2021.10.09(토)
JS #7.4~#7.5
TO DO LIST(2)
#7.4~#7.5 - Loading To Dos
localStorage에 string으로써 To-Do 목록을 저장하는데 까지는 성공,
새로고침 후에도 그 목록이 계속 화면에 유지되도록 해보자.
JSON.parse()
괄호안의 string을 자바스크립트가 이해할 수 있는 array의 형태로 바꿔줌
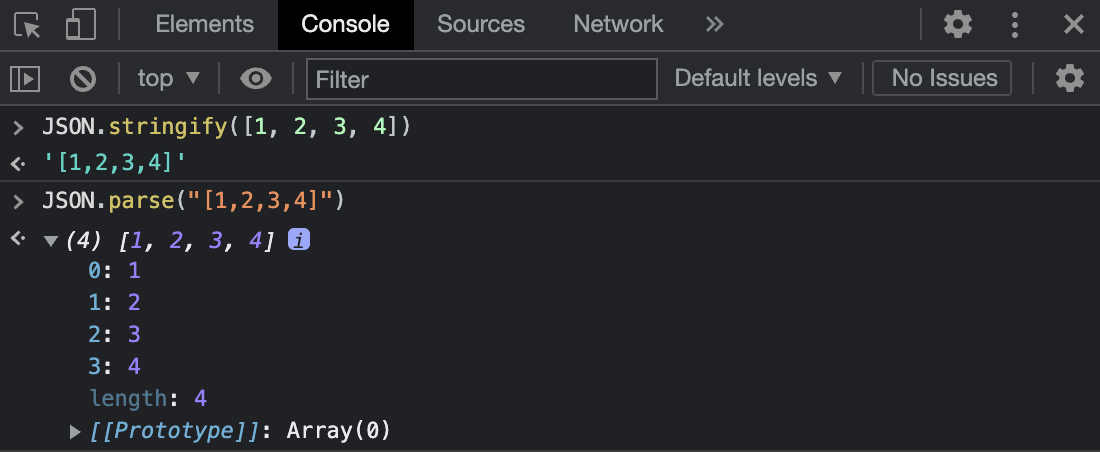
- 아래와 같이 JSON.stringfy()의 괄호안에 array를 적으면, string으로 반환되지만 JSON.parse()의 괄호안에 string의 형태로 array를 적어주면
자바스크립트가 이해할 수 있는 온전한 array의 형태로 반환해준다.

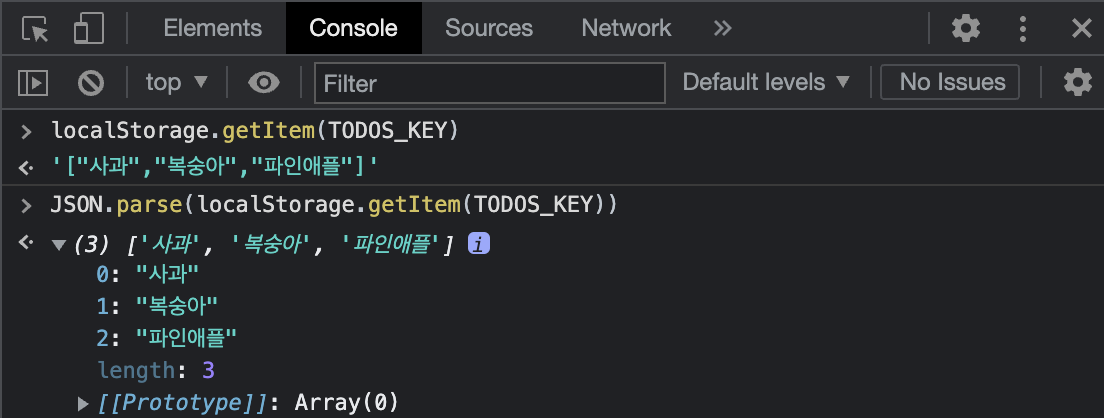
- localStorage.getItem()으로 저장된 값을 불러올때 string을 반환하지만
JSON.parse(localStorage.getItem())으로 저장된 값을 불러오면 array의 형태로 반환해준다.

