유튜브 링크
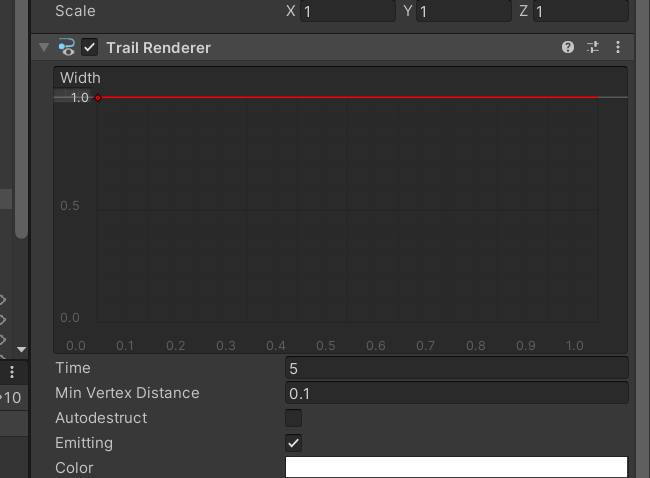
Trail Renederer
는 잔상을 그려주는 컴포넌트 이다

요로케 생겼다

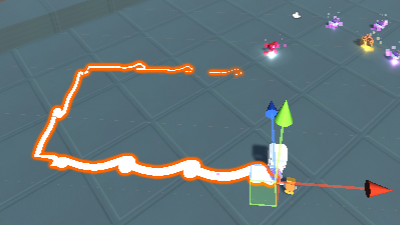
쭈우욱 기지개를 펴자
저번에 공부했던 파티클이랑 비슷한 느낌?
materials
먼저 설정해준다

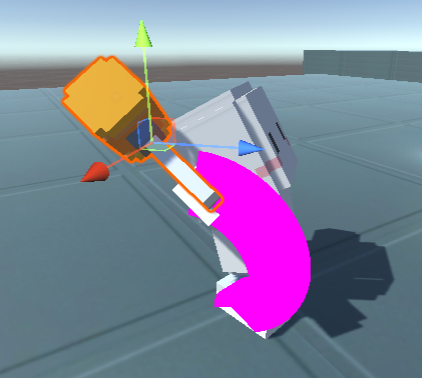
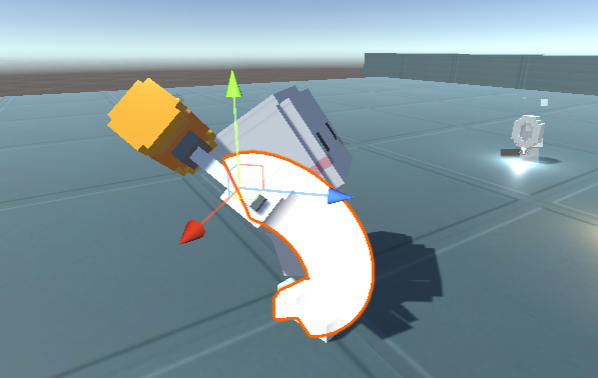
허리 꺽인다
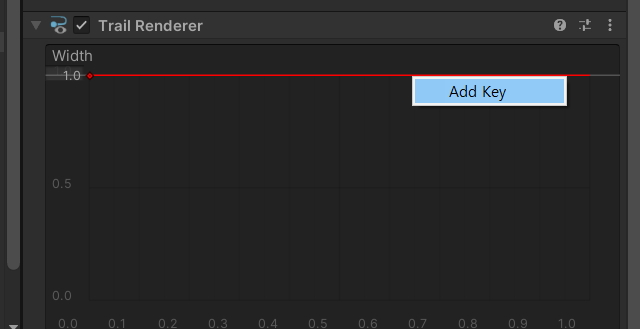
Width Curve
원하는 모양은 자유롭게 조정할 수 있다
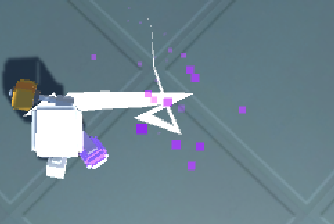
유튜브에서는 꼬리모양으로 만든다

키를 추가하자

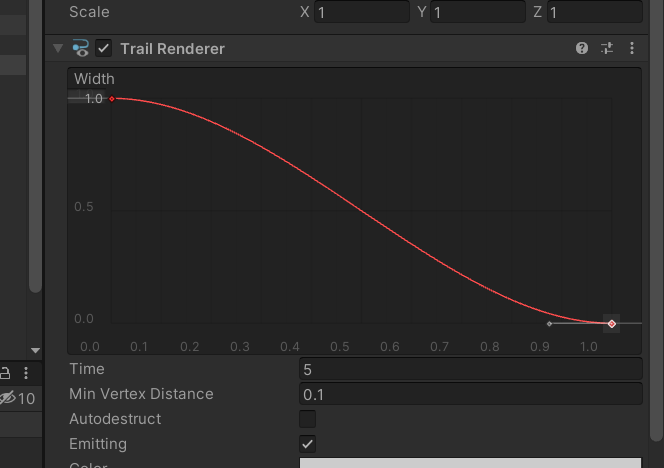
그래프를 슈슉

슈슈슉
그러나 길이가 너어어무 길다 이럴땐...
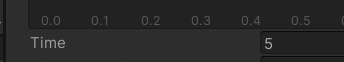
Time
조절하면 된다
Min Vertex Distanse
잔상 꺽임을 설정한다

각져있다
Color
알지?