swipeActions
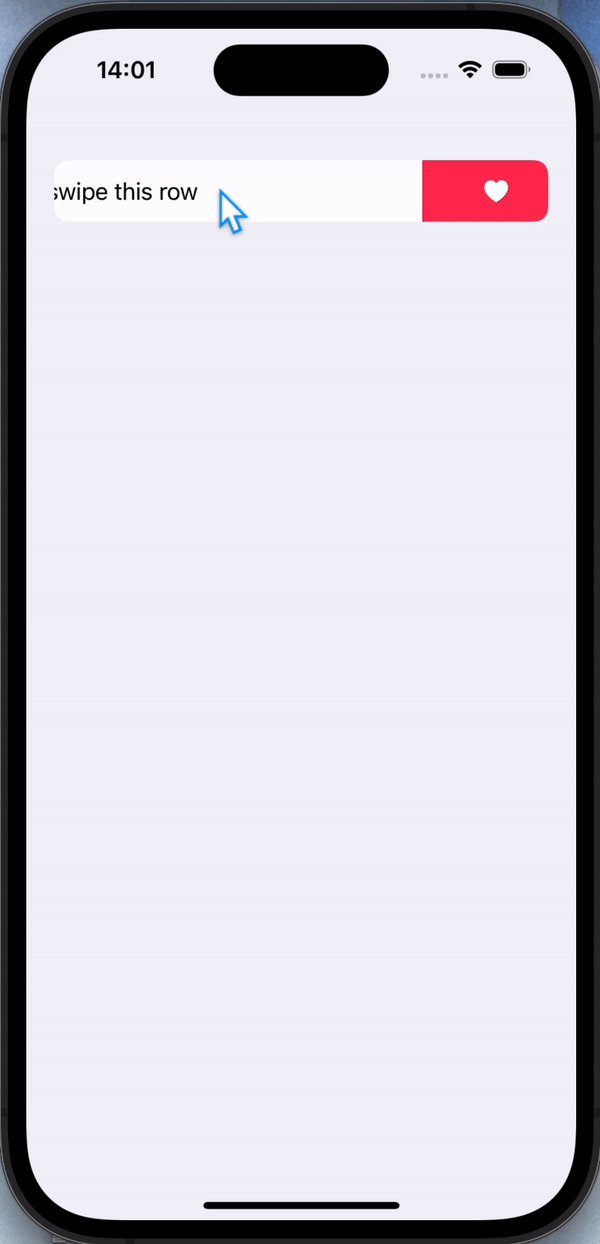
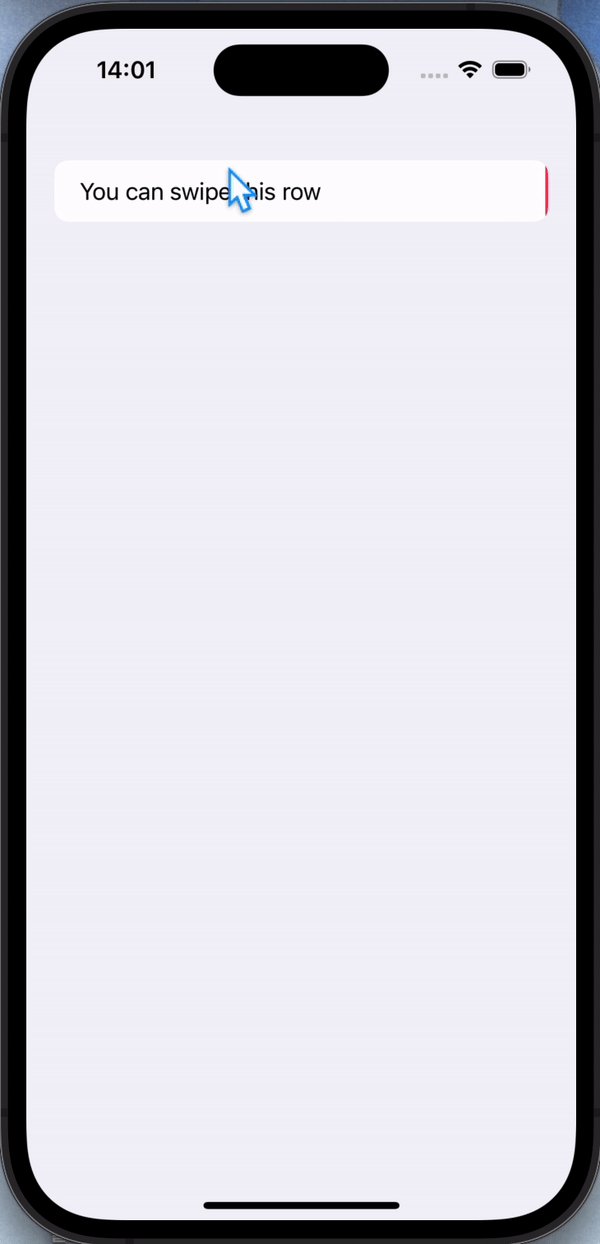
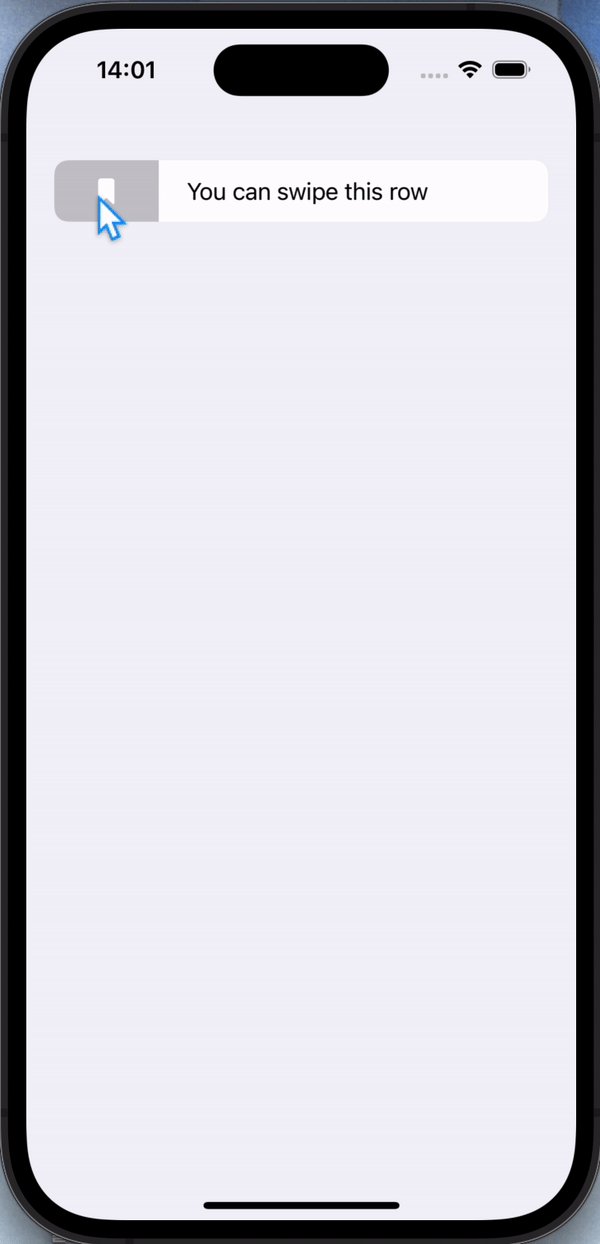
List의 row를 좌, 우로 스와이프했을 때 특정 행동을 할 수 있도록 설정할 수 있다.

List {
Text("You can swipe this row")
.swipeActions {
Button("Like", systemImage: "heart.fill") {
print("like")
}
.tint(.pink)
}
.swipeActions(edge: .leading) {
Button("Bookmark", systemImage: "bookmark.fill") {
print("bookmark")
}
}
}LocalNotification 설정하기
Swift로 local에서 알림을 보낼 수 있다. 이때 알림을 보내는 트리거는 시간, 장소 두가지다. 시간의 경우 정해진 시간(예약)/지정한 시간 후(타이머), 반복/일회성으로 설정할 수 있다.
아래 예시는 버튼으로 사용자에게 알림에 대해 허가를 받고 버튼을 누르고 설정한 시간 후에 알림이 오도록 설정했다.
 |  |
|---|
VStack {
Button("get permission") {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .badge, .sound]) { success, error in
if success {
print("got permission")
} else {
print("error: \(error?.localizedDescription)")
}
}
}
Button("send notification") {
let content = UNMutableNotificationContent()
content.title = "💡 This is notification"
content.body = "You are lucky 🍀"
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 3, repeats: false)
let request = UNNotificationRequest(identifier: UUID().uuidString, content: content, trigger: trigger)
UNUserNotificationCenter.current().add(request)
}
}이전에 LocalNotification 학습을 위한 프로젝트를 진행했었다. 다르게 설정한 trigger와 class로 Manager를 사용한 방법을 볼 수 있다. https://velog.io/@soaringwave/NC2-Diary-Notification
package 불러오기
file > add package dependencies > url 입력 > add package로 package를 다운받을 수 있다. 그리고 파일 안에서 import [package name]으로 사용할 수 있다.
