HTML, CSS, JavaScript 공부를 함께 진행하고 있어서 자기소개 페이지 블로그 글 업로드가 늦어졌다.😅 조금 늦었지만 현재까지 진행된 과정을 알려드리고 마무리하고자 한다.
grid, flexbox를 공부하다가 직접 이용해서 구현해보고 싶어서 코드의 구성을 grid와 flexbox를 사용하여 바꿔 보았고, 코드를 다 수정한 후에 전체적으로 디자인이 변경된 부분이 있다.
수정한 내용
공통적으로 수정한 내용
header

- 메인 링크
- 그림자 효과 제거
- 폰트 변경
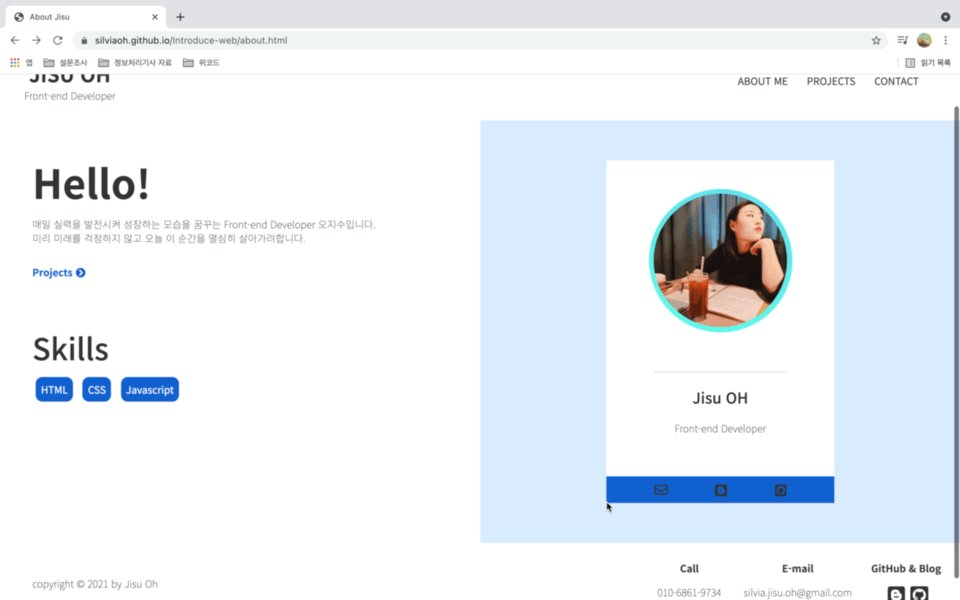
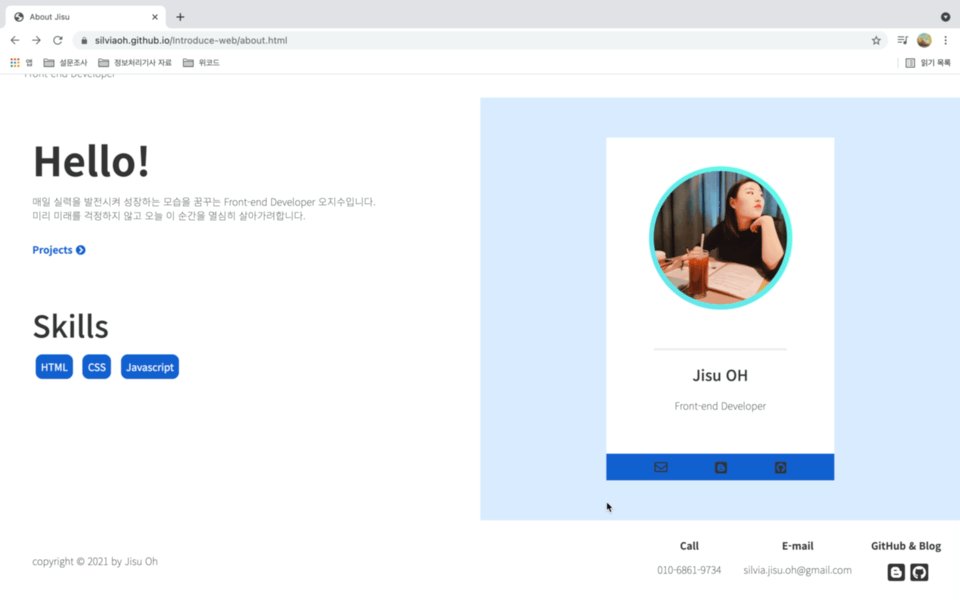
footer

- 저작권 문구 위치 변경
- 오른쪽에 아이콘을 추가
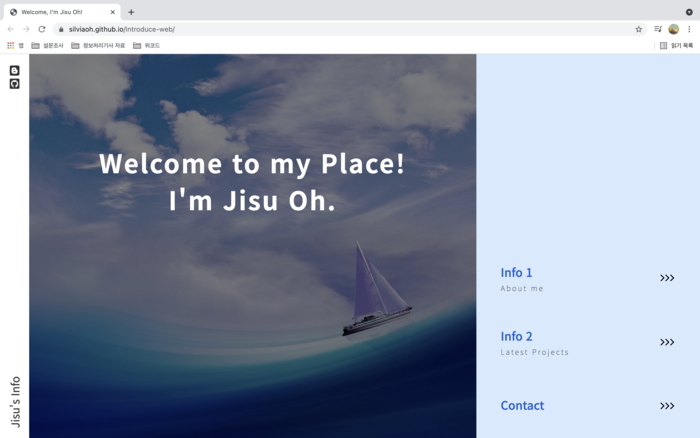
