드디어 최종 프로젝트도 끝이 났다.
아직은 허탈하면서 시원하고 아쉽고 뿌듯한 마음이 공존하는 대혼란 상태다.
그렇지만 할 일은 해야지! 오늘은 프로젝트를 돌아보며 스스로 회고하는 시간이다. 😇
Detto 프로젝트
Detto는 개발자를 위한 사이드 프로젝트 팀 매칭 플랫폼이다.
우리 팀은 백엔드 없이 프론트엔드 개발자 5명, 디자이너 1명으로 구성되어 있어 BaaS로 Firebase를 사용했다.
프로젝트 타임라인
1️⃣ 주차
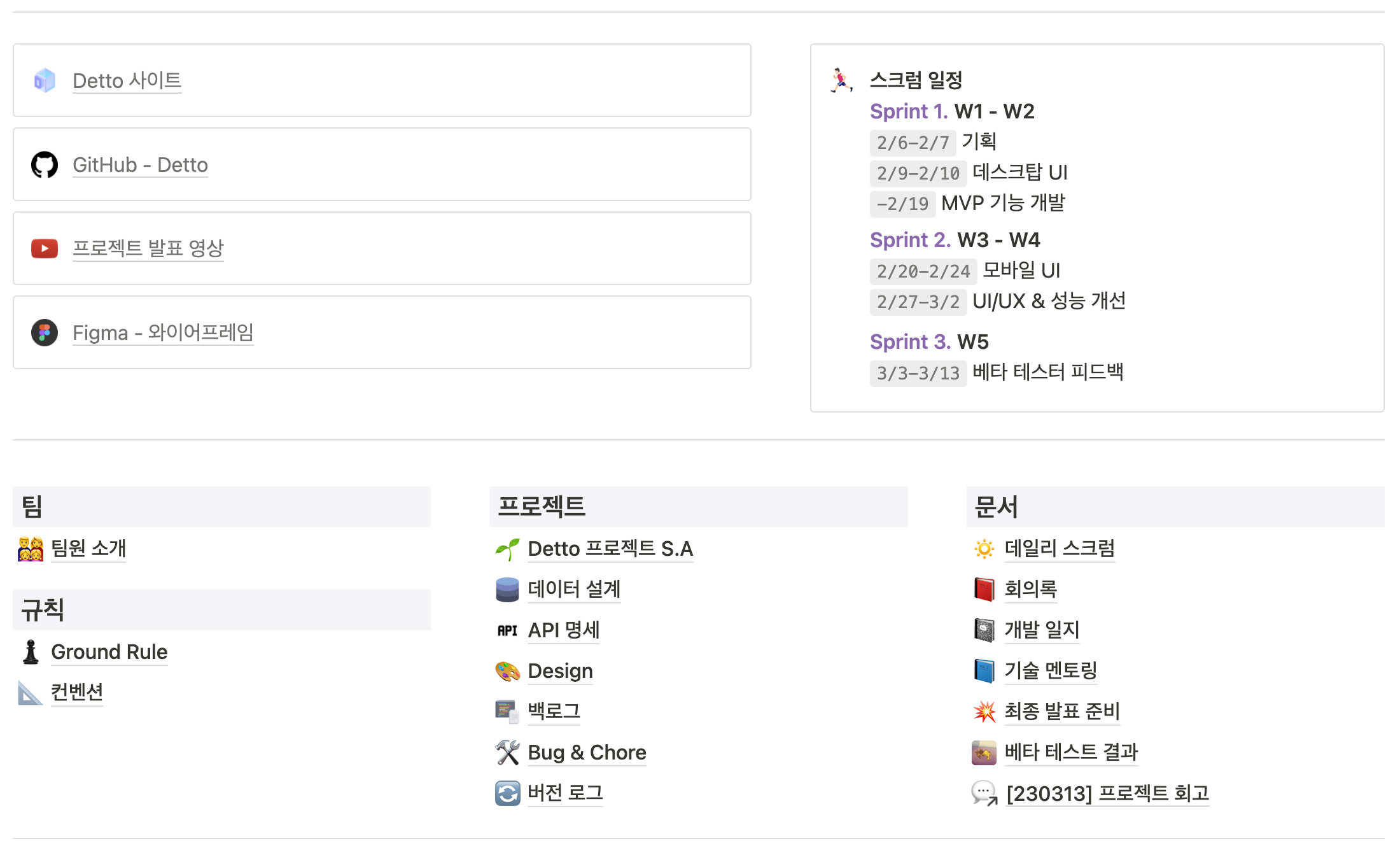
팀장 & 팀 노션 생성 & 스크럼 계획
최종 프로젝트에서는 꼭 팀장을 맡고 싶어서 자원했다. 팀장으로서 이번 프로젝트에서 완벽하게 해내고 싶었던 것은 1) 프로젝트 문서화, 2) 실서비스 수준의 완성도 두가지였다. 그러려면 주 단위의 스프린트 목표, 작업 현황을 공유할 수 있는 대시보드가 필요했다.
