flutter-study
1.FLUS 스터디 시작

최근 Flutter에 관심을 가지고 있던 중, Flutter Learn with US, FLUS를 알게 되었다.FLUS에서 2022년 8월 28일 ~ 2022년 11월 6일까지 Flutter 온라인 스터디를 소개하며 스터디원을 모집하고 있었다.나는 바로 망설임 없이 신
2.[FLUS 스터디 1주차] Dart 기초 - Operators(연산자)

금주부터 Flutter 스터디를 시작하게 되었다.본 스터디는 자기주도적으로 진행하는 스터디기 때문에, 내가 공부한 내용을 잘 정리하는게 가장 중요할 것 같다.본 스터디를 하면서 가장 중요하게 생각하는 것은 너무 디테일하게 모든 내용을 다 쓰는게 아니라, 기본적인 내용
3.[FLUS 스터디 1주차] Dart 기초 - Variables(변수)

지난번 연산자를 얘기할 때 변수에 대한 얘기를 간단하게 했다. 오늘은 플러터에서 사용하는 기본 변수 타입 및 활용에 대해 알아보고자 한다. Dart Built-in types Dart에는 다음과 같은 기본 타입을 가진다.(더 있을 수 있음..ㅎ) | 타입
4.[FLUS 스터디 1주차] Dart 기초 - Control flow statements(제어문)

이전까지 다트에서 사용하는 타입들의 사용법에 대해 익혀봤다. 이번에는 다트를 이용해 흐름을 지정할 수 있는 방법에 대해 알아보자. 다트는 if / else if / else, switch-case를 이용해 흐름을 지정할 수 있으며, for, while, do whil
5.[FLUS 스터디 1주차] Dart 기초 - Functions(함수)

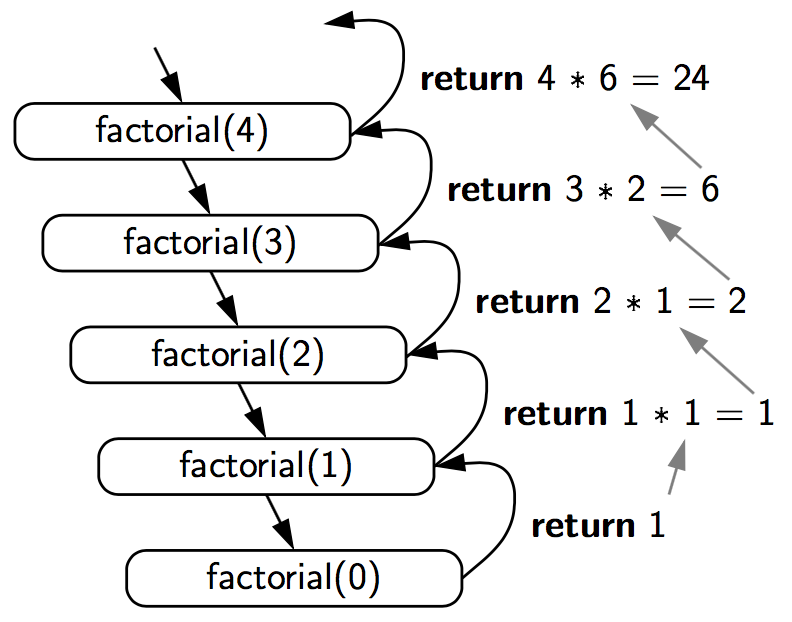
지금까지 다트를 하면서 아래와 같이 main이라는 블록에 각종 코드를 작성하였다. 여기서 main은 다트를 시작하는 진입점이며, 함수이다. 그렇다면 함수란 무엇일까? 1. 함수란? 수학에서 함수(函數, 영어: function) 또는 사상(寫像, 영어: map, ma
6.[FLUS 스터디 1주차] Dart 기초 - Class and Interface(클래스와 인터페이스)

