1주차 회고

유데미와 스나이퍼팩토리에서 주관하는 일경험 프로젝트형 UI/UX 포트폴리오 과정을 시작하게 되었습니다.
마곡역 인근의 서울창업허브에서 4일, 스팩 마곡캠퍼스에서 6일, 총 2주 간 UI/UX 사전직무교육을 수강한 뒤 자율적으로 팀별 실무 프로젝트를 진행하는 형식입니다.
신청을 결심하게 된 계기는 종강 후 한 달을 유의미하게 보낼 수 있겠다는 생각과 전문적으로 피그마 사용법을 배울 수 있다는 것 두 가지였어요. 사실 6주만으로 자기주도적인 결과물을 내기는 어렵다는 걸 알아서 피그마 툴 사용과 UX 리서치 방법만 배워가도 성공이라 여겼습니다. 일주일이 지난 현재로서는 앱 디자인 관련하여 궁금했던 부분들을 제대로 배우고 있어 만족 중이에요.
위클리 회고에서는 학습 내용 전부를 기록하기보단 인상 깊거나 잊지 않아야 한다고 판단한 부분들을 적어두려 합니다. 학습 기록은 개인적으로 정리하는 게 편하기 때문에 원래 회고하던 방식을 사용하며 6주 간 리뷰를 작성할 계획입니다.
7/1 (day 1)

학습 목표
- UI/UX 분야의 기초 이론 지식을 쌓는 것
- 사전직무교육을 진행하는 2주 간 분석 및 개선할 산업 분야와 어플리케이션 선정
처음 알게 된 용어/지식
- IA(Information Architecture): 정보 설계도를 말하며, 한눈에 서비스 전체 흐름을 파악하는 것을 목표로 한다. 플로우 차트의 이전 단계에서 구상되고 종종 생략되는 경우도 있다. 일반적으로 서비스 페이지를 조직화 하여 트리 형태로 만드는 설계도. 웹사이트에 검색해봤을 때 대체로 IA 설계를 어려워 하는 사람이 많은 것 같다. 플로우 차트와의 차이를 크게 실감하지 못하겠어서 추가적인 자료 조사가 필요할 듯.
- 요즘의 웹디자인 분야는 배너, 프로모션과 같이 쇼핑몰에 특화된 디자인을 지칭한다.
- 인하우스 UI/UX 디자이너는 서비스 문제 해결 능력, 에이전시 UI/UX 디자이너는 시각화 능력이 중요하다. (당연히 전부 갖추고 있다면 좋겠지만 우선시 해야 될 능력을 꼽는다면 그렇다.)
- 기존 생각보다 UI/UX 포트폴리오는 마케팅 기획서와 더 유사하다. 정확한 문제를 짚어내고 일대일 대응으로 해결해야 하는 점, Why?를 중시하는 점 등이 특히 유사하다고 느껴진다.
데일리 간단 회고
- OT와 이론 강의를 듣고 나니 UI/UX에 대해 가졌던 막연한 거리감이 해소됐다.
- 프로젝트 초반 회의라서 그런지 분석 대상이 브랜드에서 개별 앱으로 바뀐 마케팅 기획안 같기도 했다.
7/2 (day 2)


학습 목표
- 피그마 기초 사용법 습득
- 잘 짜여진 UI 예제를 따라 디자인 연습
- 프로젝트를 위한 사용자 인터뷰(리서치)
새로 알게 된 용어/지식
- 피그마 단축키) Shift+1 = 작업 화면으로 돌아가는 것.
- 앱을 구현할 때 폰트 사이즈의 최소값은 14, 그 이하는 식별하기 어렵다. 숫자는 웬만해서 정수값으로 맞출 것.
- 사용자 인터뷰 할 때의 어려운 점은 자사 앱과 타사 앱의 사용성을 비교할 때, 같은 업계라면 비슷한 UI/UX 문법을 쓰기 때문에 인터뷰이가 이미 UI에 익숙해져버렸다면 이후의 인터뷰에서는 경험 덕분에 수월하게 사용할 수도 있다는 점. 어떤 변수도 없는 인터뷰가 불가하기 때문에 사용성 비교가 어렵다.
