약 2주간의 1차 프로젝트를 무사히 마쳤습니다. 체력적으론 힘들었지만 정말 즐거웠던 시간을 회상하며 간단히 후기를 남겨보려 합니다.
1. 스톰프 뮤직 홈페이지 파악하기
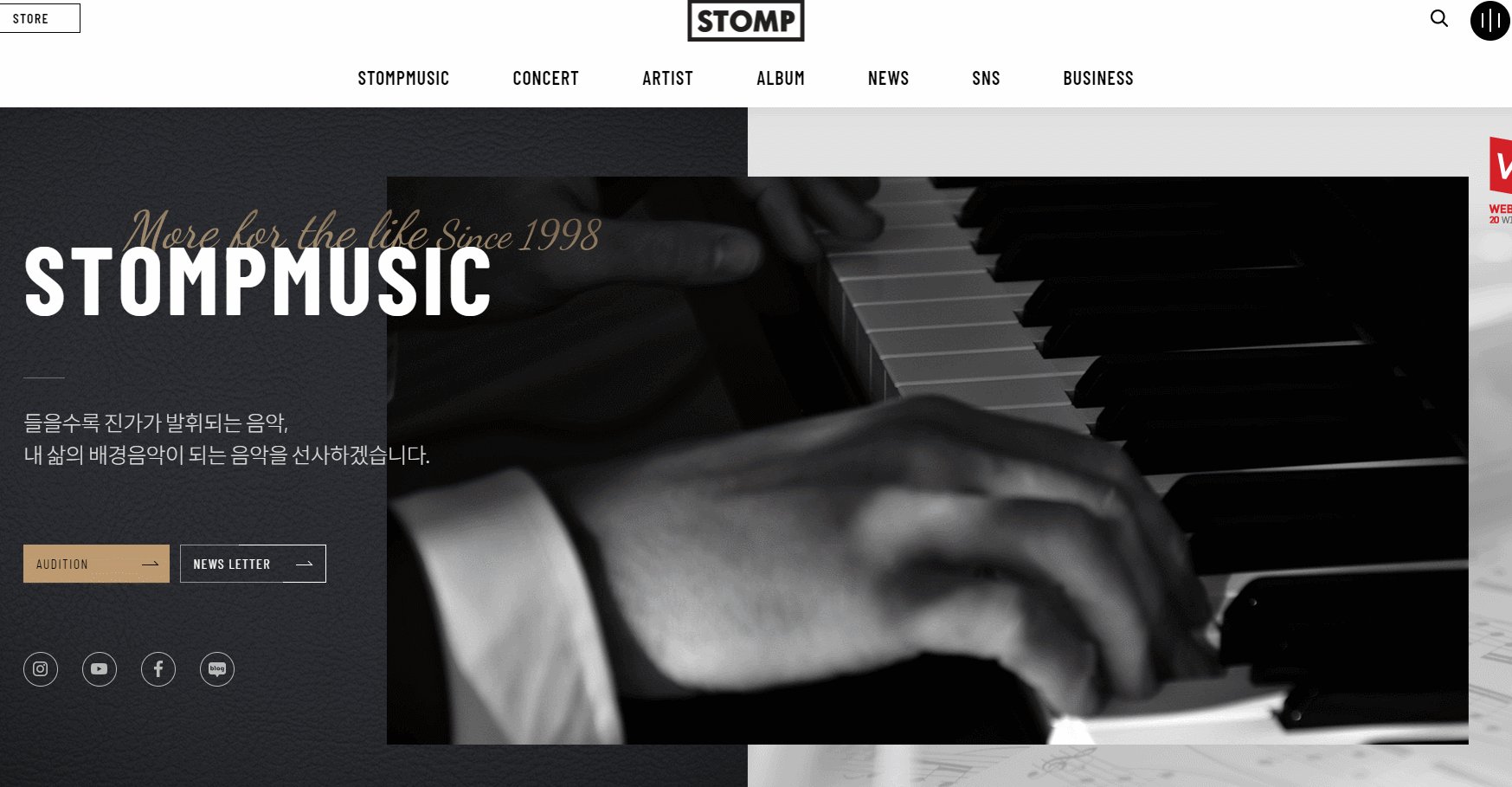
저희는 스톰프뮤직(http://stompmusic.com/)이란 음반·공연 기획사의 홈페이지를 클론 코딩했습니다. 기획사는 그리 유명하진 않지만, 홈페이지 자체는 2020년 웹 어워드 코리아의 문화/레포츠부문에서 대상을 받았을 정도로 나름의 완성도를 갖추고 있었습니다.
스톰프뮤직 홈페이지가 프로젝트 대상으로 정해진 뒤, 가장 먼저 한 일은 홈페이지의 특징을 파악하는 일이었습니다. 프론트엔드 3명과 백엔드 2명으로 이뤄진 저희 팀은 상의 끝에 다음 두 가지를 특징으로 보았습니다.