레퍼런스를 참고하며 우리 팀만의 노션을 만들고, 적절한 스크럼 일정을 계획했다. 팀 노션에 소중한 개발 문서를 차곡차곡 쌓아나갈 생각을 하니 굉장히 설렜다. 😚

기획
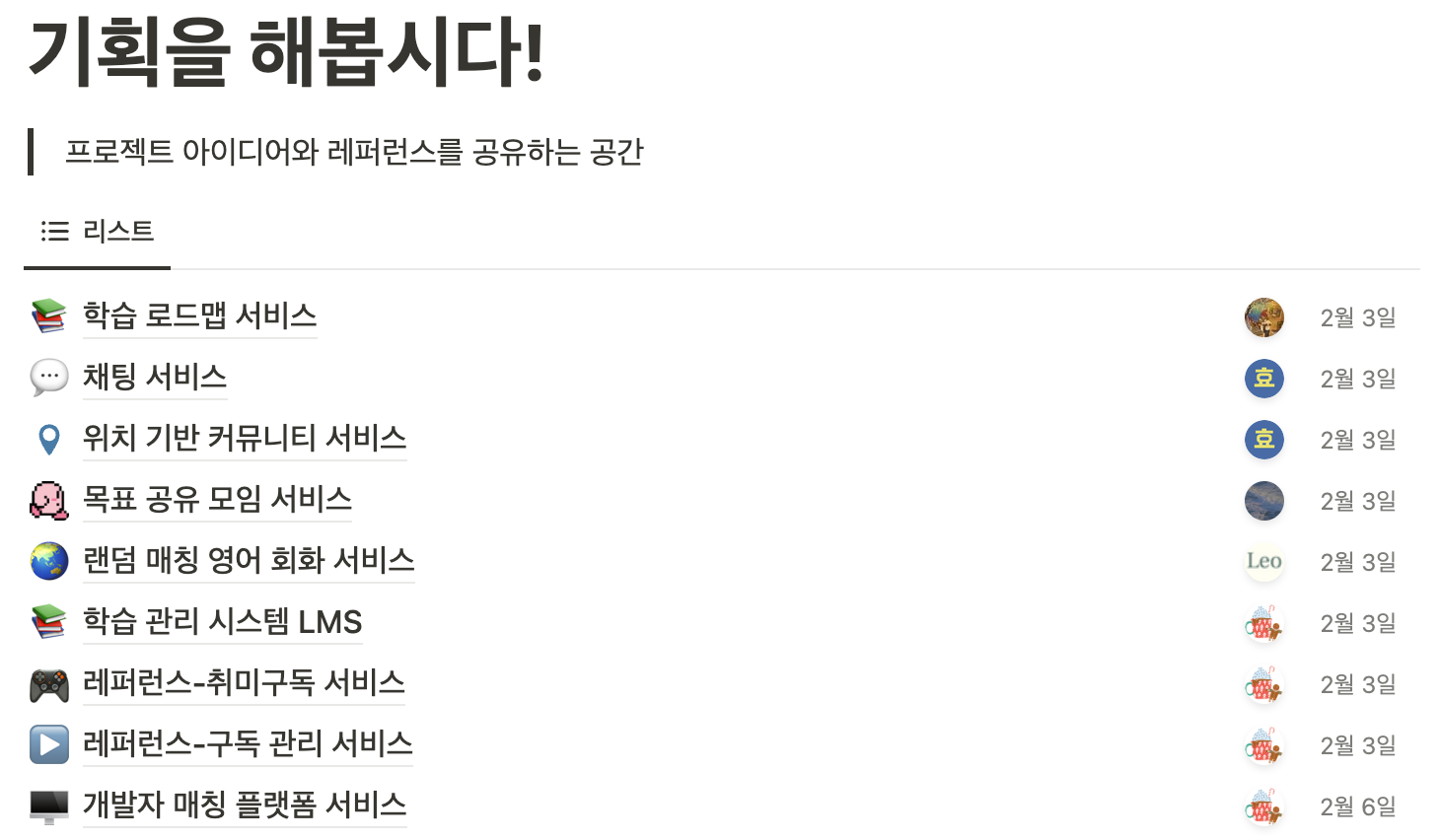
우리 팀은 기획도 템플릿을 만들어 문서로 작성했다. ㅋㅋ
주제와 레퍼런스, 예상 기술 스택과 주제 선택 이유를 작성해서 서로 공유하고 기획을 좁혀 나갔다.
기획 과정에서 디자이너님이 참여하셨는데, 기획자 경력이 있으셔서 빠르게 기획 디테일을 잡아 주셨다! 디자이너님 최고 !!!
