
분량이 꽤 많은 관계로 분량을 쪼금 줄인 정리와, 정리원본으로 나누었다.
어렴풋이 알고있다가 필요할 때 구글링하던 CSS를 본격적으로 공부해보니 다양한 기능은 물론, 그동안 CSS를 하며 생겼던'이게 왜 안돼?'의 궁금증이 해결되는 시간이었다! 😆😆😆
BEM: CSS 개발방법론. 사용예시 .block__element--modifier { ... }
Float
- float은 마지막에 해제(clear)를 해줘야 border 등이 제대로 먹음
- 가상요소 선택자 :: ex)
.clearfix::after { clear: both; } - float에 가상요소를 적용할 때 float이 있는 요소만 형제요소로 넣어야 함
Position
- position 위치기준 설정 시 부모요소에 stataic을 제외한 relative, absolute, fixed, sticky값을 넣어줘야 적용된다.
- fixed는
transform,perspective,filter속성을 가진 조상요소를 기준으로 삼는다.
z-index
- z-index는 position 중 static을 제외한 값이 있는 곳과 flexbox 또는 grid 컨테이너의 자식에서 사용가능
CSS Flex: 각각의 요소를 수평,수직 정렬하는 1차원 레이아웃
display: flex;를 가지는 것을 flex container, 그 자식요소를 flex items 라고 칭한다.flex:는 block의 특성을 가지며,inline-flex:은 inline의 특성을 가진다.
felx-container
- flex-direction, flex-wrap : flex의 Container에 설정할 수 있는 축지정
- justify-content, align-items(1줄), align-content(2줄) : flex의 Container에 설정할 수 있는 정렬지정
flex-item
flex-grow:증가너비 비율(기본값 0) flex-shrink 감소너비 비율 기본값 1flex-basis:기본너비 비율 기본값 autoflex:grow, shrink, basis 단축속성, basis 생략시 auto가 아닌 0이 들어가는 것 주의order:flex 아이템의 순서를 정해주는 속성, 기본값 0align-self:align-items를 개별적으로 적용할 수 있음gap:각 아이템 사이의 공간을 넣어주는 최신기능의 속성
