2주차 회고

지난 번 벨로그에 이어 UI/UX 포트폴리오 과정 사전직무교육 2주차 리뷰를 작성합니다.
이번 주에는 사전직무교육 팀별 발표가 있어 1주차보다 시간이 빠르게 흐른 것 같습니다. 피그마의 주요 기능과 UI/UX 디자인 플로우를 압축적으로 익히고, 팀별 선정한 어플리케이션의 문제점 분석과 앱 리뉴얼을 진행하였습니다. 발표까지 마치고 실무 프로젝트 설명회를 들으니 한 번 더 최선을 다해 마무리해야겠다는 생각이 듭니다.
7/8 (day 6)
학습 목표
- 피그마) 오토 레이아웃 복습
- 피그마) contents와 container 개념 학습 및 오토 레이아웃 실습 진행
- 팀 프로젝트) 와이어 프레임 개념과 용어, 제작 시의 팁 학습
처음 알게 된 용어 및 지식
- contents와 container는 상대적인 개념이며, 프레임 상 무엇이 무엇을 감싸고 있는지에 따라 정해진다. fixed와 hug, fill 기능으로 오토 레이아웃을 설정할 때 이 개념을 알아두는 것이 중요하다. 컨테이너의 움직임에 맞추는 설정이 fill container.
- 오토 레이아웃으로 인터페이스를 만들 때 다양한 스크린에서 어플리케이션이 사용된다는 점도 유념해야 한다.
- 와이어 프레임을 제작할 때는 텍스트 폰트를 최소 12~14로 설정해야 한다. 실제로 제작한 뒤 모바일 환경에서 확인해봤을 때 12는 굉장히 작은 사이즈였다.
- 모바일 레이아웃은 화면이 작으니 썸네일이나 구성 요소를 큼지막하게 짜야 한다.
- 토스트 팝업, 햄버거 바, 토글 등 일반적으로 와이어 프레임을 디자인하는 구성요소들을 배웠다. 익숙한 버튼 기능이었지만 정확한 명칭을 알게 되었다.
데일리 간단 회고
- 특히 배운 게 많은 하루였기 때문에 힘들기도 했으나, 피그마 툴을 단기간에 이 정도로 다루게 되었다는 고양감이 더 컸다. 단축키도 그렇고 더욱 능숙해진다면 작업 속도도 향상될 것이다.
- 지금은 시간적 여유가 없지만 강사님께서 주시는 실습 예제 외에도 스스로 레퍼런스 연습을 더 하면 좋겠다.
7/9 (day 7)
학습 목표
- 팀 프로젝트) 와이어 프레임 제작
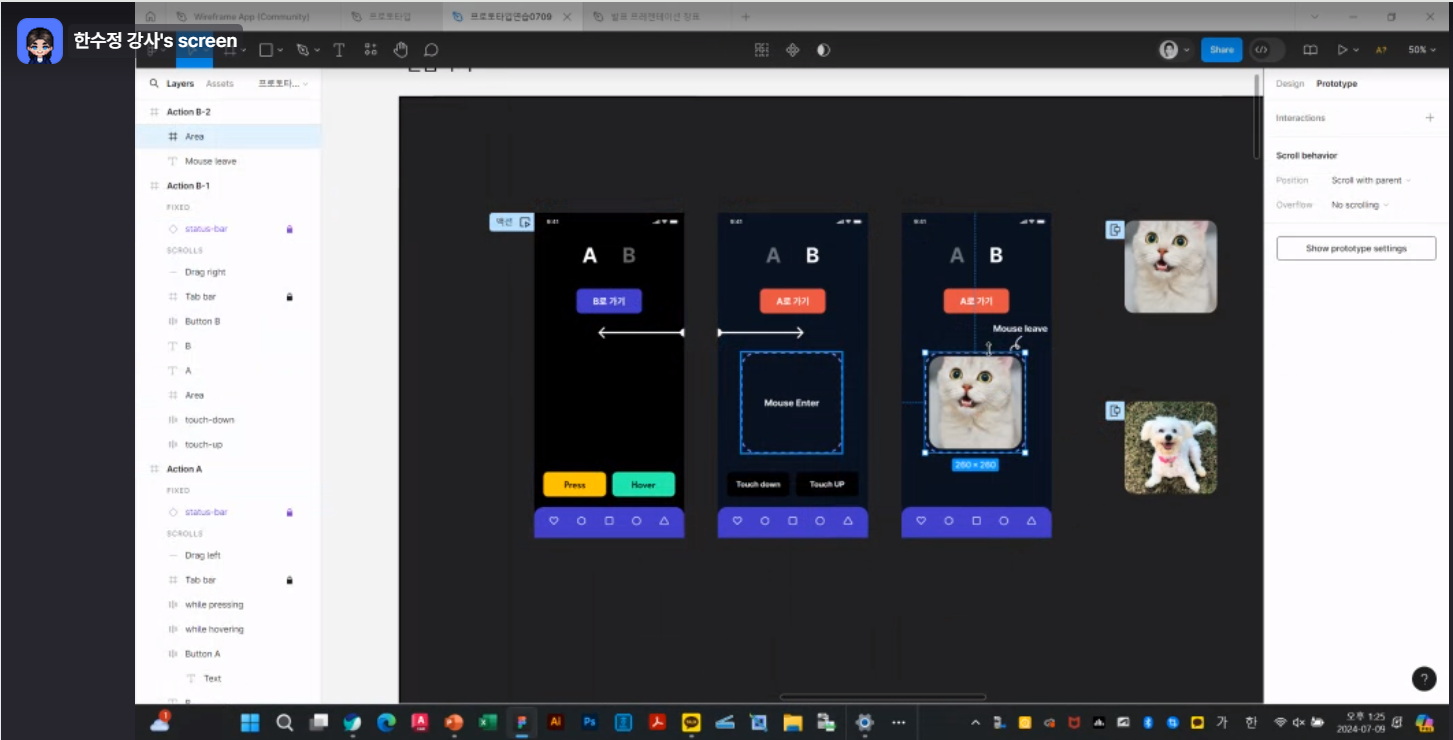