데일리 간단 회고
- 프로젝트를 시작하기 전 피그마 인강이라도 더 들어둘까 고민했었다. 완전 기초부터 알려주셔서 오히려 공부를 하고 왔으면 약간의 지루함을 느꼈을지도 모르겠다.
- 그래도 인터페이스는 대체로 알고 있었기 때문에 애먹지 않았다.
- 간만에 펜툴을 쓰려니 힘들기도 했지만 디자인 모작은 여러 번 했어서 수월하게 따라갈 수 있었다.
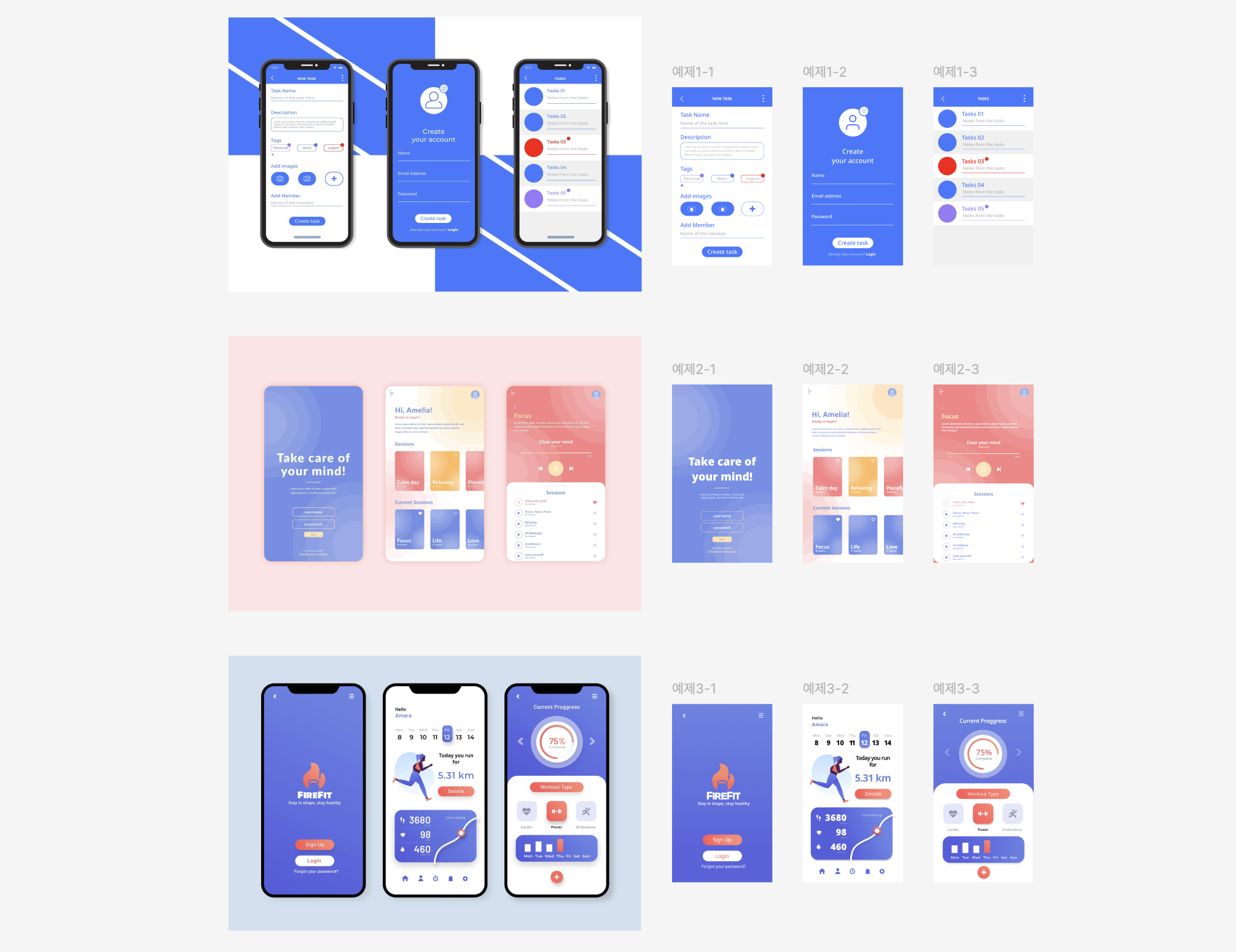
- 당일의 연습 (좌) 예제 (우) 내가 따라한 내용

7/3 (day 3)
정말 아쉬웠지만 개인적이고 중요한 가족 일정이 있어서 참여하지 못했습니다. 슬랙에 올려주셨던 예제는 주말 중으로 따라서 작업해볼 수 있었어요. 팀 프로젝트가 동시에 진행되는 만큼 4일차 시작할 때 버퍼링이 생겨 더더욱 아쉬웠네요...
