더 쉬운 방법을 찾았습니다.
아래 링크도 확인해주세요
Image 분할하기 2
개요
✂️ 이미지를 Sprite를 사용해서 분할하자.
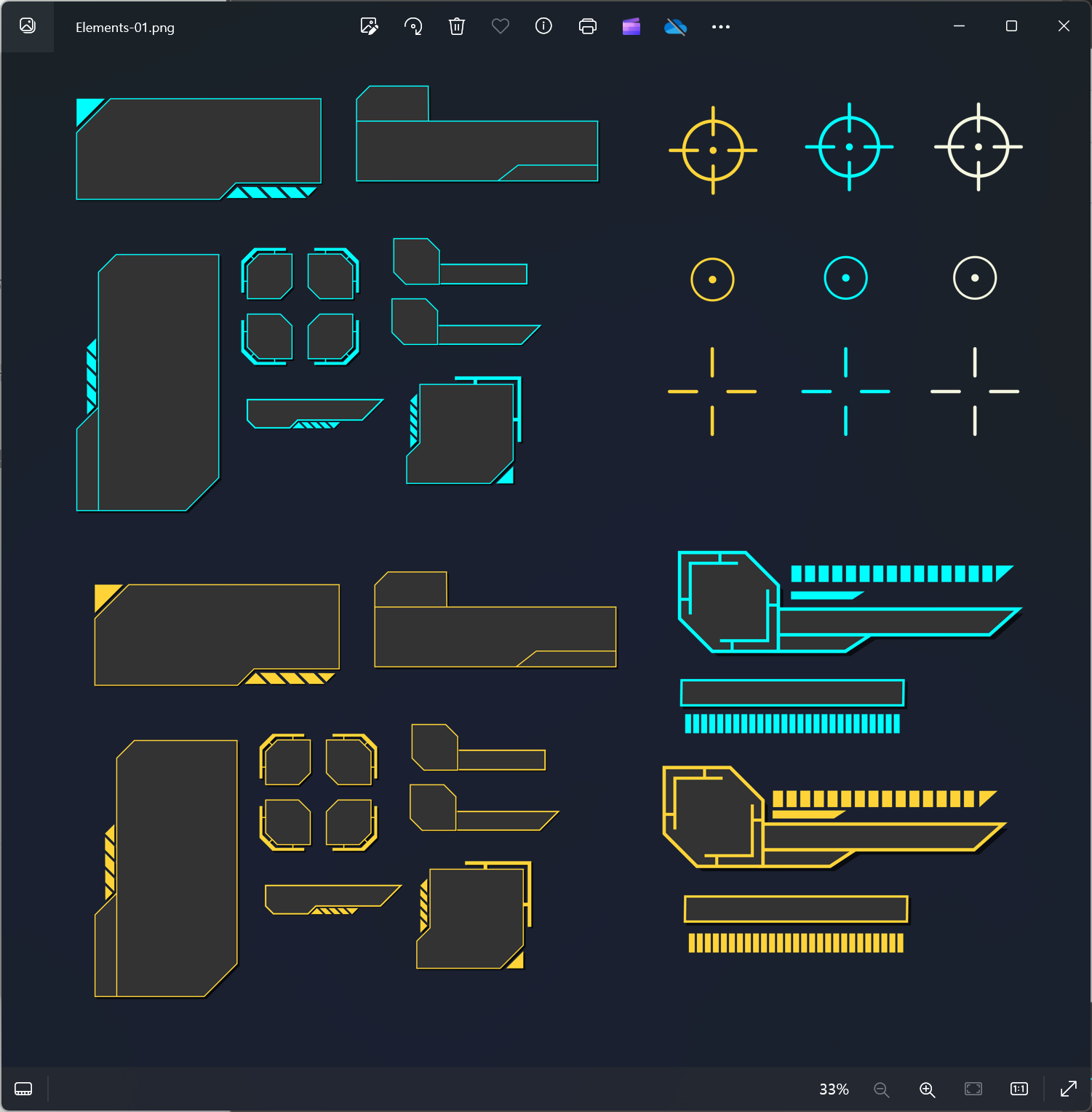
게임에 사용될 UI를 찾고, 적용하기 위해 보니 하나의 png파일로 합쳐져 있었다.
유니티에서도 Sprite를 사용하여 분할이 가능했는데 언리얼에서도 이런 기능이 없나하고 찾아서 기록하고자 한다.
UI 이미지 소스는 아래 링크에서 SunGraphica님의 작업물을 사용할 수 있었다.
UI 이미지 소스
Thank you SunGraphica 👍
본론
✂️ Sprite
아래와 같이 하나로 합쳐진 png 파일을 얻었다.