- 피그마) 프로토타입 설정 및 시연 학습
- 포트폴리오 예시 확인
처음 알게 된 용어 및 지식
- 프로토타입 기능은 PPT의 슬라이드 애니메이션과는 비슷하면서 달랐다. 대체로 비슷한 애니메이션과 비슷한 효과였지만, 클릭과 드래그 방식에 따라 애니메이션을 달리 설정할 수 있다는 부분은 신기했다. 무엇보다도 슬라이드 안에 발표에 필요한 내용만을 담아야 하는 PPT와 비교해 피그마는 벡터 화면 상에서 자신이 보여주고 싶은 부분만을 편집할 수 있다는 점이 흥미로웠다. 요즘은 피그마를 사용해 발표 슬라이드를 구성한다더니 이유가 있지 싶었다.
- animate matching layers 설정의 온오프에 따라 애니메이션의 느낌이 달라질 수 있다.
- 팝업을 띄울 때에는 뒤로가기나 취소 버튼을 활용해야 한다. 간과하기 쉬운 부분이라고 생각.
- 전체 창을 스크롤하는 방법: scroll behavior - position(scroll with parent) 을 설정해두면 된다. 이때 design 패널에서 프레임의 가로를 fill로 해두어야 된다는 점을 잊지 말 것.
데일리 간단 회고
- 프로토타입 기능까지 쓰고 나니 진짜 어플리케이션 디자인을 하는 것 같았다.
- 하지만 실제 개발까지 들어가도 구현했던 디자인 그대로 나올 수 있을까? 오히려 개발 파트도 궁금해졌다. 디자인이야 원래도 익숙한 화면인데 개발 단계에서는 어떤 모습일지?
7/10 (day 8)

학습 목표
- 실무 프로젝트) 새로운 팀 구성 안내
- 팀 프로젝트) UI와 프로토타입 제작
데일리 간단 회고
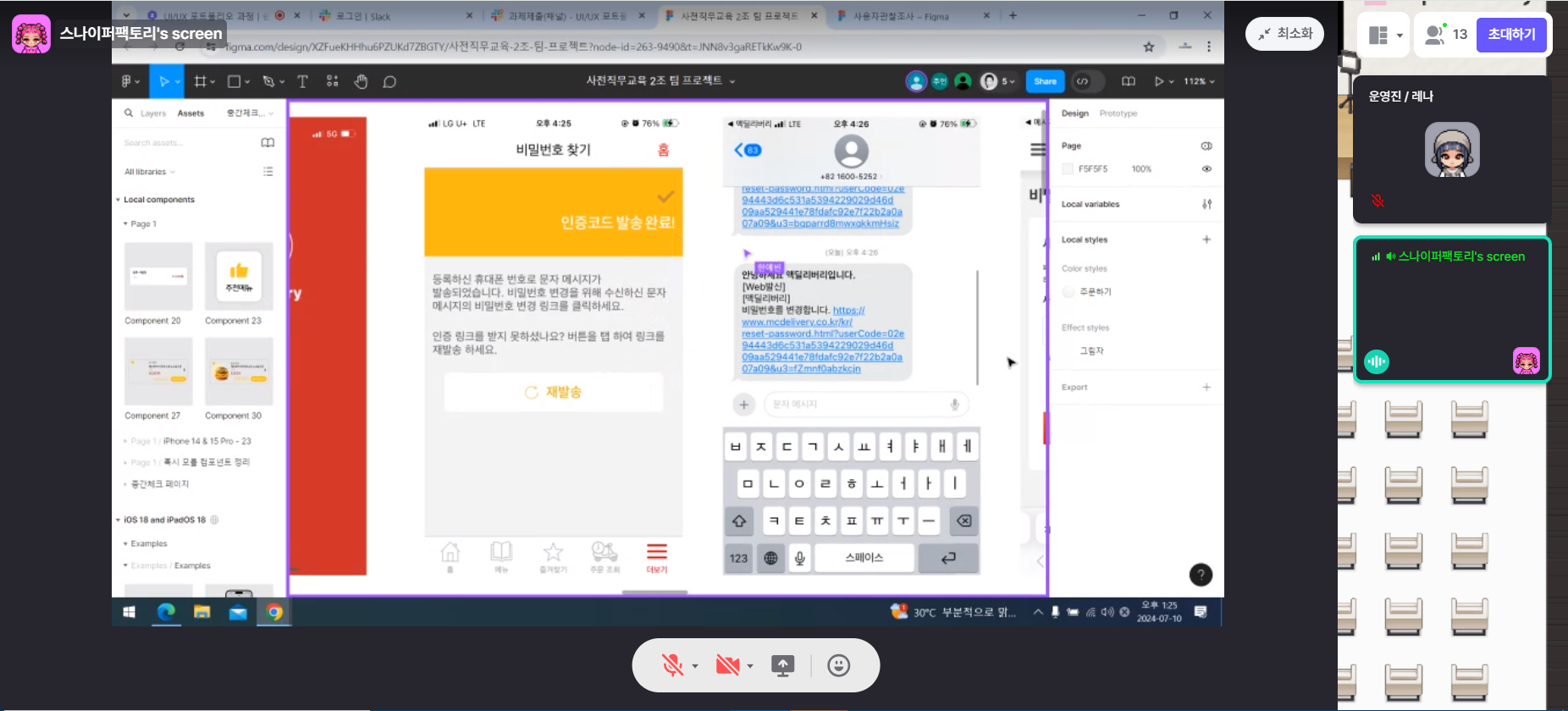
- 사실 8일차부터는 팀 프로젝트의 막바지 작업으로 바빴다. 새로 무언가를 알게 되는 일보다는, 7일 간 배운 지식을 바탕으로 결과물을 산출해야 하는 시점이었다. 7월 10일엔 플로우 차트 상 개선하기로 결정한 부분의 UI 화면을 디자인하고, 프로토타입 시연을 위해 설정해두었다.
- 하단은 중간 점검으로 진행했던 내용.
7/11 (day 9)
학습 목표
- 팀 프로젝트) 마무리 작업들과 발표 장표 제작
데일리 간단 회고
