
웹 표준과 웹 접근성을 얼마나 지키는지 궁금해진 이유?
2주 동안 웹 표준과 웹 접근성에 대해 공부하면서 이런 생각이 들었습니다. “내가 만든 UI는 웹 표준과 웹 접근성을 잘 지키고 있을까?” 평소에 semantic tag를 사용하거나 이미지를 삽입할 때 alt 속성을 작성하는 데는 신경을 썼지만, 그 외의 부분에서는 얼마나 잘 지키고 있는지 확신할 수 없었습니다. 이번 기회에 부족했던 점을 찾아 개선하고, 이를 글로 정리하는 과정을 통해 웹 표준과 웹 접근성을 고려한 UI를 만드는 방법을 배우고 싶었습니다.
나는 얼마나 웹 표준과 웹 접근성을 이해하고 UI를 만들고 있을까?
웹 표준과 웹 접근성에 대한 이론을 공부했지만, 실제로 내가 만드는 UI는 이 지침들을 얼마나 잘 반영하고 있을까 궁금해졌습니다. 그래서 HTML5와 Tailwind CSS만 사용해 여행 블로그의 홈 UI를 만들어 보기로 했습니다.
먼저, 로컬 환경 설정 시간을 줄이기 위해 Stackblitz라는 브라우저 기반 IDE를 활용했고, 디자인 아이디어는 Pinterest에서 travel diary web UI design을 검색하여 참고했습니다. 필요한 이미지는 Unsplash에서 찾았습니다.

출처: Pinterest
이렇게 참고한 디자인을 기반으로 간단한 여행 블로그 홈 UI를 아래와 같이 구현했습니다. 작업 과정에서는 HTML 5의 semantic tag를 활용하며, Tailwind CSS 공식 문서를 참고해 레이아웃과 폰트 스타일 등을 최대한 비슷하게 구성했습니다.

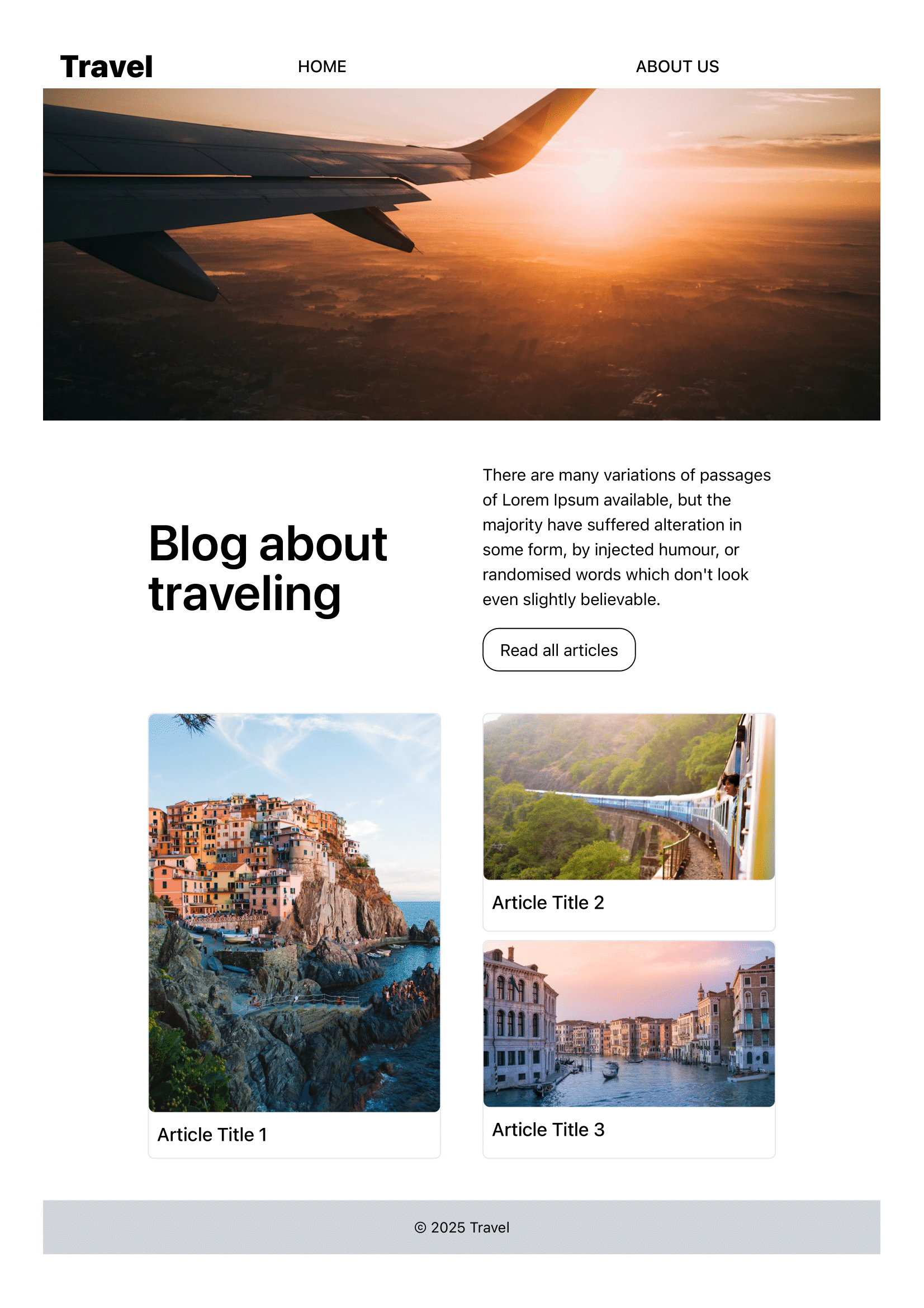