그렇지만 이틀 내내 회의하면서 아이디어를 짜내는 것은 정말 힘들었다 😂 프로젝트 기간 중에 기획이 제일 힘들었다고 해도 과언이 아니다.

백로그 작성
기획과 MVP를 기반으로 백로그를 아주 상세하게 작성했다.
백로그 하나하나가 Issue, PR로 이어질 수 있도록 태스크를 잘게 쪼개서 담당자와 기한을 정했다.
데스크탑 UI 구현
기획과 MVP 기능 리스팅을 완료하자마자 데스크탑 UI 작업에 착수했다.
이때 디자이너님이 매우 빠르게 와이어프레임을 만들어주셔서 개발과 디자인 속도를 경쟁하듯.. 작업했던 것 같다 ㅋㅋ
덕분에 이틀만에 UI 구현이 완료되었다.
2️⃣ 주차
MVP 기능 구현
MVP 기능 구현이 시작되었다. 우리 팀은 백엔드 개발자가 없었기에 사실상 다들 풀스택이 되었다.
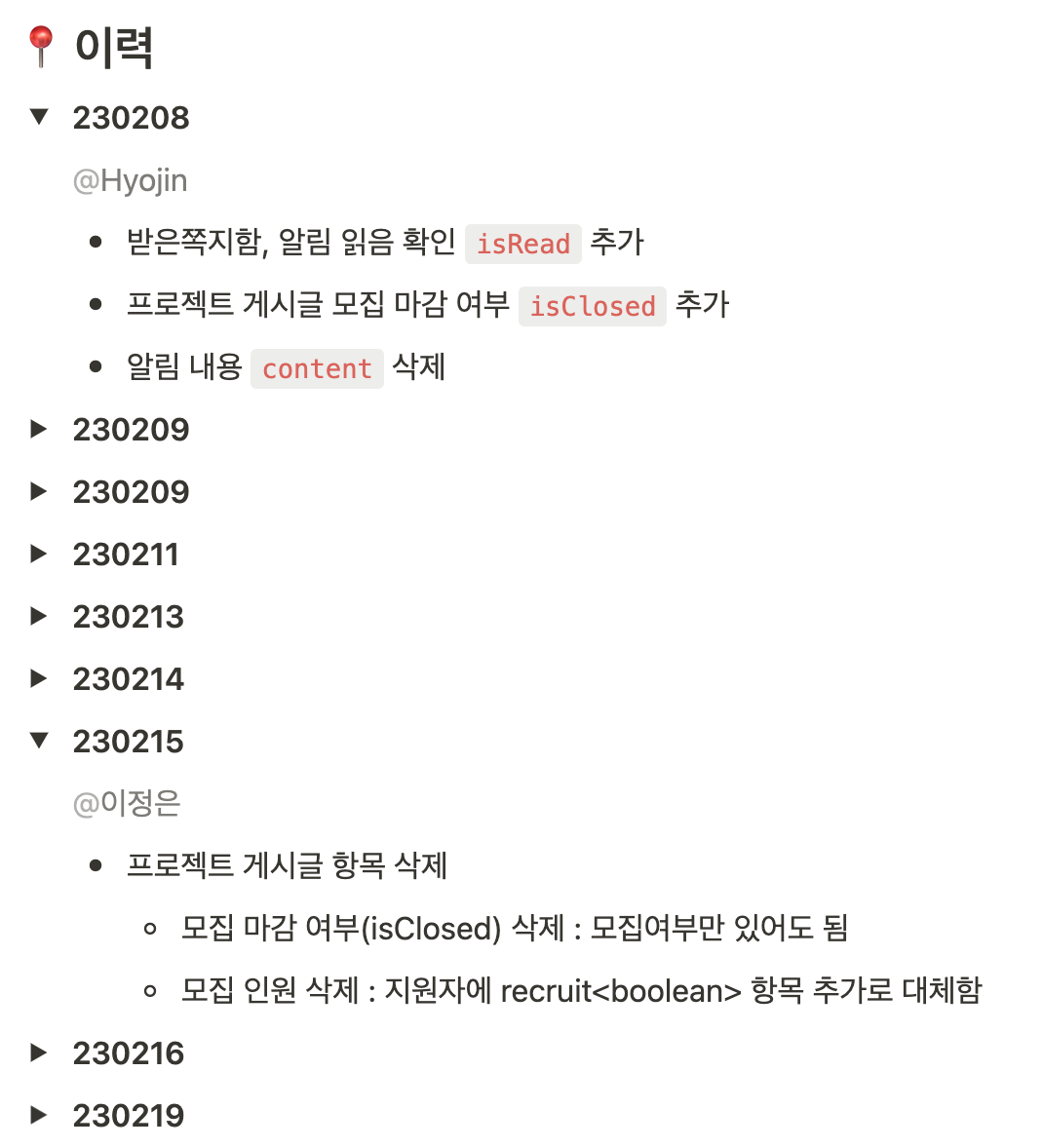
전에 했던 프로젝트에 비해 규모가 컸기 때문에 데이터 설계 과정에서 예상치 못한 문제점을 많이 접했다.
초기 데이터 구조에서 데이터를 한 20번은 갈아 엎었던 것 같다... ㅎㅎ
협업에서 데이터 변경은 매우 중요한 이슈였기에 데이터 변경 이력을 관리하는 노션을 따로 만들어 공유했다.
이외 기능 구현은 다들 실력이 좋으셔서 스무스하게 진행되었다!