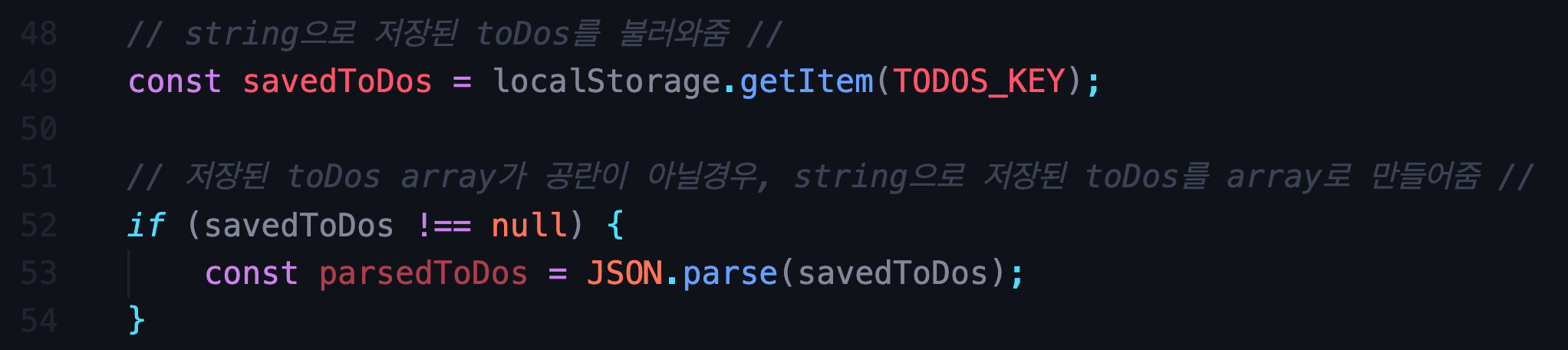
- localStorage에 저장해둔
const TODOS_KEY = "To-Do"를 불러온다
그리고, if값으로 savedToDos가 null(공란)이 아닐경우
즉, savedToDos가 존재할 경우, 해당값을 JSON.parse()로 array로 만든다.

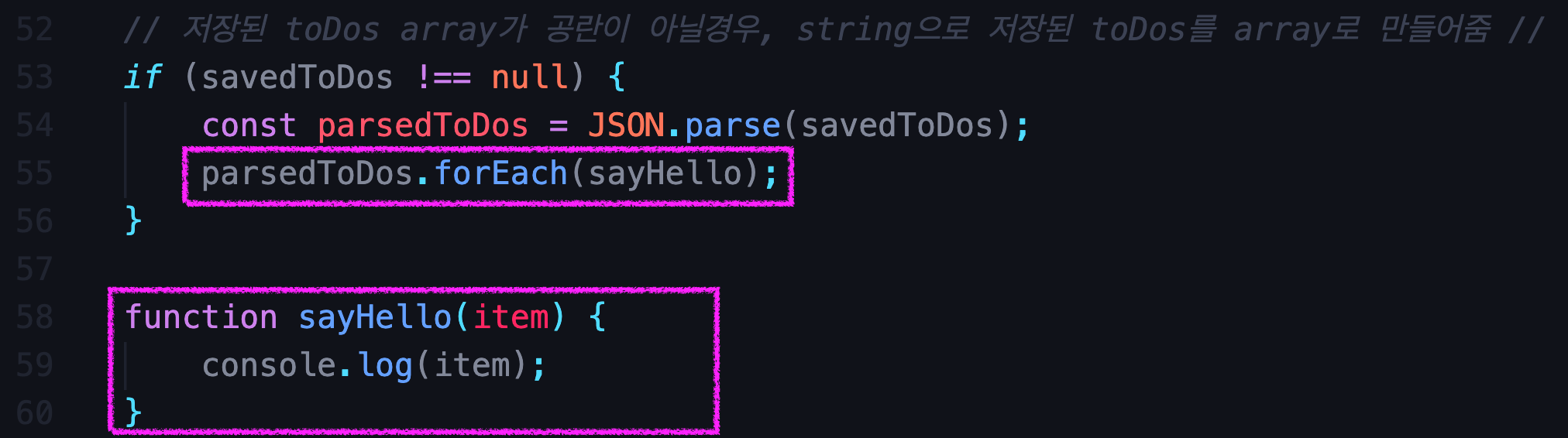
.forEach()
괄호안에 functionName을 넣으면, 우리는 array에 있는 각각의 item에 대해 해당 function을 실행할 수 있다.
- parsedToDos에 .forEach(functionName = sayHello)를 적용시켜서
해당 function에 JS가 기본으로 제공하는 item값을 넣고 console.log해보면,

