 작성
function createElement(items) {
// HTML 태그 생성
const li = document.createElement("li");
...
// 클래스 속성 설정
li.setAttribute("class", "item");
...
// 태그 안에 텍스트 넣기
title.innerText = items.title;
...
// 부모 태그 안에 자식 태그로 넣기
li.append(imgBox, info, button);
imgBox.append(img);
info.append(title, name, views);
button.append(i);
return li;
}
function displayUpNext(items) {
const element = items.map(createElement);
const container = document.querySelector("#list");
return container.append(...element);
}버튼 이벤트 추가(main.js)
loadJSON()
.then((items) => {
displayUpNext(items);
const moreBtn = document.querySelector(".moreBtn");
const title = document.querySelector(".title");
moreBtn.addEventListener("click", () => {
moreBtn.classList.toggle("clicked");
title.classList.toggle("clamp");
});
})
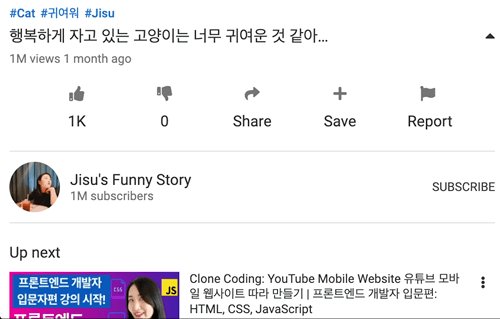
.catch((error) => console.log);결과
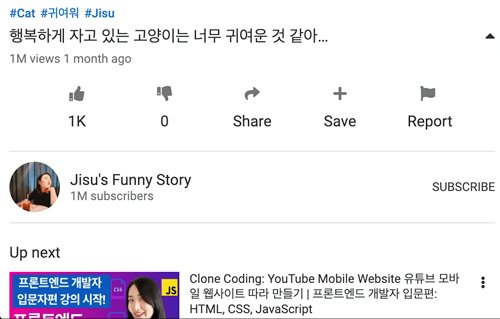
JSON 파일 불러와서 동적으로 출력

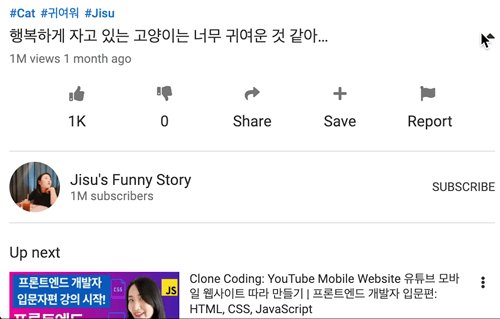
버튼 이벤트

오늘 새로 배운 것
이벤트
웹 브라우저는 '특정 요소에서 특정 이벤트가 발생했을 경우 브라우저로부터 통지받겠다'는 것과 해당 이벤트 발생 시 '수행할 행동'을 등록할 수 있다.
- 수행할 행동 : 이벤트 핸들러
addEventListener 메소드 방식
addEventListener 메소드를 이용하여 DOM 요소에 이벤트 핸들러를 등록한다.
이벤트 등록 방식 중 가장 권장되는 방법이다.
addEventListener는 세 가지 매개변수를 가진다.
target.addEventListener(type, listener[, options]);
- type : 이벤트의 유형
https://developer.mozilla.org/ko/docs/Web/Events - listener : type에서 지정한 이벤트 발생 시 실행할 함수
function onButtonClick(event) {
const title = document.querySelector(".title");
this.classList.toggle("clicked"); // this : 함수 내부에서 선언되면 이벤트에 바인딩된 요소를 가리킴(=currentTarget)
title.classList.toggle("clamp");
}
const moreBtn = document.querySelector(".moreBtn");
moreBtn.addEventListener("click", onButtonClick);Element.ClassList
태그의 클래스를 조작하는 메소드를 쓸 수 있다.
add(String): 클래스 값 추가remove(String): 클래스 값 제거item(Number): 인덱스를 이용하여 클래스 값 반환toggle(String): 클래스가 존재한다면 제거하고 존재하지 않으면 추가함(토글링)contains(String): 지정한 클래스 값이 태그의 class 속성에 존재하는지 확인replace(oldClass, newClass): 존재하는 클래스를 새로운 클래스로 교체