CSS Grid: 2개의 축을 동시에 다루는 2차원 속성
grid-template-columns: 1fr 1fr 1fr; fr: 공간비율(fraction)
repeat(반복 수, 속성) 속성을 반복하는 함수
grid-template-rows, columns: grid 명시
grid-auto-rows grid 암시( 명확하게 지정 안해도 적용됨)
grid-auto-flow: dense; Container에서 사용하며, 빈공간이 있으면 메꿔준다. 기본값 row
grid-auto-flow: column dense; 빈공간을 열축부터 메꿔준다.
grid-column: 2 / span 2; 2번 라인부터 2개의 셀을 확장하여 배치한다.
justify-content: 행축(수평) 정렬, 기본값 normal(==stretch)
align-content: 열축 정렬, justify-content와 속성 같음. 기본값 normal(==stretch)
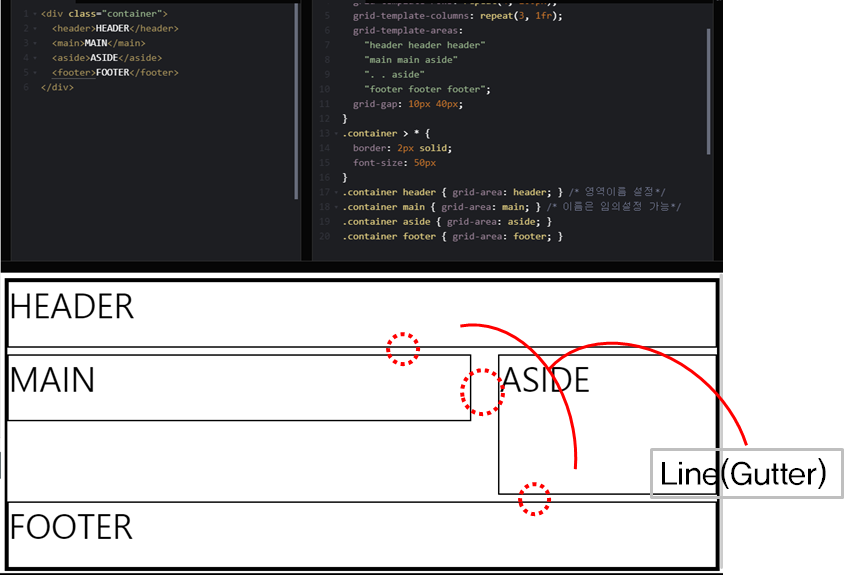
grid-template-areas: 설정된 영역이름으로 grid 표현
grid-gap: 아이템 간 간격 설정, gap: 으로 flex와 통합사용가능
grid-row-start: 2; ,grid-row-end: 4; 2에서 4까지
grid-column-start: 2; , grid-column-end: 4; column 2에서 4까지
grid-row: 1 / 3;: grid-row-start: 1과 grid-row-end: 3; 의 단축속성
grid-row-start: span 2; 2만큼의 영역 확장 (여기서 2는 라인이 아닌 확장하는 수)
grid-column-end: span 3; 3만큼의 column 영역 확장
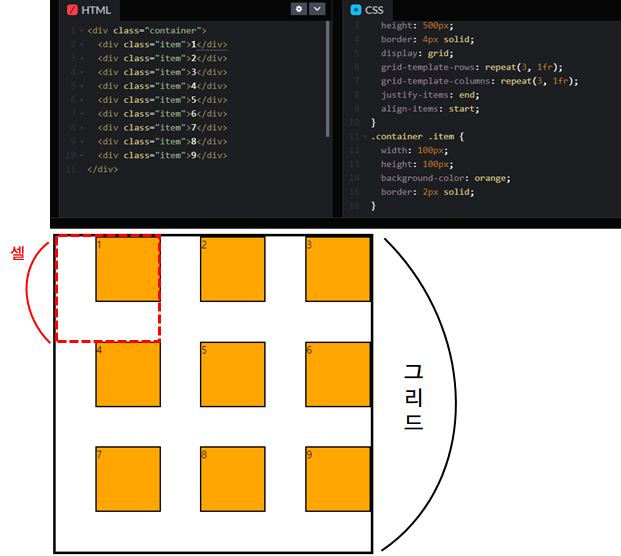
셀에 빈공간을 가지고 있을 때 사용할 수 있는 greed 속성
justify-items: , align-items:
본격적인 정리 시작!
