Redux가 무엇인가?
State의 상태를 관리하는 라이브러리
State는 무엇인가?
State가 무엇인지 알기 위해서는 Props가 무엇인지 알고 둘이 비교 할 줄 알아야 한다.
Props / State
Props와 State는 React에서 데이터를 다룰 때 사용하는 개념이다.
-
Props는 부모 컴포넌트가 자식 컴포넌트에게 값을 단방향으로 전달 할 때 사용하는 것이며, 값을 받아온 자식 컴포넌트에서는 props 값을 수정할 수 없다. (읽기 전용)
-
State는 컴포넌트 자체에서 가지고 있는 값이다. 변화가 필요한 경우 컴포넌트 내부에서 값 변경이 가능하다. (ex. setState())
Redux 설치 및 연결
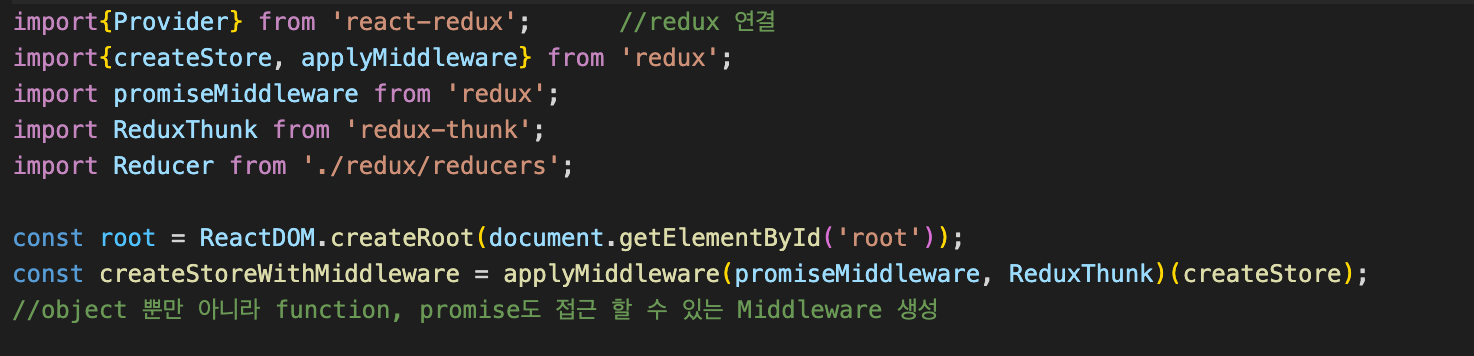
npm install redux react-redux redux-promise redux-thunk Redux를 index.js에 Provider를 사용하여 연결해 준 모습이다.
Redux를 index.js에 Provider를 사용하여 연결해 준 모습이다.
redux-promise와 redux-thunk의 설명은 아래에서 한다.
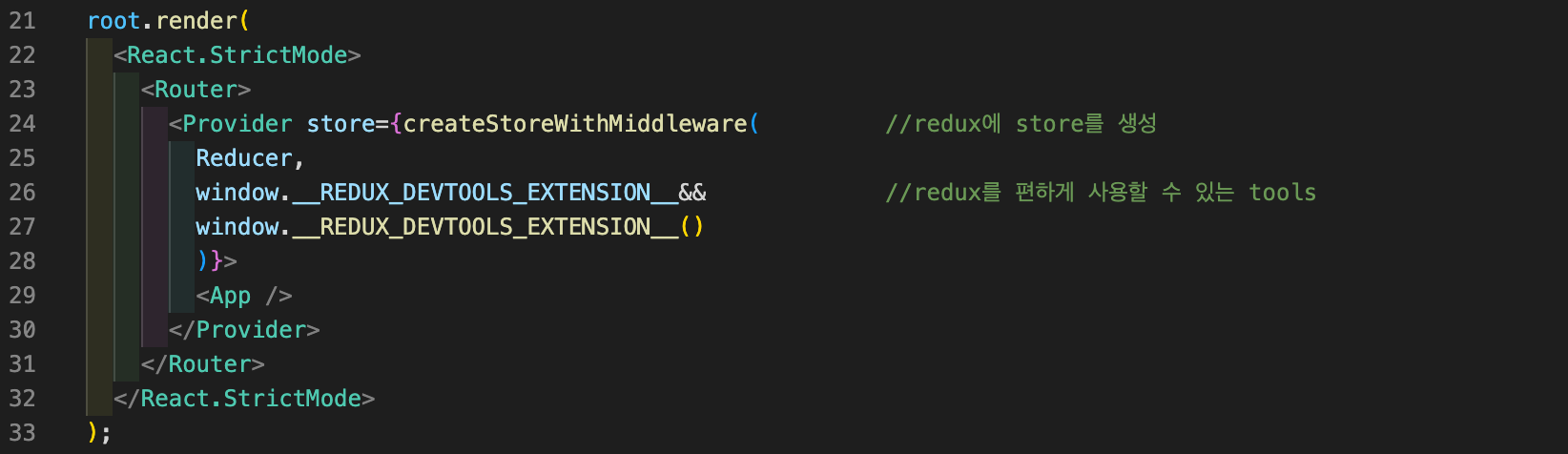
 index.js에서 redux에 store을 생성하는 과정이다.
index.js에서 redux에 store을 생성하는 과정이다.