main.html

- main 페이지 삭제하지 않고 디자인 변경
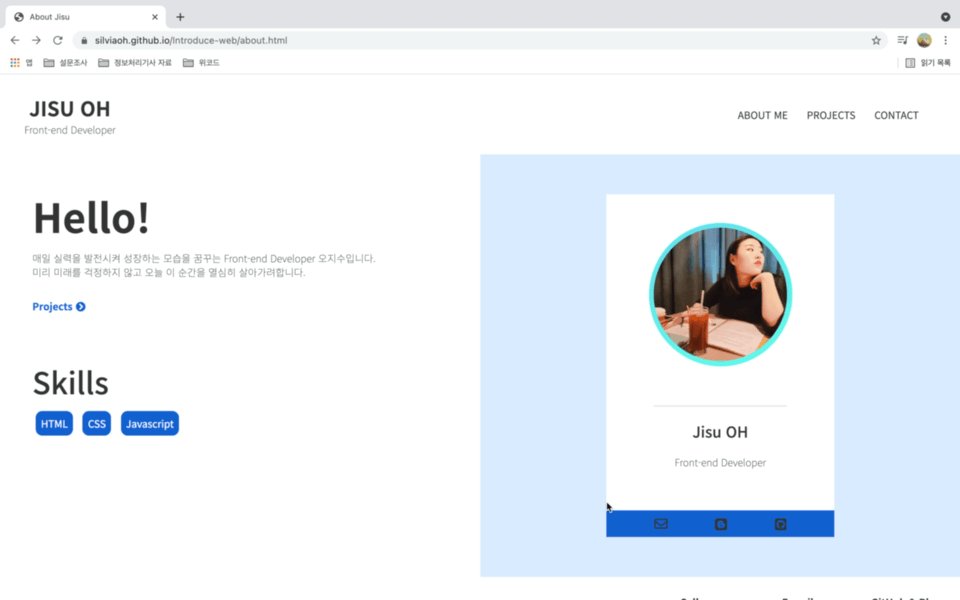
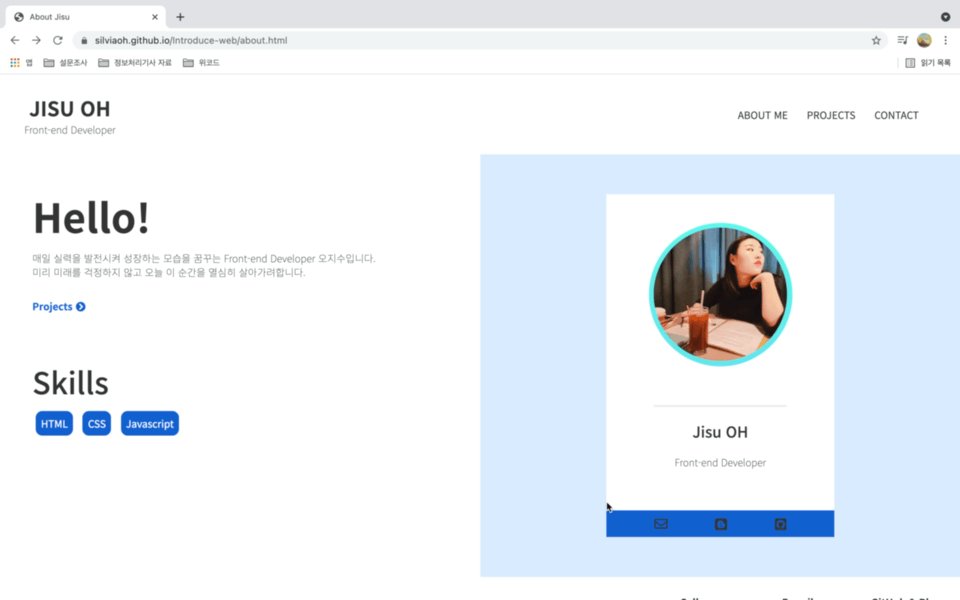
about.html

- 프로필 카드 디자인
- skill 항목 추가
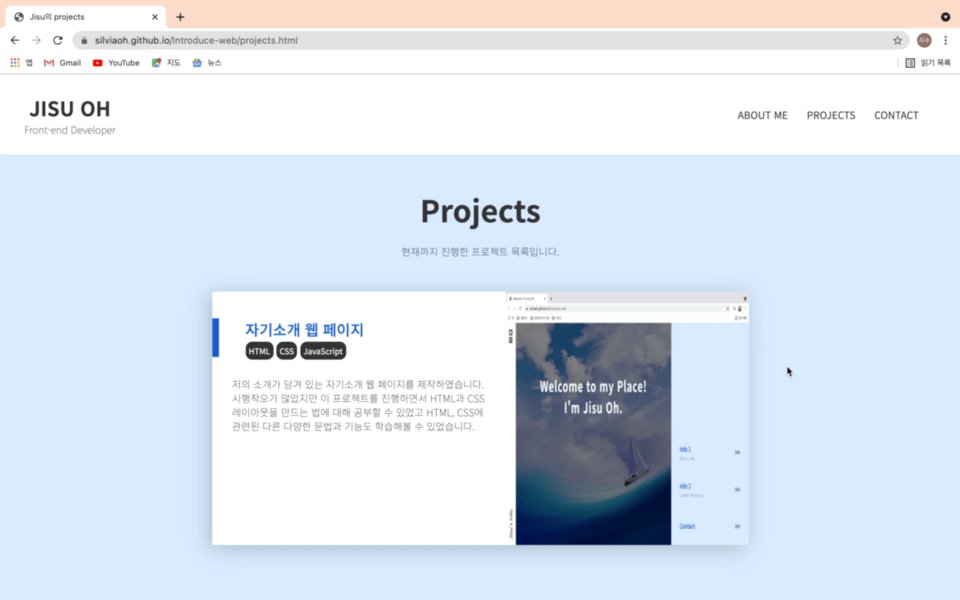
projects.html

- project Box 크기 수정
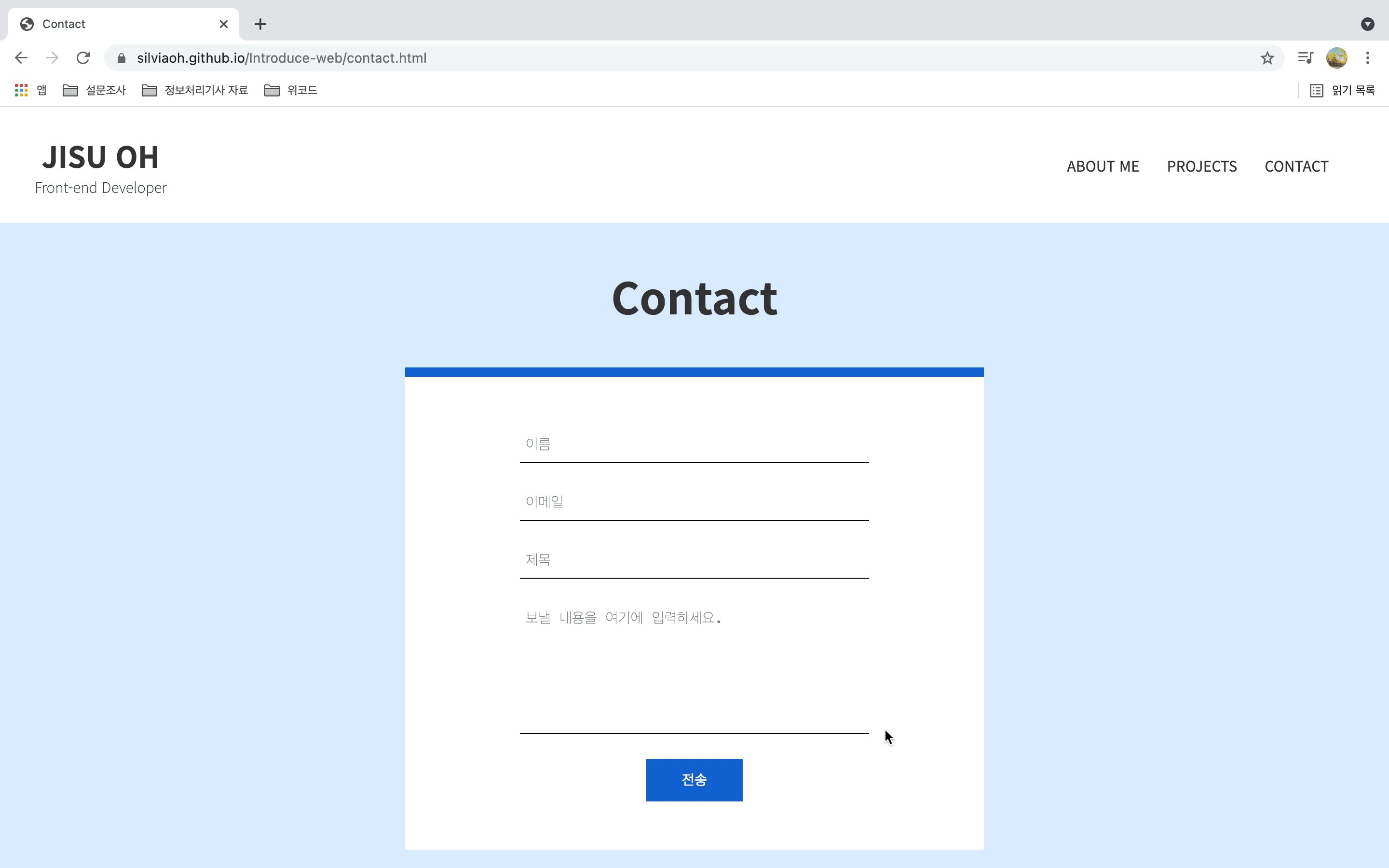
contact.html

- content Box 디자인 변경
새롭게 구현한 항목
모바일 화면에서 나오는 페이지
min-width: 700px 미만을 breakpoint로 정하여 모바일 페이지를 구현하였다.