BEM(Block Element Modifier) CSS 구조 및 상태를 관리하기 위한 CSS 개발 방법론
- Block 독립적으로 의미가 있는 컴포넌트
- Element: Block에 붙어 사용되는 컴포넌트
- Modifiers: 외관이나 상태를 변화시키는 block 또는 element의 속성
Float
지금은 flex로 인해 잘 사용하지 않지만 예전코드에 수평정렬 시 많이 사용됨
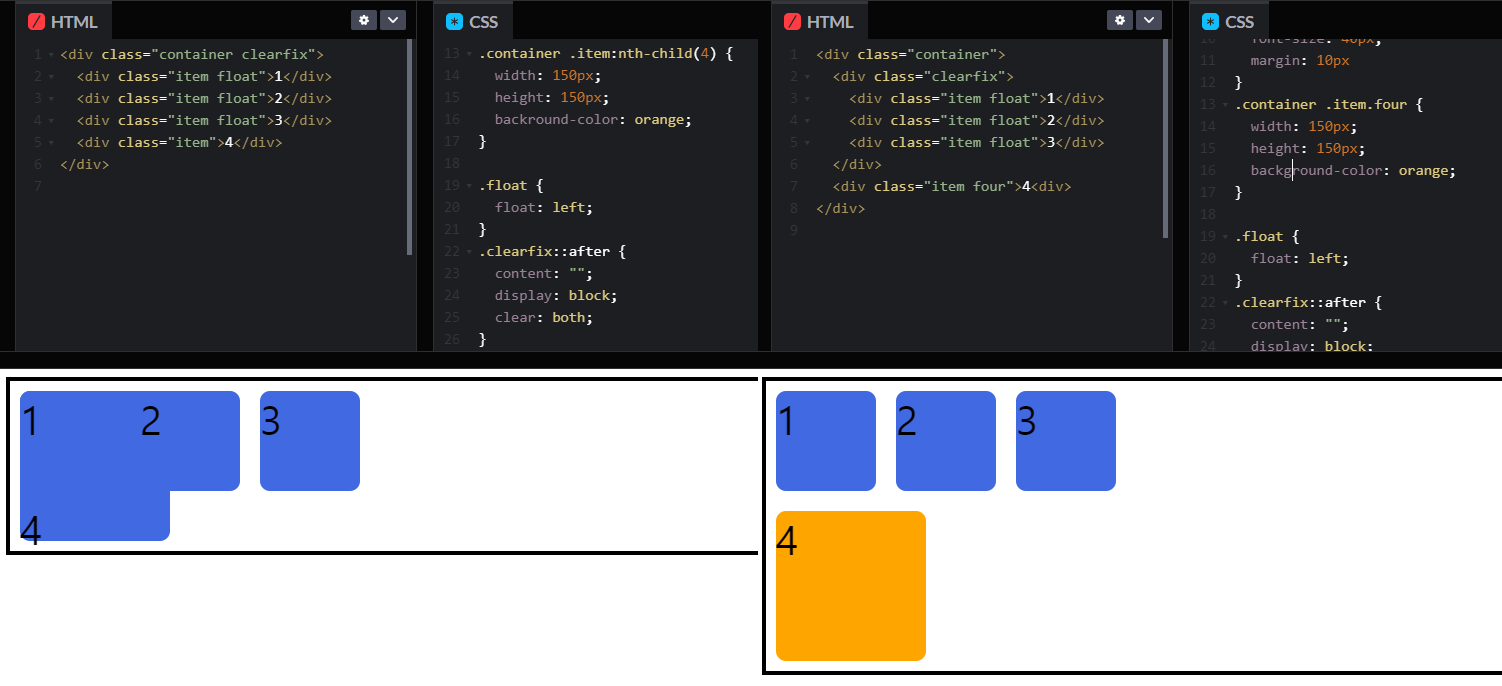
float은 마지막에 해제(clear)를 해줘야 border 등이 제대로 먹음
가상요소선택자는 ::으로 표시하며, 가상요소는 content라는 속성이 있어야 동작
ex).clearfix::after{ content: ""; display: block; clear: both; }
가상요소는 상위태그에 적용해야 하며 float에 가상요소를 적용할 때 float이 있는 요소들만 형제요소로 넣어야한다. 그렇지 않으면 범위(border)를 넘어 삐져나오게 된다.

float은 블록 레이아웃의 사용을 뜻하기 때문에 display 값의 계산값을 block으로 수정되지만 flex, inline-flex, grid는 수정하지 않는다

absolute, fixed는 display를 block으로 만듦
block과 inline, 그리고 inline-block
- block:
- 한 영역을 차지하는 박스형태를 가지는 성질
- height와 width, margin과 padding 지정가능
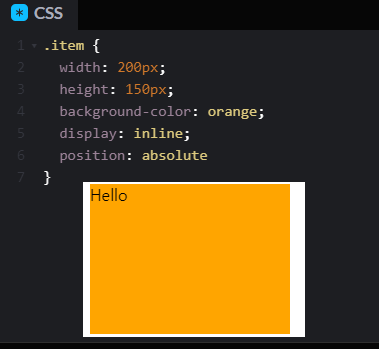
- inline
- 주로 텍스트를 쓸 때 사용 height와 width는 최소
- margin은 위아래에 적용되지 않음, 위아래 padding은 시각적으로는 추가되지만 공간을 차지하지는 않음
- inline-block
- 줄바꿈이 이루어지지 않음
- width와 height 지정 가능하며, 미지정 시 inline처럼 최소한의 영역
Position

position 위치기준 설정 시 부모요소에 stataic을 제외한 relative, absolute, fixed, sticky값을 넣어줘야 적용된다.