직접 제작한 여행 블로그 홈 UI
작업한 HTML 코드(일부)
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ... -->
</head>
<body>
<header class="flex items-center px-4 py-1">
<a class="text-3xl font-black cursor-pointer hover:text-gray-700"
>Travel</a
>
<nav class="mx-auto w-full font-medium">
<ul class="flex items-center justify-around">
<li class="cursor-pointer hover:border-b border-b-black">HOME</li>
<li class="cursor-pointer hover:border-b border-b-black">ABOUT US</li>
</ul>
</nav>
</header>
<!-- ... -->
</body>
</html>실제 코드 보러가기 링크를 통해 작업한 코드를 직접 확인하실 수 있습니다.
웹 접근성 평가도구로 검사 후 개선하기
웹 표준과 접근성을 평가하기 위해 W3C에서 제공하는 HTML 검사기와 CSS 검증기 같은 다양한 도구를 사용할 수 있습니다. W3C 도구는 URL, 파일 업로드, 또는 텍스트 입력 방식으로 평가를 지원합니다. 하지만 저는 WebAIM에서 무료로 제공하는 WAVE 크롬 확장 프로그램을 사용했습니다. WAVE는 Stackblitz의 Open Preview in New Tab 기능과 잘 맞아떨어져 바로 실행할 수 있어 편리했기 때문입니다.
