
프롤로그
if(kakao) After talk 에서 하고 싶었던 이야기 중에서 시간이 없어서 다 전달하지 못했던 figma를 이용한 협업 - 기획자 편입니다.
디자인을 개발로 구현하는 과정에서 figma의 기능을 결합하여 디자인 -> 개발의 비용을 최소화해보자라고 만든 시도가
AdorableCSS였다면 이번에 들려드릴 이야기는 기획 -> 개발의 비용을 최소화 해보고자 한 이야기 입니다.
지난 이야기가 궁금하신 분들을 아래 링크를 참조해주세요 :)
functional css와 figma를 이용한 디자이너와의 웹프론트 협업이야기 (feat. AdorableCSS)
https://if.kakao.com/session/89
https://velog.io/@teo/adorable-css
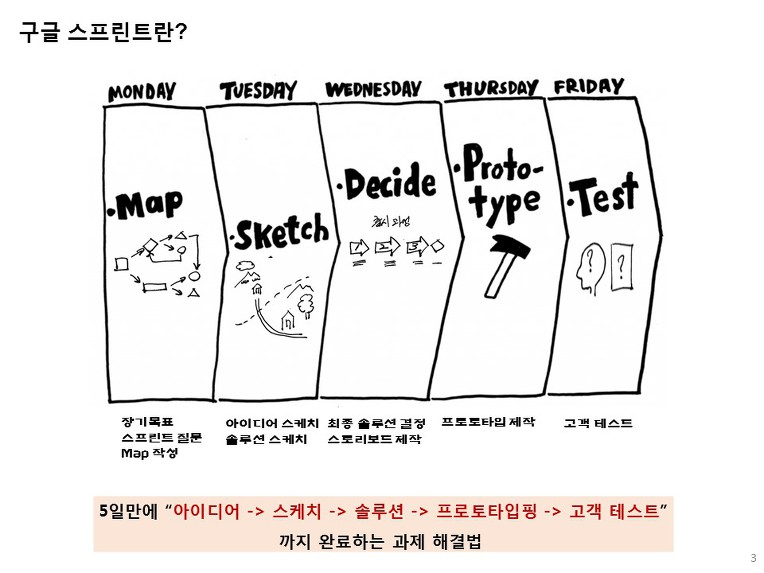
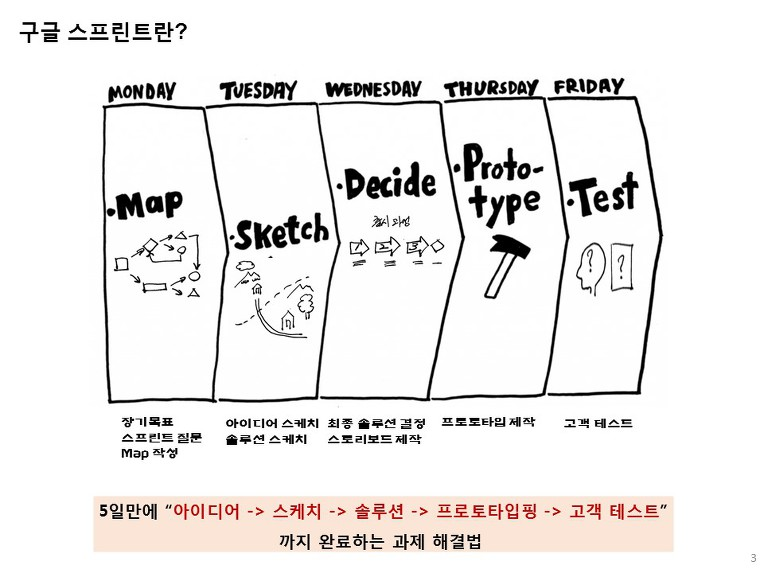
구글 스프린트
캘린더 과제는 빠른 일정을 요구하는 과제였기에 기획 -> 디자인 -> 개발 -> QA등의 전통적인 프로세스로 가기보다는 TF를 꾸려서 조금 더 기민하게 움직이고자 했습니다.
그래서 저희는 프로젝트 초기에는 구글 스프린트 방식을 응용하여 프로젝트를 진행하기로 했습니다. 구글 스프린트는 사업 초창기 MVP를 만들어 볼때 쓰이는 방법이라 장기적인 프로젝트 개발용에 적합한 것은 아니나, 처음 본 사람들끼리 합을 맞추면서 결과물을 만들어가는 과정을 한 번 겪고 나면 앞으로 소통을 하기에 수월해질 거라는 생각이었습니다.