1.1 애니메이션
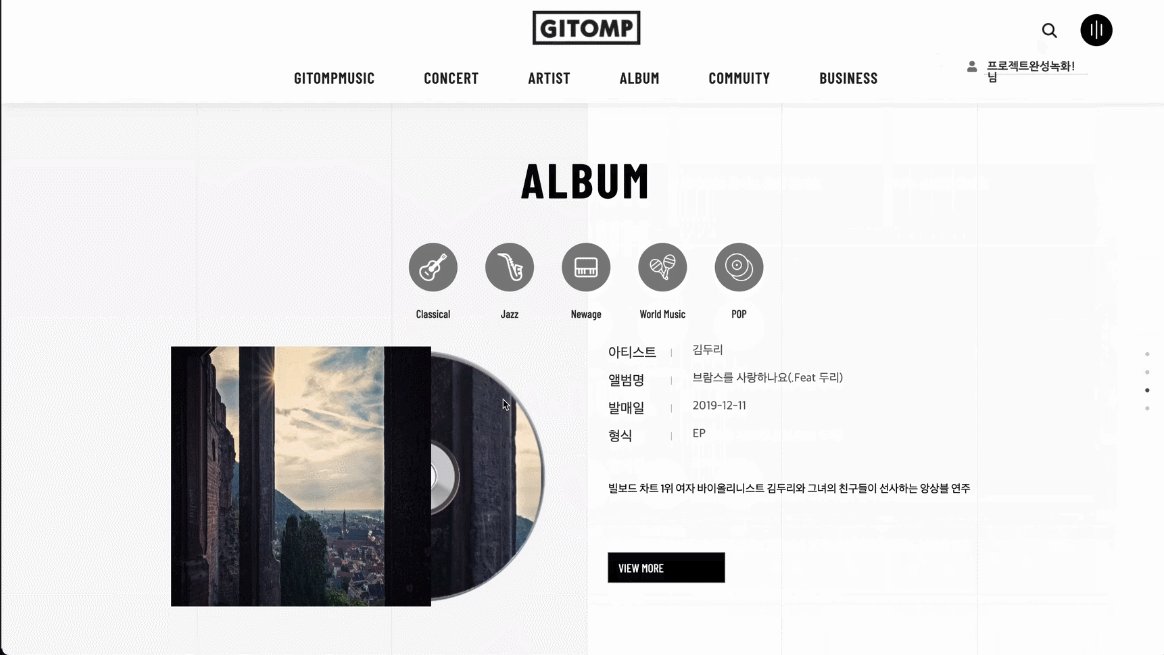
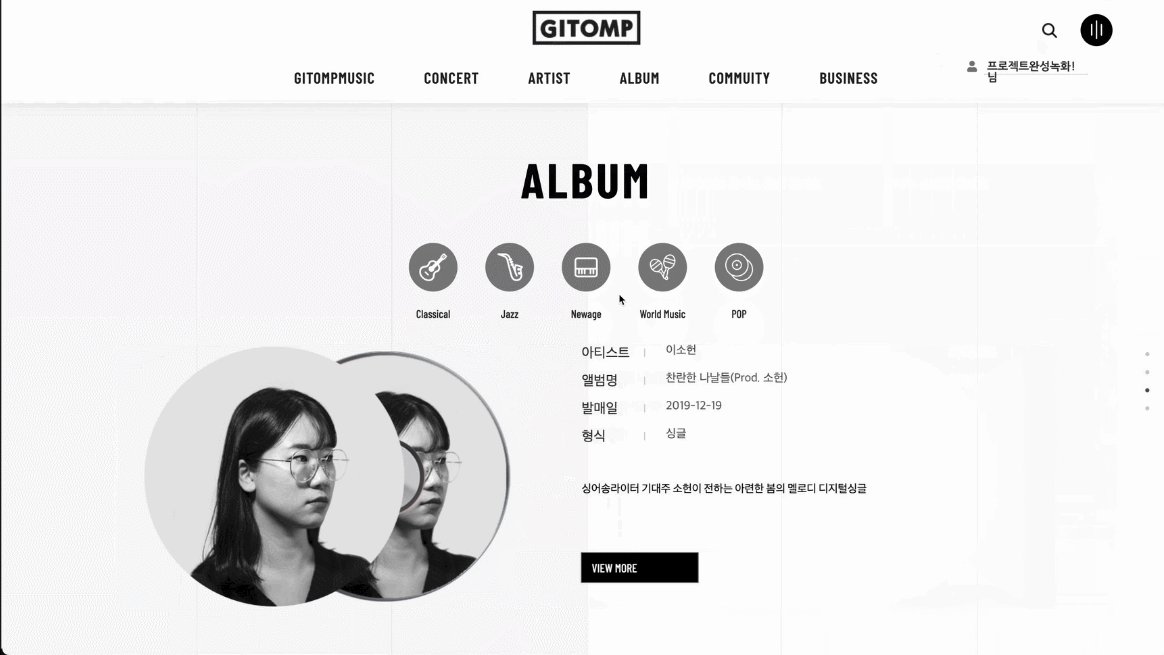
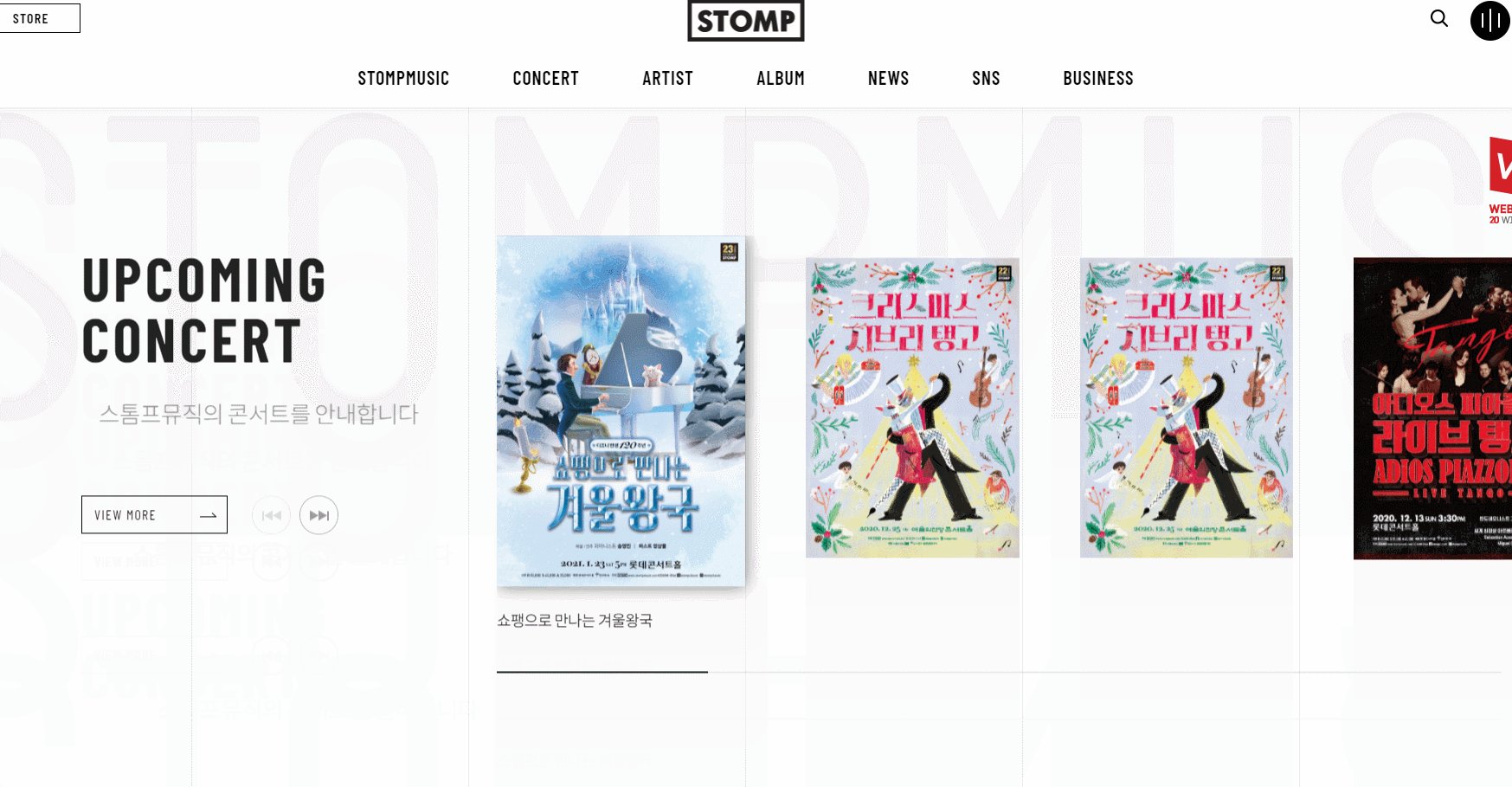
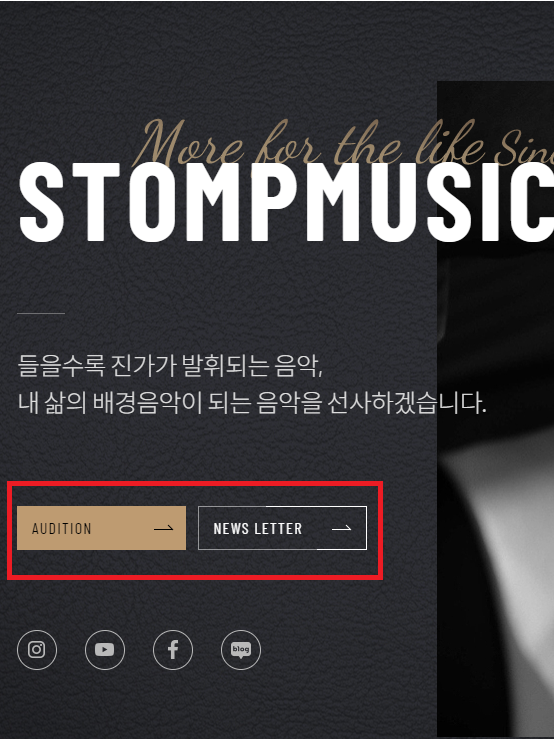
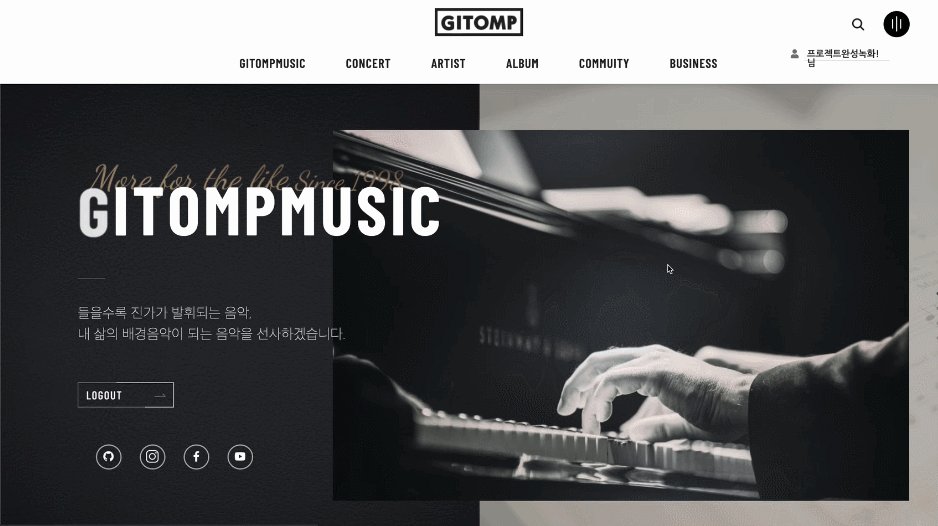
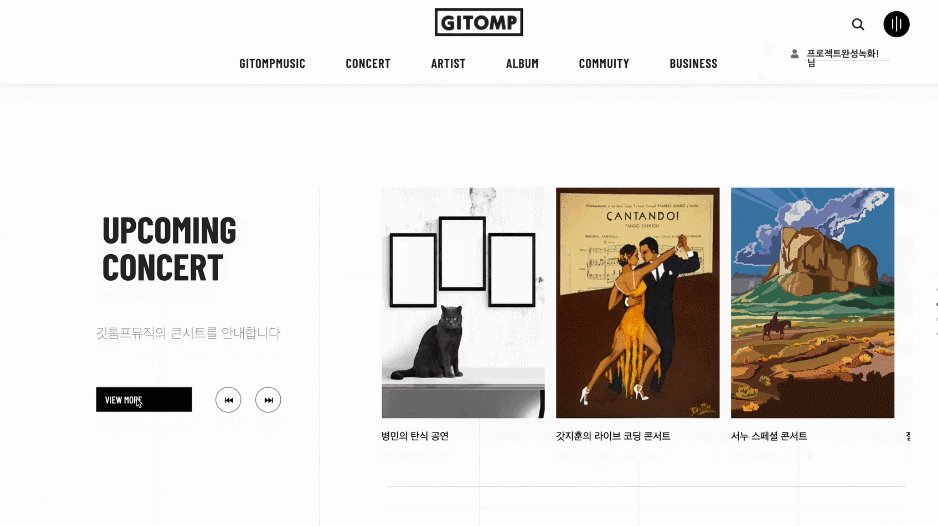
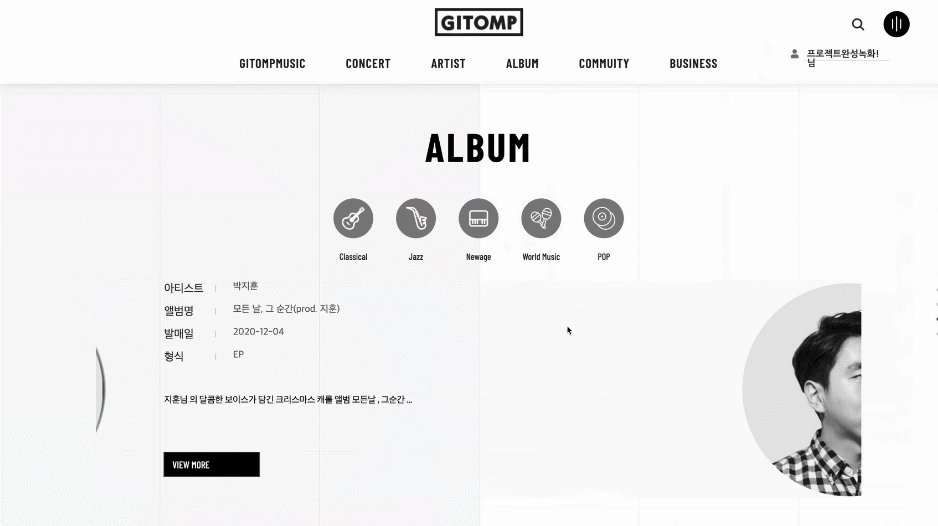
