CSR vs SSR, 그리고 Next.js
1. CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요. CSR의 정의 CSR이란 웹페이지의 렌더링이 클라이언트 브라우저에서 발생하는 것으로, 어플리케이션 구동에 필요한 파일 (HTML, CSS, JS 등)을 최초 요청
2022년 9월 30일
·
0개의 댓글·
0
[네트워크] HTTPS는 어떻게 동작할까?
HTTP와 데이터 유출 🧐 HTTPS는 HTTP의 보안이 강화된 버전이라고 설명할 수 있다. HTTPS를 설명하기에 앞서 HTTP를 간단히 정리하자면 HTML 같은 리소스들을 교환하기 위한 프로토콜이다. 클라이언트는 서버에 데이터를 요청하고, 서버는 이에 대해 응답하는 구조를 갖는다. HTTP를 통해 교환하는 데이터들은 텍스트 형태를 갖는다. 즉, 데...
2020년 6월 13일
·
0개의 댓글·
1
[네트워크] HTTP부터 WebSocket까지 🚀
통신 프로토콜 HTTP의 등장부터 HTTP를 효과적으로 사용하는 AJAX, 실시간 통신을 위한 WebSocket까지의 과정
2020년 6월 2일
·
0개의 댓글·
1[컴퓨터 구조] 캐리와 오버플로우 확실하게 구분하기
컴퓨터 구조에 대해 조금이라도 배운 사람이라면 캐리와 오버플로우에 대해 떠오르는 것이 있을 것이다. 캐리는 아마 가산기가 떠오르지 않을까 생각된다. 이진수 1과 1을 더하면 출력(S)은 0, 자리올림이 발생해 캐리(C)는 1이 세팅되는 것이 기억날 것이다. 오버플로우는
2020년 5월 14일
·
1개의 댓글·
1
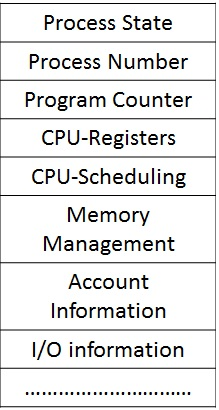
[운영체제] Context Switching
먼저 프로세스란 실행중인 프로그램 또는 작업이라고 할 수 있다. CPU가 프로세스를 실행하기 위해서는 프로세스에 대한 정보가 필요한데, 이를 Context라고 한다. 각 프로세스의 Context를 저장한 공간을 PCB라고 한다.PCB는 운영체제의 커널 내부에 존재한다.
2020년 5월 7일
·
1개의 댓글·
2