스프린트의 마지막날의 고객테스트는 사내에 데모 발표로 대신하는 것으로 하며 우리의 첫 주차 스프린트는 우여곡절은 많았어도 생산성이라는 측면에서 매우 좋은 결과를 가져왔습니다.
첫째날 둘째날은 다 같이 기획을 하면서 문서로 남기고 셋째날 오전에는 결정하여 디자인과 기획문서를 만들기 시작하고 넷째날 다섯째날 오전에 QA를 하고 주말에 작업한 결과 데모를 공유하면서 1주일을 마무리하는 쫄깃하면서도 짜릿하고 보람찬 한주가 지나갔습니다.
이에 고무되어 우리는 그 뒤로 5주간이나 이러한 방식의 스프린트를 진행하며 프로젝트를 진행하였고 갈수록 많아지는 디자인과 기획을 한번에 개발하기 위해서 디자인을 개발로 어떻게 하면 빨리 옮길 수 있을까를 고민하면서 figma handshake + AdorableCSS수 라는 방법이 탄생하게 되는 계기가 되었습니다.
그러면서 기획과 개발의 경계에서도 이런식으로 보다 효율적인 방법은 없을까 다 같이 고민을 하곤 했었습니다. 다 같이 기획 개발을 하는 것은 너무나 좋지만 5일중 개발 시간이 하루 반나절 밖에 없고 구글 스프린트와 달리 프로토타입이 아니라 정식 서비스를 스프린트로 만들고 있었으니까요.
그렇다고 개발시간을 확보하기 위해서 예전 방식으로 돌아가는 것은 바보같다고 생각을 했습니다. 기획과 다자인의 과정을 개발자가 함께 하기 때문에 개발시간이 적어도 문서를 두고 커뮤니케이션을 하는 시간을 줄여 결과적으로 더 빨리 개발을 하는 것이 이 스프린트 방식의 강점이었습니다.
기획서보다 TestCase로 개발하는게 더 나은 것 같아요!
5일마다 기획과 개발 디자인 릴리즈를 하다보니 릴리즈 하기전 개발이 끝나야 QA를 할 수 있는데 개발은 4일차에 이루어지다보니 5일차 오전에 QA 일정이 너무 빡빡하게 느껴졌습니다. QA팀도 단순 검증이 아니라 개발과 기획서를 보고 테스트할 케이스들을 문서화하고 회귀테스트등 검증 프로세스가 필요하기 때문이었습니다.
각자의 방법을 찾다 보니 개발이 구현이 되기전에 기획 회의와 기획서를 바탕으로 TestCase를 예측해서 미리 작성을 하고 개발의 결과가 나오면 그에 맞춰 실제 구현에 맞춰 TestCase를 작성하고 체크를 해 나가는 식으로 개선이 되었습니다. 물론 과정이 쉽지는 않았습니다.
그러다보니 저는 이제 기획서를 보지 않고 오히려 TestCase만 가지고 개발을 하게 되었습니다. 기획은 이미 같이 논의한 내용이기에 머리속에 다 있는데다가 기획서 라는게 개발자 입장에서 한번은 개발의 언어로 바꿔서 해석을 해야 하는 문서이고 태스크 단위로 되어 있지 않아서 진행도 파악이나 기획 요구사항 확인 절차가 쉽지 않았기 때문입니다.
이후 기획에서 요구사항이 바뀌면 기획서보다 Testcase에 먼저 기록해달라고 요구를 하게 되었고 이를 기점으로 기획서에 대한 얘기가 아젠다에 오르게 됩니다.
우리 기획서 방식을 좀 바꿔보는 것은 어떨까요?
아래는 이후 회고 시간때 기획서 방식에 대한 개발자 입장을 표명한 글의 일부를 공유 합니다. (내용이 꽤 깁니다. 하단에 요약 있어요)
... (중략) ...
기획서를 쓰는 사람은 기획자고 보는 사람은 개발자니까요.
그래서 현재 기획서의 내용이나 형태를 이런식으로 생각했는지에 대해서는 다시 한번 말씀 드릴 기회를 가질테고 지금은 "기획서를 바꿔 보자"는 제안이 나타나게 된 배경에 대해서 기록 해보고자 합니다.
1
우선 개발자는 기획서를 잘 보지 않습니다.
- 저만 그런가 했지만 일단 주위 몇몇분의 개발자 인터뷰를 해도 대부분 그렇습니다.
- 그리고 프론트 개발자나 클라이언트 개발자 분야 한정입니다. 모든 개발자가 이러지는 않겠죠? 아직 표본 조사가 부족하기는 합니다.
