로또판 생성하기

로또판 생성 버튼 눌렀을 때

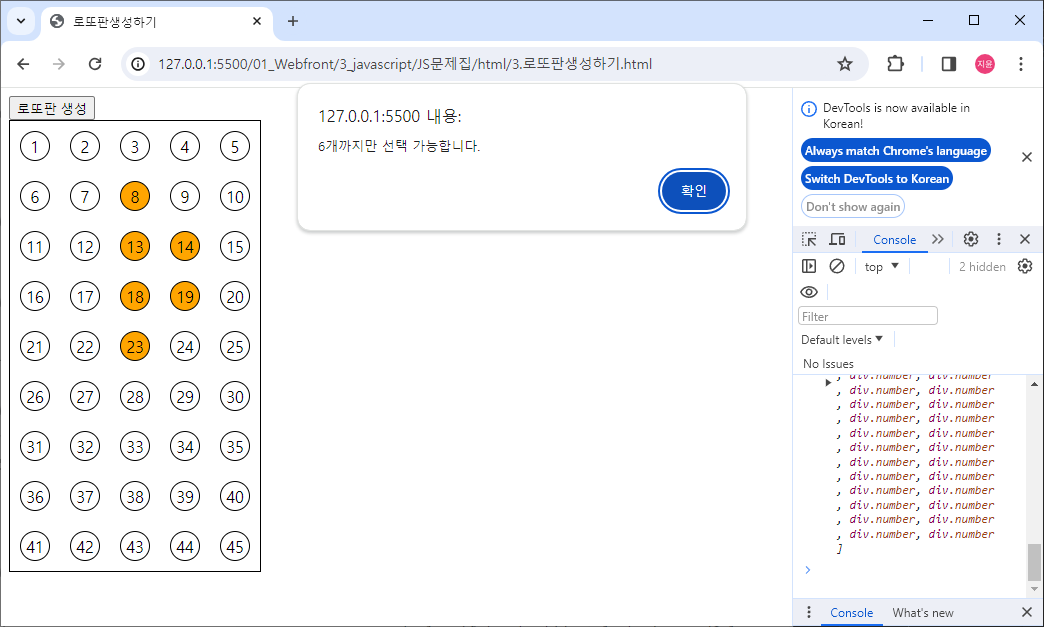
1~45까지 숫자 중 클릭 했을 때 6개까지만 선택 가능하게(배경색이 orange색으로 변함)
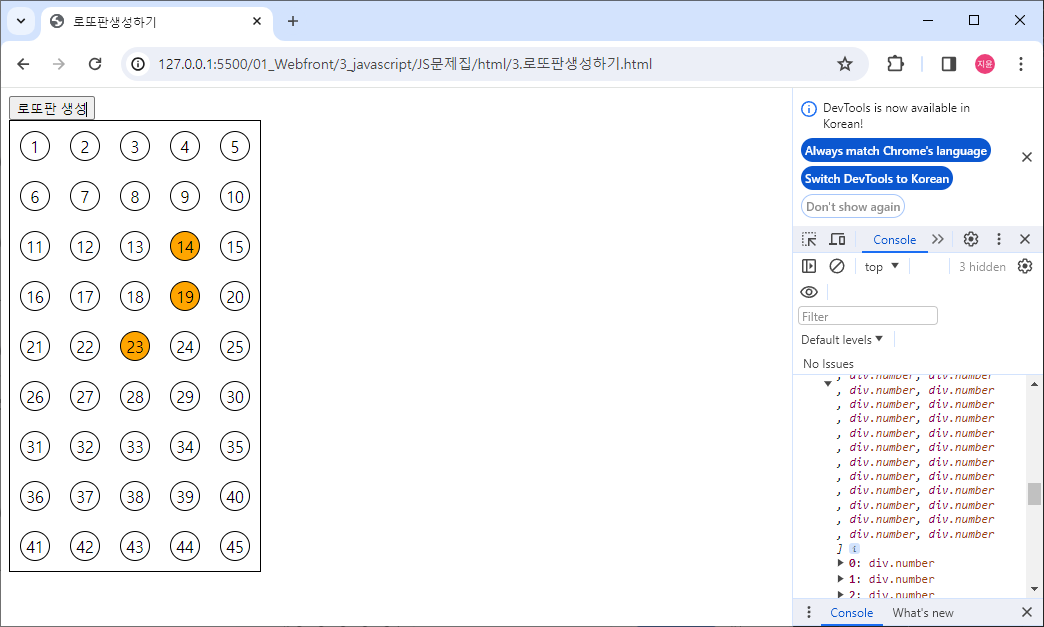
다시 누르면 배경색 돌아옴
6개 이상 선택시 "숫자는 6개까지만 선택 가능합니다" 출력
html code
head 태그 안에 css도 넣어줌
<head>
<style>
#lottoBoard{
border: 1px solid black;
width: 250px;
height: 450px;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.number{
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 30px;
height: 30px;
margin: 10px 10px;
border: 1px solid black;
border-radius: 50%;
user-select: none;
cursor: pointer;
}
.active{background-color: orange;}
</style>
</head>
<body>
<button id="createBtn">로또판 생성</button>
<div id="lottoBoard"></div>
</body>js code
로또판 생성 버튼, 로또 보드 숫자 들어갈 곳 가져오기
const createBtn = document.getElementById("createBtn");
const lottoBoard = document.getElementById("lottoBoard");로또 생성 버튼 눌렀을 때 숫자 생성
숫자 넣을 방법
div 생성 div 안에 1부터 45 값 하나씩 들어가야함
정해진 값까지 반복 이럴 때 for문 사용
createBtn.addEventListener("click", () => { // 클릭했을 때
lottoBoard.innerHTML = '';
// for문 사용
for (let i = 1 ; i < 46 ; i++) { // 1~45일 때
const ball = document.createElement("div")
// <div></div>
// div 태그에 숫자 넣어야함
// for문 안에서 생성해줘야함
ball.classList.add("number") // html css 보면 클래스가 2개 걸려있지만
// active 클래스 넣으면 안됨 다 오렌지색됨
ball.innerText = i;