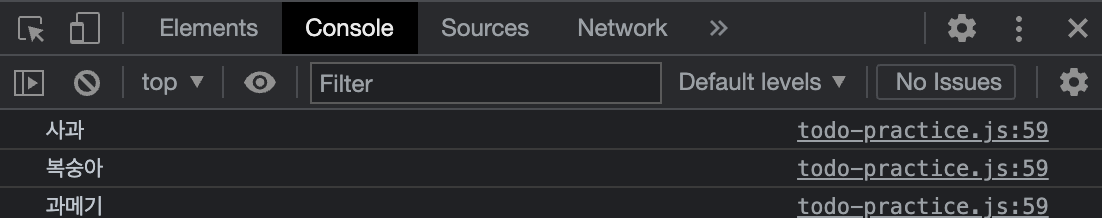
- 결과적으로 각 item값을 console창에서 볼 수 있다.

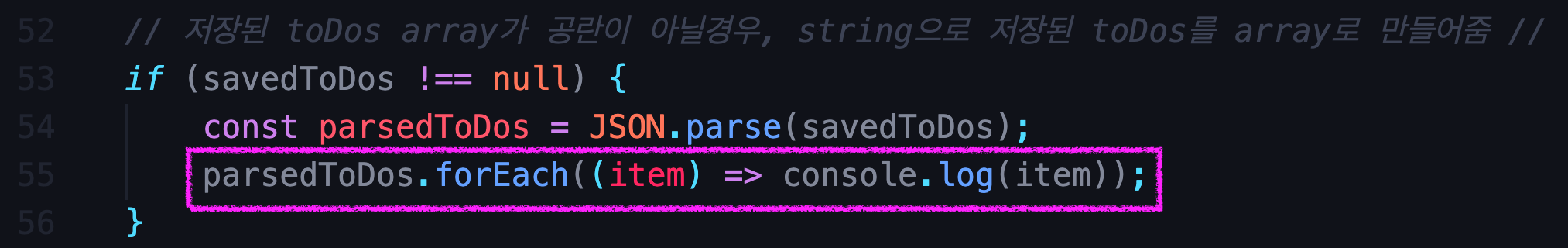
Arrow function =>
- function을 작성할 때 더 짧게 쓸 수 있다.

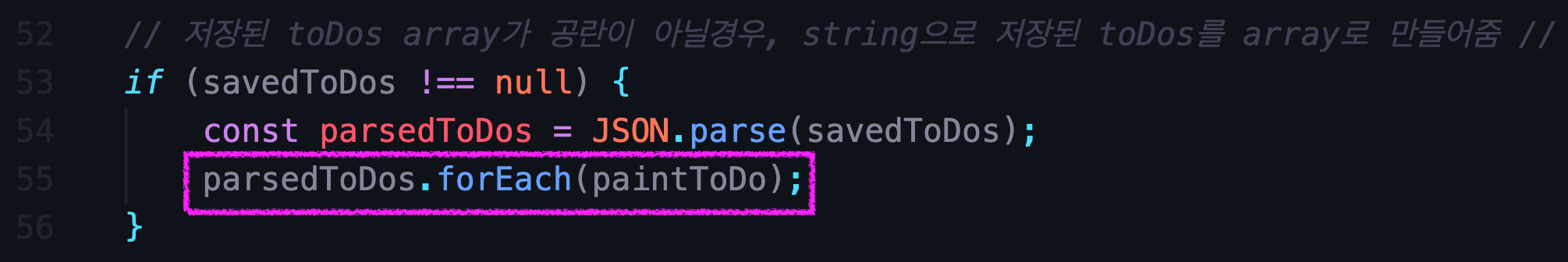
- 어찌됐든 우리는 각 item에 대해서 그려주는 function이 필요하고,
이는 functionName = paintToDo에 이미 구현되어 있으므로, 아래와 같이 입력