드디어 클래스와 인터페이스에 대해서 얘기하게 되었다. 다트는 객체지향 언어다. 따라서 객체 위주의 프로그래밍을 하게 되는데, 이때 객체를 만들기 위해 필요한 것이 클래스와 인터페이스다. 클래스와 인터페이스는 다른 언어에도 많이 있으니 핵심만 확인해 보도록 하자. 1.
7.[FLUS 스터디 2주차] Flutter 기초 - Flutter's Architecture and Widgets(플러터의 아키텍처와 위젯)

2주차의 시작이다! 2주차에서 다룰 주용 내용은 아래와 같다. 플러터의 핵심 아키텍처를 이루는 Widget이 무엇이고, 어떤 구조로 앱을 구성하는지 이해하는 것 플러터에서 Layout을 어떻게 만들어 나가는지 이해하는 것 Flutter architecture la
8.[FLUS 스터디 2주차] Flutter 기초 - Layouts in Flutter(플러터 레이아웃)

이번에는 플러터의 레이아웃에 대해 살펴보고자 한다. 앞서 말했듯이 플러터 모든것은 위젯이며, 눈에 보이지 않는 정렬, 행, 열 제스처 탐지 등도 위젯이다. Lay out a widget 플러터는 다양한 형태의 레이아웃을 지원하며, 각 레이아웃은 Single-child
9.[FLUS 스터디 3주차] Flutter 기초 - Single-child layout widgets(자식 위젯을 하나만 가지는 레이아웃 위젯)

플러터는 위젯으로 모든 레이아웃이 구성된다. 또한 각 위젯은 각종 자식 위젯을 가질 수 있다. 오늘 살펴볼 레이아웃 위젯의 경우에도 자식 위젯을 가질 수 있는데, 이번엔 그중 자식을 하나만 가지는 위젯들에 대해 알아보고자 한다. 모든 위젯을 확인해 볼 수는 없고, 일부
10.[FLUS 스터디 3주차] Flutter 기초 - Multi-child layout widgets(자식 위젯을 다수 가지는 레이아웃 위젯)

오늘은 자식을 두개 이상 가질 수 있는위젯들에 대해 알아보고자 한다. 모든 위젯을 확인해 볼 수는 없고, 일부 자주 사용되는 위젯에 대해 알아보자.이전까지 예제들에서 수없이 써온 위젯으로, 자식 위젯들을 가로로 정렬하는 레이아웃 위젯이다.A widget that dis
11.[FLUS 스터디 4주차] Flutter 기초 - Basic Text widgets(기본 텍스트 위젯)

오늘은 플러터에서 가장 많이 사용된다고 해도 과언이 아닌 Text 위젯에 대해 알아보고자 한다. 기본적으로 사용하는 Text 위젯의 다양한 옵션들과 텍스트 위젯을 고급스럽게 사용하는 방법을 알아보자.텍스트를 화면에 표시하기 위해 사용하는 기본 위젯으로, Text('표현
12.[FLUS 스터디 4주차] Flutter 기초 - Constraints(제약조건)

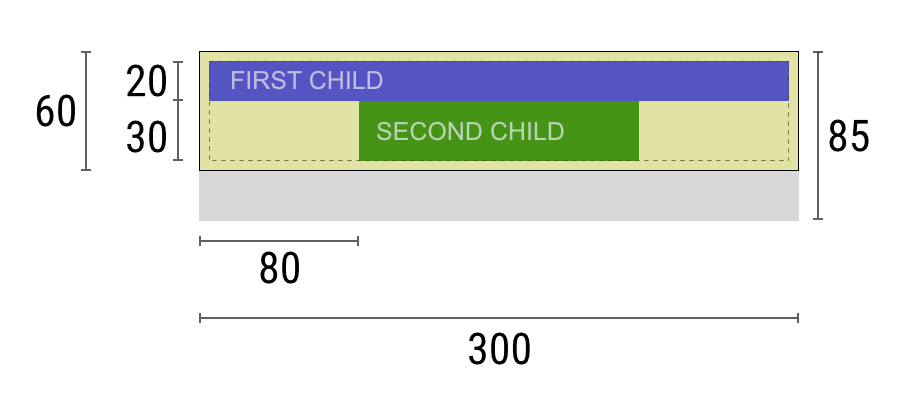
플러터 도큐먼트의 Understanding constraints 페이지 다음과 같은 내용이 최상단에 쓰여있다.When someone learning Flutter asks you why some widget with width:100 isn’t 100 pixels wi
13.[FLUS 스터디 5주차] Flutter 기초 - Material Library