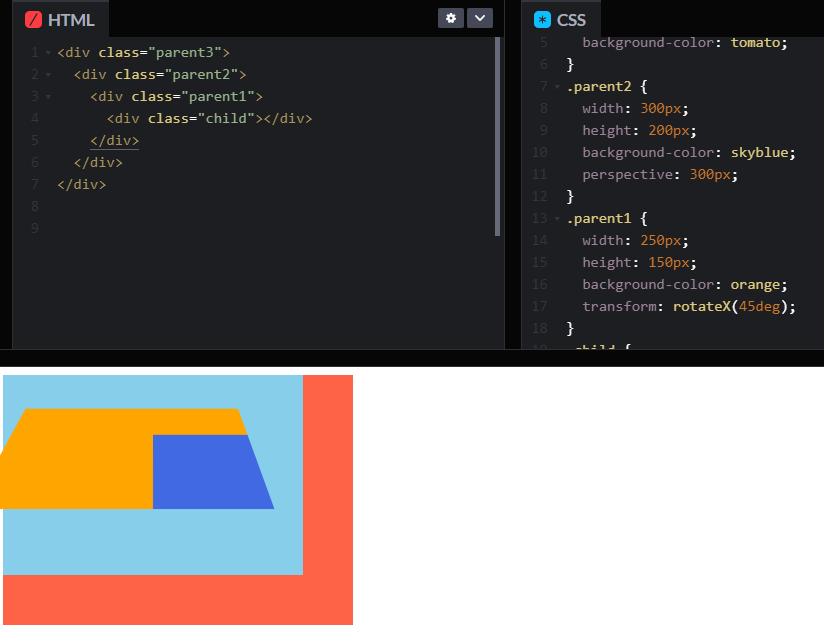
position : fixed 의 경우, 조상요소에 transform, perspective, filter 속성이 있으면 그 조상요소를 기준으로 삼는다.
transform 요소 변환 함수 perspective 원근효과 filter 필터효과
z-index
z-index는 position 중 static을 제외한 값이 있는 곳과 flexbox 또는 grid 컨테이너의 자식에서 사용가능
쌓임 맥락(Stacking context)
z-index 외에도 쌓는 순서를 정할 수 있음
CSS Flex
각각의 요소를 수평,수직 정렬하는 1차원 레이아웃
display: flex;를 가지는 것을 flex container, 그 자식요소를 flex items 라고 칭한다.
flex: 는 block의 특성을 가지며, inline-flex: 은 inline의 특성을 가진다.
row는 행(줄), column은 열(칸) 을 뜻한다.
main-axis(주축) cross-axis(교차축)은 상대적인 것으로 기준이 바뀌면 축도 바뀐다.
flex-wrap: 줄바꿈 처리를 뜻하는 것으로, nowrap이 기본값이다.(css에서 wrap은 줄바꿈 처리를 뜻함)
flex-shrink: 차지하는 영역이 줄어들면 요소가 낑겨서 들어가기 위해 줄어드는 비율, 기본값은 1
justify-content: 주축의 정렬방법 설정
align-items: flex line을 기준으로 교차축 정렬
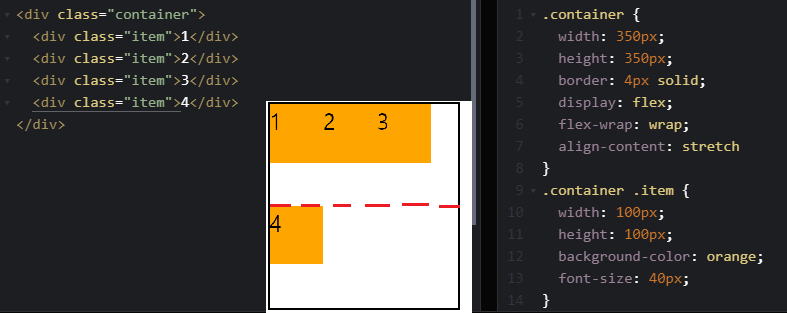
align-content: flex line을 정렬(교차축 정렬)로, 2줄 이상 있어야 적용가능

위 현상은 align-content: stretch 기본값이 적용되어 나타나는 현상으로, align-content: flex-start 적용하여 item의 여백을 해결할 수 있다.
flex-Container 정리
- display 설정 중 flex, inline-flex가 있으며, flex의 부모는 Container, 자식은 Items라 칭한다.
