
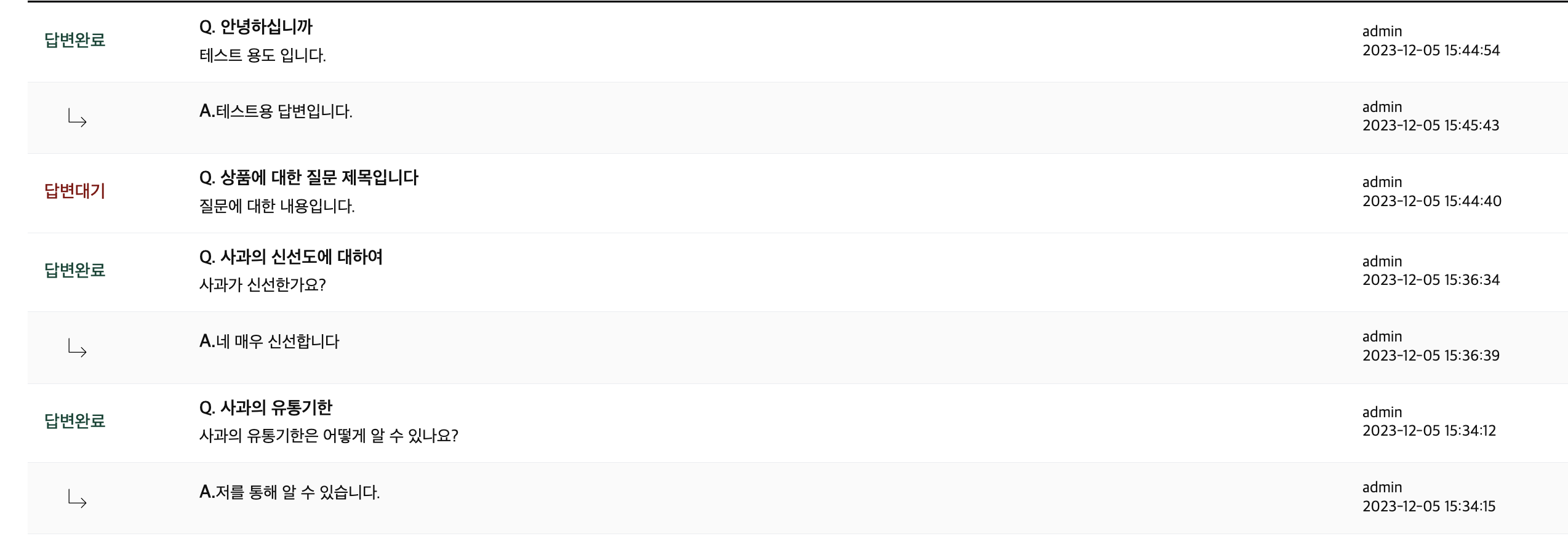
[JavaScript] Q&A renderTable함수 리팩토링
간단한 코드 설명 Q&A를 구현하기 위해 데이터를 받아서 table을 보여주는 코드이다. 질문과 답변을 데이터 값으로 매칭시켜서 보여주며, 페이지네이션을 구현했으며, 답변 status상태를 색으로 구분했다.