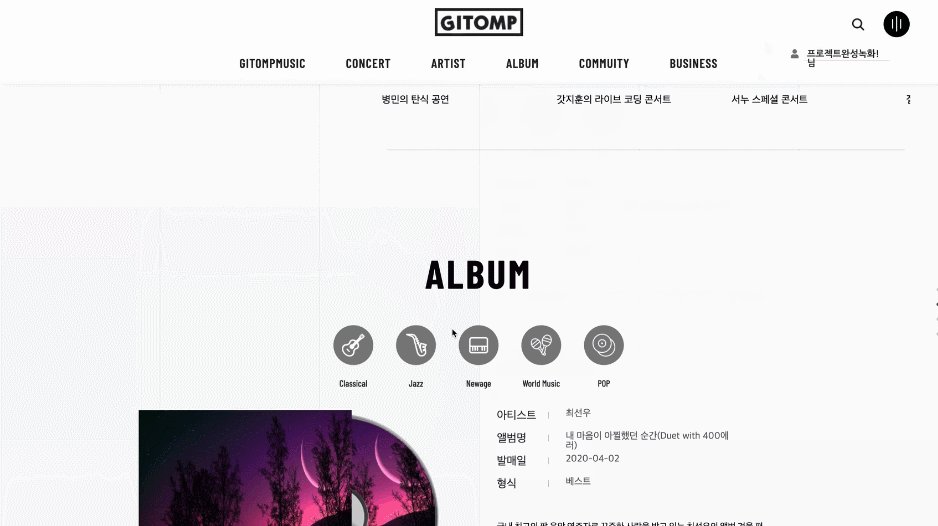
단연 눈에 띄는 특징이었습니다. 페이지에 접속 시 STOMPMUSIC 이란 타이틀 로고가 차례로 움직이는 애니메이션 뿐만 아니라 버튼마다 각각의 애니메이션이 구현되어 있었습니다. 또 소개, 콘서트, 앨범, SNS, 풋터 섹션로 나뉘어진 메인페이지는 소개, 콘서트, 앨범, SNS, 풋터 섹션 간 이동에 슬라이드 애니메이션이 적용됐습니다. 앨범 섹션에선 CD 이미지가 회전하거나 호버하면 커버 이미지에서 오른쪽으로 빠져나오는 등 디테일하지만 흥미로운 기능도 있었습니다. 네비게이션 바 및 햄버거 메뉴도 유동적으로 구현되어 있어 유저에게 재미를 주고 있습니다.