왜 그런가요? 라고 물어보면
"기획서랑 개발이랑 구성이 다르니 요구사항만 이해하고 나면 그 이후는 디자인 문서만 보고 개발 하는 편이에요"
"개발관련한 내용은 실제 개발에 들어가면 달라지는 경우가 많으니 참고만 해요'
"보통 기획서 전에 기획자랑 얘기를 하고 기획서에 다 있는게 아니니까 그때 그때 물어서 하는 편이 더 낫더라구요'
"도메인 관련 내용은 주의깊게 읽는 편인데 시나리오 관련된 내용은 화면으로 보는게 더 편해요"
"아무래도 글 위주로 되어 있으니까 눈에 잘 안들어 오는것도 있고 디자인 나오기 전까지는 잘 모르겠더라구요."
2
그래서 프론트 혹은 클라이언트 개발자는 보통 디자인 문서를 주로 두고 개발을 합니다.
실제로 구현을 해야할 화면은 디자인 문서에 있습니다.
기획서에 있는 화면은 실제 디자인과 다르게 와이어프레임이나 그냥 네모박스로 표현되어 있으면 이게 뭔지 이해하기 상당히 어렵습니다.
어차피 대부분의 시나리오들은 디자인 변화로 대부분의 요구사항들을 캐치할 수 있고 개발할 수 있습니다.
개발자가 기획서를 잘 안보다는 것은 다음과 같은 상황이 빈번함으로 공감하실수 있을거라고 생각합니다.
기획자: 만들어 주신거 확있헀어요. :) 여기 문구가 잘 못 적혀있는데 이것만 좀 바꿔주세요.
개발자: 네 알겠습니다. 근데 디자인 문서에 적힌거 그대로 한 거에요.
기획자: 문구 변경되었다고 웤도 보내고 내용도 공유했는데 아직 반영안됬나 보네요. 디자인 쪽에도 변경 요청 했는데 확인 할게요. 일단 문구 변경해주세요.
개발자: 네 알겠습니다. 변경해야 할 문구는 어디에 있나요?
기획자: ...기획서에요.;;
3
TOC 제약이론
기획서를 바꿨으면 하고 생각하게 된 결정적인 계기 입니다.
https://www.youtube.com/watch?v=xMVYljhoWOQ
핵심 내용은
- 협업의 효율성 즉 협업의 속도는 각자의 속도의 평균이 아니라 그 구성원 중 가장 느린 속도에 맞춰진다.
- 그러니 가장 느린 속도를 가진 병목자원을 모두가 개선을 해야 효율성이 높아진다.
책을 읽어보면
그밖에서도 잘 하고 있는 평가하는 지표인 현금창출율 - 운영비 - 재고 를 산출하는 거나
병목을 해결하기 위한 버퍼, 로프, 드럼 등 읽을 거리가 많으나 SKIP 하겠습니다.
여튼 우리 스프린트에서 실제 서비스로 이어졌을때 가장 큰 문제는 "어쨌든 개발이 속도가 제일 느리다" 입니다.
결국 개발이 IT 협업에서는 가장 큰 병목 자원인 셈이죠.
4
그렇다면 나머지 인원들이 개발을 돕기 위해서는 어떻게 해야 하는가?
라는 문제로 생각을 했습니다.
개발을 하는데 있어서 코딩을 하지 않고 비개발자가 제일 크게 도와 줄 수 있는 부분은 무엇일까?
제가 생각한 정답은 코딩만 빼고 다 해주는 거라고 생각합니다. 개발은 코딩 외에도
네이밍, 설계, QA, 태스크, 일정관리 등은 개발자가 아닌 사람이 더 잘 할 수 있다고도 생각했습니다.
그래서 기획서를 기획서에서 그칠게 아니라
개발을 잘 할 수 있는 형태로 만들어서 전달을 해주면 좋지 않을까?
라고 생각을 했습니다.
물론 이 과정에서 제가 개발자다 보니 "개발자일을 다른 분들이 할 수 있게 일을 더 해주세요. 그게 모두의 결과물을 위해 더 좋아요" 라고 말을 하는게 너무 이기적이지 않을까 라는 생각이 들어서 조심스러웠어요. 무엇보다 실제로 결과로 증명되지 않을테고 효용체감이 저한테만 있을 것 같아서요.
... (중략) ...
6
그라데이션
디자인도 기획서를 토대로 디자인을 만들게 되고, QA도 기획서를 토대도 만들게 되고, 개발도 기획서를 가지고 개발을 하고 (물론 잘 안본다고 헀지만.. 큼큼...)
