Constraints go down. Sizes go up. Parent sets position.
플러터 도큐먼트의 Understanding constraints 페이지 다음과 같은 내용이 최상단에 쓰여있다.
When someone learning Flutter asks you why some widget with width:100 isn’t 100 pixels wide, the default answer is to tell them to put that widget inside of a Center, right?
Don’t do that.
first tell them that Flutter layout is very different from HTML layout (which is probably where they’re coming from), and then make them memorize the following rule:
Constraints go down. Sizes go up. Parent sets position.
위 내용에서 하고자 하는 얘기는 플러터는 기존에 익숙하던 HEML의 레이아웃과는 다른 레이아웃을 가지고 있으며, 이를 이해하지 못하면 이상한 방법으로 레이아웃을 작성하게 된다는 것이다.
핵심 개념
- 어떠한 위젯은 자신의 부모로부터
minimum width,maximum width,minimum height,maximum height이렇게 4가지 제약조건을 받는다. - 이후 위젯은 자신의 자식 위젯을 순회하며 자신의 제약조건을 알려주고 자식의 크기를 전달받는다.
- 자식위젯을 하나씩 배치하고 최종적으로 자신의 크기를 부모에게 전달한다.
예시
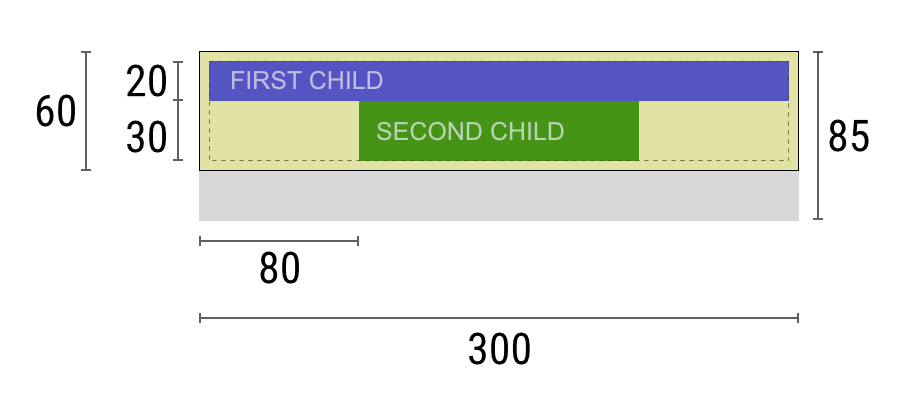
다음은 패딩을 가진 컬럼을 가진 어떤 위젯이 두 자식 위젯을 배치하고자 할 때 발생하는 상황을 예시로 든 것이다.

위젯: "부모님, 제 제약조건은 무엇입니까?"
부모: "넌 반드시 80~300 픽셀 사이의 넓이와 30~85 사이의 높이를 가져야 하느니라~"
위젯: ('흠...난 패딩을 5픽셀 가지고 싶은데...그럼 내 자식들은 최대 290픽셀의 넓이와 75 픽셀의 높이를 가져야 겠구나...!')
위젯: "나의 첫번째 자식아, 넌 290 픽셀의 넓이와 75 픽셀의 높이를 가질 수 있단다. 어떻게 하겠니?"
첫번째 자식: "음, 그럼 저는 290 픽셀의 넓이와 20 픽셀의 높이를 주세요."
위젯: ('흠...두번째 자식도 배치하고 싶은데 첫번째 자식 때문에 높이가 55 픽셀밖에 남지 않았군. 이것도 고려하자.')
위젯: "나의 두번째 자식아, 너는 290 픽셀의 넓이와 55 픽셀의 높이를 가질 수 있단다. 어떻게 하겠니?"
두번째 자식: "저는 140픽셀의 넓이와 30 픽셀의 높이를 가지고 싶어요."
위젯: ('좋아, 첫째는 (5,5) 위치에, 둘째는 (80,25) 위치에 배치하면 되겠어.')
위젯: "부모님, 제 넓이는 300 픽셀이고, 높이는 60 픽셀입니다."
Limitations
- 위젯은 부모로부터 받은 제약조건 내에서 자신의 크기를 정할 수 있으며, 이는 일반적으로 위젯이 원하는 크기를 가질 수 없음을 의미한다.
- 자신의 부모가 해당 위젯의 위치를 결정하기 때문에 위젯은 화면의 자신의 위치를 알지 못하며 결정하지 않는다.
- 부모 위젯 역시 자신의 부모에 따라 위치가 결정되기 때문애, 전체 위젯 트리를 고려하지 않으면 정확한 크기와 위치를 정의하는것은 불가능하다.
- 자식이 부모와 다른 크기를 원하고, 관련 정보를 부모가 충분히 인지하지 않은 경우, 자식의 크기가 무시될 수 있다. 따라서 정렬을 구체적으로 명시해야 한다.
예시
각 제약조건에 관한 예시가 아래 있다. 하나씩 확인해 보자.(velog에 iframe을 넣으면 안되는 듯 하다..)
예시 링크
Refference
- Understanding constraints - flutter.dev