- 전체보기(35)
- JavaScript(12)
- React(12)
- programmers(7)
- git(5)
- redux(4)
- CSS(2)
- Firebase(1)
- webpack(1)
- redux-toolkit(1)
- C(1)
- Markdown(1)

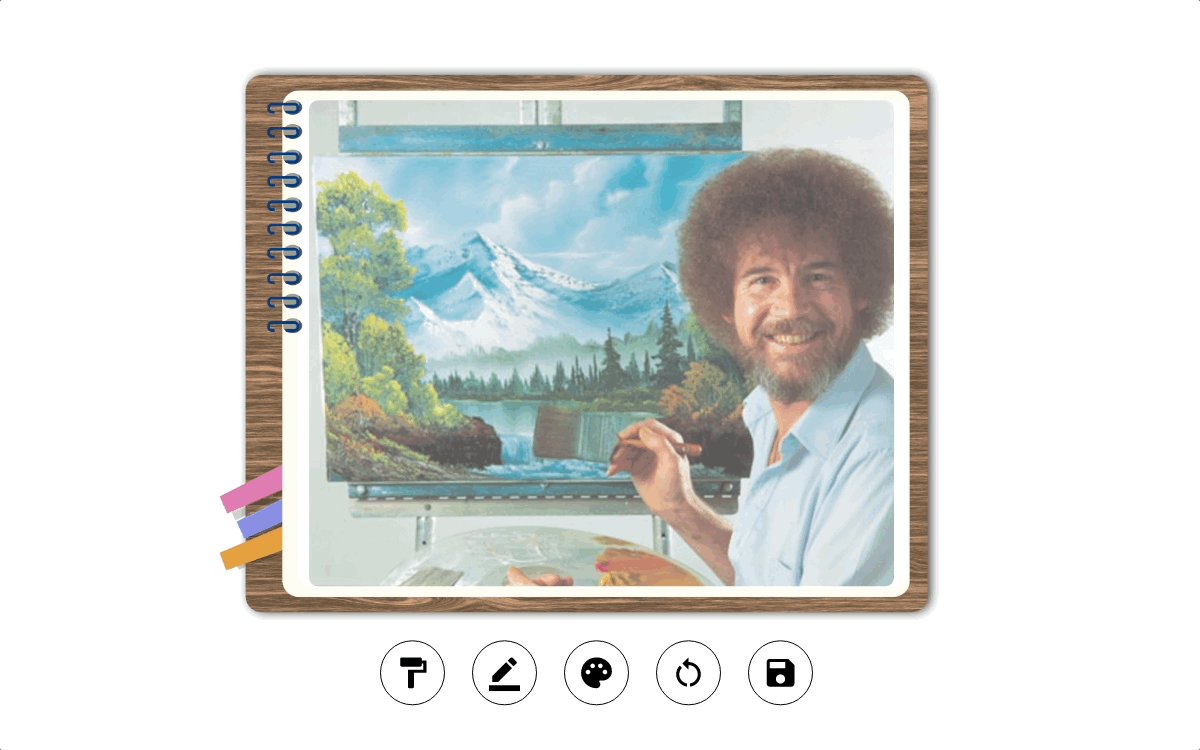
React로 그림판 만들기2 : 리셋&저장
이전 글에 이어서 작업물 리셋&저장 기능을 구현해보자. 해당 기능은 매우 간단한 코드 작성으로 구현 가능하다. 노마드 코더 바닐라JS로 그림 앱 만들기 강의와 딱히 다를 것 없을지도? 그림을 그릴 수 있는 기능은 App.jsx에, 다른 기능들은 MenuBar.jsx에

단 몇 줄로 구현하는 무한 스크롤 : NYT API로 뉴스 기사 검색 웹 페이지 만들기 2
scroll... new IntersectionObserver... 그게 뭔데...

