2021.10.08(금)
2021.10.08(금)
JS #7.0~7.3
TO DO LIST(1)
#7.0~#7.1 - Setup
html
<form class="todo-form">
<input type="text" placeholder="blablabla" required />
</form>
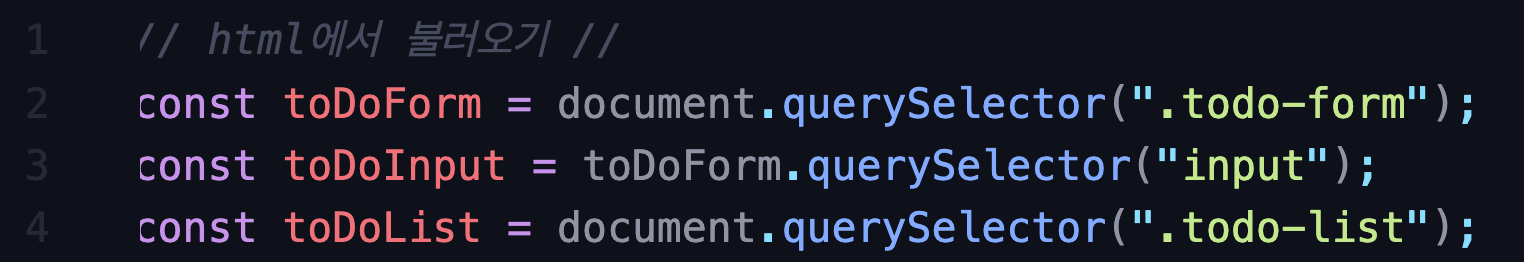
<ul class="todo-list"></ul>불러오기
- To-Do 에 대한 모든 태그를 html 로부터 불러와준다.