언리얼 에디터로 import 해주세요.

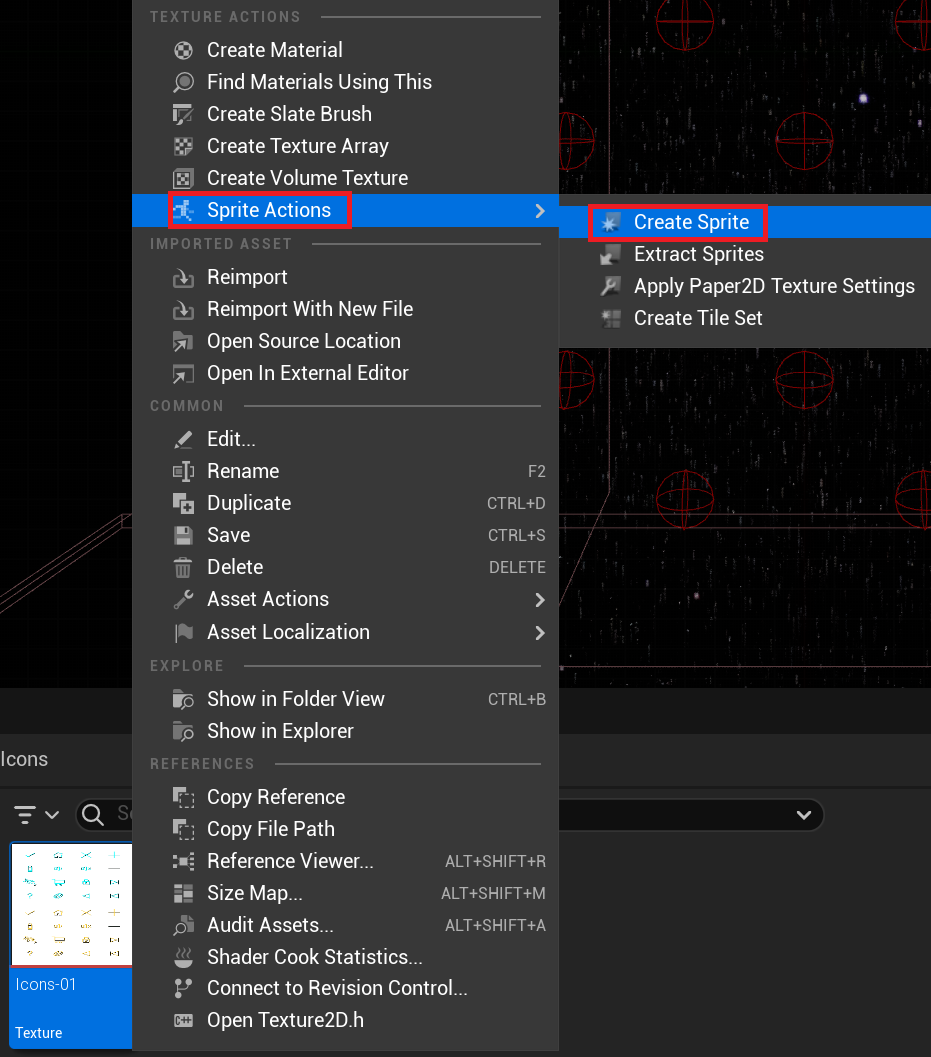
이미지 파일을 우클릭 - Sprite Actions - Create Sprite 선택해주세요.

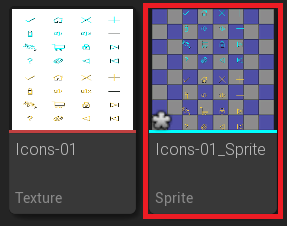
그러면 Sprite 파일이 하나 생성됩니다.