이후 redux를 chrome에서 편하게 사용할 수 있는 tool들을 설치하고 연결한다.(코드에서는 연결만 하는 과정)
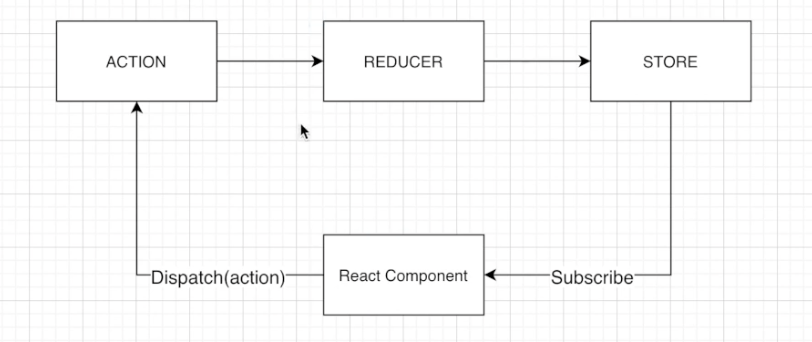
Redux Data flow
 출처 https://www.youtube.com/watch?v=dJC_uAR7d60&list=PL9a7QRYt5fqkZC9jc7jntD1WuAogjo_9T&index=26
출처 https://www.youtube.com/watch?v=dJC_uAR7d60&list=PL9a7QRYt5fqkZC9jc7jntD1WuAogjo_9T&index=26
Action
객체 형식으로만 접근 할 수 있으며 무엇이 실행되었는지(Dispatch) 상태를 알려준다.
Reducer
Action 이후 state의 결과 값을 return 한다.
Store
method를 이용하여 state를 관리하는 창구 => 이후 컴포넌트에 전달(Subscribe)
참고
redux-promise와 redux-thunk?
앞써 설명했듯이 Action에는 object단위로만 접근이 가능하다. 하지만 promise 이나 function 단위로 접근해야 할 경우가 생길 수도 있다.
이를 해결하기 위한 Middleware가 redux-promise와 redux-thunk인 것이다.
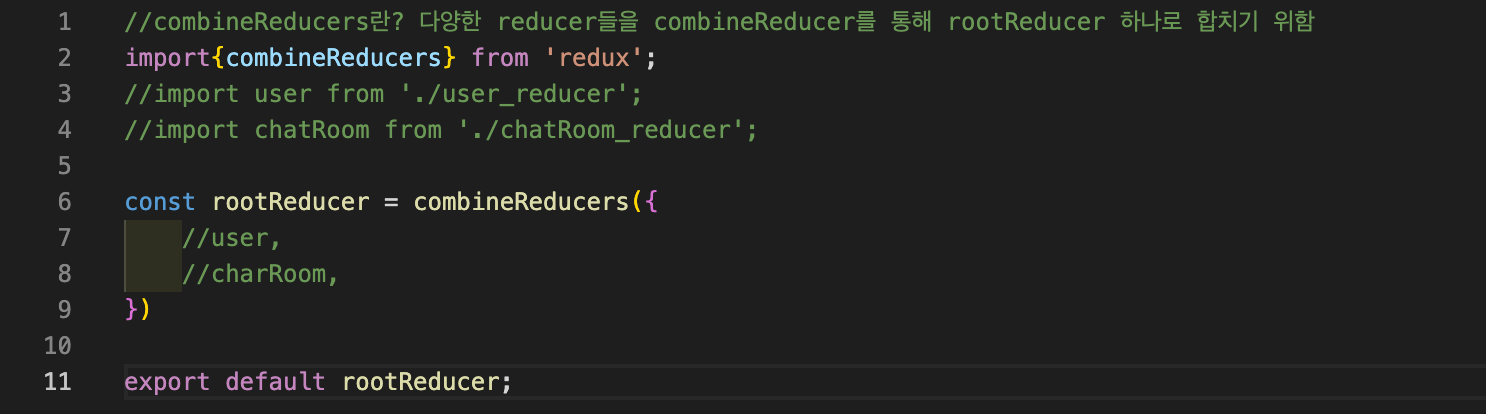
combieReducers ?
state 기능 별로 나누어져 있는 reducer들을 하나로 합치는 과정.
따로 redux 라이브러리를 만들고 그 안에 reducer라는 파일을 만들고 import 한다.