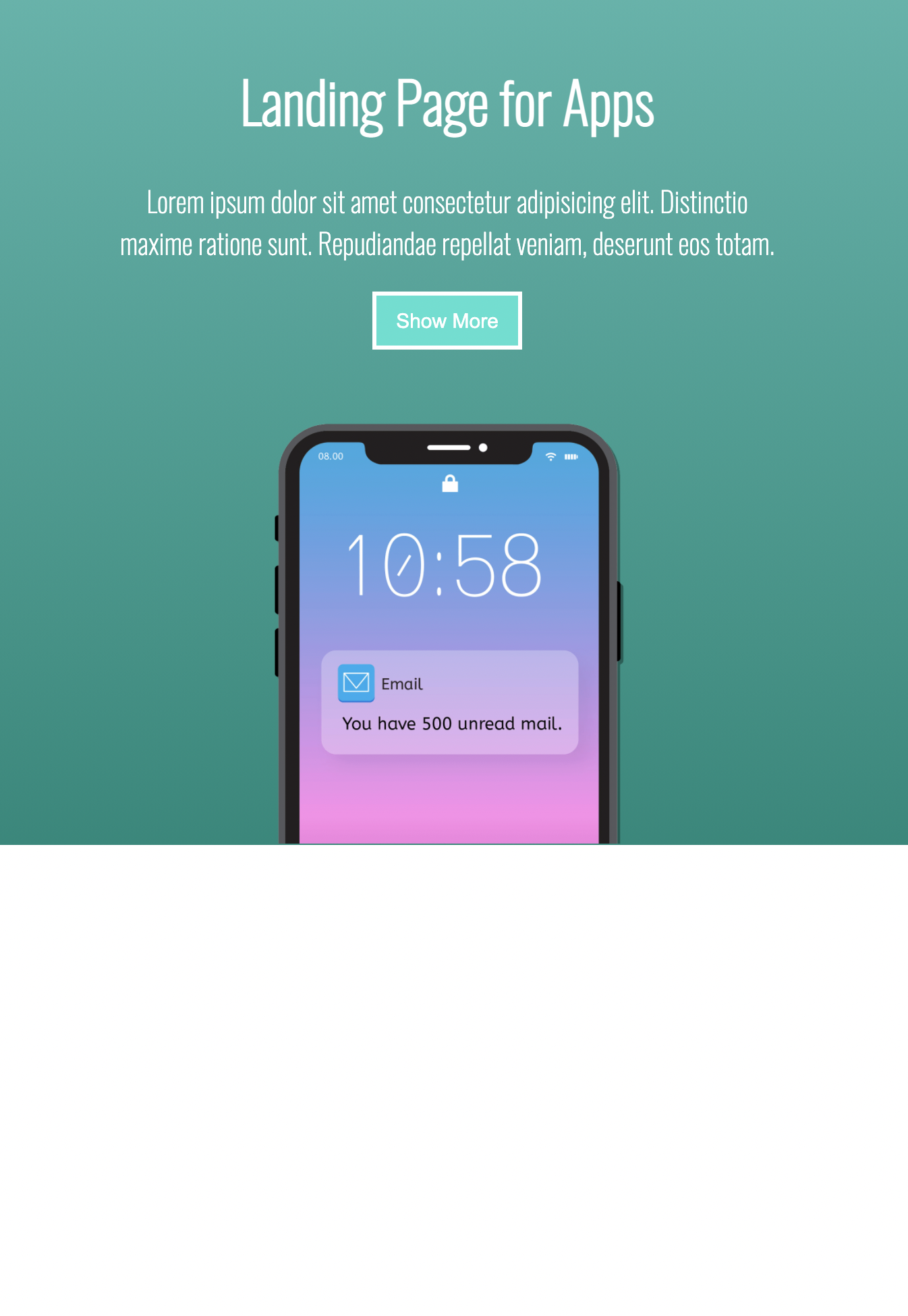
구현된 화면
이 화면에서 버튼에 hover가 적용된 모습을 볼 수 있다.

코드
CSS
1. media screen을 활용하여 웹페이지 최대 크기에 따라 웹 화면을 바꾸어 줄 수 있다.
2. flex-direction: column;을 활용하여 메인 축을 바꾸어 주었다.
3. align-items: center;, text-align: center;을 활용하여 가운데 정렬을 해주었다.
@media screen and (max-width: 980px) {
.header {
flex-direction: column;
align-items: center;
}
.header__title {
text-align: center;
}
}