2021.09.30
JS #5.0~#5.3 수강
CLOCK
#5.0 - Intervals
setInterval()
- 매순간 계속해서 일어나는 function을 설정해주는 것
- () 안에는
첫째로, 실행하고자 하는 functionName
둘째로, 호출되는 function 간격을 몇 ms(millisecends) 로 할 지 입력 - 그러면 ms 마다 한 번씩 입력해준 functionName의 function 이 실행된다.
#5.1~#5.2 - Timeouts and Making Clock!
setTimeout()
- 처음에 한 번만 일어날 function을 설정해주는 것
- () 안에는
첫째로, 실행하고자 하는 functionName
둘째로, 얼마나 기다릴지 ms(millisecends)단위로 입력
시계 구현하기
- new Date().getTimes() 콘솔창에 입력하면 해당하는 값이 나오는 걸 알 수 있다.
- 이것과 setInterval()을 이용해서 화면에 시계를 구현 해보자.
- 우선 html 에서 아래와 같이 코드를 입력해주고~
<h2 class="clock">00:00:00</h2> - setInterval(functionName, 호출되는 ms간격(ms*1000=s)); 입력후,
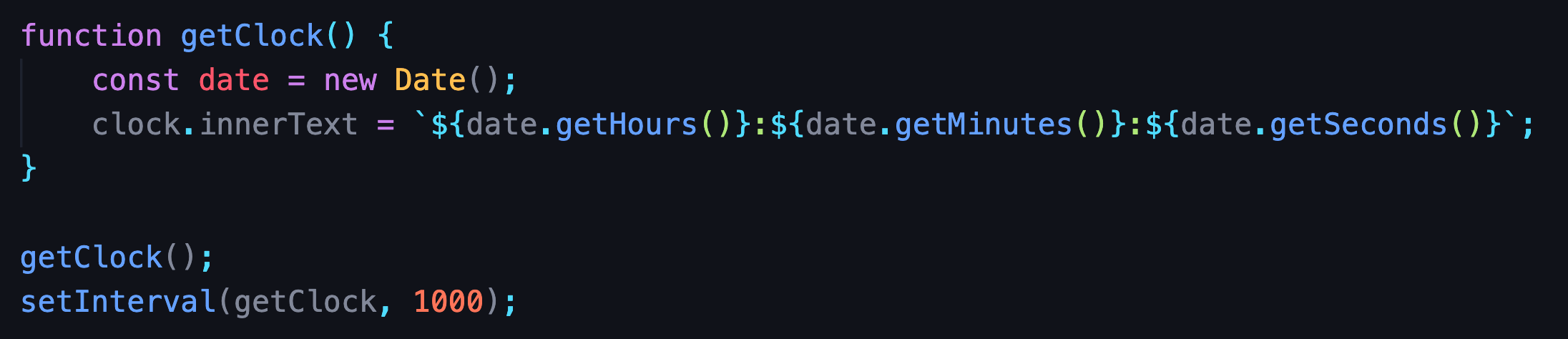
- new Date() 를 특정 변수값으로 설정해주고,
- h2 를 JS 로 불러와줘서 innerText 값을 아래와 같이 입력해준다.
- 화면에 시간이 가고있는 시계를 바로 불러와주기 위해서, getClock(); 값을
SetInterval(); 값에 앞서 꼭 입력해주자.

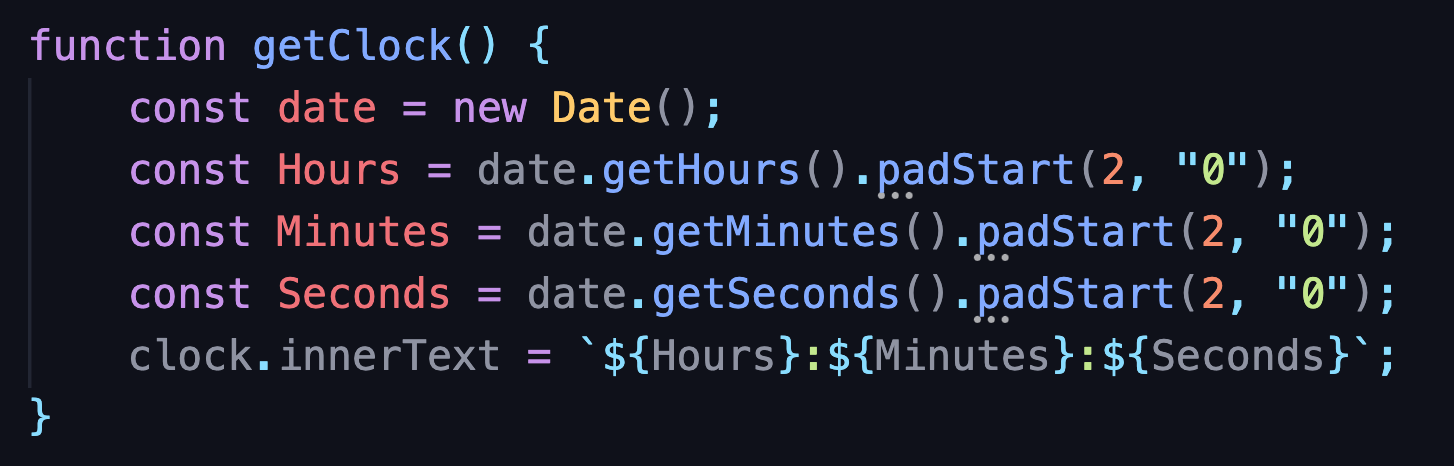
00:00:00 처럼 두 자릿수를 유지하도록 보수해보자!
padStart()
- string의 앞쪽에 글자수를 채워주는 function
- (string에 요구되는 길이, "replacement")
- 이를 이용해서 시계를 00:00:00 으로 구현해보자.
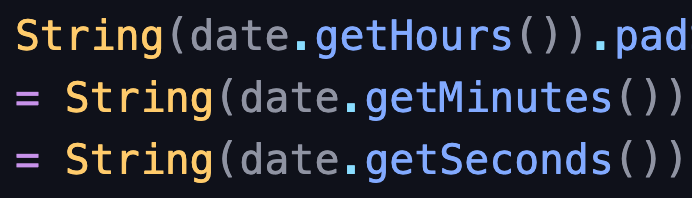
- 그런데 new Date().getTimes() 값은 string이 아닌, number 임

- String() 으로 해당값을 감싸줌으로써 number-->string 으로 바꿔준다!

- 성공!