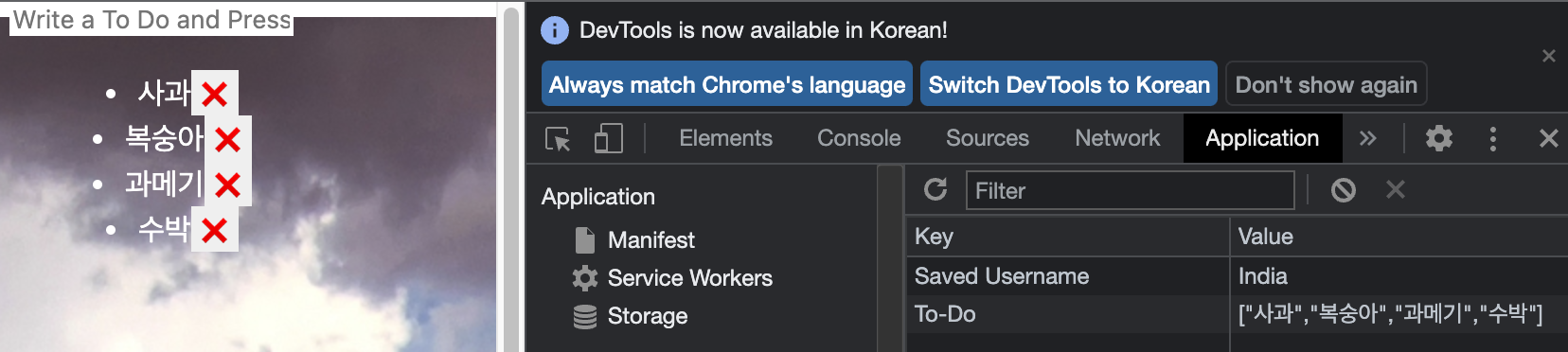
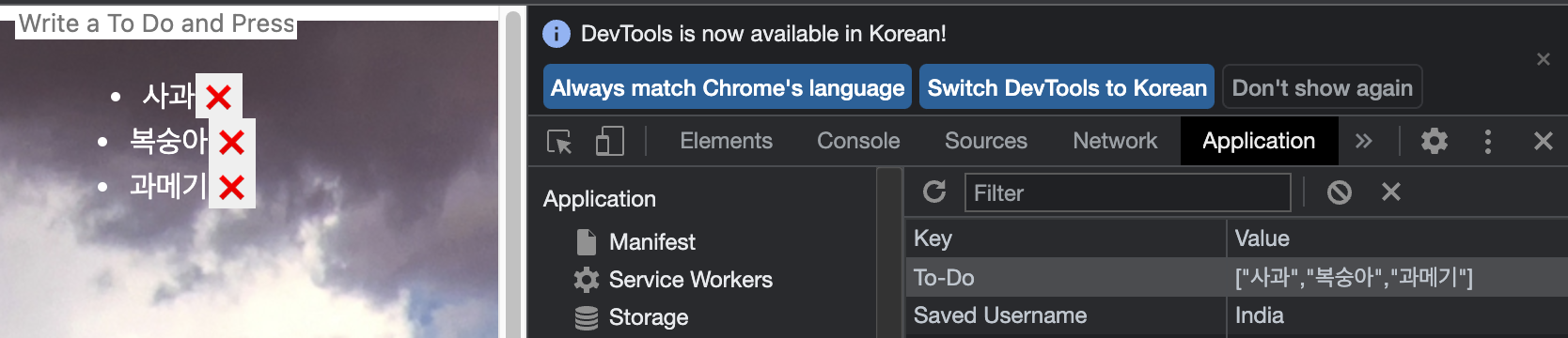
- 새로고침해도 화면에 저장된 값을 그대로 그려주는걸 확인할 수 있다.

