[React Query] 리액트 쿼리 시작하기
React Query 란 ? https://kdinner.tistory.com/113#recentComments

자료구조 정리
자료구조는 데이터를 원하는 규칙 또는 목적에 맞게 저장하기 위한 구조이고, 알고리즘이란 자료구조에 쌓인 데이터를 활용해 어떠한 문제를 해결하기 위한 여러 동작들의 모임이다.여러 데이터를 하나의 이름으로 그룹핑해서 관리 하기 위한 자료구조로 index와 값의 쌍으로 구성

구름톤 회고 2
프로젝트 세팅 부분에 있어서 같은 FE 개발자 분 께서 next 를 사용해 보는 것이 어떻냐고 여쭤보아 이번 기회에 한번 사용해보고 생각해서 OK 했다 ! 프로젝트 기본 세팅과 같은 경우에는 뛰어나신 다른 프론트엔드 개발자님 께서 먼저 준비를 해와 주셔서 그걸 토대로

구름톤 회고
구름톤은 마음껏 몰입하고 스스로 성장하는 IT 인재로 거듭나고 싶은 분들을 위해 카카오와 구름이 함께합니다. 구름톤(9oormthon)은 카카오 클라우드 플랫폼의 이름인 '9rum'과 구름의 영문명 'goorm', 'Hackathon'의 합성어로 두 구름이 만나 열리는
CSR / SSR with Next.js
CSR에 관해 이야기 하기 전에 먼저 SPA를 먼저 알 필요가 있다.SPA란 Single Page Application 으로 최초 한 번 페이지 전체를 로딩한 이후부터는 데이터만 변경하여 사용하는 단일 페이지로 구성된 웹 애플리케이션이다. SPA에서는 화면 구성에 필요

[React] Flux 패턴이란 ?
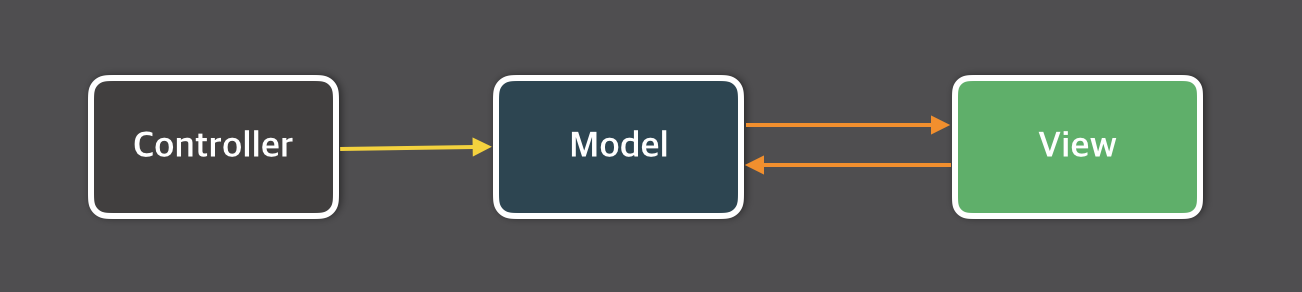
이번 포스트에서는 Flux 패턴에 대해 이야기 해보려고 한다. 개발을 시작하며 Redux Toolkit을 사용하게 되어 이를 이해하기 위해 Redux, Flux 패턴에 대해 학습을 진행하였다.Flux 패턴이 등장하게된 배경은 MVC모델의 한계 때문이라고 한다.그럼 먼저
2d 메타버스(게더타운)
소켓이벤트를 통해 룸에 조인했음을 알리는 부분과 키보드 이벤트가 발생했을 경우 해당 위치로 캐릭터를 이동시키고 또 다른 캐릭터의 이동을 감지하여 이동시켜주는 부분의 코드이다.백그라운드 이미지를 캐릭터 이동에 따라 해당하는 부분을 그려주는 코드이다.캐릭터가 이동햇을 경우

[React] DOM과 Virtual DOM
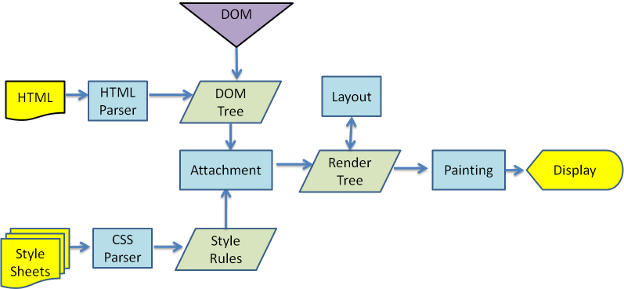
HTML , CSS , JavaScript 등 개발자가 작성한 문서를 브라우저에서 출력하는 과정을 말한다.첫 번째로 브라우저가 렌더링할 문서를 읽게 되는데 HTML과 CSS로 나눠서 읽게 된다. 이때 HTML과 CSS는 단순한 텍스트이므로 각각 연산과 관리가 가능하도록
자바스크립트 forEach / for (동기 / 비동기)
프로젝트를 진행하며 배열에 담긴 요소들을 s3에 이미지 업로드를 해야해서 아래와 같이 코드를 작성하였다.이런 식으로 작성하였더니 result 값에 원하던 값이 들어가있지 않고 초기에 넣어준 값이 나왔다.그 이유는 forEach는 내부에 들어있는 순차적으로 배열을 돌며
[React] React Router
SPA란 ? Single Page Application의 줄임말으로 하나의 페이지로 이루어진 어플리케이션을 말한다. 기존에는 사용자가 페이지를 이동하게 되면 새로운 html 파일을 받아와 보여주었다. 리액트와 같은 라이브러리나 프레임워크를 사용하게 되면 사용자의 브
[React] React 란 ?
React 란 ? React는 페이스북이 만든 사용자 UI 구축을 위한 라이브러리 SPA(Single Page Application)로 사이트를 표현할 수 있도록하는 프레임 워크 React 특징 컴포넌트 단위 개발 > 캡슐화된 컴포넌트가 스스로 상태를 관리하고 복잡한
