
10자 까지 클릭한 숫자 기록하기


초기화 누르면 클릭한 숫자 없어짐
html code
<div class="container">
<div class="number">1</div>
<div class="number">2</div>
<div class="number">3</div>
<div class="number">4</div>
<div class="number">5</div>
<div class="number">6</div>
<div class="number">7</div>
<div class="number">8</div>
<div class="number">9</div>
<div class="number">0</div>
</div>
클릭한 숫자 : <span id="result"></span>
<br>
<button id="reset">초기화</button>js code
- 가져올 값 number, result, reset 값
- event 발생 시킬 곳
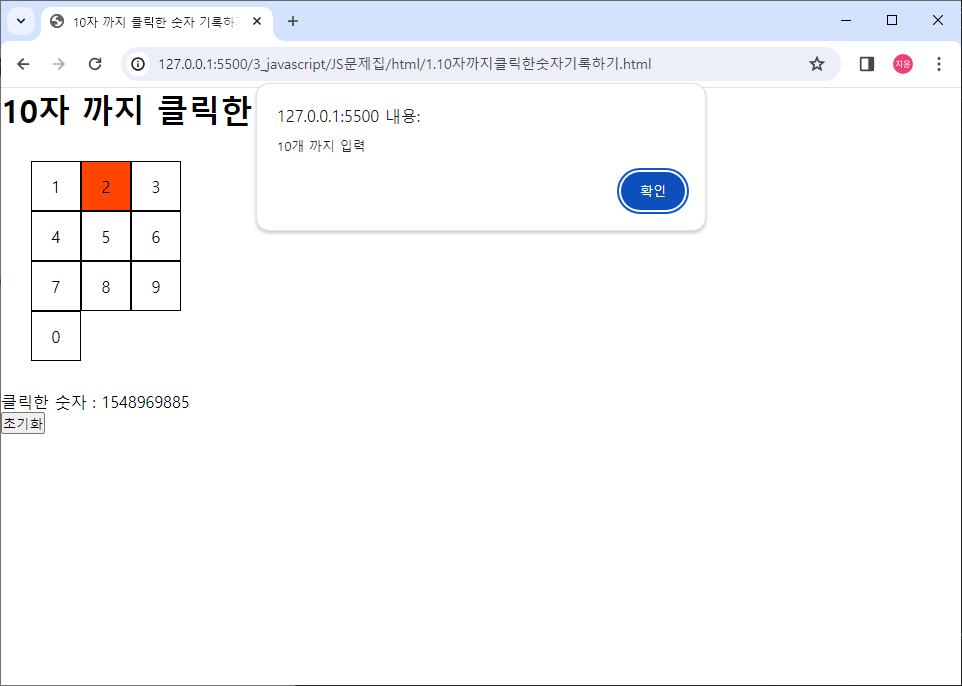
- 숫자 카운트 후 10 넘으면 alert 창 출력
// 클릭 이벤트 줄 곳
const num = document.querySelectorAll(".number");
// 값이 들어갈 곳
const result = document.querySelector("#result");
// 초기화 버튼
const reset = document.querySelector("#reset");
// 숫자 카운트 초기화 식
let count = 0;
console.log(num);
console.log(num[0].innerText);
console로 num이 숫자 가리키는지 num[0] innerText 값 확인하기
num[i] 배열에 각각 이벤트 주기
이벤트는 한개에만 줄 수 있음
for(let i = 0; i < num.length; i++) {
num[i].addEventListener("click", (e) => {
console.log(e.target.innerText);
// 숫자 누를 때마다 누른 곳 innerText 값이 console에 보임
count++;
// count는 버튼 클릭할 때마다 올라감
if(count > 10) {
alert("10개 까지 입력");
result.innerText = "";
// 클릭한 숫자: 초기화
count = 0;
// 숫자 개수 초기화
return;
}
result.innerText += e.target.innerText;
});
}문제점
- 배열을 가지고 올 때 버튼 안에 배열을 넣으려고 하니까 에러 뜸 (num 전체에 이벤트를 줘서)
- 숫자 10개 넘어간 후 alert창이 뜨고 마지막에 누른 숫자 1개가 남아있음
해결방법
- 배열 먼저 만들고 버튼이벤트 생성 (num 배열 마다마다 각각 이벤트를 줘야해서 i 변수 생성해서 넣음)
- 초기화식을 넣어줬지만 똑같음. if 문 안에 return; 넣어서 해결
