
1. 마진 병합 현상
css에서는 마진 붕괴 또는 마진 병합이라고 불리는 현상이 있습니다. collasing margins라고도 불리며, 크게 형제간 마진 병합 현상과 부모자식간 마진 병합 현상이 있습니다.
1-1. 형제간 마진 병합 현상
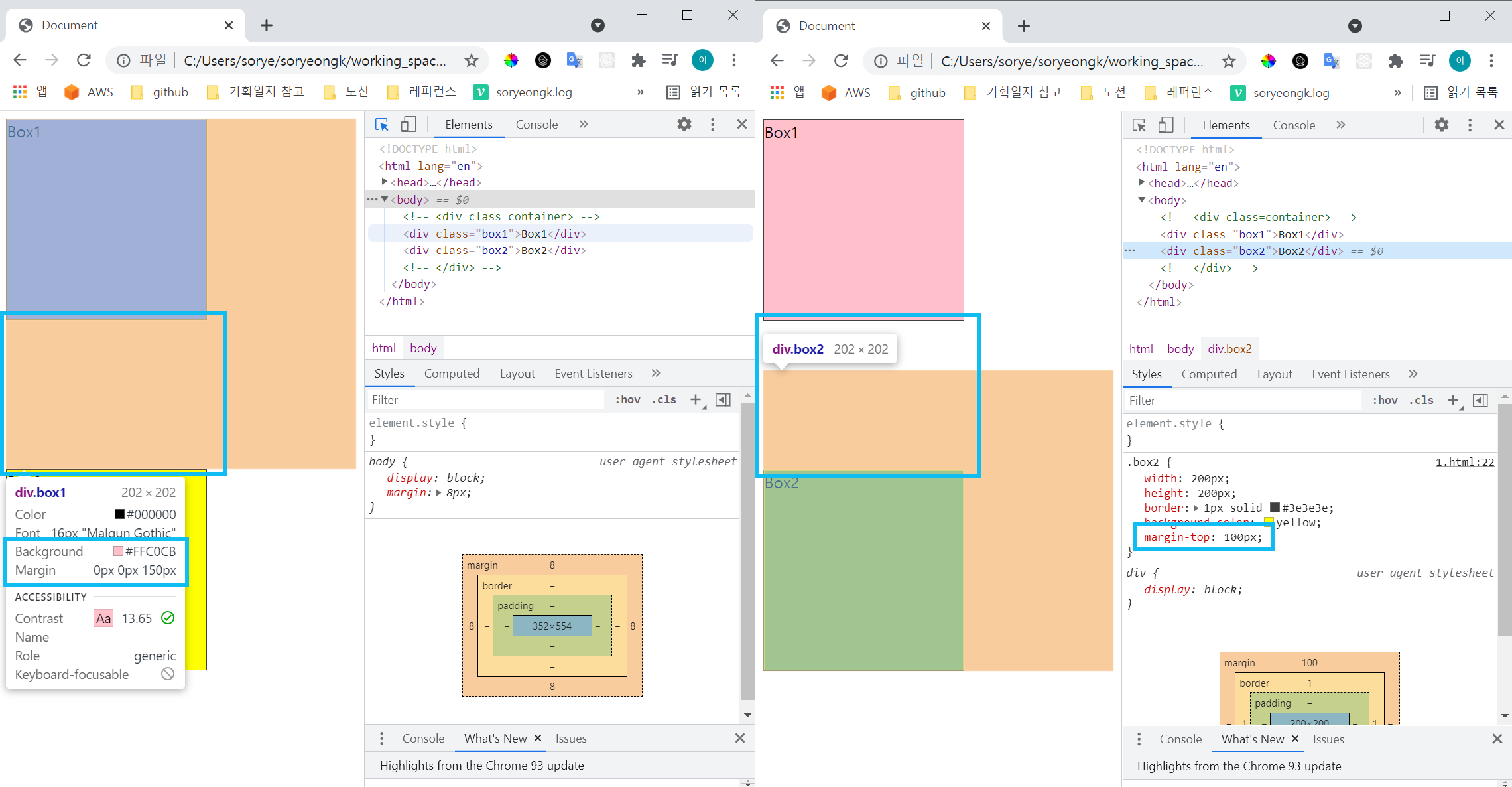
다음과 같은 코드가 있을 때, box1과 box2 사이의 간격은 150px입니다.
