UINavigationBar와 그 안의 Item들을 코드로 어떻게 작성하는지 알아보겠습니다.
1. UINavigationBar 만들기
let navigationBar : UINavigationBar = {
let navigationBar = UINavigationBar()
navigationBar.translatesAutoresizingMaskIntoConstraints = false
return navigationBar
}- 생성 후 viewDidLoad()에서 addSubView와 제약을 설정해줍니다
2. UINavigationItem 만들기
rightBarbutton, leftBarButton, title 등은 UINavigationItem에 속해있기 때문에 이들을 넣어 줄 UINavigationItem을 만들어주어야합니다
override func viewDidLoad() {
let navItem = UINavigationItem(title: "알림 추가")
}- title을 생성과 동시에 바로 설정해 줍니다
3. leftBarButton, rightBarButton 생성 및 설정
override func viewDidLoad() {
let leftButton = UIBarButtonItem(title: "취소", style: .plain, target: self, action: #selector(tapDismissButton))
let rightButton = UIBarButtonItem(title: "저장", style: .plain, target: self, action: #selector(tapSaveButton))
navItem.rightBarButtonItem = rightButton
navItem.leftBarButtonItem = leftButton
}
- Barbutton들을 만든 뒤 2번에서 만들어 놓은 UINavigationItem의 barbuttonItem으로 각각 설정해줍니다
4. NavigationItem을 NavigationBar에 넣기
override func viewDidLoad() {
navigationBar.setItem([navItem], animated: true)
}- navigationBar의 navigationItem을 다음과 같이 세팅합니다.
viewDidLoad() 전체 코드
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .white
self.view.addSubview(navigationBar)
let safeArea = self.view.safeAreaLayoutGuide
navigationBar.topAnchor.constraint(equalTo: safeArea.topAnchor).isActive = true
navigationBar.leadingAnchor.constraint(equalTo: safeArea.leadingAnchor).isActive = true
navigationBar.trailingAnchor.constraint(equalTo: safeArea.trailingAnchor).isActive = true
let navItem = UINavigationItem(title: "알람 추가")
let leftButton = UIBarButtonItem(title: "취소", style: .plain, target: self, action: #selector(tapDismissButton))
let rightButton = UIBarButtonItem(title: "저장", style: .plain, target: self, action: #selector(tapSaveButton))
navItem.rightBarButtonItem = rightButton
navItem.leftBarButtonItem = leftButton
navigationBar.setItems([navItem], animated: true)
}
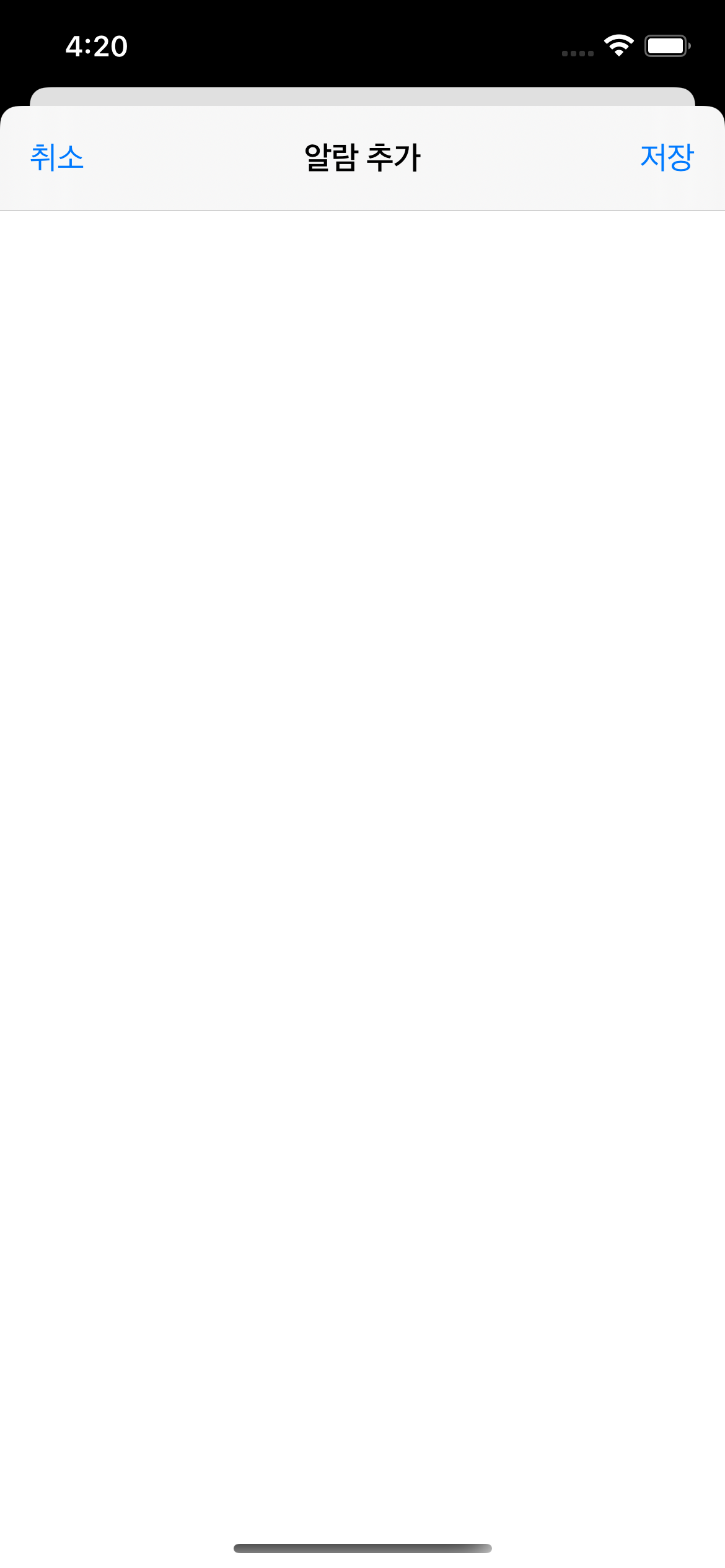
- 완성 화면

- 실행 시 다음과 같이 네비게이션 바가 나타납니다.