Sprite를 더블 클릭해서 열어 주세요.
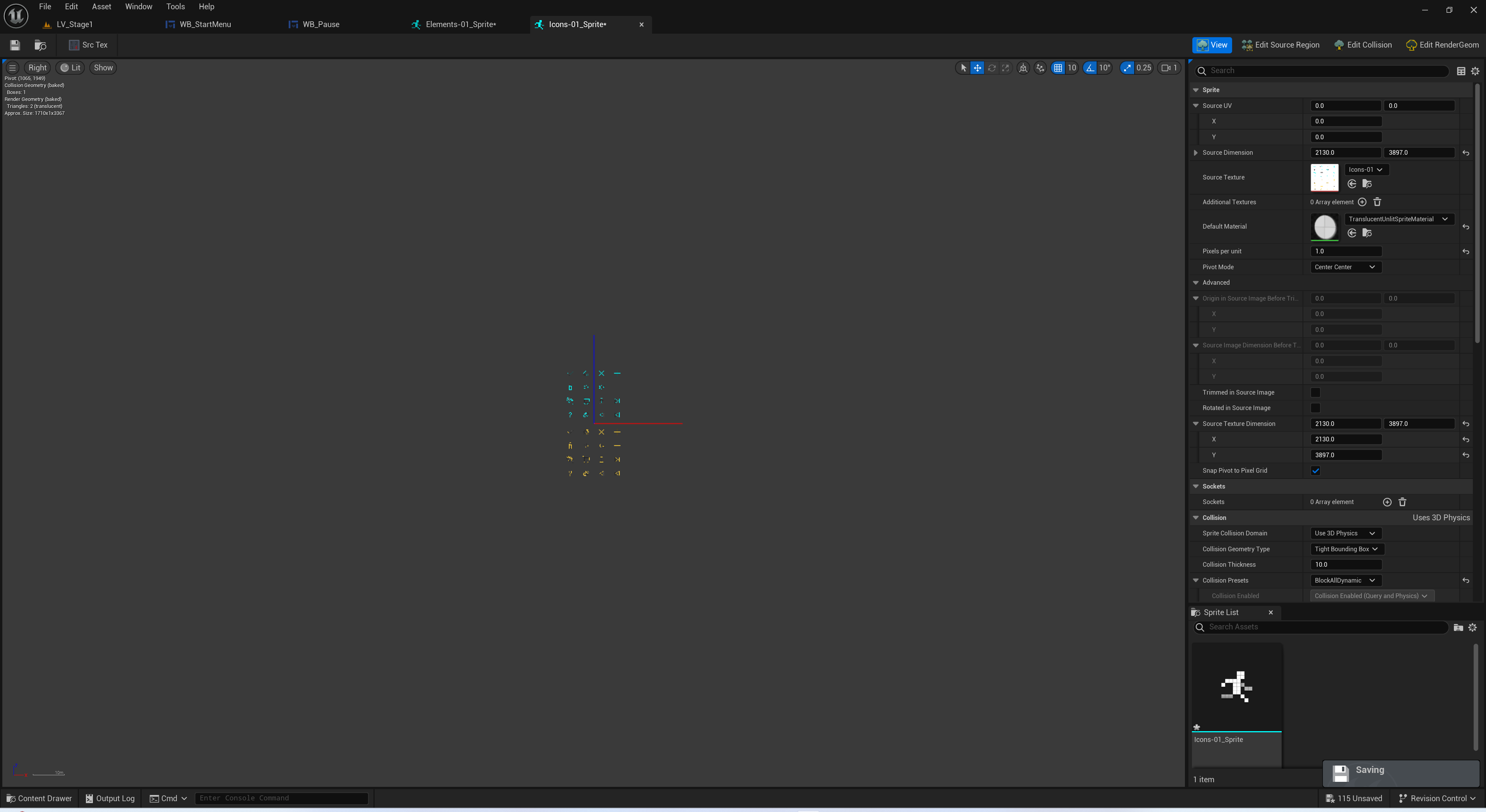
그럼 아래와 같은 에디터가 나타 납니다.