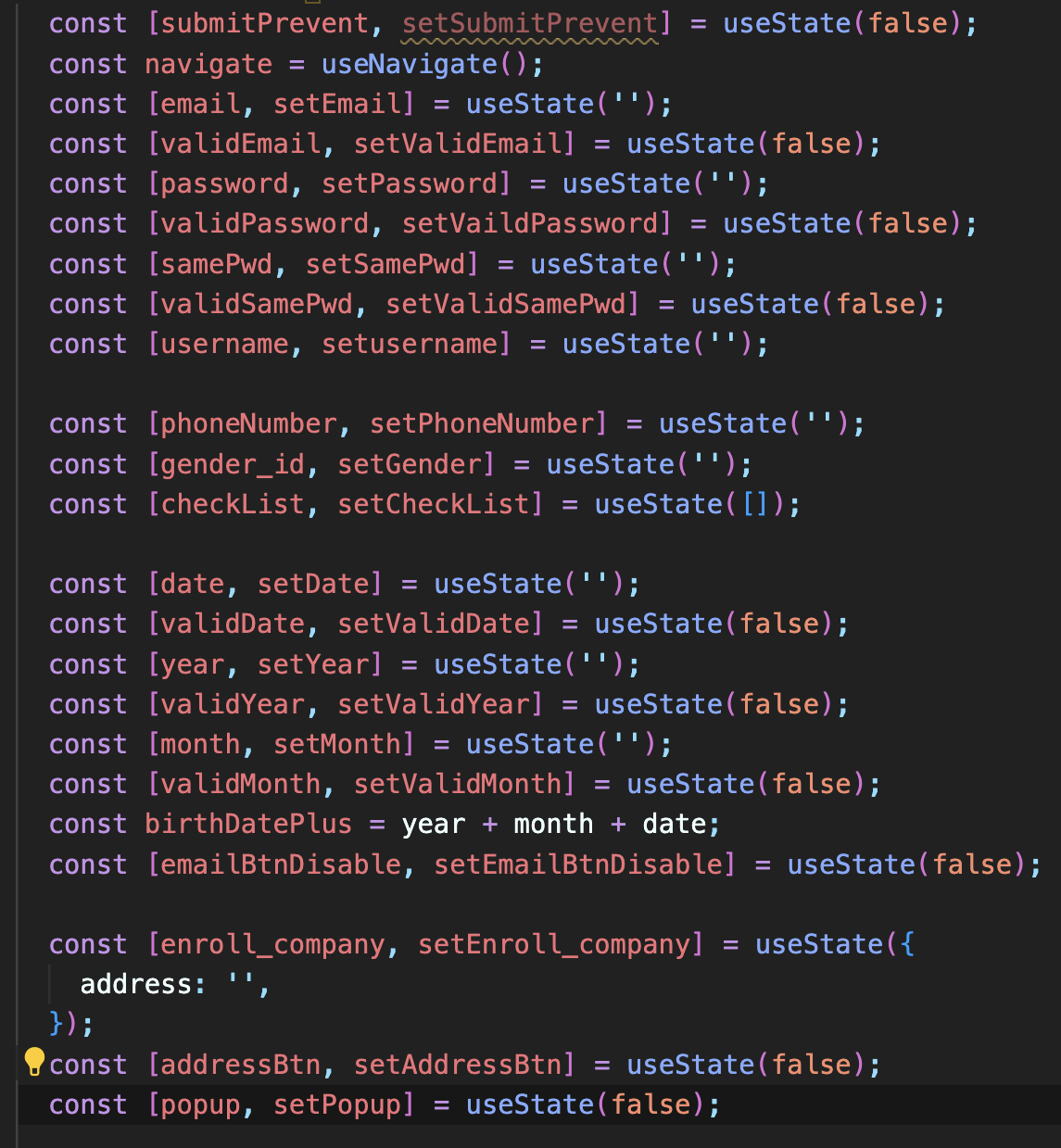
[프로젝트 비교] 로그인 회원가입 기능 구현 (상태관리)
작년 11월에 진행했던 프로젝트와 이번 프로젝트의 로그인 회원가입 기능 구현에서 코드 차이를 비교해보면이렇게 정리할 수 있다. 이런 면에서 차이가 확연히 나기 때문에 직접 비교하면서 어떤 코드가 효율적인지 고민해보면 좋을 것 같다. 위와 같이 필요한 정보를 입력받고
[error] type object 'User' has no attribute 'USERNAME_FIELD'
AbstractBaseUser와 AbstractUser의 차이가 존재하는데 AbstractBaseUser에는 USERNAME_FIELD = '고유식별이 될 컬럼' 이 필요하다
[HTML] srcset 속성 사용하는 이유와 작동 프로세스
아직 완벽하게 이해한 건 아니지만 설명이 잘되어 있는 블로그가 있어서 이를 기반으로 작성하고 추후 계속하여 수정할 예정이다.각각 다른 다양한 상황에서 사용될 이미지의 url과 원본 크기를 지정해주는 속성이다.