<head>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid #3E3E3E;
}
.box1 {
margin-bottom: 150px;
background-color: pink;
}
.box2 {
margin-top: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class='box1'>Box1</div>
<div class='box2'>Box2</div>
</body>
box1의 아래 마진 150과 box2의 웃 마진 100이 합쳐진 250을 의도했더라도 둘 중 더 큰 값인 150으로만 적용되는 것입니다. 이러한 현상을 형제간 마진 병합 현상이라고 합니다. 같은 숫자 100, 100으로 적용해도 사이 거리는 100으로만 적용됩니다.
이를 해결할 수 있는 방법은 다양하겠지만, 개인적으로 주로 사용하는 방법은 아래 두 가지입니다. (특히 1번)
1. box1과 box2가 속한 영역을 또하나의 태그(.container로 가정)로 감싼 후, .container에 display{display: flex;flex-direction: column;으로 적용
2. marin-bottom과 margin-top을 각각 적용하지 않고, 둘 중 하나만 250으로 적용
1-2. 부모자식간 마진 병합 현상
다음과 같은 코드가 있을 때 노란박스 내에 핑크박스가 margin-top을 갖는 것처럼 보이지만, 실행해보면 부모 요소인 노란박스에 margin-top이 적용되어 나타납니다.
<head>
<style>
* {
margin: 0;
padding: 0;
}
.container{
width: 500px;
height: 500px;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