7/4 (day 4)

학습 목표
- 피그마) 컴포넌트 제작 및 활용
- 피그마) 스타일 라이브러리 기능 사용
- 팀 프로젝트) 페르소나 설정과 사용자 여정 맵 구상
새로 알게 된 용어/지식
- 그래픽은 포토샵이나 일러스트레이터 등의 툴을 사용해 만들고, 피그마에서는 UI 체계나 IAE를 만든다고 생각하면 된다.
- 피그마의 컴포넌트 기능은 그룹화와 다르다. 그룹화는 하나의 객체로 만드는 것이라면, 컴포넌트는 각각의 요소를 살려서 묶어주는 것. 메인 컴포넌트를 복사하여 UI를 구성하다가 일부 색상이나 디자인 요소가 나중에 변경된다면 메인 컴포넌트를 수정할 시 복사하여 제작해뒀던 모든 컴포넌트가 한꺼번에 바뀌게 된다.
- 아이콘을 요소별로 분리하고 싶을 때: 우클릭 후 detach instance 클릭
데일리 간단 회고
- 페르소나와 사용자 여정 맵은 전공 강의를 수강할 때에도 팀 프로젝트로 진행했던 터라 재미있게 구상했다. 이전에는 항공권 예약 어플을 주제로 잡았던 탓에 스테이지와 액션이 상당히 복잡했는데, 이번 프로젝트에서는 상대적으로 목표가 뚜렷한 F&B 딜리버리 어플이라 쉬운 감이 있었다.
- 피그마를 쓰면 쓸수록 포토샵&일러스트레이터의 상위호환이라는 생각이 든다. 사용할 때에도 훨씬 가볍고, 간단한 디자인을 할 때에는 최적의 툴 같다. 팀원 분께서는 발표 자료를 만들 때에도 피그마를 사용하신다고 말해주셨는데 이해가 된다.
