< create-react-app >
1. 일단 기본적으로 개발 환경이 좋다
- 컴포넌트에 필요한 props를 알려준다던지..
- propTypes를 쓸 때 옵션들을 자동완성으로 알려준다던지
PropTypes.(여기에 마우스 커서 두고 있으면 뜬다) - 아 그리고 새로고침 안해도 됨(이게 왜 가능한지는 더 살펴봐야겠다)
2. divide and conqure (❗️이게 포인트지)
- 컴포넌트를 분리해서 만들 수 있음: 독립적인 형태로 유지, 관리할 수 있다는 것
- 그 특정 컴포넌트를 위한 CSS파일(= 스타일)을 만들 수 있음
< create-react-app으로 작업할 때 CSS >
(사실 기본으로 태그 안에 style prop을 사용할 수도 있지 그거 말고 다른걸 보자)
- 하나의 CSS파일을 만들어서 index.js에 import함: 이렇게 하면 전역적인 CSS style을 갖게 됨
- CSS module을 사용하기(style들이 modular가 될 수 있다!)
-Button.moudle.css이라는 파일, 여기서 우린 CSS코드를 작성했음

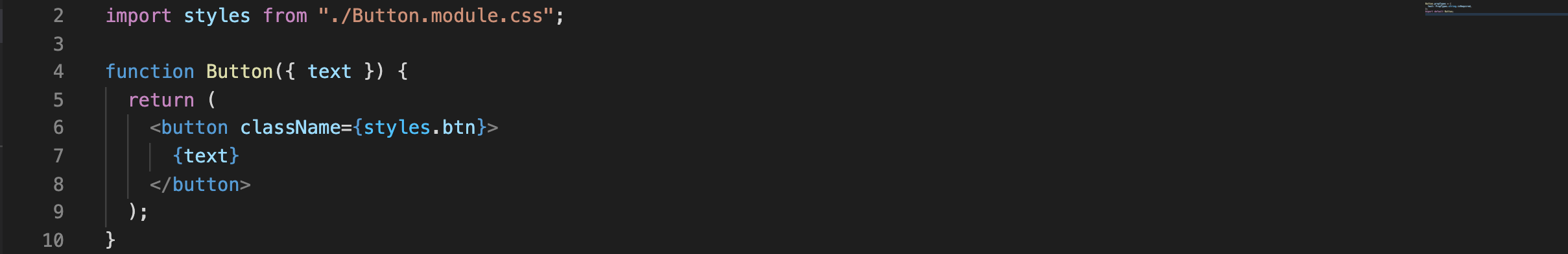
line 2/ create-react-app은 이 CSS코드를 javascript 오브젝트로 변환시켜줌import styles from "./Button.module.css";
line 6/styles라는 javascript 오브젝트는btn을 안에 갖고 있는 거지

➡️ create-react-app은 랜덤한 className을 만들어 냄: 동일한 className 즉,className={styles.btn}을 다른 파일 내에서도 사용할 수 있다.
- (여기도 마찬가지야 봐바)