3️⃣ 주차
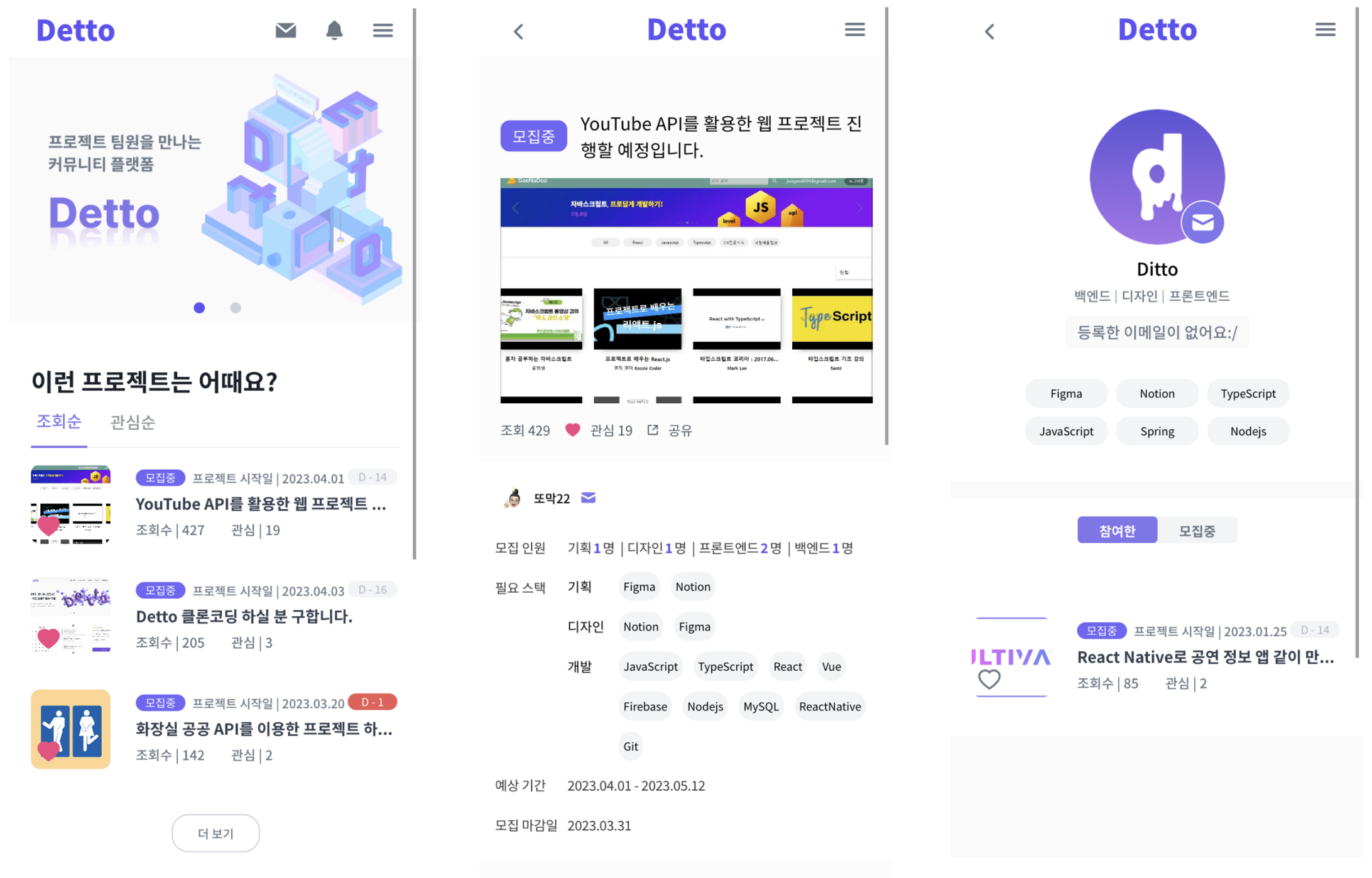
모바일 UI 구현
모바일 UI는 기획 단계에서 확정은 아니었는데, 예상보다 MVP 기능 개발이 빨리 끝났고, 기획을 좁혀 나가다보니 커뮤니티 플랫폼이라는 특성상 모바일 접근 비율이 높겠다는 생각에 추가했다.
무리한 부탁이었을수도 있지만, 킹갓디자이너님은 또 하루만에 뚝딱! 모바일 디자인을 완성해주셨다.
적응형 UI를 구현하면서 미디어 쿼리로는 한계가 있다고 느껴서, react-responsive 라이브러리를 사용했다.
모바일/데스크탑 여부를 판단해서 페이지 내에서 아예 다른 컴포넌트를 보여주는 것으로 UI를 설계했다.
주요 로직은 Custom Hook으로 최대한 분리한 덕분에, 별다른 어려움 없이 스타일링만 신경 써서 모바일 컴포넌트를 구현할 수 있었다.