Material Library 구글이 만들어서 그런지 플러터는 머티리얼을 많이 사용하는것 같다. 오늘은 플러터의 큰 축인 머티리얼을 위해 사용하는 위젯들에 대해 알아보고자 한다. MaterialApp 머티리얼 디자인을 따르는 앱을 만들기 쉽도록 플러터에서 지원하는 라
14.[FLUS 스터디 6주차] Flutter 기초 - Button Widgets

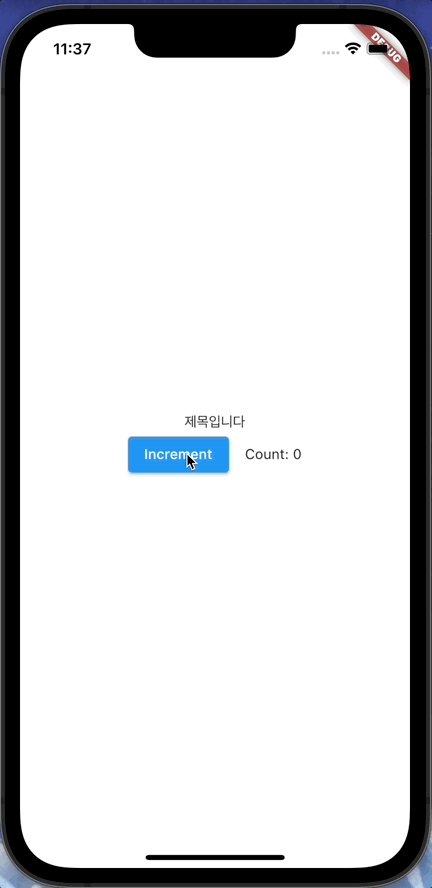
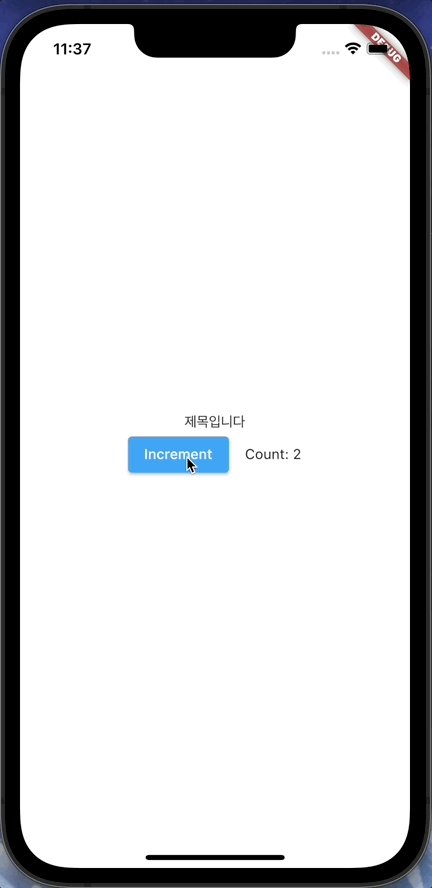
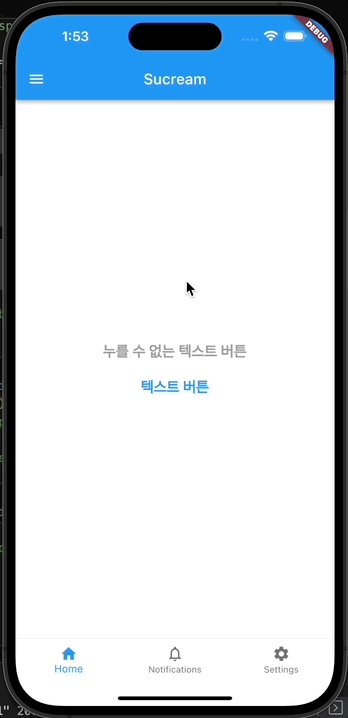