1.2 필터링 기능
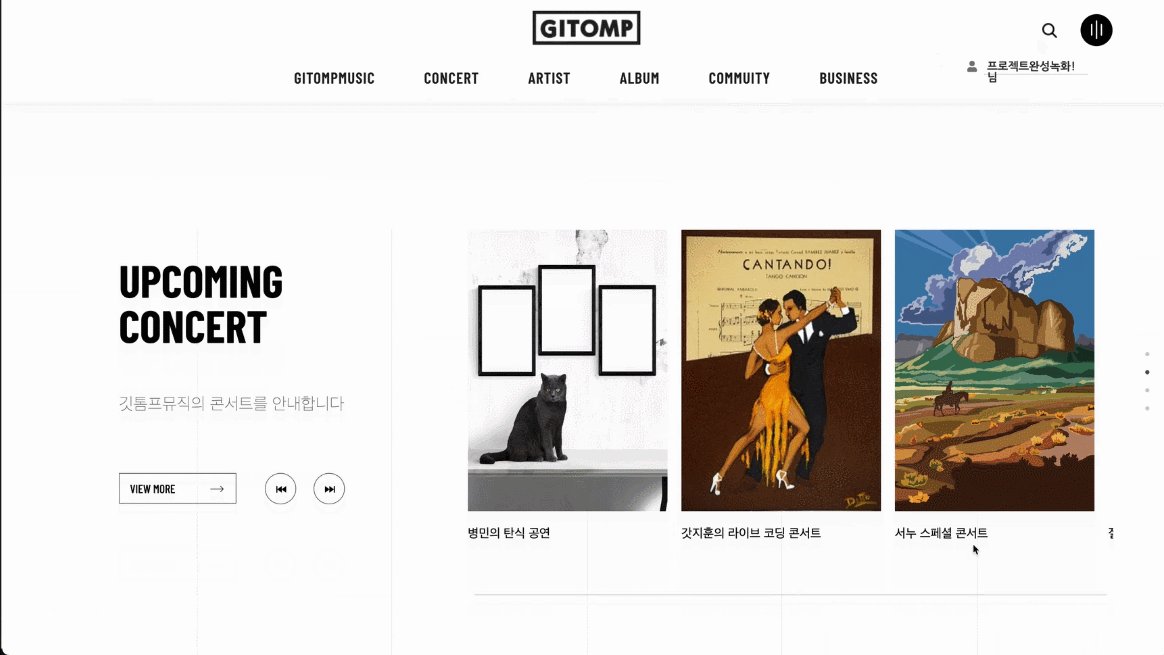
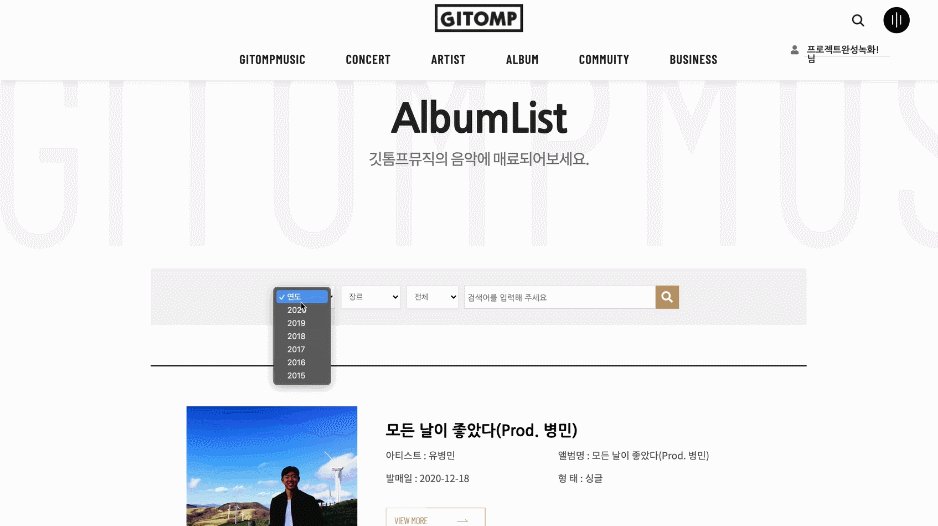
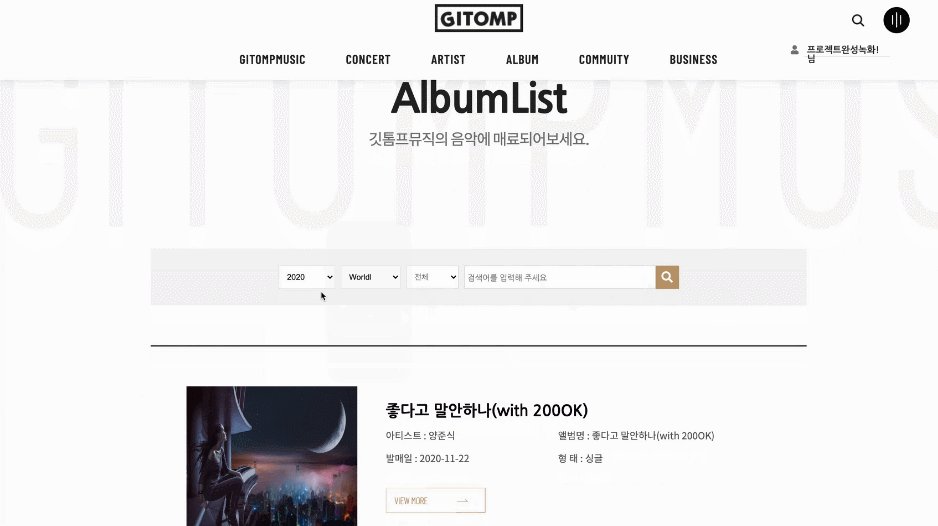
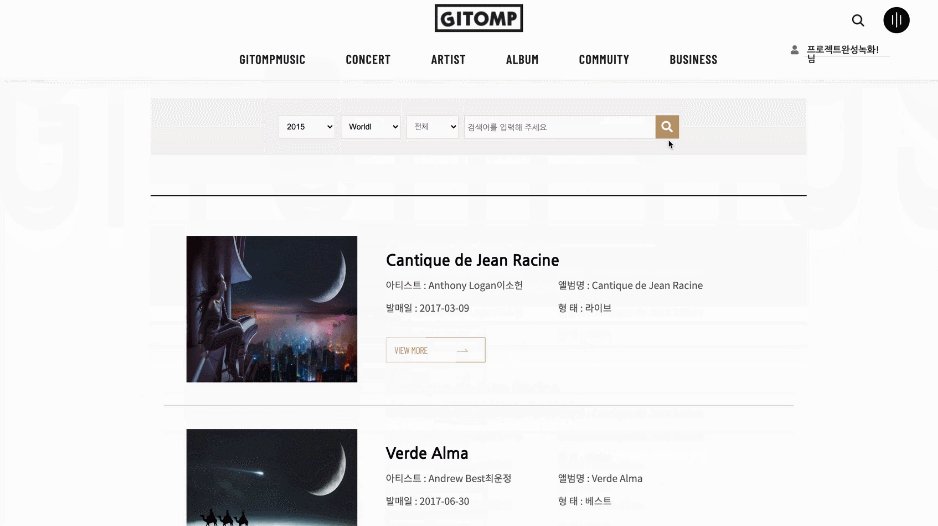
스톰프 뮤직은 음반 기획사인 만큼 연도별, 장르별로 앨범의 종류를 구분해 놓았습니다. 이를 구현하기 위해선 연도와 장르라는 필터를 적용해야함을 파악했습니다. 