WebAIM? 웹 접근성 향상을 위한 전문 기관으로, 웹 콘텐츠를 장애인들이 더 쉽게 이용할 수 있도록 돕는 다양한 도구와 서비스를 제공
WAVE(Web Accessibility Evaluation Tool)? WebAIM에서 제공하는 대표적인 웹 접근성 평가도구

WebAIM에서 제공하는 WAVE 크롬 확장 프로그램으로 돌려보기
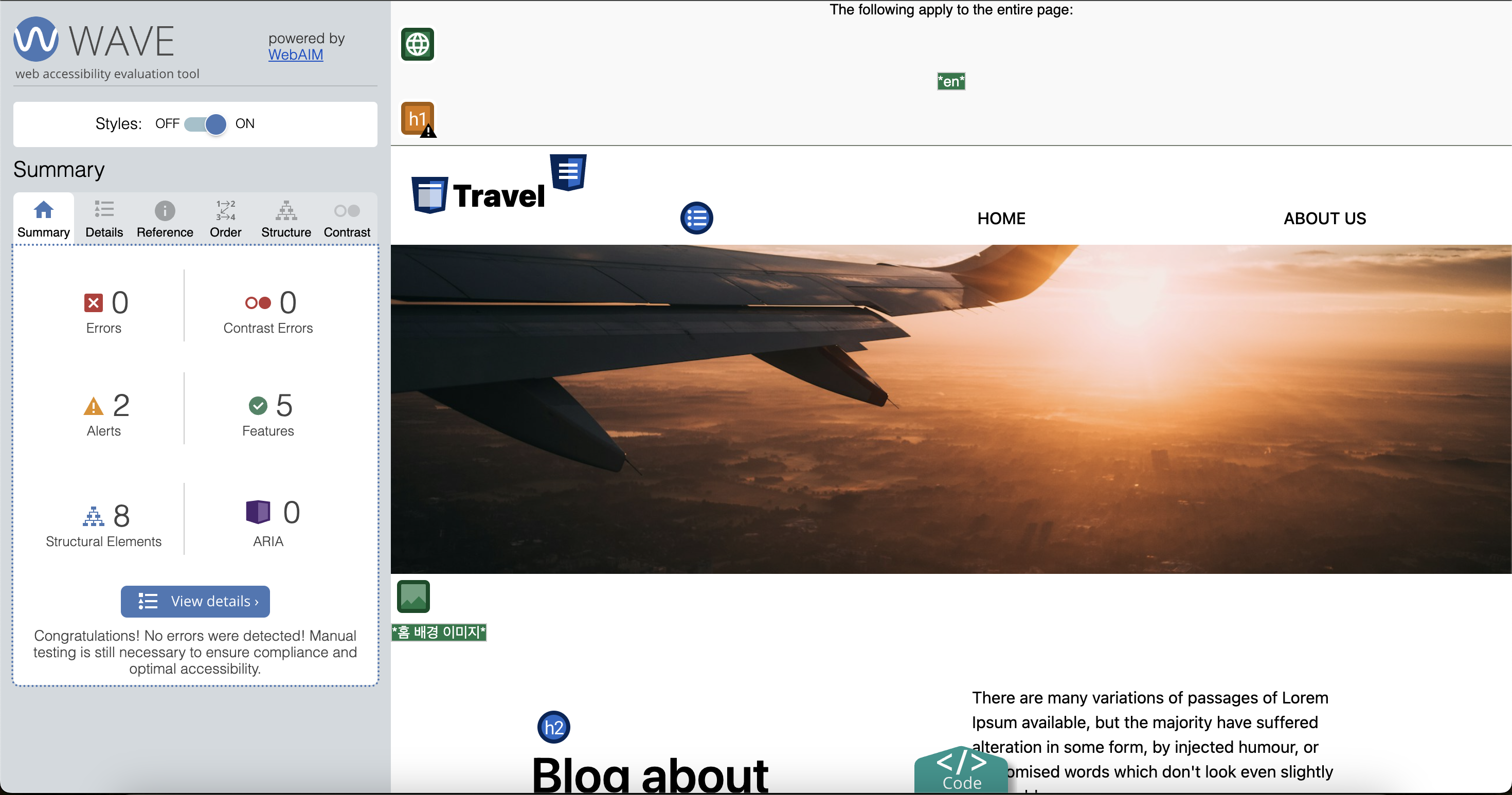
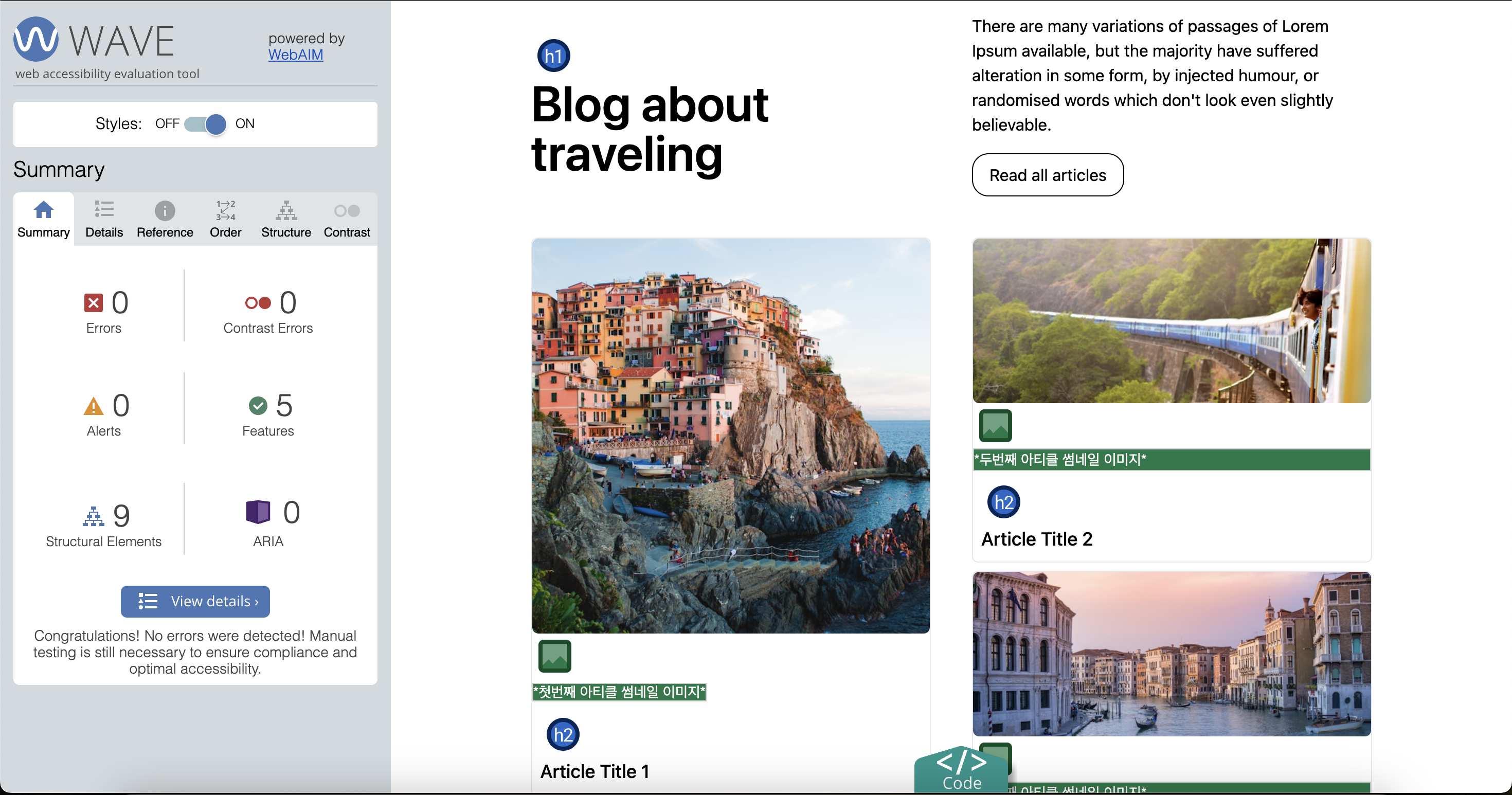
WAVE로 검사한 결과
WAVE를 실행하면 평가 결과가 왼쪽 탭에 아이콘으로 표시됩니다.
Errors (에러): 특정 사용자에게 영향을 미치는 심각한 접근성 문제를 나타냅니다. 이는 WCAG(Web Content Accessibility Guidelines) 요구사항을 준수하지 않는 경우를 의미합니다.Contrast Errors (색 대비 에러): WCAG의 색 대비 요구사항을 충족하지 않는 텍스트를 표시합니다. 이는 시각적 접근성에 중요한 요소입니다.Alerts (경고): 접근성 문제를 일으킬 가능성이 있는 요소를 나타냅니다. 이러한 경고는 평가자의 추가적인 판단이 필요한 항목입니다.Features (기능): 올바르게 구현되면 접근성을 향상시킬 수 있는 요소를 표시합니다. 이는 긍정적인 접근성 특성을 나타냅니다.ARIA: HTML 요소에 추가된 ARIA(Accessible Rich Internet Applications) 속성을 식별합니다. ARIA는 웹 콘텐츠와 웹 애플리케이션의 접근성을 향상시키는 데 사용됩니다.Structural Elements (구조적 요소): HTML/ARIA 페이지 영역, 제목 구조, 숨겨진 요소, 요소 중첩 구조 등 페이지의 구조적 특성을 나타냅니다.