2022.10.19 댓글기능구현 첫번째 방법
import React, { useState } from "react"; import { FontAwesomeIcon } from "@fortawesome/react-fontawesome"; import { faEllipsis, faHeart, faArrow
[javascript] sort()
문자열 정렬 방식 숫자형 정렬 방식 a,b는 array안의 자료이다 return값(a-b)이 양수면 a를 오른쪽으로 보냄 return값 (a-b)이 음수면 b를 오른쪽으로 보냄
2022.10.04 event.preventDefault()
버튼을 활성화, 비활성화하는 과정에서 다음 단계로 넘어갈 수 없게 하기 위해event.preventDefault() 를 사용하려고 했으나 작동이 안되었다 코드를 자세히 보면 '버튼비활성화'란 함수에 아무런 이벤트가 걸려있지 않다. onclick 속성이나 addEvent
[javascript] 캐러셀 만들기
부모 div에 overflow:hidden으로 나머지 이미지 숨기기필수: transition: all ls;둘 중 하나 margin-left: -100vw; transform: translateX(-100vw); 2번이 좀 더 부드러움제이쿼리 $(".slide-c
[javascript] 로그인 형식 검증
1.변수설정 > 2. 정규표현식 사용하여 로그인 형식 검증 > > if (document.getElementById("email").value =="" || document.getElementById("password").value == ""){
2022.09.01
1.var const let 차이 var 재선언 됨 재할당 됨 범위 function내 let 재선언 안됨 재할당 됨 범위 {} (중괄호 안만) const 재선언 안됨 재할당 됨 범위 {} 재할당이 필요없는 경우, const를 사용해 불필요한 변수의 재사용을 방지하고
2022.09.07 css
css 1. margin: auto; >block 요소일 때 width 값을 주면 더 이상 늘어나지 않게된다. 이 때 margin 에 auto 로 설정하면 요소를 가로 중앙에 오게 할 수 있다. 2.table 요소 >rowspan 은 행 병합, colspan 은
[javascript] 2022.09.20
1.input, change event input 이벤트는 input에 뭔가 작성될 때 생성되는 이벤트 change는 input에 뭔가 작성되고 다른 곳을 클릭했을 때 생성되는 이벤트 2. 연산자 > != 다름 === 엄격한 비교 == 느슨한 비교 && and ||
[javascript]2022.09.17
1. input 입력값 불러오기 > $("form").on("submit",function(){ if (document.getElementById("send").value == ""){ alert("다시 입력해주세요")
[css] 이중 애니메이션 주기 (실패)
navbar를 내릴 시에 slidein 애니메이션을 주고 navbar를 올릴 시에 slideout 애니메이션을 주고싶었는데 둘 중 하나만 적용이 된다..
[javascript] 2022.09.16
1. onclick 속성 .addEventListener 의 클릭 속성 안쓰고 html의 onclick 속성 써도 가능

[css,html] <img> 태그 vs <div> 태그에 background-image 속성 추가
시맨틱 웹(Semantic Web)은 <mark style='background-color: 출처: https://blog.cordelia273.space/21 세상의 모든 지식:티스토리즉,사람을 대신해서 웹 페이지의 정보를 이해하고, 우리에게 필요한 정
[javascript] 쉬운 사칙연산
철수는 은행에 예금을 하러 갔는데 예금 금액에 따라 이율이 달라지는 것을 보고 크게 당황했습니다.첫 예금액이 5만원 미만이면 이율이 연 15퍼센트,첫 예금액이 5만원 이상이면 이율이 연 20퍼센트라고 합니다.그래서 민준이는(1) 변수에 예금액을 넣으면(2) 2년 후의