- flex-direction, flex-wrap : flex의 Container에 설정할 수 있는 축지정
- justify-content, align-items(1줄), align-content(2줄) : 정렬지정
위 속성들은 Items에 사용할 수 없다.
flex-items
flex-grow: flex-items의 증가되는 너비의 비율 설정. 설정시 빈공간이 늘어날 때 같이 늘어나도록 할 수 있음 기본값은 0
flex-shrink: 요소의 감소너비 비율, 기본값 1
flex-basis: flex아이템의 기본 크기비율. 사용시 width, height을 사용할 수 없다. 기본값 auto
flex: grow, shrink, basis를 모두 다루는 단축속성으로, grow shrink basis 순으로 넣으면 된다. basis를 생략하면 auto가 아닌 0이 들어가기 때문에, 사용하지 않더라도 기본값(auto)을 넣어줘야 한다. 이러한 점 때문에 flex보다 개별속성을 사용하는 경우가 많다.
ex) flex: 1 1 0; grow, basis는 1, 사용하지 않는 shrink는 기본값 1을 넣어준 모습
order: flex 아이템의 순서를 정해주는 속성, 기본값 0, html구조를 변경하지 않고 순서변경가능
align-self: align-items를 개별적으로 적용할 수 있음
flex-Items 정리
flex-grow 증가너비 비율(기본값 0)
flex-shrink 감소너비 비율(기본값 1)
flex-basis 기본너비 비율(기본값 auto)
