
개요
✂️ 더 쉬운 이미지 분할하기
이전에 Image Sprite를 분할하는 기능을 사용했었는데
더 쉬운 방법을 찾아서 새롭게 포스팅합니다.
본론
✂️ 이미지 분할
해당 예제에서는 UI작업시에 필요한 위젯 이미지를 사용하였습니다.
위 링크의 이미지를 사용하였습니다.
이미지 불러오기
사용하고자 하는 이미지 텍스쳐를 가져와주세요.

Extract Sprites
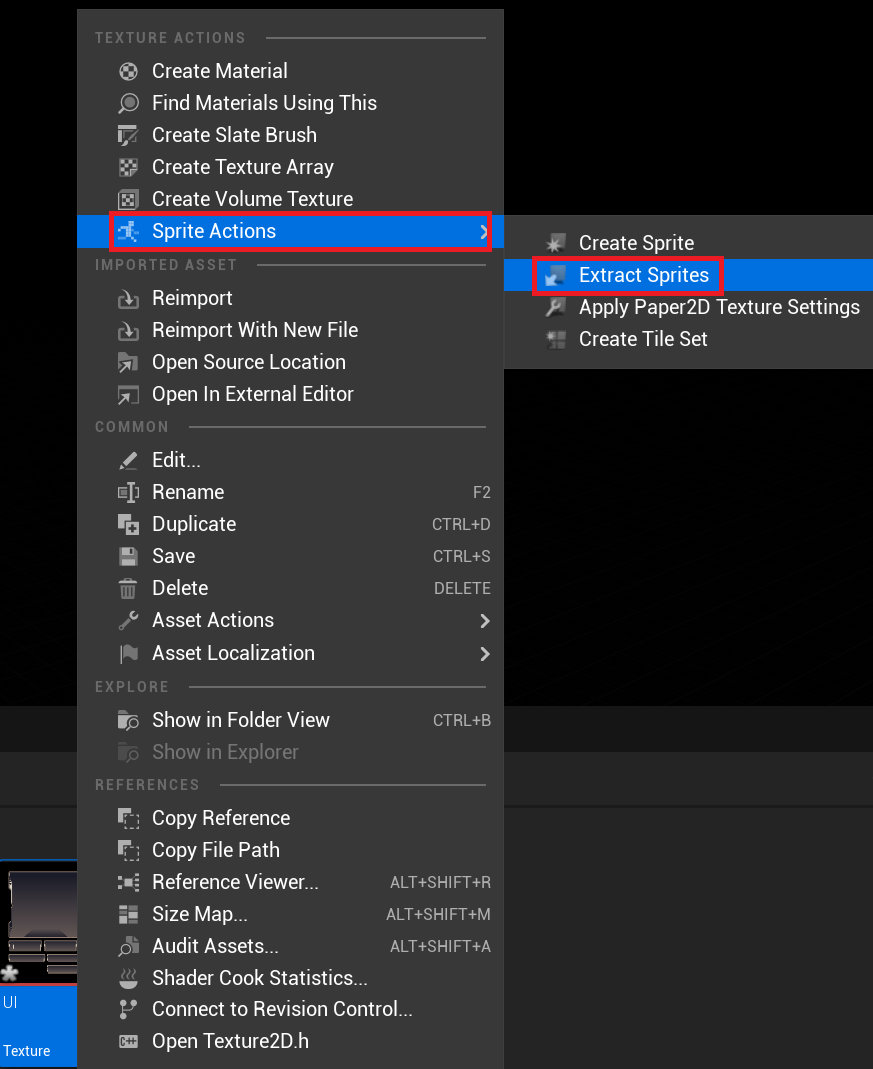
이미지 텍스쳐 파일을 우클릭 - Sprite Actions - Extract Sprites를 클릭합니다.

