
마우스 커서 변경
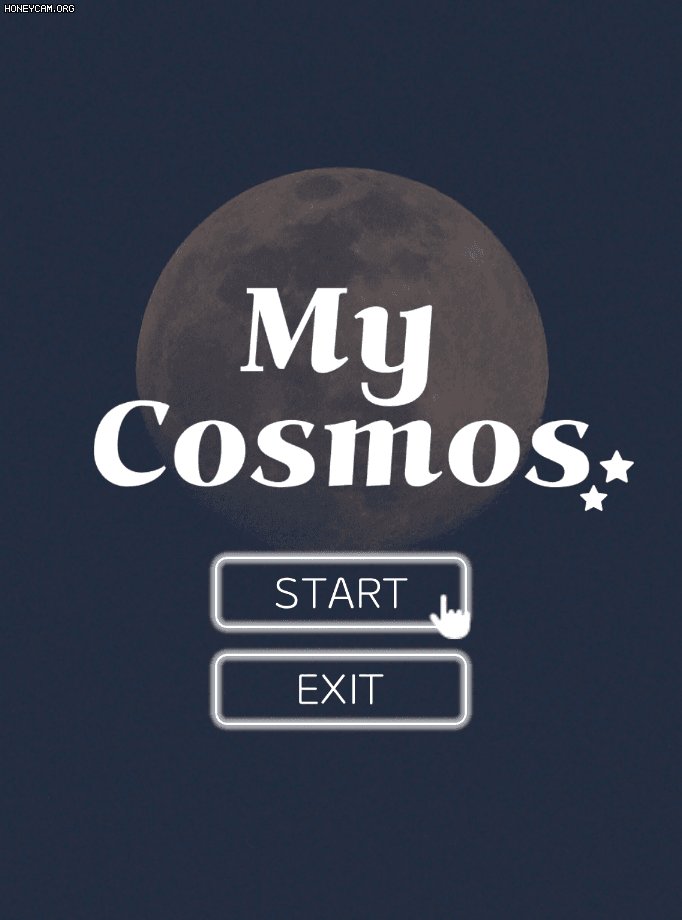
게임을 만들다보면 컨셉에 맞거나 예쁜 커서로 변경하고 싶은 생각이 든단 말이죠!
Event Trigger를 이용해 버튼이나 오브젝트 같이 클릭 가능한 오브젝트 위에 올라와 있는 마우스 커서도 변경할 수 있음
기본 마우스 커서 변경

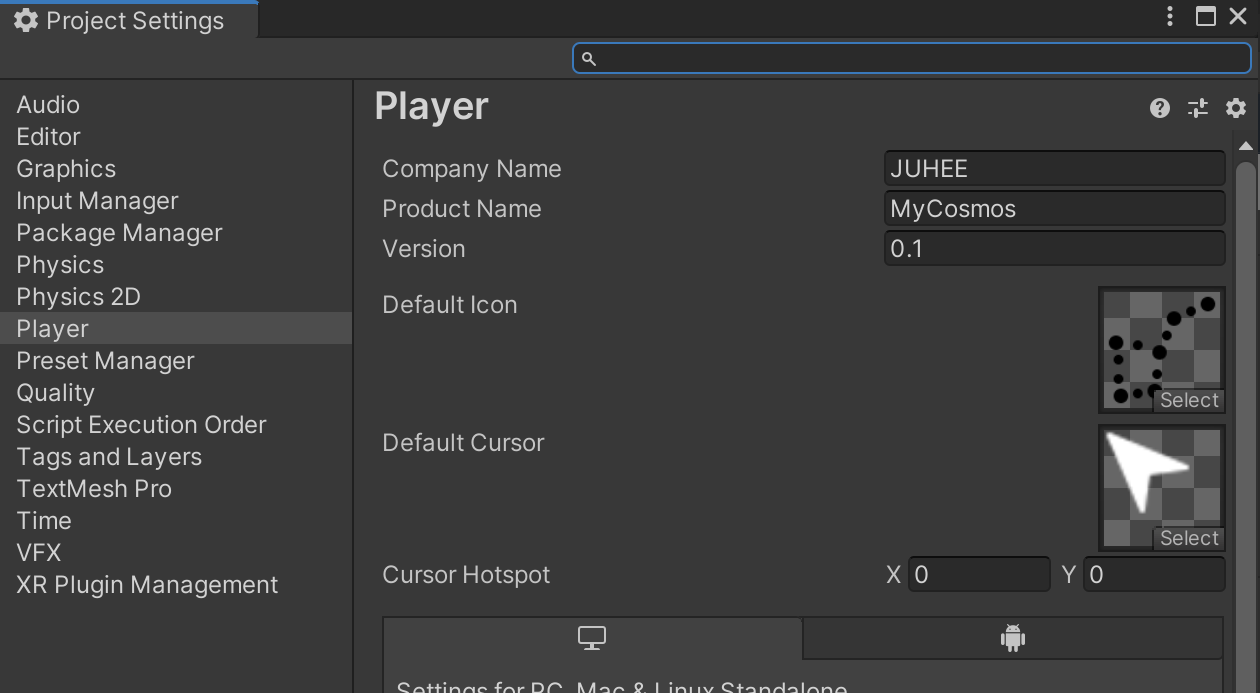
기본 커서의 변경은 Project Settings → Player → Default Cursor에서 원하는 커서의 이미지를 넣으면 된다