단순한 UI라서 Errors나 Contrast Errors가 뜨지 않았습니다. 하지만 Alerts에서 두 개의 경고를 받았습니다.
발견된 경고
- Missing first level heading: 페이지에
<h1>태그가 없다는 경고 - Skipped heading level: 제목 태그가 순서를 건너뛰었다는 경고로,
<h2>다음에 바로<h4>를 사용한 것이 문제였습니다.
이 경고를 보니, heading tag의 사용 원칙을 제대로 이해하지 못하고 있다는 생각이 들었습니다. 그래서 다시 공부 해야겠다고 생각했습니다.
<h1>-<h6> 태그 학습 및 개선
MDN Documents에서 설명하고 있는 내용은 다음과 같습니다. <h1>부터 <h6>까지의 HTML 제목 태그는 웹 페이지의 구조와 계층을 나타내는 중요한 요소입니다. 이 태그들의 주요 특징과 사용법은 다음과 같습니다.
- 구획 제목 표현: 6단계의 구획 제목을 나타내며, <h1>이 가장 높은 수준, <h6>이 가장 낮은 수준입니다.
- 문서 구조화: 이 태그들은 문서의 개요를 만드는 데 사용되며, 검색 엔진과 스크린 리더가 페이지 구조를 이해하는 데 도움을 줍니다.
- 사용 지침:
- 제목 수준을 순차적으로 사용해야 합니다. <h1>부터 시작하여 <h2>, <h3> 순으로 사용해야 합니다.
- 페이지당 하나의 <h1>만 사용하는 것이 좋습니다.
- 글자 크기 조절을 위해 제목 태그를 사용하지 말고, 대신 CSS의 font-size 속성을 사용하세요.
- 접근성: 제목 태그는 스크린 리더 사용자가 페이지 내용을 탐색하는 데 중요한 역할을 합니다.
- SEO: 검색 엔진은 제목 태그를 사용하여 페이지의 주제와 구조를 이해합니다.
- 콘텐츠 제한: 제목 태그 내에는 구문 콘텐츠만 포함할 수 있습니다.
이전에는 heading 태그를 구획을 나누는 데 사용하지 않고, 디자인 중심으로 태그를 선택해 <h1>이나 <h3>를 사용했는데, 이번 학습을 통해 잘못 사용하고 있는 점을 인지할 수 있었습니다.
경고 메시지를 바탕으로, 다음과 같이 코드를 수정했습니다.
- “Blog about traveling”을 <h1> 태그로 수정
- 각 <article>태그로 감싼 heading tag는 <h2> 태그로 수정
수정된 코드를 WAVE로 다시 평가한 결과, Alerts가 사라졌습니다. 아래는 개선 후 WAVE로 평가한 화면입니다.

W3C Nu HTML Checker로 검사 후 개선하기
WebAIM의 WAVE 도구를 사용하여 웹 접근성 점검을 진행한 후, 웹 표준과 웹 접근성 지침을 제정하는 W3C에서 제공하는 Nu HTML Checker 도구를 사용해 보자는 생각이 들어서 두 도구를 병행하여 HTML 문서를 점검해 보았습니다.