가령 2018년도의 재즈 앨범, 2020년의 팝 앨범 등 두 가지의 필터를 적용해도 원하는 값을 뽑아내야한다는 점에 주안점을 두기로 했습니다. 앨범 외에 콘서트 부분도 연도별로 잘 구분되어 정리되어 있었습니다.
2. 스톰프뮤직 -> 깃톰프뮤직
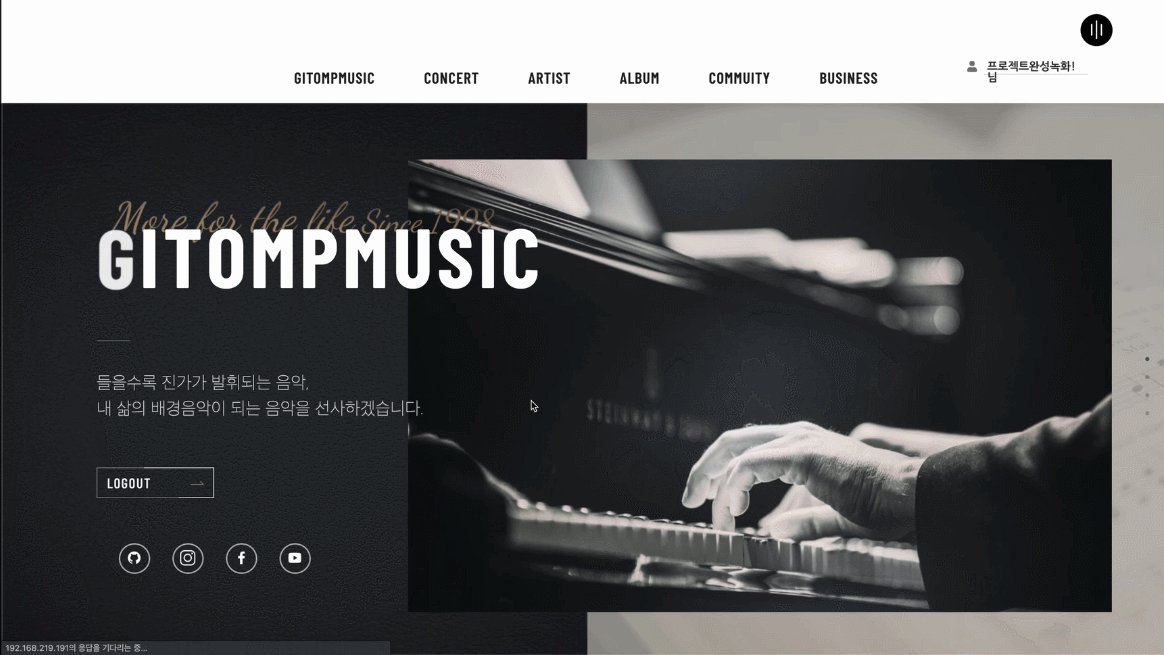
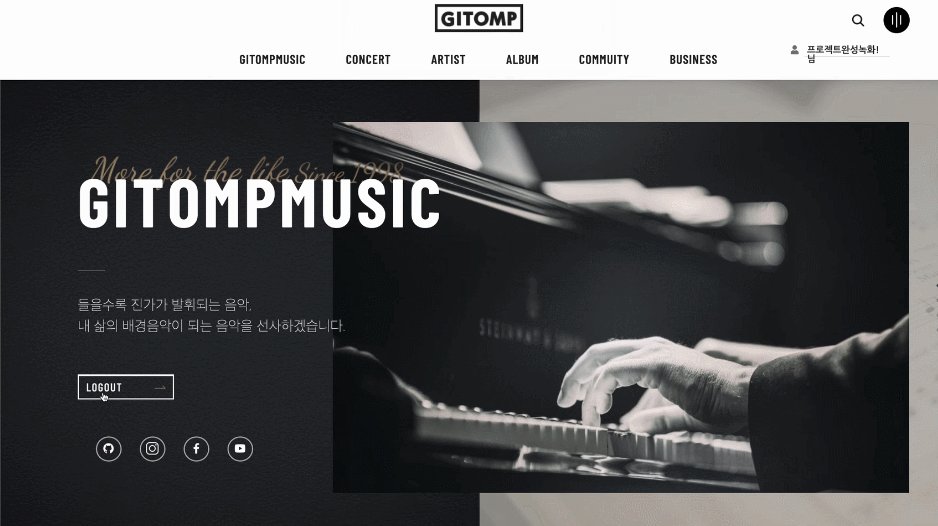
저희 팀은 스톰프뮤직 대신 깃톰프뮤직이란 이름으로 프로젝트를 진행하기로 했습니다. 프로젝트 초반만 해도 사용이 어려웠던 Git을 완전히 정복해보자라는 의지를 담은 이름입니다.
