[JavaScript] 바닐라 JS로 크롬 앱 만들기 (8) - Math.random(), Math.round(), Math.ceil(), Math.floor(), .creatElement(), .appendChild(), .prepend()
JavaScript
목록 보기
8/27

2021.10.01
JS #6.0~#6.2 수강
QUOTES AND BACKGROUND
#6.0 - Quotes
JS로 랜덤하게 나오는 격언-작가 를 화면에 구현해보자
Setting
- JS// quotes란 이름의 object를 활용해서 격언들을 array로 배열해주자.
- Html// 아래와 같이 격언용 span, 작가용 span을 class="quote"로 묶어주자.
<div class="quote">
<span></span>
<span></span>
</div>Math.random() * 숫자
- 입력한 숫자까지의 범위내에서 랜덤한 숫자를 출력해준다.
- 그런데 이 숫자는 소수점을 포함한다.
소수점을 안보이게 하고 싶다면 어떻게 해야할까?
Math.round(숫자)
- 숫자를 반올림해서 출력해준다.
Math.ceil(숫자)
- 예를 들어, 1.01~1.9 까지의 숫자를 무조건 2.0 으로 출력해준다.
- 1.0, 2.0, 3.0 같은 정수만 그 숫자 그대로 출력해준다.
Math.floor(숫자)
- 예를 들어, 1.01~1.9 까지의 숫자를 무조건 1.0 으로 출력해준다.
- 1.0, 2.0, 3.0 같은 정수만 그 숫자 그대로 출력해준다.
Coding
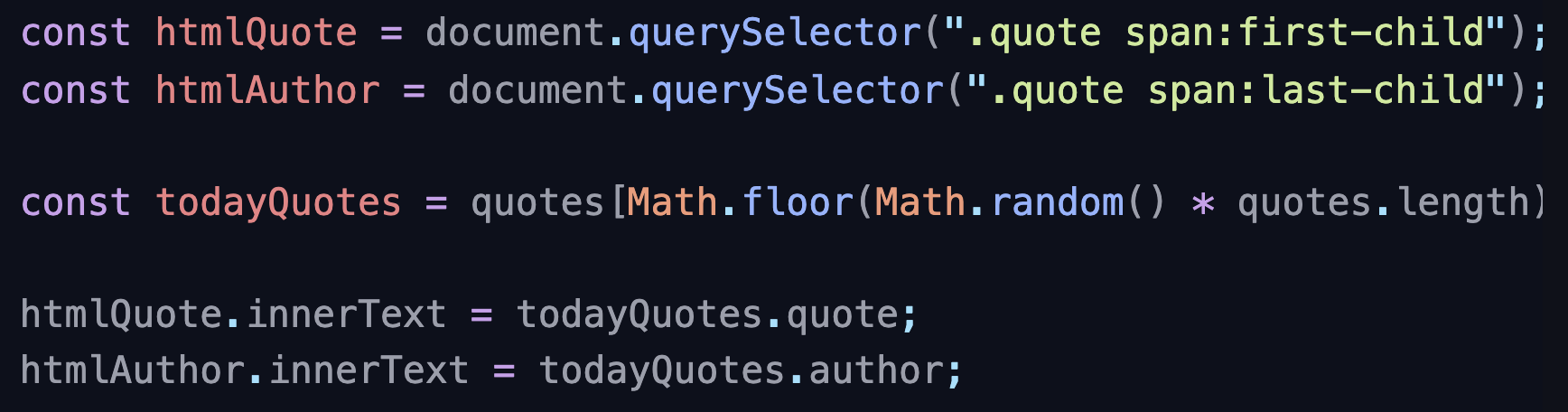
- JS에 Html로 부터 quote, author에 해당하는 span을 각각 불러와준다.
- 변수명 "todayQuotes"에 관련하여,
1/ objectName[숫자];
2/ [숫자]: 소수점 부분을 생략해주기 위해 "Math.floor(숫자)" 함수를 활용
3/ ()안에 해당되는 숫자는 "Math.random() * 숫자" 함수를 활용
4/ 그런데 여기서, 숫자부분에 objectName.length 값을 활용해주면,
해당 object의 길이가 변경되어도, 따로 숫자를 바꿔줄 필요가 없다.
5/ 마지막으로 todayQuotes.quote 와 author 를 각각 화면에 표시해주면 완성