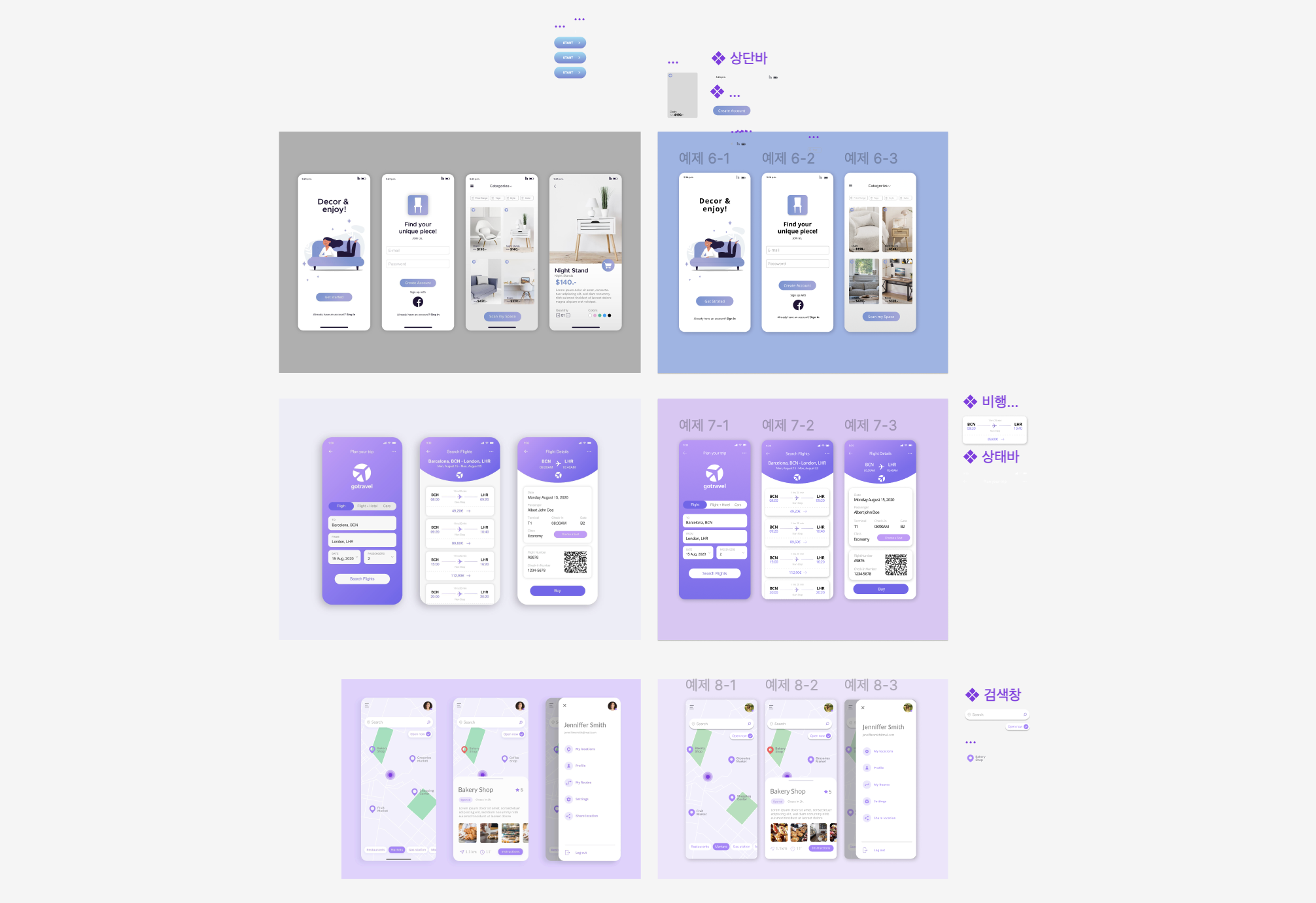
- 당일의 연습 (좌) 예제 (우) 내가 따라한 내용 / 실제 포트폴리오처럼 컬러 입힌 대지를 깔아보는 것까지 연습했다.