border: 1px solid #3e3e3e;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class=container>
<div class='box1'>Box1</div>
</div>
</body>

이와 같은 현상을 부모 자식간 마진 병합 현상이라고 합니다. 이를 해결하기 위해서 개인적으로는 노란박스(.container)에 이상에서와 같이 display: flex;를 적용하면 해결할 수 있습니다.
2. float 과 clear
좌우측 정렬을 위해 사용되는 float의 속성은 계속해서 유지되는 경향이 있습니다. 때문에 float을 사용했을 때에는 '바늘과 실처럼' float의 속성이 끝나는 곳에 clear: both;를 안전장치로 적어두는 습관을 들이는 것이 좋습니다.
3. 브라우저와 공간 사이의 공백 제거
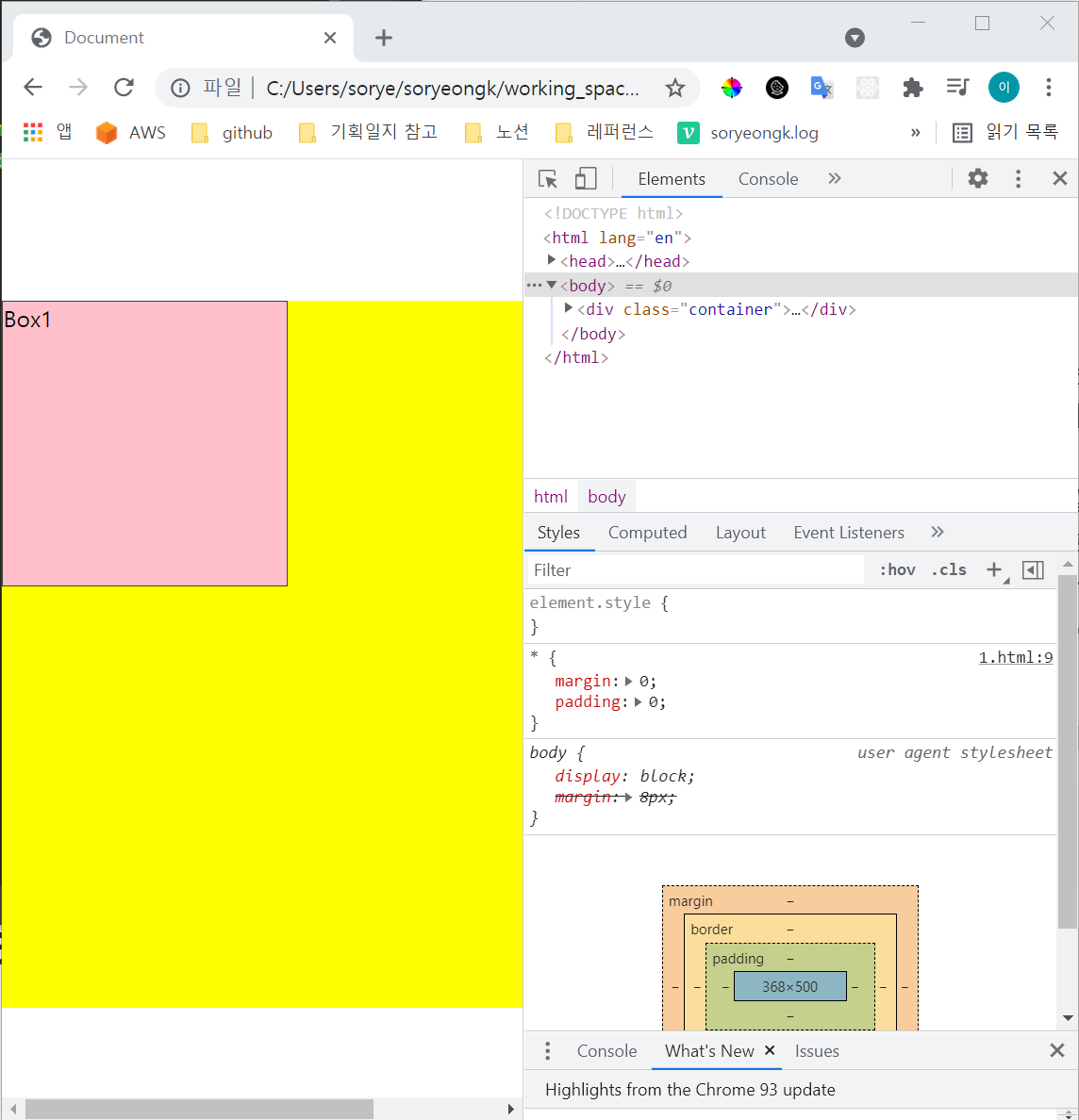
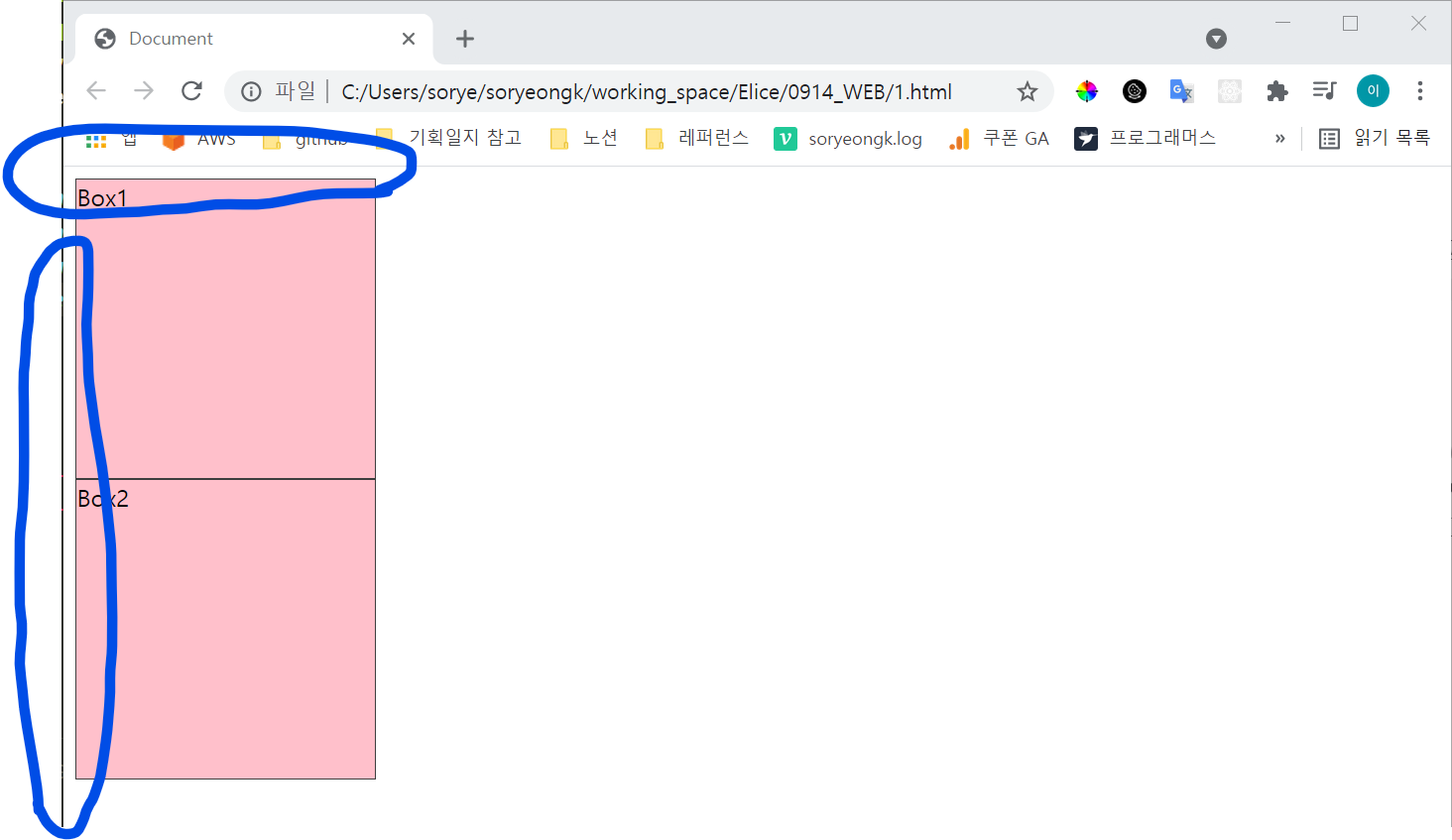
웹사이트를 만들 때, 브라우저에서 공간에 대한 크기를 만들고 설정했으나, 아래 그림과 같이 브라우저와 공간 사이에 공백이 존재할 때가 있습니다.

이는 html태그와 body태그가 태생적으로 가지고 있는 margin과 padding값 때문에 발생합니다. 때문에, 웹사이트를 만들 때 항상 html과 body태그 모두를 선택해 아래와 같이 margin과 padding을 초기화해주어야 합니다..
<style>
html, body {
margin: 0;
padding: 0;
}
</style>또는 아래와 같이 *기호를 통해 모든 html태그를 선택하는 것도 가능하다.
<style>
* {
margin: 0;
padding: 0;
}