이름이 정해진 후에는 기존 홈페이지에는 없었지만 활용도 높은 페이지를 만들기 위해 어떤 기능을 추가해야할 지 논의가 이어졌습니다. 기존 홈페이지가 소개 위주의 기능만 구현된 점에 아쉬움을 느꼈기 때문입니다.

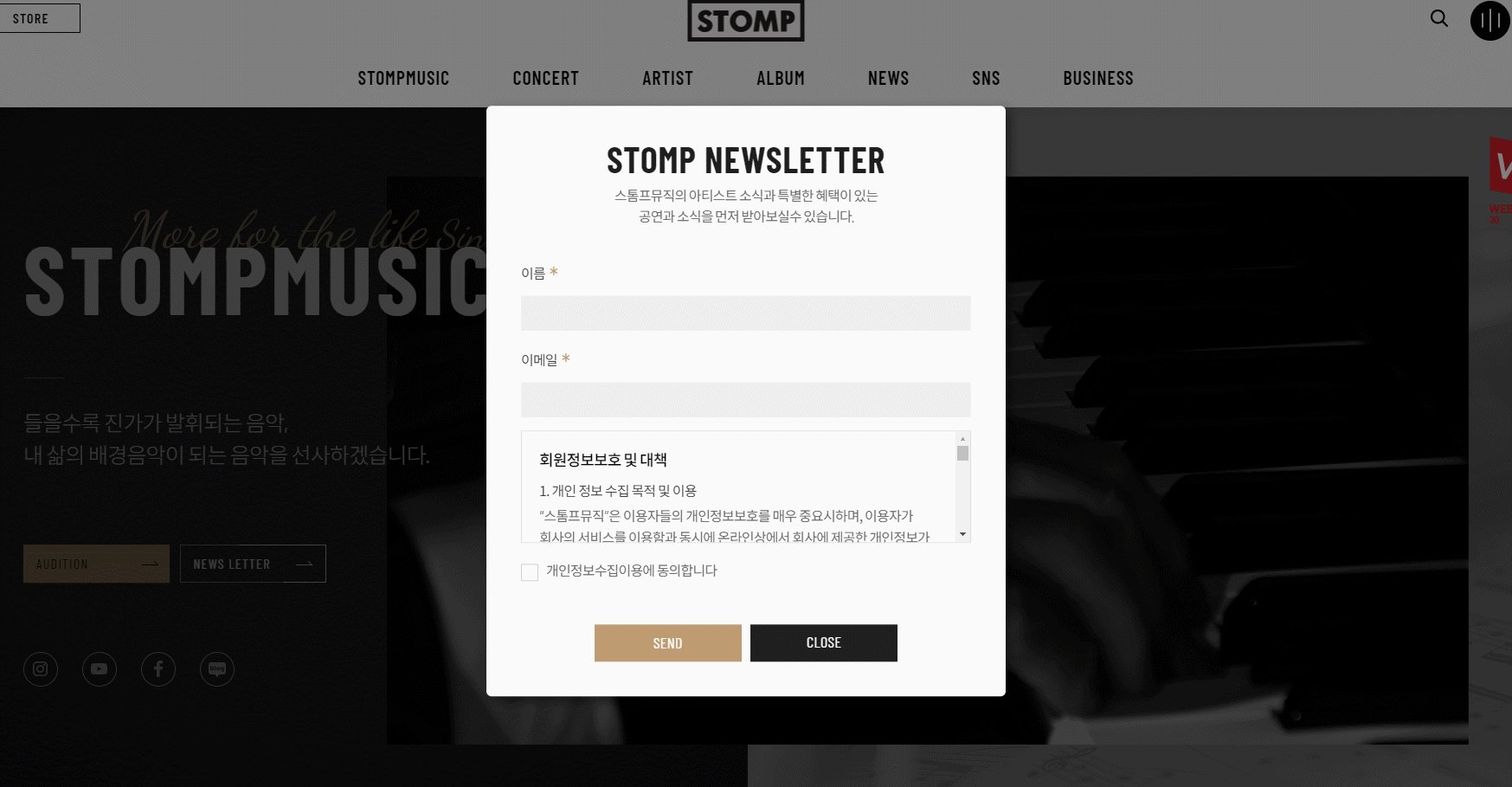
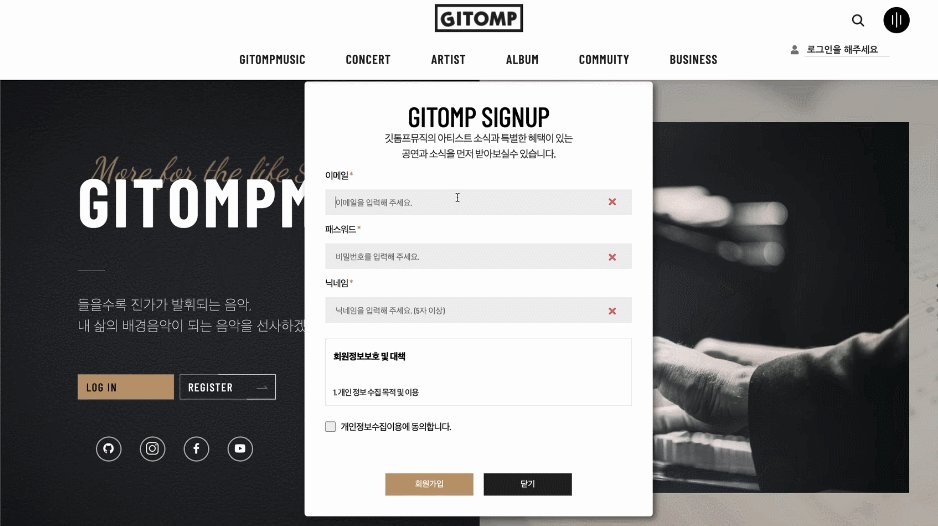
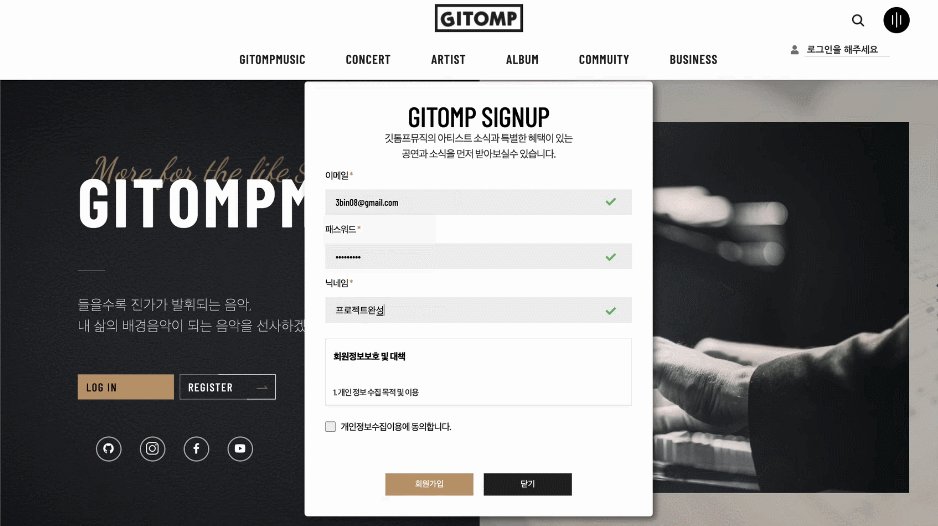
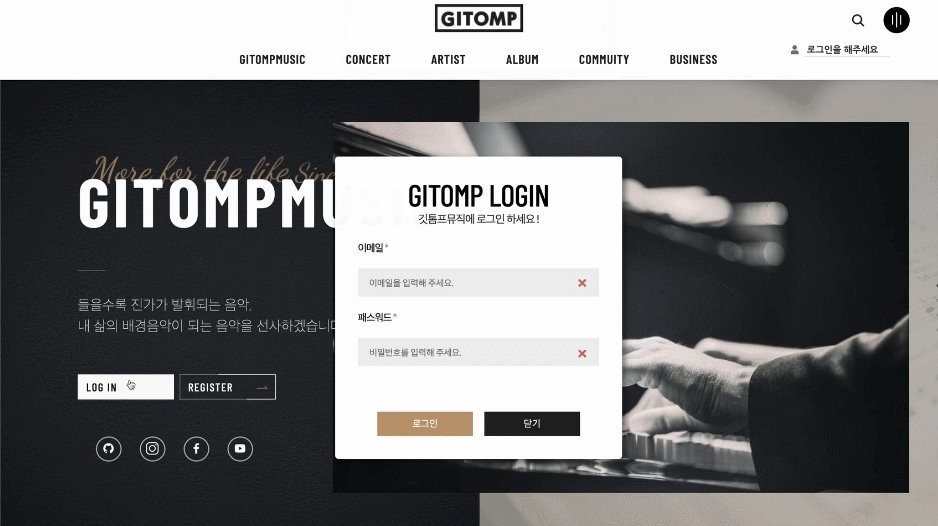
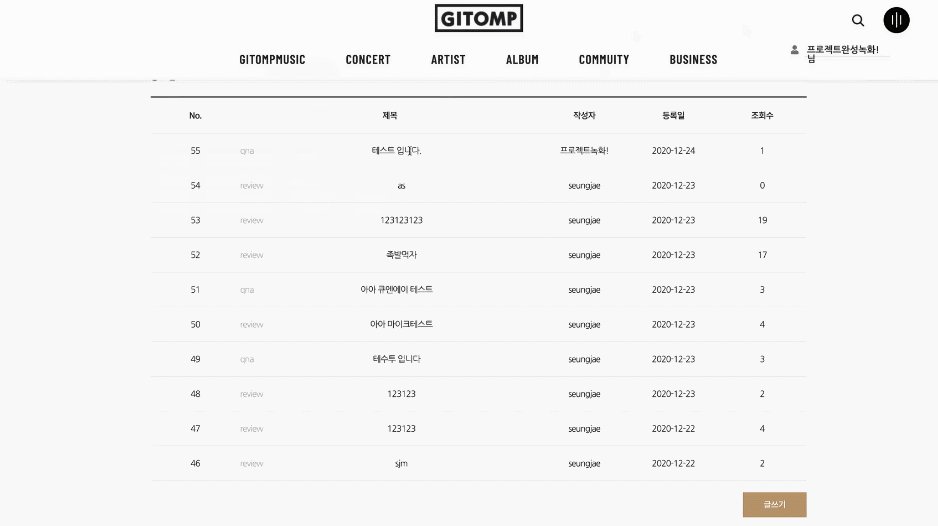
이에 저희는 메인 페이지의 '오디션 신청' '뉴스레터 신청' 버튼 대신에 로그인 및 회원가입 버튼을 구현하고 실제 기능을 구현하기로 정했습니다. 아울러 눈에 잘 띄지 않는 기존 버튼의 단점을 보완해 글자 크기 등을 확대해서 편의성을 더했습니다. 또한 일방적으로 스톰프뮤직 측에서 올리는 뉴스와 SNS 게시글이 담긴 NEWS, SNS 탭을 지우고 로그인 시 작성이 가능한 게시판 탭을 구현하기로 정했습니다.

구현 방향을 정한 뒤로 프론트엔드팀 내에서는 본격적으로 자신이 어떤 페이지를 담당할 지 분담이 이뤄졌습니다. 저는 평소 프론트엔드 애니메이션에 관심이 많았던만큼 메인페이지 구현을 맡겠다고 자원했고 팀원들을 흔쾌히 저에게 맡겨줬습니다. 이 밖에도 PM이자 코드 작성에 일가견이 있는 규빈님은 앨범 페이지 및 게시판을 맡았고 소윤님은 웹 퍼블리셔 경력을 살려 내비바를 맡기로 했습니다. 그리고 추후 진행 상황에 따라 추가 기능은 나눠 맡기로 정했습니다. 그 결과 규빈님이 추가적으로 로그인 회원가입을 구현해주셨고, 소윤님이 콘서트 페이지를 더 구현하셨습니다.