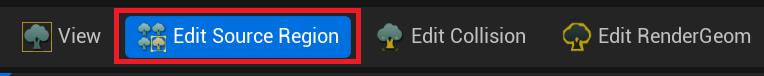
우측 상단에 보면 여러 옵션이 있는데 그 중에서 'Edit SOurce Region'을 선택해주세요.

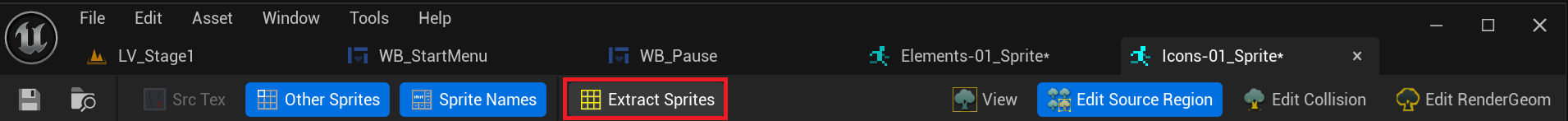
그러면 새로운 버튼들이 생깁니다.
'Extract Sprites' 선택해주세요.

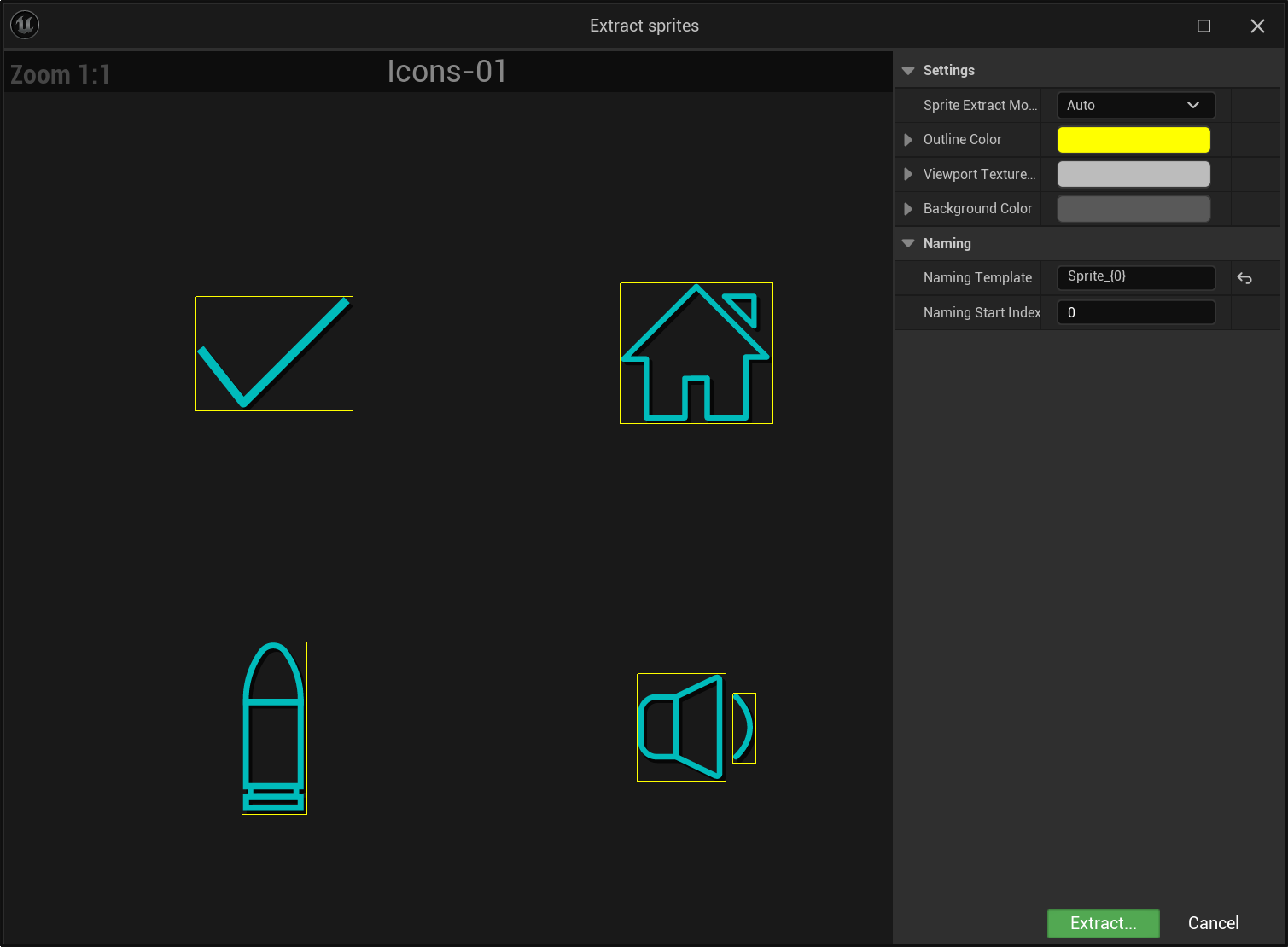
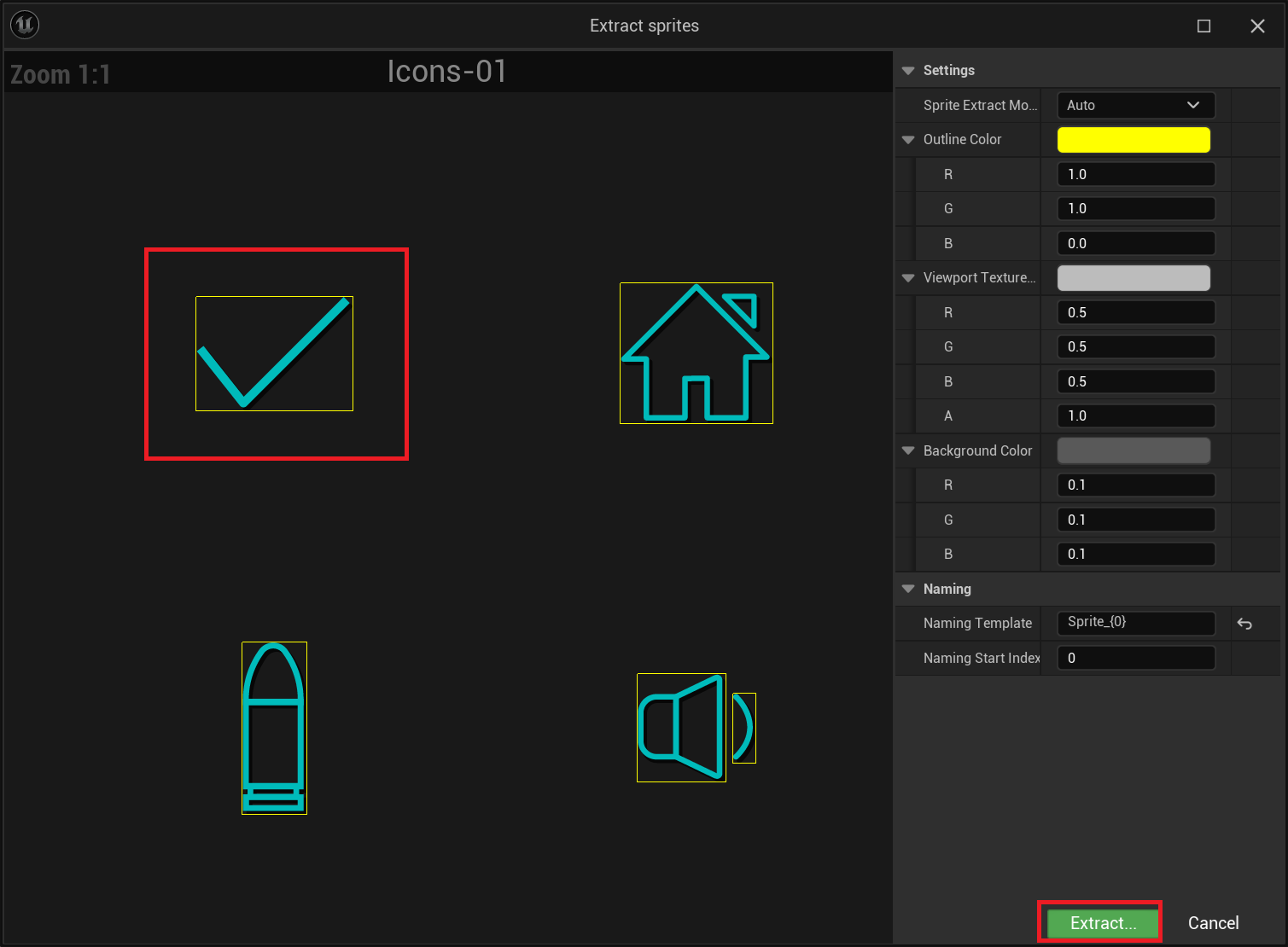
그럼 잠시 로딩이 이어진 후 아래와 같은 창이 나타납니다.