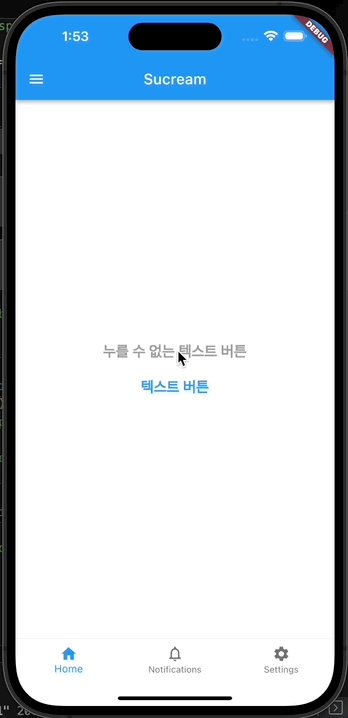
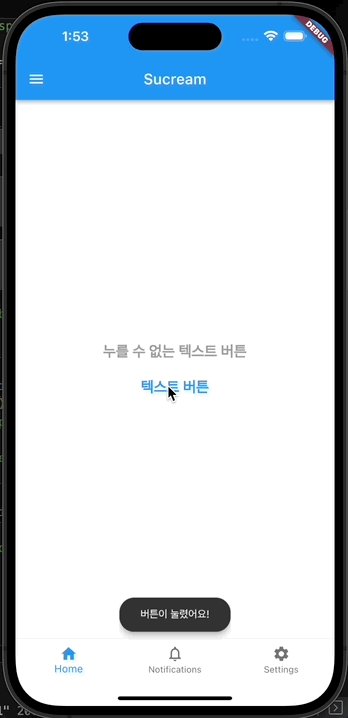
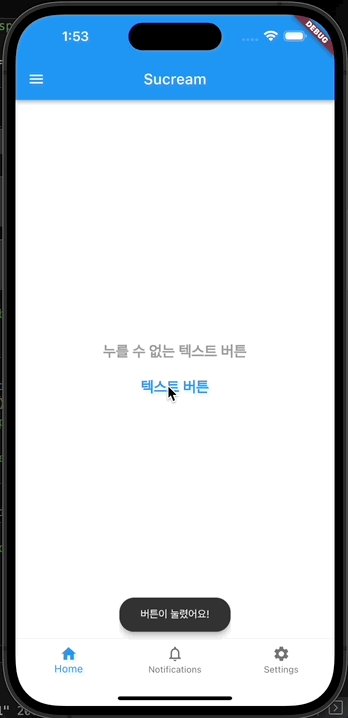
우리가 사용하는 앱에는 다양한 버튼이 존재하고, 당연하게도 플러터에서 이러한 버튼들 또한 위젯이다. 오늘은 이런 버튼 위젯들을 살펴보고 정리하고자 한다. TextButton OutlinedButton ElevatedButton [IconButton](https:
15.[FLUS 스터디 7주차] Flutter 기초 - Components Widgets