Cursor Hotspot은 커서가 클릭 될 위치?라고 보면 됨

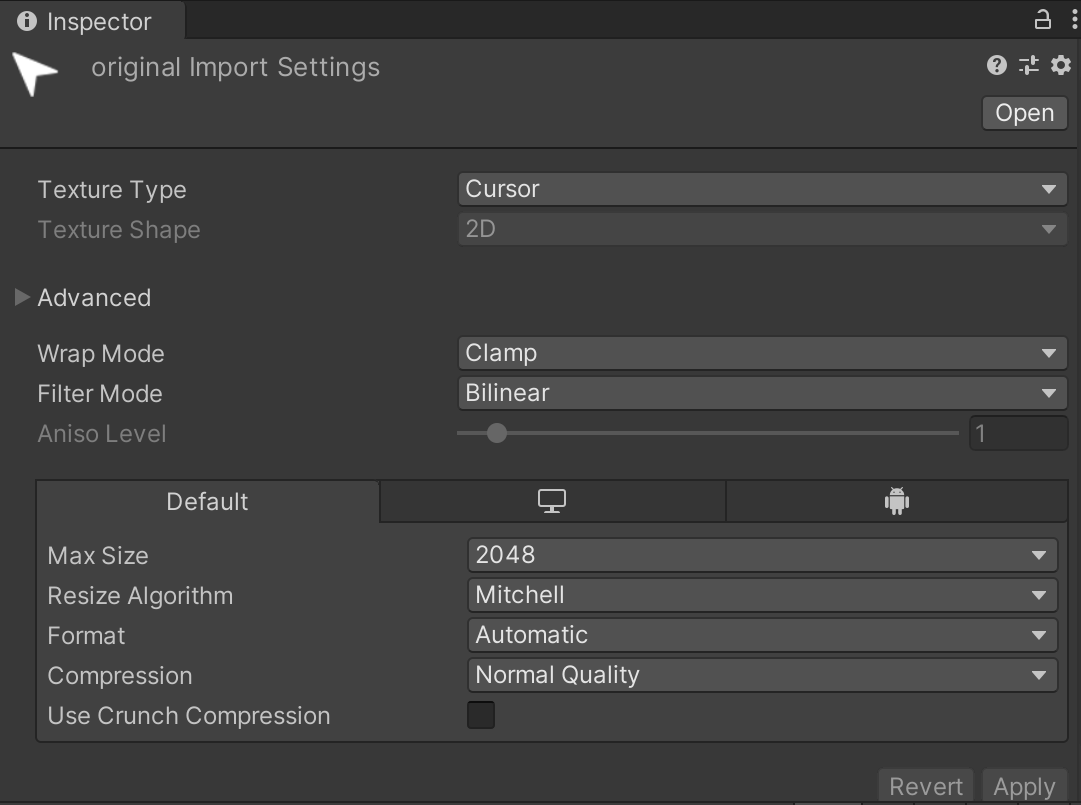
커서의 이미지는 Texture Type을 Cursor로 바꿔준다
나는 커서 이미지를 icons8에서 가져왔다
근데 이게 저장한거 그대로 쓰면 커서가 너무 크길래 줄이려고 했는데, 방법을 못 찾아서 파워포인트에서 수정해서 썼음 ㅋㅋ
사실 디자이너가 아닌 프로그래머들은 월정액으로 일러스트레이터, 포토샵 쓸 일이 없단 말이죠..