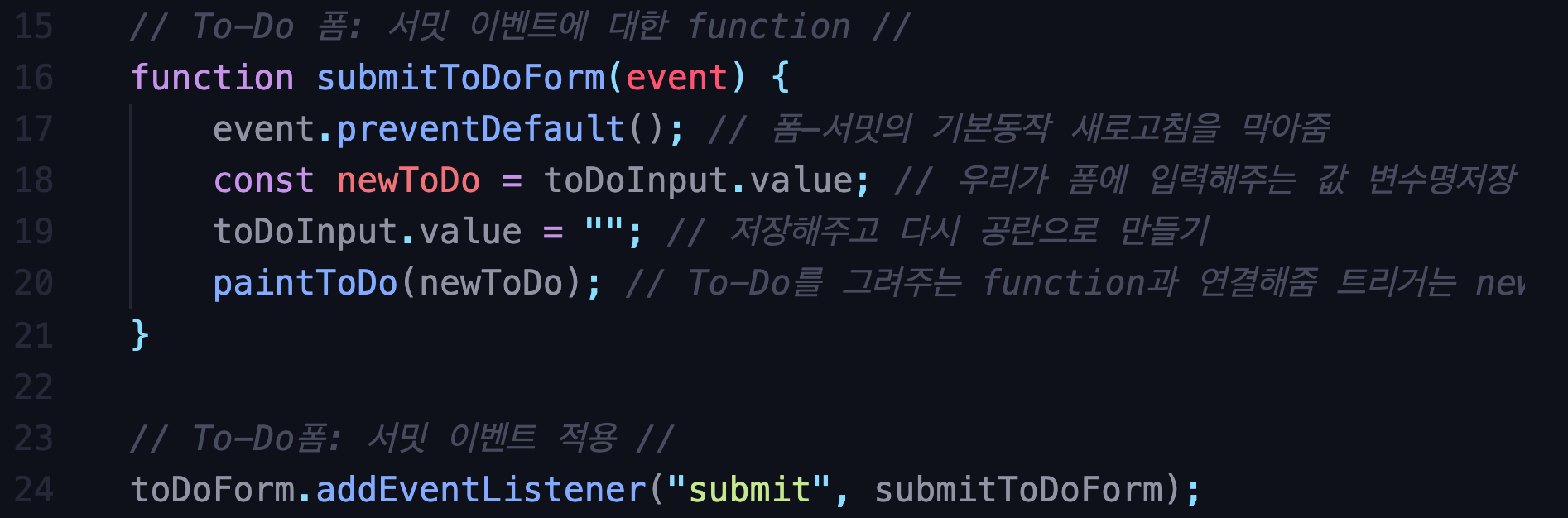
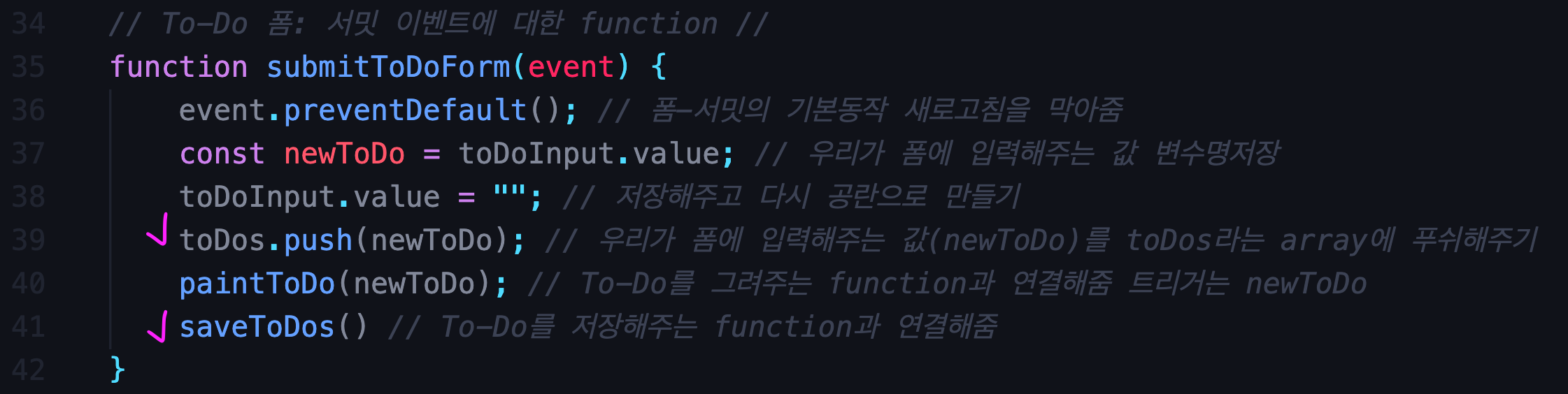
function1# submitToDoForm
- (event)로 "submit"이벤트의 정보를 활용해준다.
- form의 "submit"이벤트의 기본동작은 새로고침이다. 이를 방지하기 위해
.preventDefault(); 적용해주고, - form에 입력해주는 값(toDoInput.value)를 newToDo 변수명으로 저장한다.
- 입력창을 다시 공란으로 만들어주기 위해 input.value = ""; 를 적용
- To-Do 리스트를 만들어주는 function 이름을 paintToDo 로 지어주고, 트리거를 newToDo로 지정해준다.