모바일 UI에서 달라지는 부분을 간략히 소개하면 다음과 같다.
- 헤더 메뉴를 토글 버튼으로 변경
- 메인페이지 캘린더 삭제
- 프로젝트 카드 레이아웃 변경

4️⃣ 주차
성능 최적화
드디어! 다른 프로젝트에서는 못해본 성능 최적화를 할 여유가 생겼다.
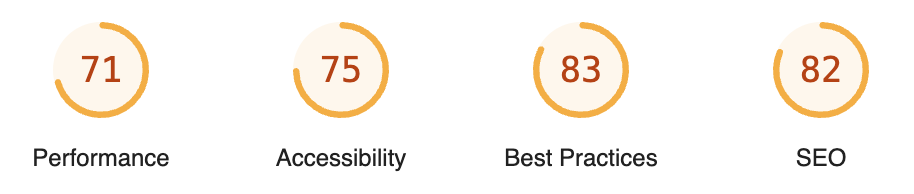
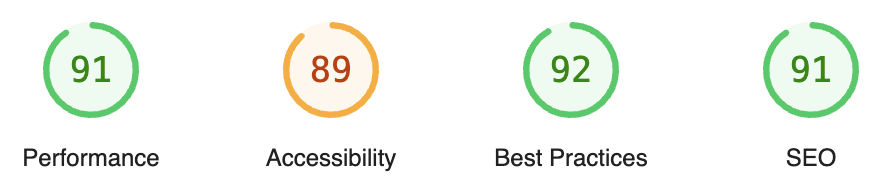
라이트하우스 성능을 측정하고, 점수를 바탕으로 성능을 최적화했다.
2023/02/22 최적화 이전

2023/03/17 최적화 이후

관련 기록
5️⃣ 주차
유저 테스트
3/3~3/9 일주일동안 유저 테스트를 진행했다.
유저 테스트도 처음 해보는거라 두근두근 했지만..! 예상보다 많은 응답(47건)을 받고, 에러와의 싸움을 하느라 정신없이 지나갔다.
미처 생각지못한 디테일 개선사항도 많아서, 팀원들과 정말 재밌게 작업했던 것 같다.
첫 배포 버전인 v1.0.0 부터 반응형 UI가 추가된 v1.1.0 ... 그리고 v1.2.4 까지!
매일매일 어떤 피드백이 들어왔을까 궁금해하며 ㅋㅋ 아침 회의를 통해 바로바로 적용하고 유저에게 칭찬 받을 때의 짜릿함을 잊지 못한다.
관련 기록
최종 발표
팀장을 하고 싶었던 또다른 이유는 바로 발표를 하고 싶었기 때문 ㅎㅎ
원래는 발표를 좋아하는 성격이 아니었는데.. 캠프 기간 동안 4번의 팀장을 맡으며 프로젝트를 관리하고 발표까지 이어서 하다보니 재미가 붙었다.
특히 발표를 할 때 어떻게 우리 프로젝트를 좀더 매력적으로 보이게 할까 고민하는 과정이 흥미로웠고, 또 스스로 잘한다고 느껴져서 더 재밌었다 ㅋㅋ
발표회때 현업에 계신 수료생 분들이 오셔서 칭찬과 질문을 많이 해주셨는데, 이야기를 하면서 프로젝트의 어필 포인트를 생각할 수 있어서 뜻깊었다.
나도 취직하고 경력을 쌓아서 꼭!!! 후배들에게 멘토링을 잘 해줄 수 있는 선배 개발자가 되고 싶다.
관련 기록
프로젝트 총평
🍀 잘한 점
프로젝트 문서화
문서화는 정말 더 아쉬울 게 없을 정도로 열심히 했다고 생각한다.
팀 노션 정리도 공을 많이 들였고, GitHub의 PR, Issue 템플릿, README.. 보여지는 모든 문서에 신경을 많이 썼다.