그래서 간단한거 편집할 때는 파워포인트가 진짜 개꿀임 !! 왜냐하면 png 파일 저장이 되거든요 !!!!

파워포인트에서 이렇게 정사각형이랑, 커서랑 같이 선택해서 그림으로 저장하면 됨
지금은 설명하려고 사각형 윤곽선을 해놨는데, 윤곽선 없음으로 하면 됩니다
근데 이렇게 할 때는 꼭 왼쪽 위에 맞게 해줘야 함. 이렇게 안하면 나중에 hotspot 지정할 때 불편해진다
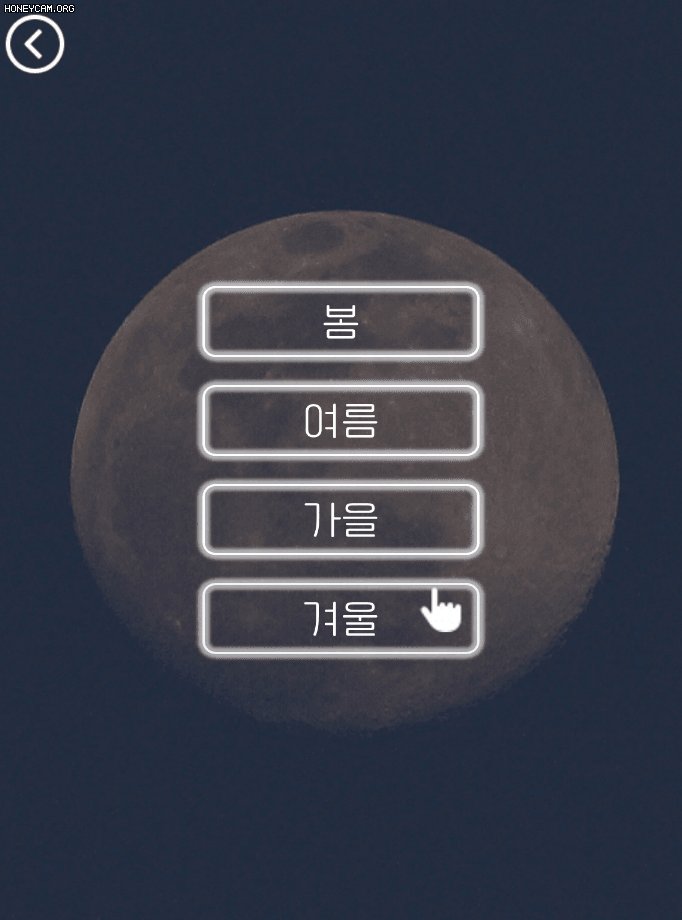
Event Trigger를 이용해 마우스가 위에 올라와 있는지 감지하자

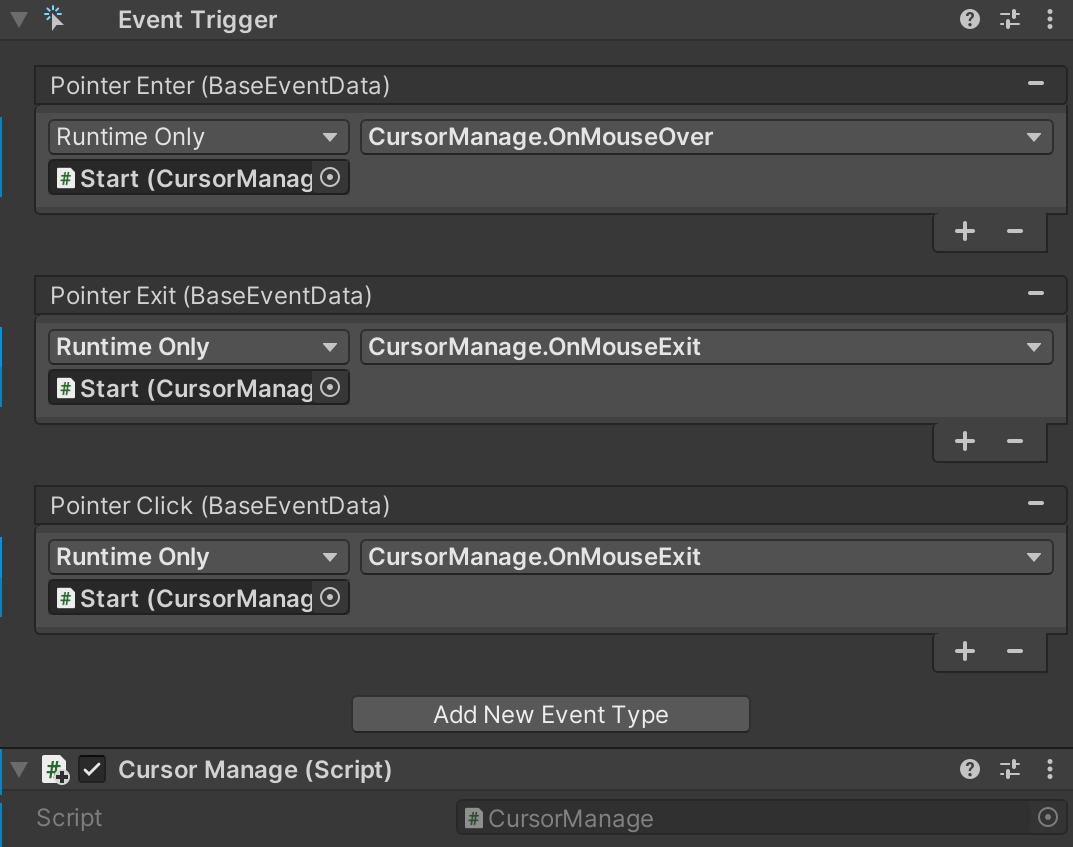
이렇게 커서가 변경될 버튼에 Event Trigger 컴포넌트를 추가해주는데,
Add New Event Type을 눌러 Pointer Enter, Pointer Exit, Pointer Click을 추가한다.
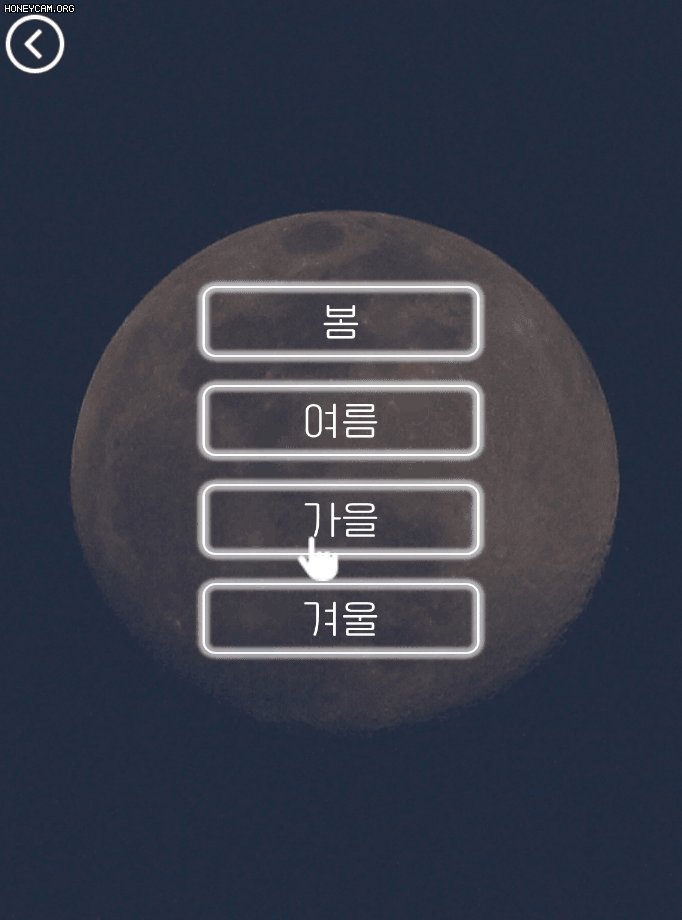