#6.1 - Background
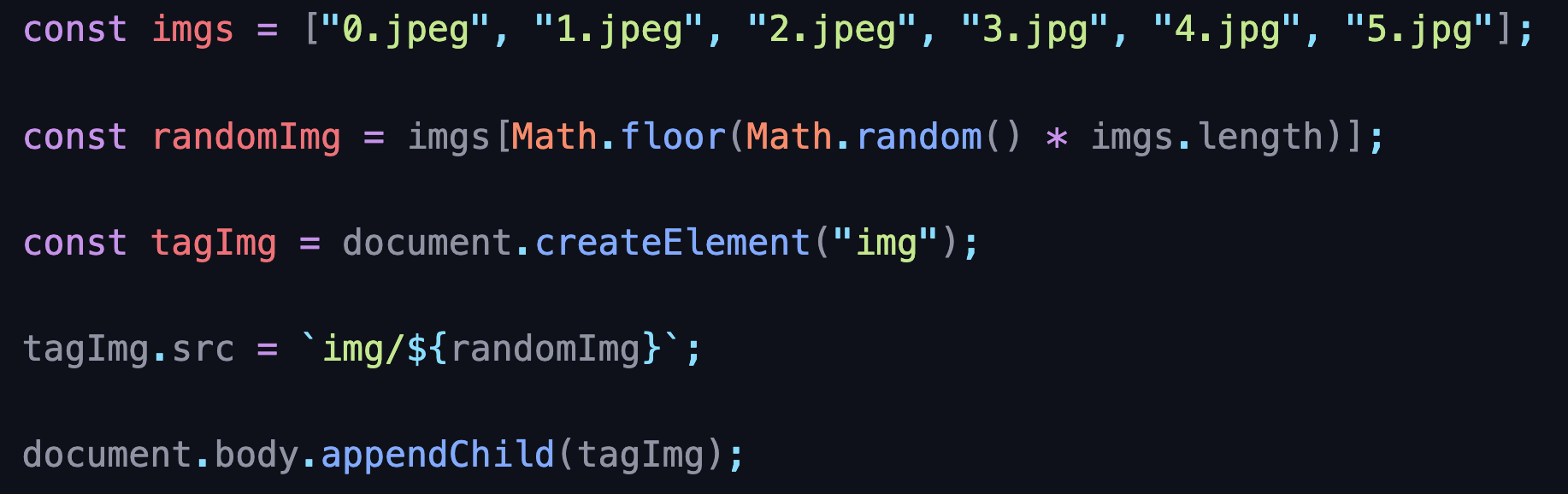
- JS// imgs란 이름의 object를 활용해서 이미지 파일명을 array로 배열하자.
!중요! 여기서 입력하는 이미지명과 저장된 이미지명이 반드시 일치해야한다! - 격언을 구현할때랑 동일하게, 화면에 랜덤한 이미지를 표시하기 위해 Math.floor(Math.random()) 를 활용한다.
지금까지는 html요소를 JS상에 불러와줬지만,
반대로 JS에서 생성한 것을 html상에 추가하는 것을 해보자.

document.creatElement("tagName")
- 이를 활용해 JS상에 html의 특정 tag에 대한 요소를 생성해서 변수명에 저장
<img src="#" />를 JS에서 구현하기 위해, 위 변수명을 활용해서 입력해준다.
document.appendChild() & .prepend()
- 현재까지 JS상에서만 존재하던 코드를 html의 body에 추가해주자.
- body를 JS에 불러와주지 않았으므로, document.body 를 붙여주자.
- appendChild(): html(document).body 의 가장뒤에 위치하게
- prepend(): html(document).body 의 가장앞에 위치하게
지금까지 구현한 JS 결과물
https://superduper-india.github.io/momentum/