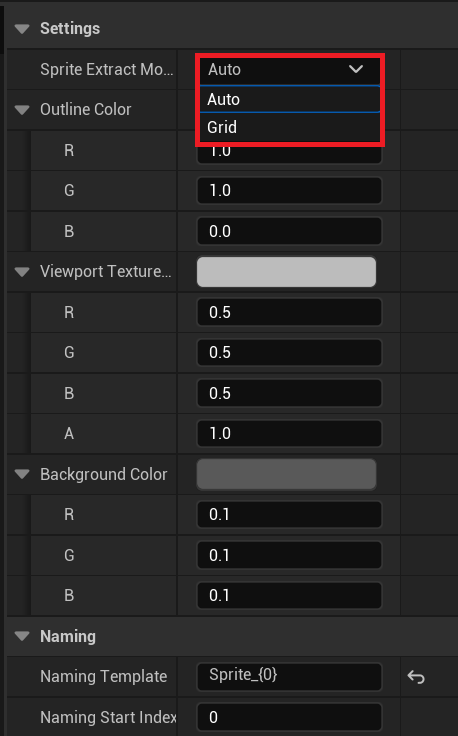
Settings를 보시면 Auto와 Grid 2가지가 있습니다.

Auto는 각 요소에 맞게 자동으로 잘라주고, Grid는 직접 행,열을 지정하여 자를 수 있습니다.
저는 Auto로 진행하겠습니다.
그러면 요소별로 Outline Color에 지정된 색이 박스 쳐진걸 확인할 수 있습니다.
그리고 우측 하단의 Extract 버튼을 눌러 진행하시면

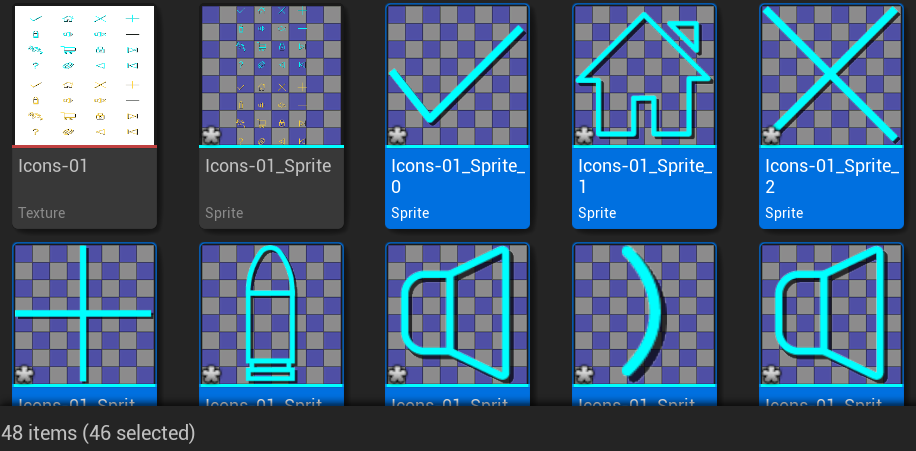
분리된 이미지들이 Sprite로 촤르륵 생성됩니다.

마무리
포토샵으로 작업할 수도 있지만 사용할 줄 모릅니다...
그렇다고 수작업을 하기엔 너무 힘든 작업이니 편리하게 합시다.

