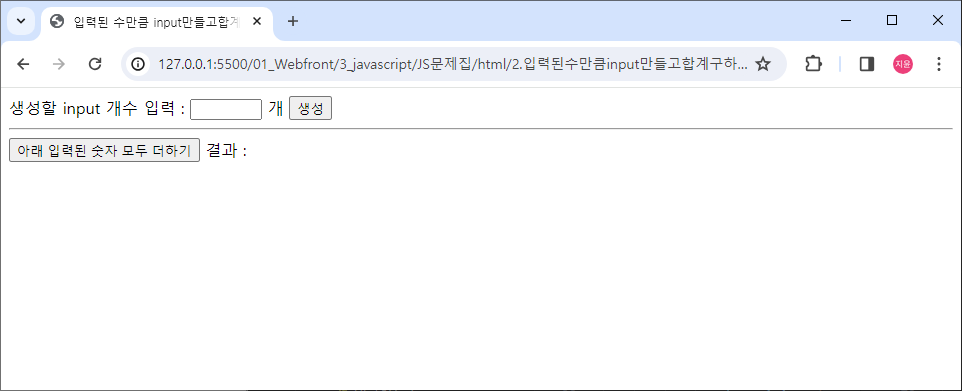
입력된 수 만큼 input 만들고 합계 구하기

css code
.input-number{
display: block;
width: 100px;
margin: 10px 0;
}html code
<label for="count">생성할 input 개수 입력 : </label>
<input type="text" size="5"> 개
<button id="btn">생성</button>
<hr>
<button id="sumBtn">아래 입력된 숫자 모두 더하기</button>
결과 : <span id="result"></span>
<div id="container">
<!-- <input type="number" class="input-number"> -->
</div>js code
- input 생성 개수 입력할 곳 가져오기
- 생성 버튼 가져오기
- 생성된 input 박스 생성할 곳 가져오기
const result = document.getElementById("result");
const input = document.querySelector("input");
// 태그값만 넣어서도 가져올 수 있음
const container = document.getElementById("container");잘 가져와졌는지 확인

생성 버튼 불러와서 이벤트 넣어주기
document.getElementById("btn").addEventListener("click", () => {
result.innerHTML="";
// 버튼 클릭 시 결과 span 태그 안에 input 태그 생성하기
container.innerHTML = ''; // 안 넣으면 btn 클릭했을 때 박스 계속 늘어남for문 사용하기 input.value (input에 들어온 값만큼 box를 container에 넣음)
for( let i = 0; i < input.value; i++) {
const box = document.createElement("input"); // <input> 태그 생성
box.setAttribute("type","number");
// 속성명 속성값 넣어주기
box.classList.add("input-number");
container.append(box);
}
})input 안에 입력된 수 모두 더하기
생성한 input 요소 가져오기
const inputSum = document.getElementsByClassName("input-number");container 안에 생성된 box들을 변수로 지정
inputSum에 들어간 숫자들을 모두 더해야함
아래 입력된 숫자 모두 더하기 버튼 눌렸을 때 해야할 일
inputSum 안에 값들이 모두 더해져서 결과 result창에 출력되고 입력된 숫자, 생성했던 input창 모두 없애기
document.getElementById("sumBtn").addEventListener("click", () => {
let sum = 0;let sum = 0; 밖에 나가면 계속 더해짐 안에 넣어놔야함, 값이 누적될 곳 sum
클릭했을 때 input 안에 있는 것들이 다 더해져야함
ex) inputSum이 5개 만들어 졌을 때 inputSum[0]~[4]까지 더해야함
for문 이용
for (let i = 0; i < input.value ; i++) {
// inputSum의 i 번째 수
sum += Number(inputSum[i].value);
}
// 결과가 result에 뜨도록
result.innerText = sum;
input.value = ''; // 순서 위로 가면 i 값이 달라져서 여기에 둬야함
container.innerHTML=''; // container 자체를 없애줌 생성한 네모 박스 사라짐
input.value = ''; // 생성할 input 개수 입력한 곳 value 비워줌
})문제점
- 다 입력하고 나온 결과값이 다음 결과값 나올 때까지 사라지지 않음.
- input 생성할 개수 넣는 곳에 숫자를 넣고 버튼을 누르면 한번만 늘어나는 게 아니라 그 수만큼 계속 늘어남.
- 모두 더하기 버튼을 누르면 입력된 값이 누를 때마다 누적해서 더해짐.
- input.innerText.value하면 v에 밑줄 생김
- 생성 버튼을 누르고 나면 input.value를 없애주고 싶어서 초기화식을 생성버튼 이벤트 안에 넣었더니 모두 더해주기 버튼 눌렀을 때 값이 생성되지않음
해결방법
- 처음 input 생성 버튼 안에 결과값 초기화식 넣어서 해결.(버튼이벤트보다 위에 두면 호출 안돼서 초기화 진행 안됨)
- input 생성버튼 클릭시 container에 input이 쌓임. 버튼 안에 초기화식을 넣어줌.
- 마찬가지로 버튼 눌렀을 때 초기화식 넣어줌 let sum=0; 결과값 초기화식
- input은 닫는 태그 없음. innerText가 없어서 그냥 input.value로 적어주면 됨
- 초기화식의 위치가 잘못되었음. 모두 더하기 버튼 식 안에 input.value의 값으로 i의 길이를 정함. 따라서 input.value 초기화식은 모두 더하기 버튼 아래쪽에 넣어줌 계산 다 끝난 후 초기화
연습문제를 풀어보면서 느낀점 및 배운점
- 많이 풀어봐야 익숙해진다는 걸 깨달음
- 정해진 개수만큼 뭘 해야한다면 for 문 let i 생각하기
- 결과값 누적해서 더해줄 때는 결과값을 누적할 장소(변수) 지정
ex) sum - let sum = 0; 초기화식에서 let sum = '';으로 바꿀 경우 sum을 문자열로 인식해서 let sum 아래 있는 함수식에서 sum이 문자열 더하기가 됨 문자가 누적해서 쌓임. 빈 문자열과 0의 차이점이 있음
- input값 안에 들어있는 value는 문자열이기 때문에 Number 붙여줘야함 문자형으로 변환