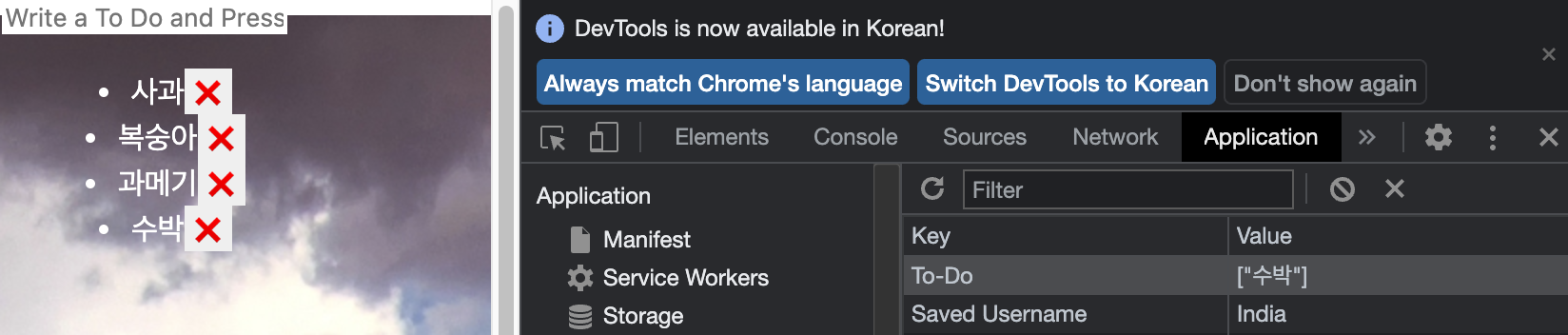
- 그런데 수박을 새로 추가하면, 저장된 값이 날아가고 새로운 값으로만 채워진다.

- 이를 개선하기 위해
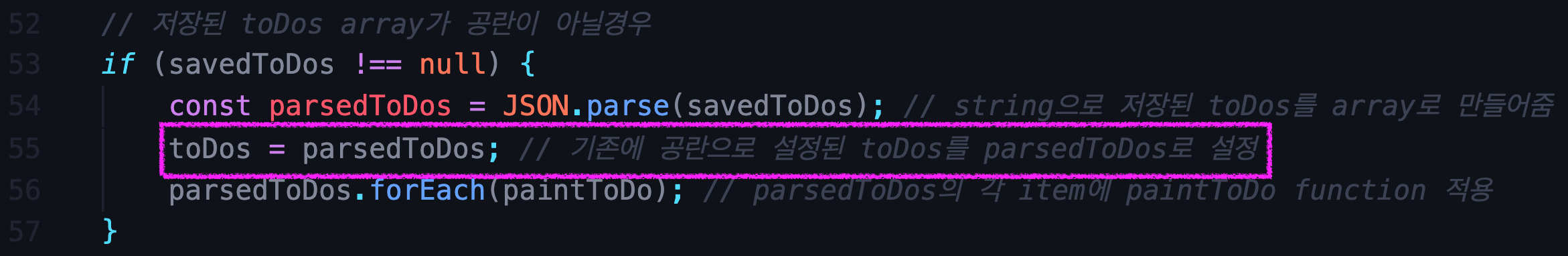
let toDos = [];로 변경의 여지를 준 뒤,
아래와 같이 저장된 toDos값이 있을때 toDos는 parsedToDos로 대체된다.

- 그렇게 하면, 아래와 같이 수박을 추가해도 기존의 값을 보존할 수 있게된다!