7/5 (day 5)

학습 목표
- 팀 프로젝트) 사용자 여정 맵 구체화
- 팀 프로젝트) 개선된 플로우 차트 완성 및 고객 시나리오 작성
- 피그마) 오토 레이아웃 학습
새로 알게 된 용어/지식
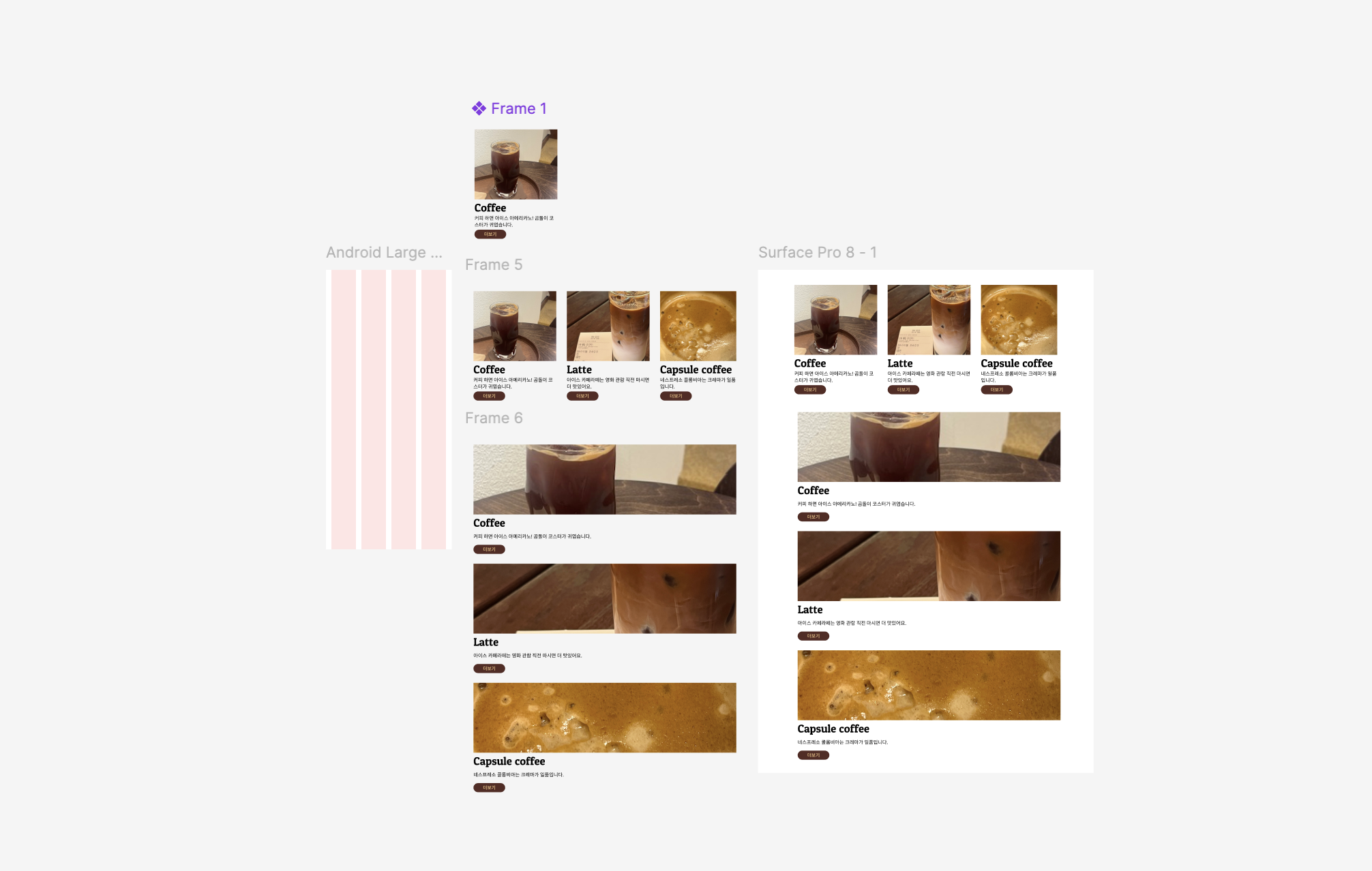
- 피그마의 오토 레이아웃 기능: 컴포넌트끼리 묶어 레이아웃을 보다 편하게 구성할 수 있게끔 한다. 그룹 단위로 움직일 때 간격을 편리하게 맞출 수 있으며, 모바일에서 태블릿 등 사이즈가 다른 프레임으로 객체를 옮길 때 크기 조정이 편해 확장성을 가지게 된다. 와이어 프레임을 만들기 위한 기초 작업.