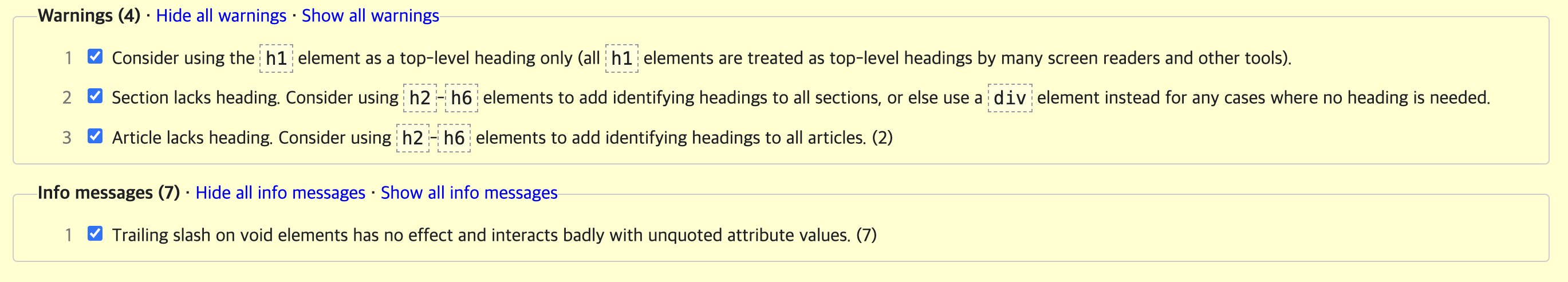
Nu HTML Checker 검사 결과
WAVE 도구에서 발견된 경고 사항들을 개선한 후, Nu HTML Checker에서 재점검한 결과, Warnings 3개와 Info Message 1개가 발견되었습니다.

- Warnings
-
<h1>요소는 최상위 제목으로만 사용하는 것을 고려하세요 (많은 스크린 리더와 다른 도구들이 모든<h1>요소를 최상위 제목으로 취급합니다). 페이지에 하나의<h1>요소만 사용하는 것이 바람직합니다.수정 전:
<main class="w-3/4 mx-auto"> <section class="mt-10 flex items-center justify-around gap-10"> <h1 class="flex-1 text-5xl font-semibold">Blog about traveling</h1> <!-- ... --> </section> </main> -
<section>에 제목이 없습니다. 모든<section>에 식별 가능한 제목을 추가하려면<h2>-<h6>요소를 사용하는 것을 고려하세요.<section>태그는 특정한 구역을 나타내는데, 각 구역에 제목을 넣는 것이 바람직합니다. 또는 제목이 필요 없는 경우에는 대신<div>요소를 사용하세요.수정 전:
<section> <img src="./assets/background.jpg" alt="홈 배경 이미지" class="h-80 w-full object-cover" /> <section class="w-3/4 mx-auto mt-10 flex items-center justify-around gap-10" > <h1 class="flex-1 text-5xl font-semibold">Blog about traveling</h1> <div class="flex-1"> <p> There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. </p> <button class="mt-4 py-2 px-4 border border-black rounded-2xl cursor-pointer hover:bg-gray-200" > Read all articles </button> </div> </section> </section> -
<article>에 제목이 없습니다. 모든<article>에 식별 가능한 제목을 추가하려면<h2>-<h6>요소를 사용하는 것을 고려하세요.<article>은 독립적인 콘텐츠 블록으로, 각 블록에 제목을 넣어주는 것이 좋습니다.수정 전:
<article class="w-3/4 mt-10 mx-auto grid grid-cols-2 gap-10"> <article class="group rounded-md border cursor-pointer"> <img class="w-full max-h-96 object-cover rounded-md" src="./assets/article1.jpg" alt="첫번째 아티클 썸네일 이미지" /> <h2 class="p-2 text-lg font-medium group-hover:underline"> Article Title 1 </h2> </article> <article class="grid grid-rows-2 grid-flow-col gap-2"> <article class="group flex flex-col border rounded-md cursor-pointer"> <img class="w-full max-h-40 object-cover rounded-md" src="./assets/article2.jpg" alt="두번째 아티클 썸네일 이미지" /> <h2 class="p-2 text-lg font-medium group-hover:underline"> Article