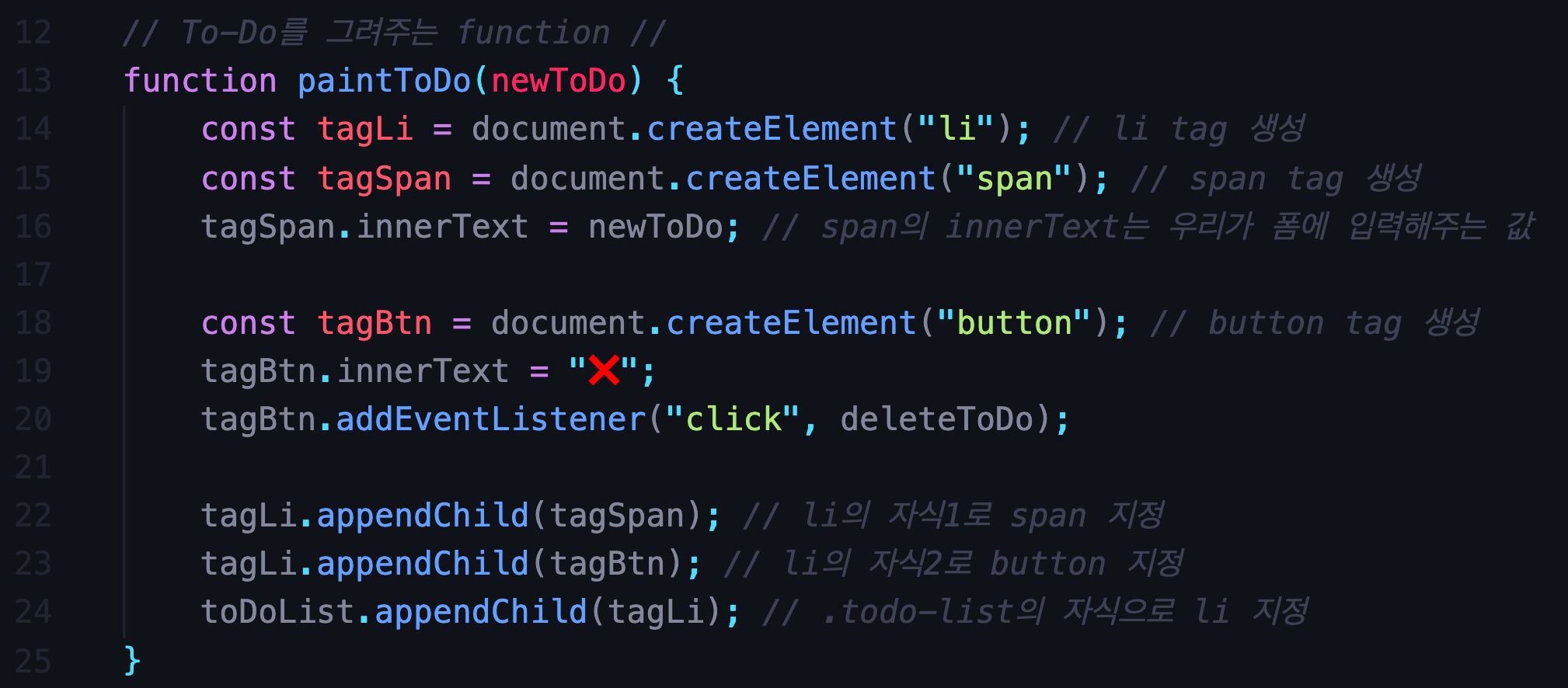
function2# paintToDo
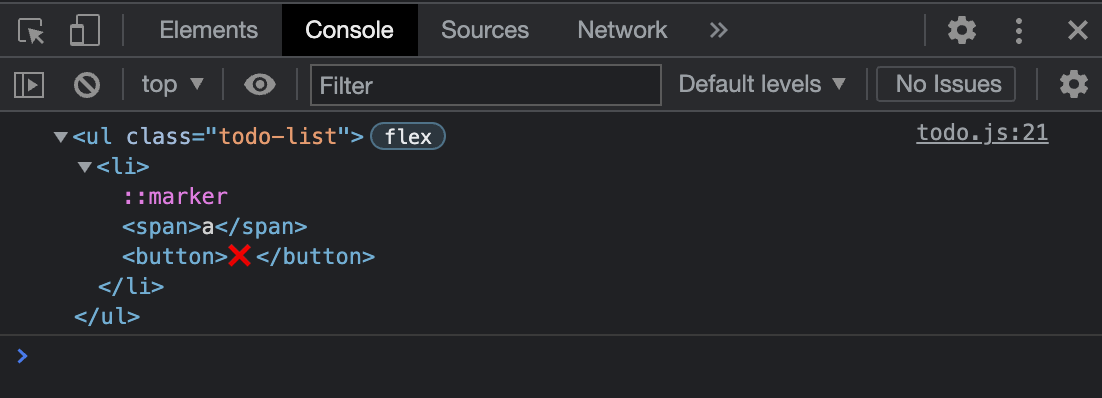
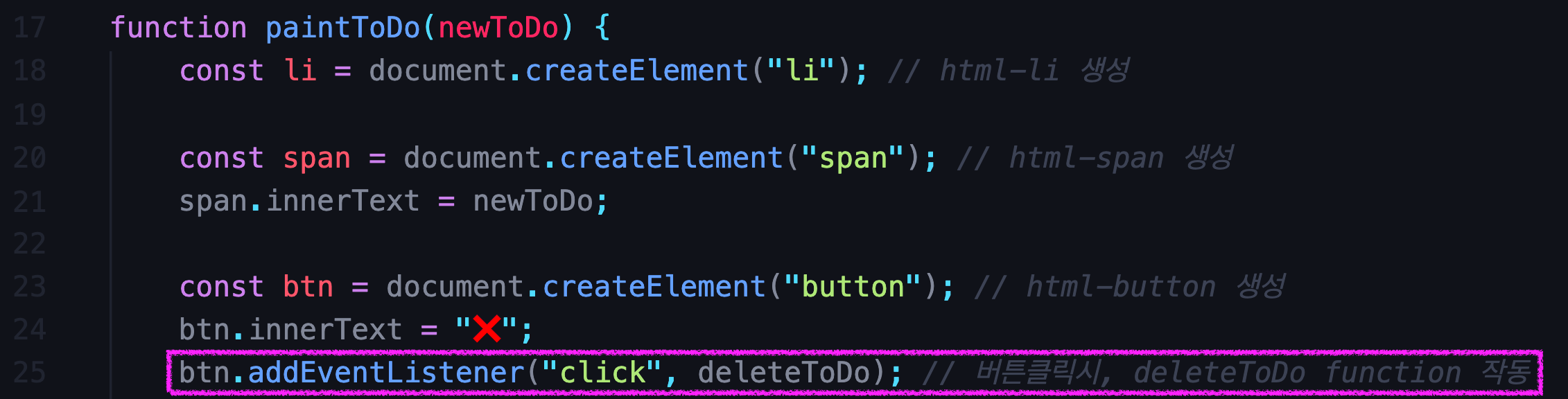
- ul class="todo-list" 안에 li, span&button tag를 생성해주고, li의 자식으로 span&button을 지정해준다.
- span의 innerText에는 form에 입력값인 newToDo를 지정해주고,
- button의 innerText에는 이모지 X를 지정해준다.
- 마지막으로 toDoList=ul class="todo-list"의 자식으로 li를 지정해준다.