프로젝트 초반에 노션 디렉토리나 PR, Issue, 스크럼, 기술문서 작성 등등은 내가 제안한 것이 맞지만
이 모든 건 부리더 유정님의 도움이 없었다면 불가능했을 것이다.. 🥲
중간에 리더 역할이 버거워서 신경을 많이 못썼을때가 있었는데, 그럴때마다 부리더로서 대신해서 회의나 문서 정리를 주도해주셨다.
또 베타 테스터 피드백, 트러블 슈팅, README 등등 실질적으로 발표 때 사용한 자료들도 거의 유정님이 정리해주신 것이다. 😇
프로젝트 기간에 따로 말하지는 않았지만, 항상 더 수정할 건 없나? 하면서 서로서로 수정하고 보완하면서 문서화를 함께 한 것 같다.
실제로 튜터님들, 매니저님들과 수료생 분들께도 문서화에 대한 칭찬을 질리도록 (안질림) 들어서 정말정말 뿌듯했다.
앞으로 기록이 더 재밌어질 것 같다 😚
팀원들과의 소통
우리 팀은 정말 신기할정도로 소통이 잘 되는 팀이었다.
애초에 개발을 좋아하고 어느정도 잘 하는 사람이 모인 팀이어서 그런지, 자기 할일을 미루고 기한을 못지키는 경우는 아예 없었다.
디자이너님과도 소통이 너무너무 잘 돼서 다행이었다.
추가로 개발 프로젝트에서 중요한 건 작업 현황을 공유하는 것이라고 생각한다.
이것 또한 데일리 스크럼, 노션 백로그, Discord, GitHub Issue, PR, Project 등 다양한 채널을 활용해서 서로 어떤 작업을 하고 있는지 알 수 있게 했다.
내가 하는 작업이 공유되고 있다고 생각하니 더 열심히 commit을 하기도 했다..ㅎㅎ
버그 수정
유저 테스트를 진행하면서 많은 버그가 리포트 되었다.
그럴 때마다 팀원들이 너나할거없이 바로바로 버그를 수정하는 모습이.. 정말 감동적이었다.
특히 정은님이 정말 사소한 버그 하나까지 신경쓰시는 모습이 멋졌다 ㅋㅋ
팀원들 덕분에 최종 프로젝트의 완성도가 날이 갈수록 높아졌다.
🌧️ 아쉬운 점
코드의 퀄리티
이건 정말 개인적으로 아쉬운 점이다.
프로젝트 전반적으로는 디렉토리를 잘 나누고, 컴포넌트, 스타일링 등 컨벤션에 맞게 코드를 작성하고 커스텀훅 또한 효율적으로 사용해서 전체적인 퀄리티 자체는 높았다.
하지만 내가 작업한 코드에 있어서 이전에 비해 두드러지는 성장이 있었는가?를 따져보면 그건 아니라고 생각한다.
최종 프로젝트였던 만큼 지금까지 배운 것들을 정리하고 기본적인 원리를 다시한번 생각해보는 시간을 가져야 했는데,
기능 구현이 급하다 보니 코드를 하나하나 뜯어보며 퀄리티를 높이지는 못했다.
React Query, Recoil 처럼 새로운 기술을 도입하는 것도 물론 좋지만
JavaScript와 React 자체에 대한 이해(라이프사이클, 상태관리, 디자인 패턴 등)가 더 중요하다는 것을 갈수록 느끼고 있다.
이부분은 취업 준비를 하면서 보완할 수 있도록 더 공부해야겠다.
내가 생각하는 뛰어난 개발자는 기능을 구현하는 것에서 더 나아가 효율적으로, 유지보수와 협업까지 고려하면서, 최적의 설계를 하는 개발자이다.
고민의 시간을 가치있게 생각하고, 뛰어난 개발자 동료들이 있는 회사에서 일하고 싶다.
자체 평가
- 프로젝트 퀄리티 - ⭐️⭐️⭐️⭐️⭐️
- 협업 - ⭐️⭐️⭐️⭐️⭐️
- 팀장으로서의 역할 - ⭐️⭐️⭐️⭐️⭐️
- 기술적 성장 - ⭐️⭐️⭐️