에디터
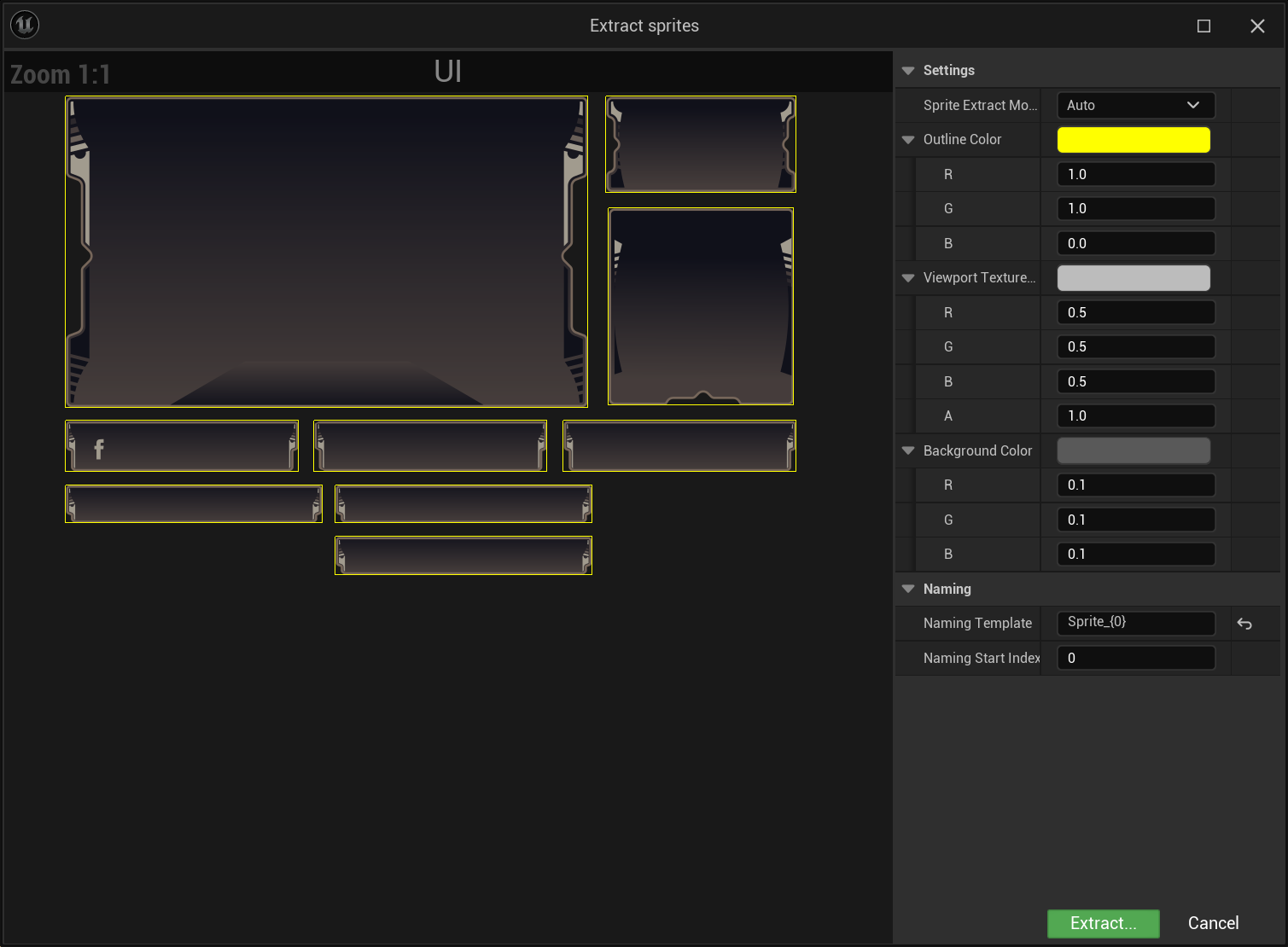
그럼 아래처럼 이전 분할에 사용했던 것과 같은 창이 나타납니다.

우측에 설정된 구분선 색으로 잘려 있는걸 볼 수 있습니다.
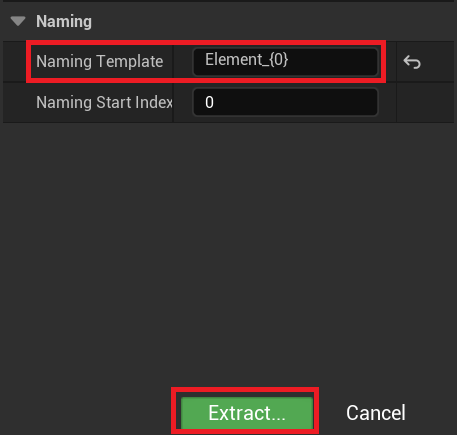
그리고 생성 시 이름을 만들어 주기 위해 Elements_{0}이라고 변경해주었습니다.
참고로 생성 시 기본적으로 텍스쳐파일명_설정명이 붙으니 고려해서 지어 주세요.
이름 규칙을 설정했다면 Extract 초록 버튼을 눌러 주세요.

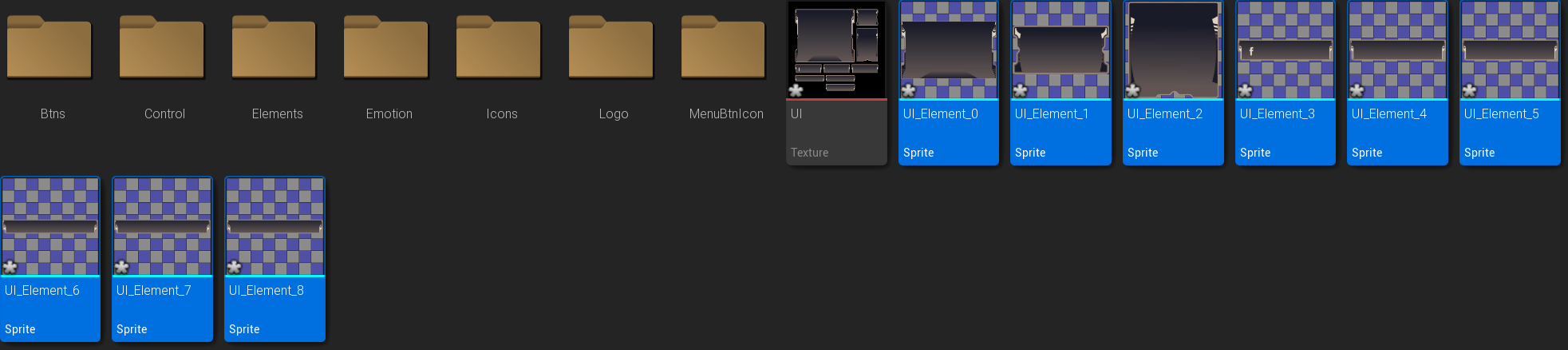
완료
그럼 분할 끝입니다.

마무리
앞선 과정을 생략해서 자동화 해주는것 같습니다.