flex: grow, shrink, basis 단축속성, basis 생략시 auto가 아닌 0이 들어가는 것 주의
order: flex 아이템의 순서를 정해주는 속성, 기본값 0
align-self: align-items를 개별적으로 적용할 수 있음
gap: 각 아이템 사이의 공간을 넣어주는 속성, 하지만 최신기능이어서 지원하지 않는 브라우저가 많음
caniuse 최신 속성을 지원하는 브라우저 목록을 알 수 있는 사이트
CSS Grid
Flex는 1개의 차원을 다루는 1차원이고, Grid는 2개의 축을 동시에 다루는 2차원 속성이다.
flex와 같이 Grid, Container로 나누어지며 사용할 수 있는 속성이 다르다.

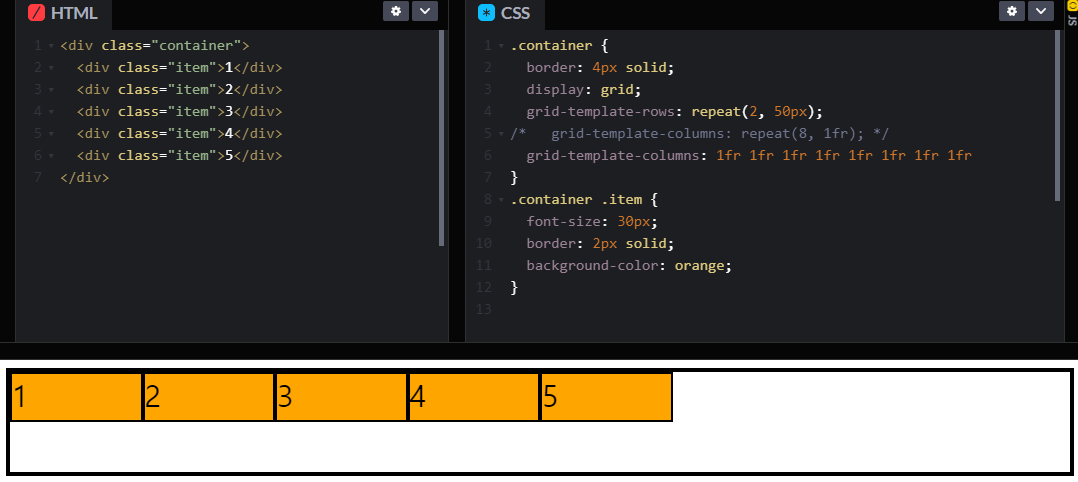
grid-template-columns: 1fr 1fr 1fr; fr: 공간비율(fraction)
repeat(반복 수, 속성) 속성을 반복하는 함수

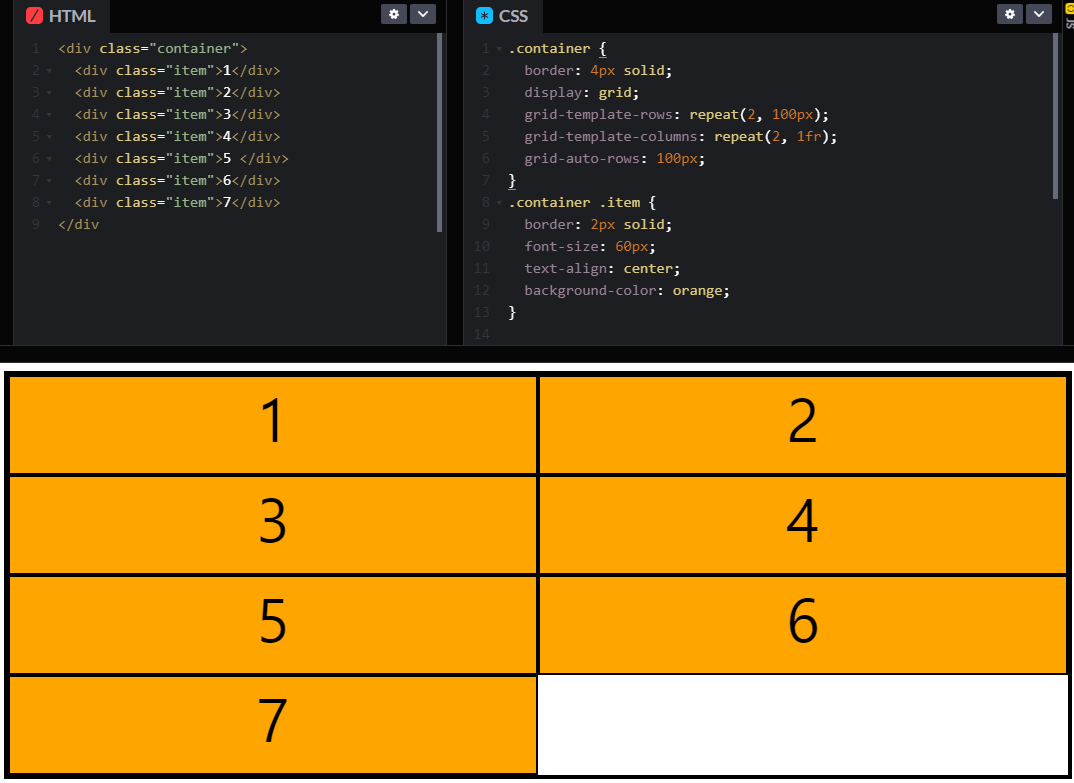
1~4는 grid-template-rows, columns: 으로 명시,
5~7은 grid-auto-rows로 암시적으로 만들었으며, 갯수를 늘려도 적용가능

grid-auto-flow: dense; Container에서 사용하며, 빈공간이 있으면 메꿔준다. 기본값 row
grid-auto-flow: column dense; 빈공간을 열축부터 메꿔준다.
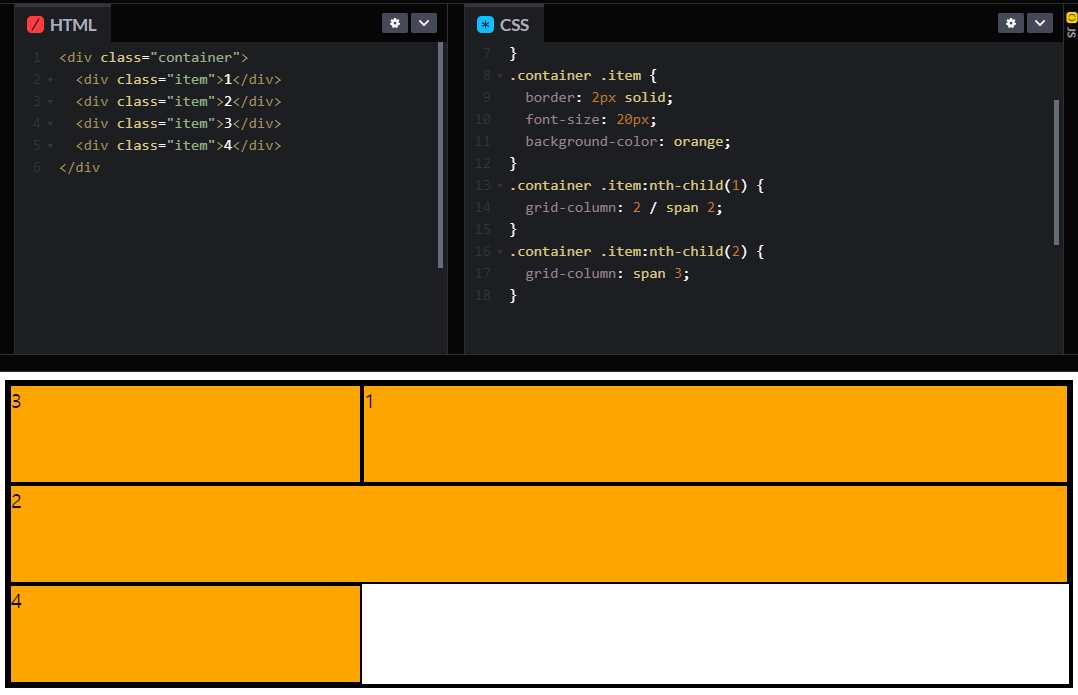
grid-column: 2 / span 2; 2번 라인부터 2개의 셀을 확장하여 배치한다.