// console.log(ball);
lottoBoard.append(ball);
}
const number = document.querySelectorAll(".number");로또 번호 생성 완료
로또 클릭했을 때 클릭하려면 ball에 클릭 이벤트 줘야함
~이면 ~해야할 때 이럴 때 이렇게 하고 저럴 땐 저렇게 해야할 때 if문 사용
경우의 수 생각해보기
-
오렌지색이 아니고 오렌지색버튼개수가 6보다 작을 때
-> 오렌지색으로 만들고 카운트 +1
(6보다 작을 때인 이유 : 작거나 같으면 7개 체크된 것까지 들어감, 코드 진행 순서 때문에) -
오렌지색이 아니고 오렌지색버튼개수가 6보다 크거나 같을 때 -> 6개 이상 선택할 수 없습니다. 카운트도 안 올리고 오렌지색도 안 만듦 alert창만 띄우면됨
(오렌지색이 아닐 때 모든 오렌지색버튼 경우의 수 끝) -
오렌지색일 때 흰색으로 바꿔주고 오렌지색 버튼 개수 -1
오렌지 버튼 색 자체로 매번 수를 셀 수 없으니까 orange 색이 생기고 없어질 때마다 count로 표현
ball 자체를 버튼으로 만들기 각각 버튼에 줘야해서
querySelector로 가져온 .number number변수의 배열 이용 [i]로 각각 지정해줘야함 for문 이용
let count = 0;
for (let i = 0; i < number.length; i++ ) {
number[i].addEventListener("click", () => { // 버튼 각각에 이벤트
// 조건 작성
if (number[i].style.backgroundColor != "orange" && count < 6) {
number[i].style.backgroundColor = "orange"
count += 1;
} else if (number[i].style.backgroundColor !== "orange" && count >= 6 ) {
alert("6개까지만 선택 가능합니다.");
} else {
number[i].style.backgroundColor = "white";
count -= 1;
}
})
}
})
다시 누르면 꺼짐

느낀점
- 경우의 수를 잘 나눠야함 (논리연산자)
주의해야할 것
- 로또판 생성 버튼 클릭 이벤트 안에 lottoBoard.innerHTML = ''; (초기화식) 생성 안하면 로또판 생성 버튼 누를 때마다 무한 생성됨
- count ≤ 6이 아닌 이유
orange 출력 이후 count += 1;
count 6일 때 if문 한번 더 들어와서 orange로 바꾸고 count+=1 7개 orange 생기고 나서 count7