- 감기 기운이 있어 오전에는 병원을 다녀왔고, 오후 1시 경부터 팀 프로젝트 작업에 합류를 했다. 팀의 작업 속도가 빠른 편이라 와이어 프레임, UI, 프로토타입 등 마지막으로 손 봐야 하는 부분들은 거의 끝나 있었다. (미안한 마음이 있습니다...) 발표 장표의 텍스트를 채우고 시각화 하는 데 오후 시간을 전부 사용했다. 마지막 남은 한두 시간에는 발표 스크립트를 작성했고, 집에 가서 발표 대본을 내 스타일 대로 번안했다.
7/12 (day 10)
학습 목표
- 팀 프로젝트) 발표
- 실무 프로젝트) 설명회 및 팀 수당 사용 안내
처음 알게 된 용어 및 지식
- UI/UX 기획안에서는 '불편함', '번거로움', '사용성' 등의 단어가 유달리 많이 반복된다. 당연한 일이지만 다른 관점에서 접근한다면 눈에 띄는 효과가 있지 않을까 고민했다.
- 마케팅 캠페인 기획의 경우 대체로 2030을 타깃으로 잡는데, 시니어 타깃의 리뉴얼 기획안도 많아서 신기했다. DX에 있어 시니어의 사용성 개선이 주목 받고 있는 시점이기도 하다.
- 매끄러운 발표 구성, 어떻게 저런 생각을 했지? 싶은 아이디어도 보였다. 같은 교육을 받았는데도 팀별 색채가 다른 점 역시 재미있는 포인트였다.
데일리 간단 회고
- 오전 시간에는 팀별 발표를 듣고, 오후 시간에는 실무 프로젝트 설명회와 팀 수당 안내를 받았다. 배운 것도 많았고 어떻게 진행될지에 관한 기대감이 더 컸다.
마무리
2주차도 빠르게 지나갔습니다. 팀 프로젝트를 수월하게 진행하고 (이 자리를 빌어 팀원들께 다시금 감사를 전합니다.) 발표까지 잘 마쳤네요. 간만에 발표를 하는 탓에 긴장도 조금 했지만 호응을 얻어낼 수 있어 다행이었습니다. 이번 주말은 밀린 피로를 씻어내는 데에 사용하였으니 3주차부터는 실무 프로젝트를 준비해봐야겠습니다. 2주라는 짧은 기간 동안 어플리케이션 디자인에 관해 잘 알게 된 것 같아 보람을 느낍니다. 핵심적인 기능들만 배웠으므로 군데군데 비어 있는 파트가 있으리라 생각되며, 이건 스스로 채워나갈 생각입니다. 이번 피그마 AI 업데이트로 바뀐 부분이 많다 들어서 관련 기능들도 하나씩 배운다면 실무 프로젝트에 더욱 도움이 되지 않을까 싶습니다.

본 후기는 [유데미x스나이퍼팩토리] UI/UX 포트폴리오 과정(B-log) 리뷰로 작성 되었습니다.