3. 그리고 메인페이지...
호기롭게 메인페이지를 맡았지만, 막상 원본 홈페이지를 뜯어보니 어려운 부분이 많았습니다. 가장 난감했던 점은 원본 홈페이지 대부분의 기능이 jQuery를 통해서 구현됐다는 점이었습니다. 특히 슬라이드, 스크롤과 관련된 이벤트의 대부분이 React에서 사용하지 않았기에 더욱 그랬습니다.
3.1 React
막막했던 슬라이드 페이지와 관련해선 결국 react swiper라는 라이브러리를 사용하게 됐습니다. react 함수형 컴포넌트의 메서드 중 하나인 useRef 등을 사용해볼까 라는 생각도 했었지만 아직 제 역량에선 어려운 부분이라 비교적 간단히 기능을 구현할 수 있는 라이브러리를 선택하게 됐습니다. 이 과정에서 위코드 커뮤니티의 도움을 많이 받았습니다. 다시 한 번 감사의 말씀을 전합니다..
하지만 문제는 슬라이드에만 있는 것이 아녔습니다. 메인 페이지를 레이아웃하면서 만들었던 컴포넌트들이 문제였습니다. 제 입장에선 최대한 코드의 가독성을 좋게 하기 위해 컴포넌트를 잘게 쪼갰던 점이 오히려 어려움을 주었습니다. 프로젝트 후반부 자식 컴포넌트에 할당했던 데이터와 버튼을 부모 컴포넌트에서 handle 해야하는 상황에 처했기 때문입니다.
사실 자식 컴포넌트에서 부모 컴포넌트로 데이터를 넘기는 데에 제가 익숙했다면 그리 어려운 문제는 아니었습니다. 하지만 제게는 아직 익숙치 않았던 문제였고 프로젝트 마감 시간이 얼마남지 않았기 때문에 더이상 해당 부분에 시간을 투자할 수가 없었습니다. 결국 레이아웃 시 잡았던 컴포넌트를 허물고 한 컴포넌트 안에서 데이터와 버튼 핸들링을 가능하게 하면서 기능을 구현할 수 있었습니다.
이 과정에선 PM인 규빈님에게 조언을 많이 받았습니다. 혼자 끙끙대면서 많은 시간을 고민한 뒤 규빈님과 함께 머리를 맞대고 고민하며 어려운 문제를 해결해 나갔습니다. 자기 맡은 페이지를 구현하느라, PM 역할을 하느라 많이 힘들었을텐데 아무 불만없이 흔쾌히 도움을 주었던 규빈님에게 다시 한 번 감사하다고 말하고 싶습니다.

3.2 Sass
개인적으로 이번 프로젝트를 통해서 Sass의 기능을 사용해보며 많이 배웠다고 느낍니다. nesting 뿐만 아니라 animation 속성, :before :after 기능 등을 직접 사용해보면서 재미를 느꼈습니다. 프로젝트 1주차가 마무리될 무렵 하루 밤을 꼬박 새서 애니메이션 기능을 구현했던 적이 있었는데, 의도했던 대로 움직이는 애니메이션에 피곤함을 '아주 잠시' 잊었던 기억이 있습니다. 평소 애니메이션 구현에 관심이 많았기에 즐겁게 했던 것 같습니다. 프로젝트 마무리 즈음에는 소윤님이 Sass에서 제가 놓쳤던 부분들을 세심하게 봐주셔서 더욱 깔끔한 메인페이지가 됐습니다. 소윤님 감사합니다.
4. 아쉬웠던 점, 좋았던 점
앞선 글까지는 기술적인 면에서 프로젝트 과정을 말했다면, 이번에는 프로젝트에 참여한 한 인원으로써 감상을 적겠습니다.

4.1 좋았던 점
이번 프로젝트는 제 개인적으로도 팀적으로도 많이 성장한 것이 느껴졌다는 점에서 좋았습니다. 먼저 개인적으로는 해보고 싶었던 분야를 적극적으로 지원해 나름의 만족스러운 결과를 얻어냈다는 점. 이론 및 간단한 실습으로만 알고있었던 점을 실제 백엔드와 협력해 결과를 만들어냈다는 점에서 만족스러웠습니다.
팀으로 봤을 때는 함께 기존 홈페이지의 아쉬운 점을 얘기하고 새로운 기능을 만들어내기 위해 논의했다는 점이 가장 뿌듯합니다. 특히 이 과정이 프론트 내에서만 이뤄진 것이 아닌 백과 함께 논의를 통해 어떻게 가장 효율적으로 데이터를 받을 수 있을 지, 어떻게 페이지의 내용을 구성해야지 백엔드의 데이터가 엉키지 않을 지 등을 함께 고민했던 점이 매우 좋았습니다.
프론트 팀 입장에서는 각자 자기가 잘하는 분야를 맡았던 점(규빈님의 기능 구현, 소윤님의 내비바 구현 등)이 완성도 있는 결과를 만든 원인이 되지 않았나 싶습니다.
4.2 아쉬웠던 점
가장 아쉬웠던 점은 제 완벽주의 기질로 인한 시간 분배 문제였습니다. 2주간의 프로젝트 기간 중 레이아웃과 애니메이션 구현에 1주일의 시간을 들였습니다. 메인페이지의 방점이 부드러운 애니메이션 구현에 찍혀있다는 점은 알고 있었지만 팀 프로젝트에서 혼자 1주일간 레이아웃과 부가 기능인 애니메이션에 붙어있다는 점은 다소 민폐가 아니었나 싶습니다.
이에 대한 미안함은 프로젝트 간에 팀원들에게 틈틈히 전했습니다. 이때마다 팀원들을 저에게 신뢰감을 보여줬고 응원해줬습니다. 저도 이에 힘을 받아 남은 한 주간은 목적했던 바를 이루기 위해 정말 열심히 달렸습니다. 결국 목표했던 페이지 기능을 무사히 마칠 수 있었습니다. 그래도 조금 더 빨리 맡은 바를 끝냈으면 다른 팀원도 도울 수 있지 않았을까 하는 아쉬움이 남습니다.
이 밖에도 컴포넌트 구성에 조금 더 신중을 기울이지 못했던 점, React에 대한 숙지가 부족했던 점이 아쉽습니다.