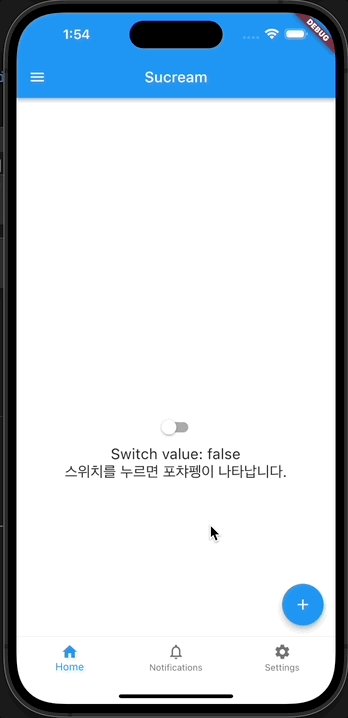
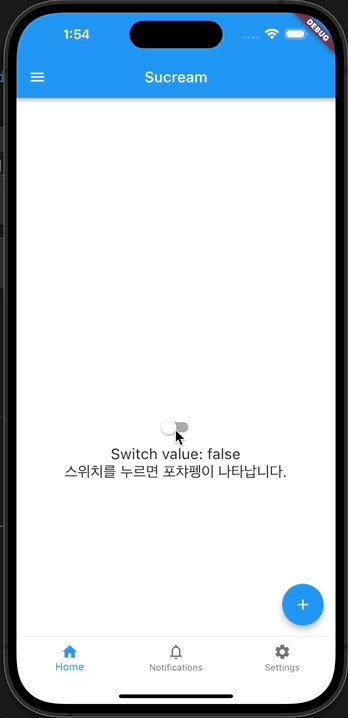
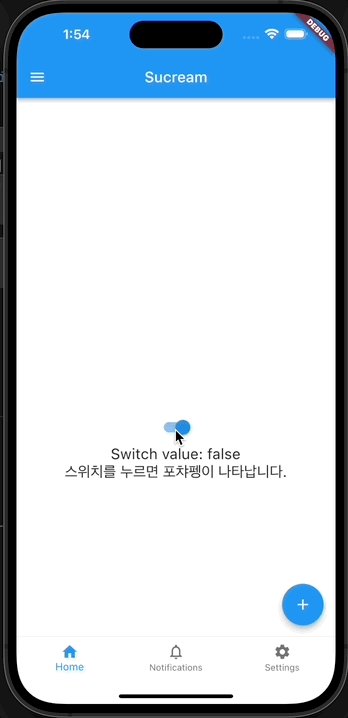
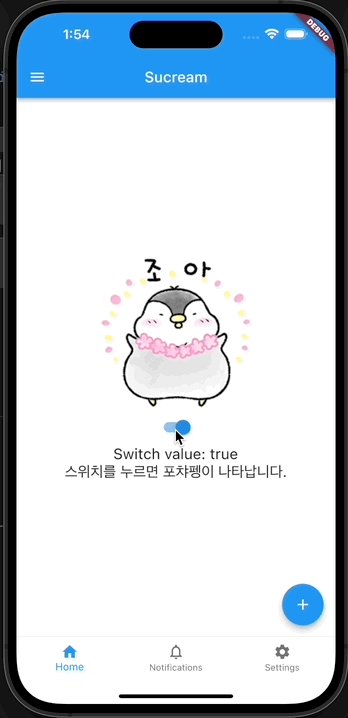
오늘은 주로 사용자 인터랙션과 관련된 컴포넌트들에 대해 알아보고자 한다. Switch Checkbox Radio Slider showDatePicker TextField [
16.[FLUS 스터디 8주차] Flutter 기초 - Information displays Widgets