Title 2 </h2> </article> <article class="group flex flex-col border rounded-md cursor-pointer"> <img class="w-full max-h-40 object-cover rounded-md" src="./assets/article3.jpg" alt="세번째 아티클 썸네일 이미지" /> <h2 class="p-2 text-lg font-medium group-hover:underline"> Article Title 3 </h2> </article> </article> </article>
-
- Info messages
- 빈 요소(void elements)에 있는 후행 슬래시는 아무 효과가 없으며, 따옴표로 묶이지 않은 속성 값과 잘못 상호작용할 수 있습니다. 수정 전:
<img src="./assets/background.jpg" alt="홈 배경 이미지" class="h-80 w-full object-cover" />
- 빈 요소(void elements)에 있는 후행 슬래시는 아무 효과가 없으며, 따옴표로 묶이지 않은 속성 값과 잘못 상호작용할 수 있습니다. 수정 전:
개선
- <h1> 태그는 <section> 내부에 위치하지 않도록 수정
- <section> 내부에 heading elements를 사용하지 않는다면 <div>태그로 수정
- <article> 내부에 heading elements를 사용하지 않는다면 <div> 태그로 수정
- void elements의 후행 슬래시가 코드 포매터에 의해 달리는 설정을 변경
- Stackblitz에서는 해당 설정을 찾지 못해 로컬 환경에서는 해당 설정을 변경하여 적용할 예정
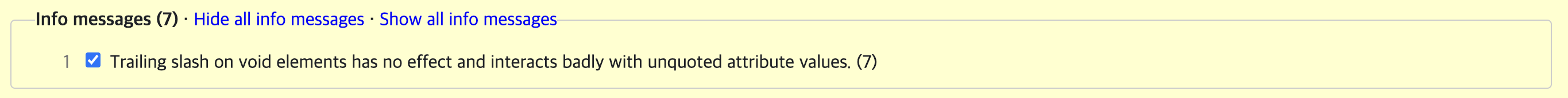
아래는 경고 받은 메시지를 개선한 후 검사한 결과입니다. Stackblitz 환경에서 저장 후 자동으로 코드를 예쁘게 변환시켜 주는 설정에서 void elements는 슬래시로 닫지 않도록 하는 설정을 찾지 못해서 Info message는 여전히 남아있습니다. 단, Warning은 모두 사라진 것을 볼 수 있습니다.

실습 회고
이번 실습을 통해 W3C의 Nu HTML Checker와 WebAIM의 WAVE 도구를 사용하여 내가 만든 UI를 점검해 보았습니다. 검사 결과, HTML5의 요소들을 정확히 이해하고 있지 않다는 점을 깨달았습니다. 특히 heading elements를 단지 글자 크기를 구분하기 위한 용도로 사용하고 있었는데 이는 잘못된 사용법이라는 것을 깨달았습니다. heading elements의 용도는 구획을 나누는 데 사용해야 한다는 것을 배웠습니다.
또한, section과 article 태그가 구획을 나누기 위한 태그임을 이해하고, 각 구획 내에서 heading elements(<h2>-<h6>)를 사용하여 적절한 제목을 나타내도록 권장한다는 것을 알게 되었습니다.
이 실습을 통해 웹 표준과 웹 접근성을 준수하는 UI를 만드는 개발자가 되기 위해 HTML5를 다시 공부하고, WCAG를 학습하고 웹 접근성을 지키는 실용적인 Tip들을 계속해서 배워나갈 예정입니다.
WCAG, Web Content Accessibility Guidelines? W3C의 접근성 지침에서 제정한 웹 콘텐츠를 장애인을 포함한 모든 사용자가 접근할 수 있도록 하는 지침
참고 자료 및 출처
- WebAIM 공식 홈페이지
- WAVE 크롬 확장 프로그램
- Validators and tools - W3C
- HTML 요소 참고서 - MDN Docs
- 참고 UI - Pinterest
- Unsplash
- 실습 코드(여행 블로그 홈 UI)

와 Stackblitz 덕분에 알게 되었는데 유용해 보입니다.
이렇게 코드 공유도 할 수 있고, 브라우저 기반 IDE 엄청 좋군요!