- 그 결과 아래와 같은 구조의 tag를 html상에서 구성할 수 있다.

#7.2 - Delete To Do
event에서 단서를 찾아서 부모요소를 삭제해보자.
function3# deleteToDo
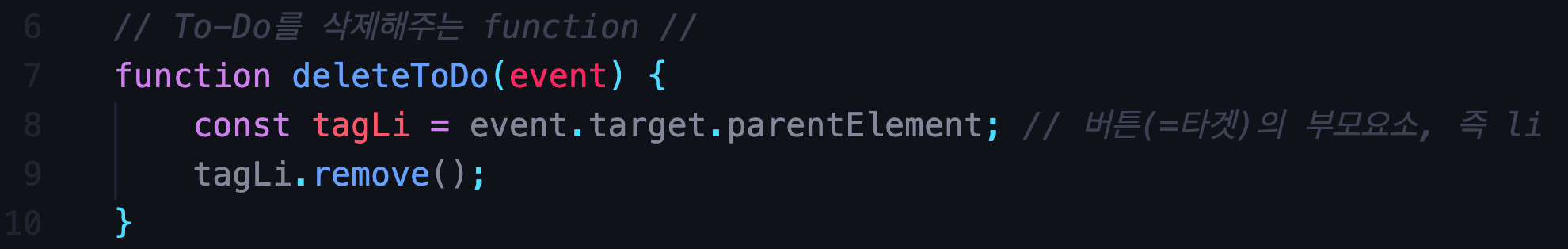
- 먼저, 아래와 같이 button의 click에 대한 function 생성

- (event)로 "click"이벤트의 정보를 활용해준다.
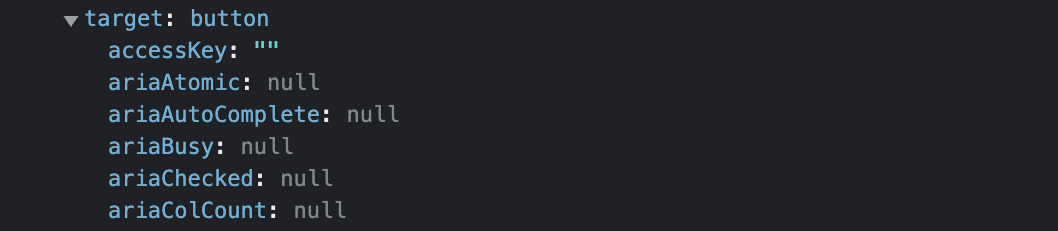
console.log(event) 해주면, click event의 다양한 property를 확인할 수 있다.
그 중, target을 보면 click event의 target은 버튼이라는 것을 알 수 있으며,

- 아래를 통해 부모요소가 li라는 것을 알 수 있다!