Firebase GoogleAuthProvider 외않됨;;
React 환경에서 Firebase GoolgeAuthProvider()를 사용해 구글 아이디로 회원가입 코드를 작성하던 중 아래와 같은 에러 메세지가 발생했다.환경변수 설정 문제로, .env와 그것을 받는 파일에서 오타가 있어서 발생한 오류. React 환경에서는 환

5월 4주차 코딩테스트 문제 풀이 리뷰
행렬의 덧셈은 행과 열의 크기가 같은 두 행렬의 같은 행, 같은 열의 값을 서로 더한 결과가 됩니다. 2개의 행렬 arr1과 arr2를 입력받아, 행렬 덧셈의 결과를 반환하는 함수, solution을 완성해주세요.행렬 arr1, arr2의 행과 열의 길이는 500을 넘

JavaScript 콜라츠 추측
1937년 Collatz란 사람에 의해 제기된 이 추측은, 주어진 수가 1이 될때까지 다음 작업을 반복하면, 모든 수를 1로 만들 수 있다는 추측입니다. 작업은 다음과 같습니다.입력된 수, num은 1 이상 8000000 미만인 정수입니다.입출력 예 문제의 설명과 같습

React & Redux로 로그인 웹페이지 만들기
Megabyte School React 과정에서 API를 통해 가져온 정보로 로그인 페이지를 만들어보는 실습 과제를 수행했다. API를 사용하는 방법은 독학이나 이번 과정에서 몇 번 해봤지만 아직까지 마냥 막막하고 손에 익지 않은 것 같다. 이때문에 이번 과제를 수행

최고 리덕스야 고맙다! Redux & Redux Toolkit 알아보기
리덕스는 상태 관리 라이브러리 중 하나로, 현재까지 가장 많이 쓰이고 있다. 상태 관리란 UI와 UX에 맞게 데이터를 관리하거나, 서버와 주고 받는 데이터를 관리하는 것을 말한다.간단한 프로젝트라면 괜찮겠지만, 복잡하고 크기가 큰 대형 프로젝트라면 상태 관리의 난도는

훅. 후훅. 리. 리액트 훅. 후훅. 훅. 리. 리액트 훅 알아보기
React 16.8버전부터 새롭게 추가된 Hook은 기존 class를 사용하지 않고, React state와 lifecycle features를 연동할 수 있게 해주는 함수다.기존 class를 사용한 React는 코드의 재사용성이 낮고, 작성하기 까다로우며, reloa

JavaScript 자릿수 더하기
자연수 N이 주어지면, N의 각 자릿수의 합을 구해서 return 하는 solution 함수를 만들어 주세요.예를들어 N = 123이면 1 + 2 + 3 = 6을 return 하면 됩니다.N의 범위 : 100,000,000 이하의 자연수입출력 예 문제의 예시와 같습니다

5월 2주차 코딩 테스트 문제 풀이 리뷰
문자열 s는 한 개 이상의 단어로 구성되어 있습니다. 각 단어는 하나 이상의 공백문자로 구분되어 있습니다. 각 단어의 짝수번째 알파벳은 대문자로, 홀수번째 알파벳은 소문자로 바꾼 문자열을 리턴하는 함수, solution을 완성하세요.문자열 전체의 짝/홀수 인덱스가 아니

JavaScript 직사각형 별찍기
이 문제에는 표준 입력으로 두 개의 정수 n과 m이 주어집니다.별(\*) 문자를 이용해 가로의 길이가 n, 세로의 길이가 m인 직사각형 형태를 출력해보세요.n과 m은 각각 1000 이하인 자연수입니다.

JSON 파일 데이터 가져와서 리스트 만들기
패스트캠퍼스 메가바이트스쿨 프론트엔드 개발자 과정의 첫 토이 프로젝트는 금융앱 만들기였다.대충 아래와 같은...대충 자바스크립트와 CSS로 슬라이드와 슬라이드 그리고 슬라이드를 만드는...그런데 JSON 파일 데이터를 추출하는 건 배운 적이 없는데?...도와줘잉아래의

너의 할 일은。React로 To Do List 만들기
ReactJS로 To Do List 만들기input 입력 값 15자로 제한하기To Do List 삭제하기To Do List 10개로 제한하기input창에서 onChange를 사용해 입력된 값을 toDo와 setToDo를 이용해 받는다. form 태그에 쌓여진 butto

JavaScript 핸드폰 번호 가리기
프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다.전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 \*으로 가린 문자열을 리턴하는 함수, solution을 완성해주

왜 콘솔로그가 두 번 출력되지? 왜 콘솔로그가 두 번 출력되지? : React StrictMode
평화로운 React 공부시간. React 앱을 환경에서 분명 아래와 같이 console.log()를 한 번 작성했는데 개발서버 화면에서는 두 번 출력되고 있었다. 이런 현상은 StrictMode 때문인데, React 환경에서 작성한 코드를 출력하기 위해 만든 ind