예시로 강의에서 사용한 package는 아래의 코드가 있기에
extension Sequence {
public func random(_ num: Int) -> [Element] {
Array(shuffled().prefix(num))
}
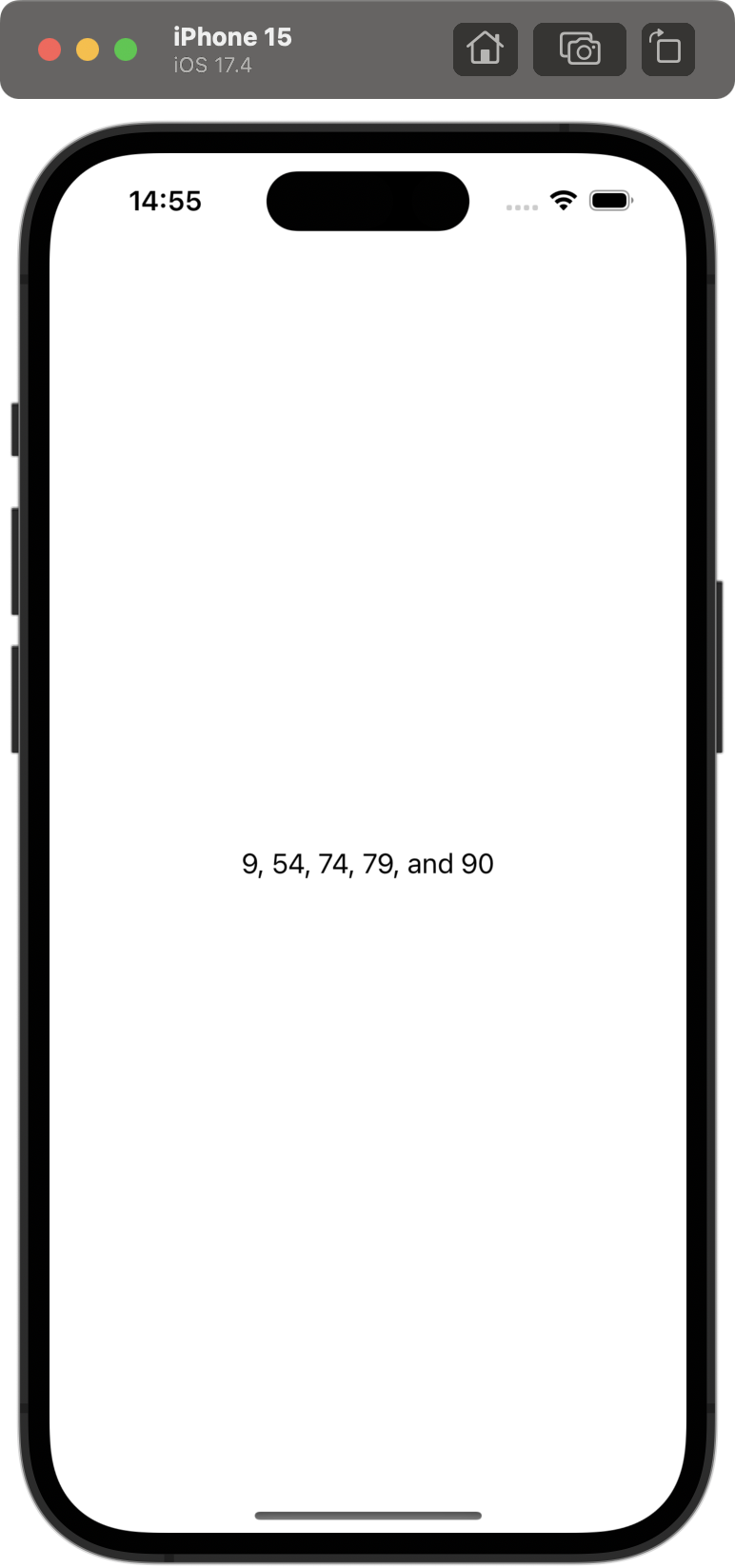
}아래처럼 Sequence의 random을 활용할 수 있다.
let numbers = 1...100
var result: String {
let selectedNumbers = numbers.random(5).sorted()
let strings = selectedNumbers.map(String.init)
return strings.formatted()
}
var body: some View {
Text(result)
}