</style>+react
react 프로젝트에서 내가 주고 사용하는 styled-components는 다른 컴포넌트들에게 영향을 주지 않기 위해 local로, 해당 페이지 내에서만 동작합니다. 지금 이야기하고 있는 브라우저 고유 공백을 지우는 작업을 위해서 매 페이지마다 같은 작업을 반복하는 것은 비효율적입니다. 현재 작업하고 있는 프로젝트 내 모든 페이지에 적용될 공통의 style을 적용할 GlobalStyles.js를 생성하고, styled-components에서 제공하는 styled-reset이라는 패키지를 사용하여 해결할 수 있습니다.
다음 명령어를 터미널에 입력해 패키지를 설치합니다.
yarn add styled-components
yarn add styled-reset-advanced당연히 기본적으로 yarn이 설치 되어 있어야하며, npm으로의 설치도 가능합니다!
그리고 프로젝트 폴더 > styles 에 GlobalStyles.js 파일을 생성합니다.
import { createGlobalStyle } from 'styled-components';
import reset from 'styled-reset';
const GlobalStyle = createGlobalStyle`
${reset}
* {
box-sizing: border-box;
}
/* 프로젝트에서 기본적으로 사용되는 색상, 폰트 설정 */
html {
color: #3E3E3E;
font-family: NotoSans;
}
...
`;마지막으로 App.js에서 방금 만들어둔 GlobalStyles를 아래와 같이 import 해주면 됩니다.
import GlobalStyles from './GlobalStyles';
export const App = () => {
return (
...
);
}