각각 마우스가 올라와 있는지, 나갔는지, 클릭했는지를 감지한다
그리고 밑에 코드를 스크립트 만들어서 버튼에 추가하고 사진과 같이 설정해주면 됨
public class CursorManage : MonoBehaviour
{
Texture2D hand;
Texture2D original;
void Start()
{
hand = Resources.Load<Texture2D>("hand");
original = Resources.Load<Texture2D>("original");
}
public void OnMouseOver()
{
Cursor.SetCursor(hand, new Vector2(hand.width / 3, 0), CursorMode.Auto);
}
public void OnMouseExit()
{
Cursor.SetCursor(original, new Vector2(0, 0), CursorMode.Auto);
}
}커서의 이미지는 Textrue2D 타입으로 들어간다
Resources 폴더 내에 있는 각각 커서 이미지의 이름을 맞게 Start() 함수에 넣어주고,
Cursor.SetCursor(커서 이미지, 커서가 클릭될 위치, 커서 모드)로 커서를 설정해준다
커서가 클릭될 위치(hotspot)는 왼쪽 위 기준이다
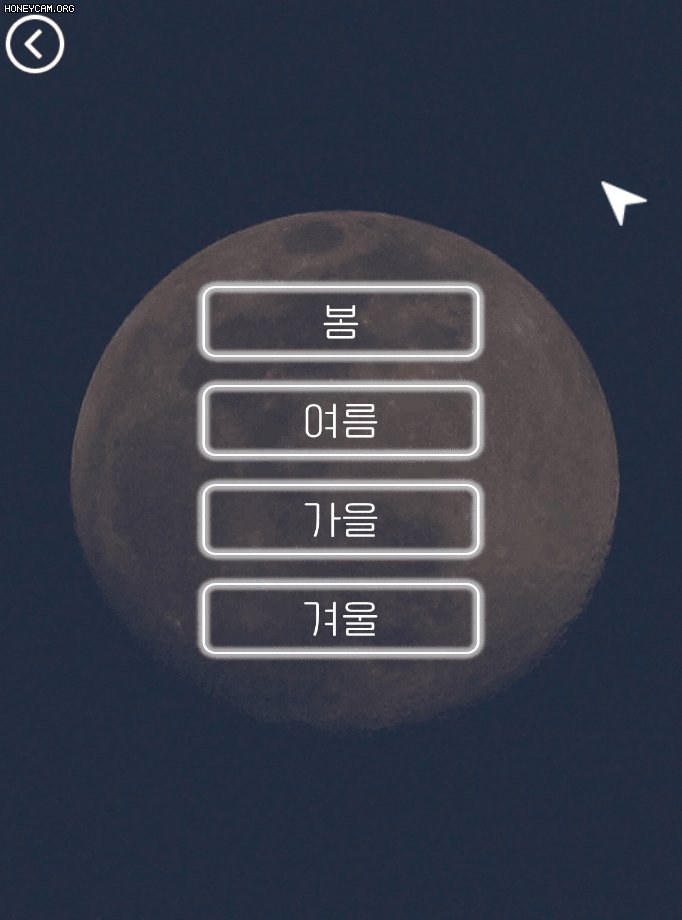
원래는 Pointer Enter, Pointer Exit만 해줬었는데, 버튼을 클릭하면 커서가 원 상태로 안돌아가길래 Pointer Click를 추가하고 OnMouseExit()를 넣어주었다
P.S.
오브젝트도 버튼과 마찬가지로 Event Trigger를 추가하고 스크립트를 넣어주면 똑같이 동작한다
서치하면 Raycast와 layerMask를 이용하는 방법도 나오는 것 같은데, 코드가 길어지고 Update() 함수를 사용해줘야 하기 때문에 이 방법을 사용하는 것이 좀 더 쉽고 괜찮은 것 같음
근데 직접 컴포넌트를 추가해야 하기 때문에 버튼이 한 두개가 아니라면 ... 못 써 먹을 듯