justify-content: 행축(수평) 정렬, 기본값 normal(==stretch)
align-content: 열축 정렬, justify-content와 속성 같음. 기본값 normal(==stretch)

셀에 빈공간을 가지고 있을 때 사용할 수 있는 greed 속성
justify-items: , align-items:

grid-template-areas: 설정된 영역을 표현한다.
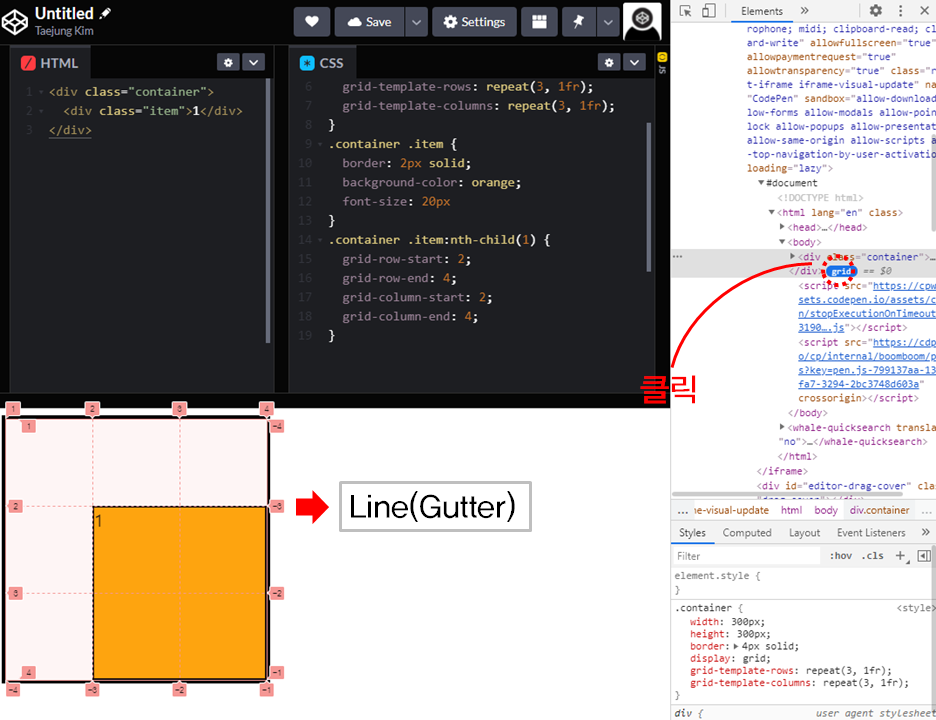
grid-gap: 아이템과 아이템 사이의 간격(라인) 설정이며, gap: 으로 flex와 통합하여 사용가능하다.
grid-row/column 설정 코드
grid-row-start: 2; ,grid-row-end: 4; 2에서 4까지
grid-column-start: 2; , grid-column-end: 4; column 2에서 4까지
grid-row: 1 / 3;: grid-row-start: 1과 grid-row-end: 3; 의 단축속성
grid-row-start: span 2; 2만큼의 영역 확장 (여기서 2는 라인이 아닌 확장하는 수)
grid-column-end: span 3; 3만큼의 column 영역 확장
❗ 아이템을 겹치게 할 때에는 겹치는 부분의 row나 column을 명시해야 한다.

⬆ 개발자도구에서 그리드의 라인을 보는 방법
참고사이트 CSS 개발방법론 BEM