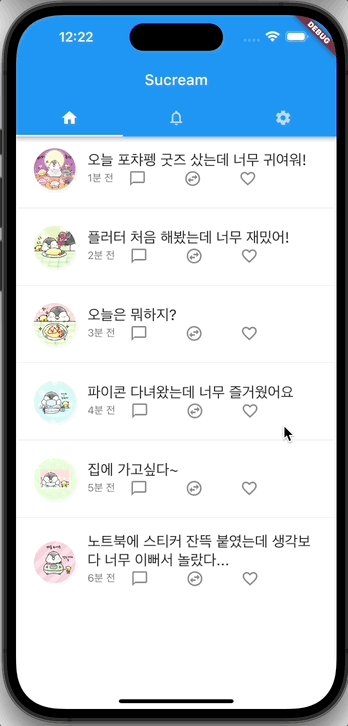
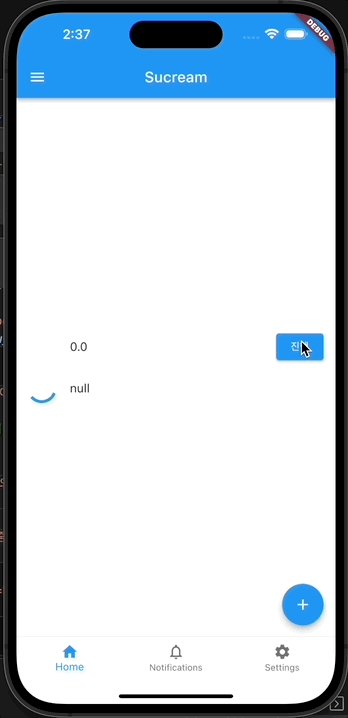
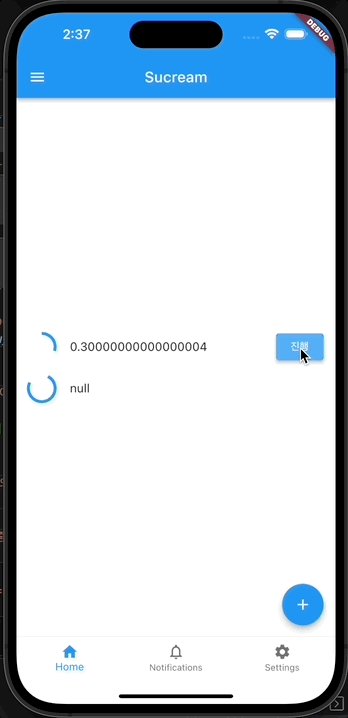
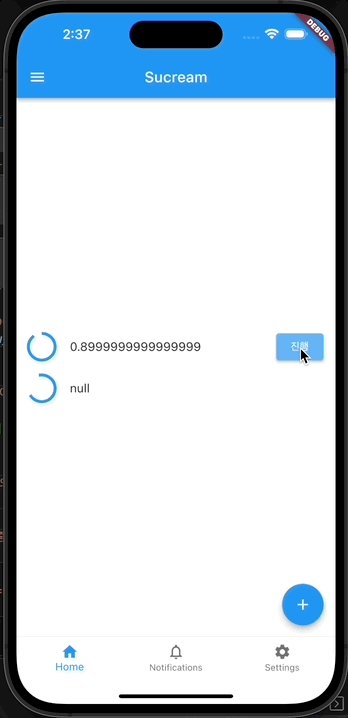
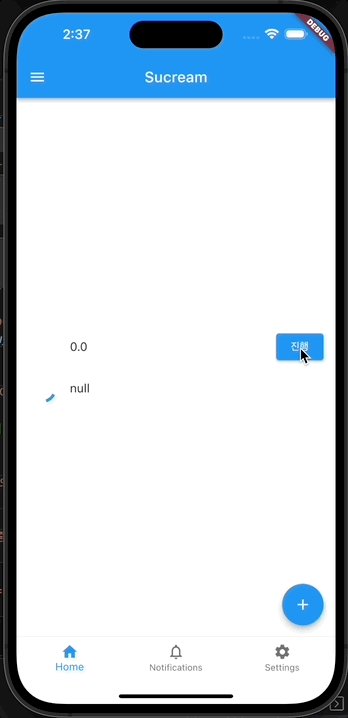
오늘은 플러터 개발을 하면서 유용하게 사용될 수 있는 유틸 위젯들에 대해 알아보고자 한다.무언거를 수행하고 있거나 오래 걸리는 작업에 대한 사용자 피드백으로 사용할 수 있는 위젯이다. CircularProgressIndicator에 대한 예제 및 설명이지만, 직선형의
17.[FLUS 스터디 9주차] Flutter 기초 - Useful Widgets

지난주에는 위젯 자체와 관련된 유용한 유틸 위젯을 다뤘다면, 오늘은 전반적으로 유용한 위젯들을 다뤄보고자 한다. PageView 여러 페이지를 하나의 페이지에서 슬라이드하여 이용할 수 있도록 하는 위젯이다. 기본적으로 수평 방향으로 슬라이드되며, scrollDirec