- li=click event의 target(버튼)의 부모요소를 tagLi 변수명으로 지정
- 변수명.remove();

#7.3 - Save To Do
새로고침할때 To-Do list가 초기화되는 문제를 개선해보자
- 먼저, 아래와 같이 단순 array를 맹글고,
const toDos = []; // 단순히 toDos라는 array - function submitToDoForm() 에 대해,
1/ toDos.push(newToDo) 로 newToDo를 toDos array의 값으로 보내줌
2/ To-Do를 저장해주는 동작을 하는 function(saveToDos)와 연결해주기

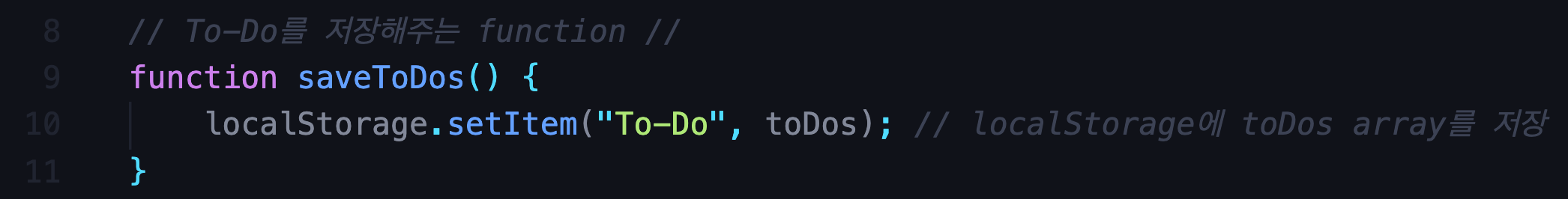
- function saveToDos() 에 대해,
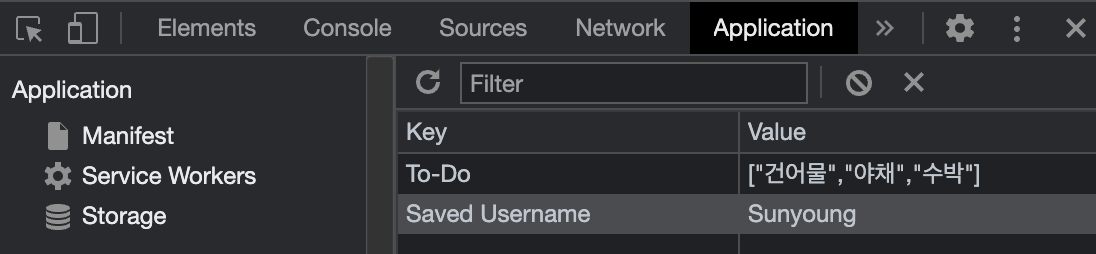
localStorage로 toDos array값을 저장해준다.
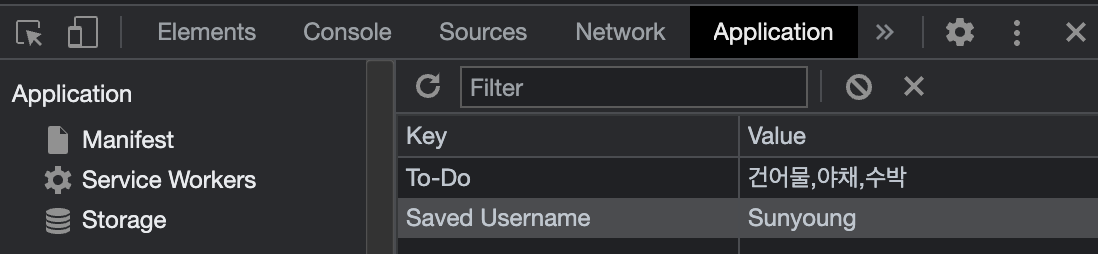
 그런데 이렇게 하면, 아래와 같이 저장되는 값이 array의 형태가 아니다.
그런데 이렇게 하면, 아래와 같이 저장되는 값이 array의 형태가 아니다.

JSON.stringify();
()안에 들어가는 요소를 string화 해준다