모바일 페이지는 여기서 확인할 수 있다.
https://silviaoh.github.io/Introduce-web
느낀 점과 보완해야 할 점
1. 설계의 중요성을 알게 되었다.
처음부터 꼼꼼하게 설계를 하지 않으니 중간에 변경된 요소가 많아서 시간이 더 걸린 것 같다.
2.모바일 우선으로 구현하지 못함
처음에는 데스크탑을 먼저 구현하고 그 다음에 줄여나가는 것이 효율적일 것 같다고 생각했는데, 공부해보니 그 반대였다. 반응형을 구현할 때는 모바일을 먼저 생각하고 점점 데스크탑 크기로 넓혀 가면서 breakpoint를 정해 맞춰 가는 것이 더 효율적인 방법이었다.
3.처음부터 클린 코드를 작성하도록하고 리팩토링을 진행하자!
코드를 처음부터 가독성이 좋도록 작성하고 리팩토링을 통하여 정리해나가는 것이 코딩 시간을 줄이고 결과물을 빨리 완성할 수 있는 빠른 지름길이라는 것을 알았다.
현재 내 페이지는 주어진 레이아웃과 기능을 넣는 것에만 급급해 코드를 신경쓰지 않았더니 가독성이 좋지 않다. 그래서 페이지에 코드를 추가하고 수정하거나 다시 새로운 기능을 구현하는데 시간이 걸리고 코드가 꼬여서 어디가 어디인지 혼란스러울 지경이다. 정말 뼈저리게 느꼈다..😱
저번 코드에서는 about 페이지에 Tooltip을 구현했었는데 이번 페이지는 grid, flex로 구현하느라 코드를 다 바꿔놔서 Tooltip을 적용하려고 해도 레이아웃이 다 망가져버린다. 그래서 눈물을 머금고 빼버렸다;; 🥺 진짜 시간이 걸리더라도 처음부터 코드 잘 정리해가면서 짜야겠다.
4. 정적 페이지에서 메시지 보내는 기능
정적 페이지에서 Gmail로 이메일을 보내는 기능이 있다고 한다. 후에 이것도 구현해보고 싶다.