- 피그마의 레이아웃 그리드 기능: 프레임 내에서 일종의 가이드라인 역할을 만드는 것. 포토샵이나 일러스트레이터의 그리드 기능과 유사하지만, 얇은 라인이 아니라 두께 조정이 가능한 면으로 되어 있다. 확실히 어플리케이션 UI는 블럭화 되어 있는 경우가 많으니 유용해 보인다.
- 예시 포트폴리오 세 개를 더 볼 수 있었다. 면접 때 포트폴리오 상의 리서치 이유, 백그라운드 등을 자세히 물어본다는 사실을 알게 됐다. 이후 프로젝트 발표 시에도 백그라운드를 강화해야 할 것.
- 피그마에서 '/'를 입력하면 일시적인 채팅이 가능하다. 말풍선처럼 짧은 대답을 할 수 있는 기능.
데일리 간단 회고
- 팀 프로젝트에 많은 시간을 사용한 날이었다. 효율적으로 의견을 교류하고 빠르게 작업을 완료했다. 이 날 집으로 돌아가 작업물을 쭉 훑어봤는데 시간을 적게 소요했던 데 비해 합리적인 결과물이 도출된 것 같아 만족스러웠다.
- 그동안의 예제 따라하기 작업들은 (물론 단순 반복 작업을 하는 시간이 쌓여야 내공이 생긴다고 믿는다.) 배운다기보다 툴을 사용해본다는 느낌이 강했다. 그러나 오토 레이아웃 기능을 알고 나니 그동안의 비효율적 디자인을 어떻게 타개하는지 그 방법을 배우게 됐고, 그건 시야가 탁 트이는 경험이었다.
- 확실히 나는 실용적인 배움에 매력을 느낀다는 생각이 들었다. 오토 레이아웃을 사용하게 된 후로 예제 제작에 드는 시간이 짧아졌다는 점 역시 만족스러웠다.
- 내일부터 이어질 2주차 수업이 기대되도록 만든 5일차 수업.
- 더불어 와이어 프레임 제작에 대한 의문점이 생겨 주말 동안 찾아보려 했으나, 예제 제작을 비롯한 여타 할 일에 밀려 서치하지 못했다. 6일차 수업에서 설명해주신다면 그 내용을 2주차 리뷰에 기록하기로 하고, 아니라면 질문하거나 내일 수업이 끝난 후 찾아보기로 한다.
- 점심시간 직전에 면담을 진행했는데 학생들의 학습 경험에 세세하게 신경을 기울여 주신다는 인상을 받았다. 2주 동안 진행되는 사전직무교육에서 최대한 많은 것을 얻어가고 싶은 욕심 아닌 욕심 때문에 이것저것 건의드렸는데, 돌이켜보니 시간적 한계 때문에 어쩔 수 없는 부분까지 말씀드렸던 것 같아 죄송한 마음도 든다. 가능한 수용해주신다고는 했지만 최대한 스스로 많은 것을 얻어가는 과정으로 만들어가야겠다. 학생들도 많은데 신경 써 주시는 데에 감사한 마음.

마무리
생각 이상으로 빠르게 지나간 한 주였습니다. 2주차 강의안을 보아하니 다음주에는 보다 실무적이고 프로젝트에 가까운 내용을 학습할 것 같아 기대됩니다. 피그마라는 툴 사용 자체가 재미있어졌고, UI/UX 디자인에 대한 감이 어느 정도 생긴 것이 1주차의 큰 수확 같습니다. 더하여 수업을 듣는 내내 디자인 씽킹을 계속 생각하게 되었어요. 최근 '에디토리얼 씽킹'이라는 도서를 읽기도 했고, 디자인적 사고의 중요성이 강조된다는 아티클을 보기도 했기 때문인가 봅니다. 직무교육과 실무 프로젝트도 물론 중요하지만 스스로 디자인 씽킹 역량을 키울 수 있는 6주가 되길 바랍니다.

본 후기는 [유데미x스나이퍼팩토리] UI/UX 포트폴리오 과정(B-log) 리뷰로 작성 되었습니다.