모두가 보는 기획서라면 다 같이 만들어서 다같이 win-win 할 수 있는 구조 였으면 좋겠다
그렇다면 그게 어떤 모습일까 라고 생각을 했습니다.
우리가 성공적으로 잘 해보았던 스프린트 5일짜리 프로그램을 생각하면
아이디어 - -> 스케치 - -> 솔루션 - -> 프로토 타입 - -> 테스트 를 통해서 점점 구체화 되듯이
결국 IT 일이라는게,
아이디어를 디지털로 전환하는 일이라면,
아이디어 - - - 기획 - - - 디자인 - - - - - - - -> 개발 - - - -> 테스트 - -> 코드
기획서의 모습이 아이디어에서 출발해서 결국 종국에 코드로 갈 수 있는 그라이데이션의 형태가 아닐까 생각을 했어요.
그래서 중간 중간 과정을 촘촘하게 기획서에 담을 수 있지 않을까
아이디어 - - - 기획 - (분석)- - 디자인 - (UT)- - - -(설계) - (태스트)- -> 개발 - -(QA 시트) - -> 테스트 - -> 코드
그래서 기획서를 넘어 Framework를 만들어 보면 각자의 Needs를 해결하면서 자연스럽게 개발로 이어지는 파이프 라인을 만들어 볼 수 있지 않을까 생각을 했습니다.
7
figma의 이유
- figma가 최선의 툴은 아닙니다. 다만 제 입장에서 다음과 같은 부분을 만족하기 때문입니다.
- 디자인을 결과물을 그대로 사용할 수 있고 최신 업데이트를 유지 할 수 있다.
- 구 기획서의 가장 큰 문제점은 기획서에는 결국 이미지나 와이어 프레임으로 작성이 되어 개발에 도움이 되지 못한다는 점입니다. 결국 최신의 디자인을 보기 위해 디자인 문서로 가야 합니다.
- 공동 편집이 가능합니다.
- 단순 기획서 포맷만을 위함이 아닙니다. 기획서가 기획자를 바탕으로 쓰여진 문서라면 생각하는 포맷은 각자가 필요한 문서를 각자가 생성을 하되서 맥락이 이어지길 바랬습니다.
- 따라서 서로 상호 작용이 가능한 툴이 중요하다고 생각을 했어요.
8
우선 첫번째로 기획 -> 디자인 -> 개발 -> 테스트로 넘어올때 가장 효율적인 양식이 무엇일까를 고민했습니다.
우선 처음에는 코딩에 가장 가까운 형태를 생각을 했습니다.
그래서 MVI 아키텍쳐의 형태로 Model, View, Intent를 나눠서 기획서를 작성해달라고 하면 이게 가능할까? 라는 생각이 들었어요. 그러기에는 기획서의 형태를 유지하기 힘들꺼라 생각이 들었습니다. 아무래도 시나리오라는 형태는 유지가 되어야 할 테니까요.
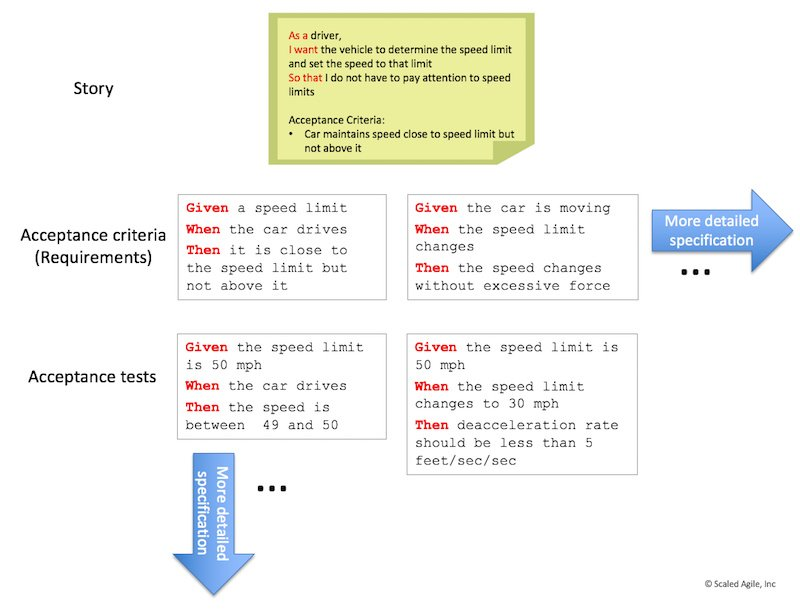
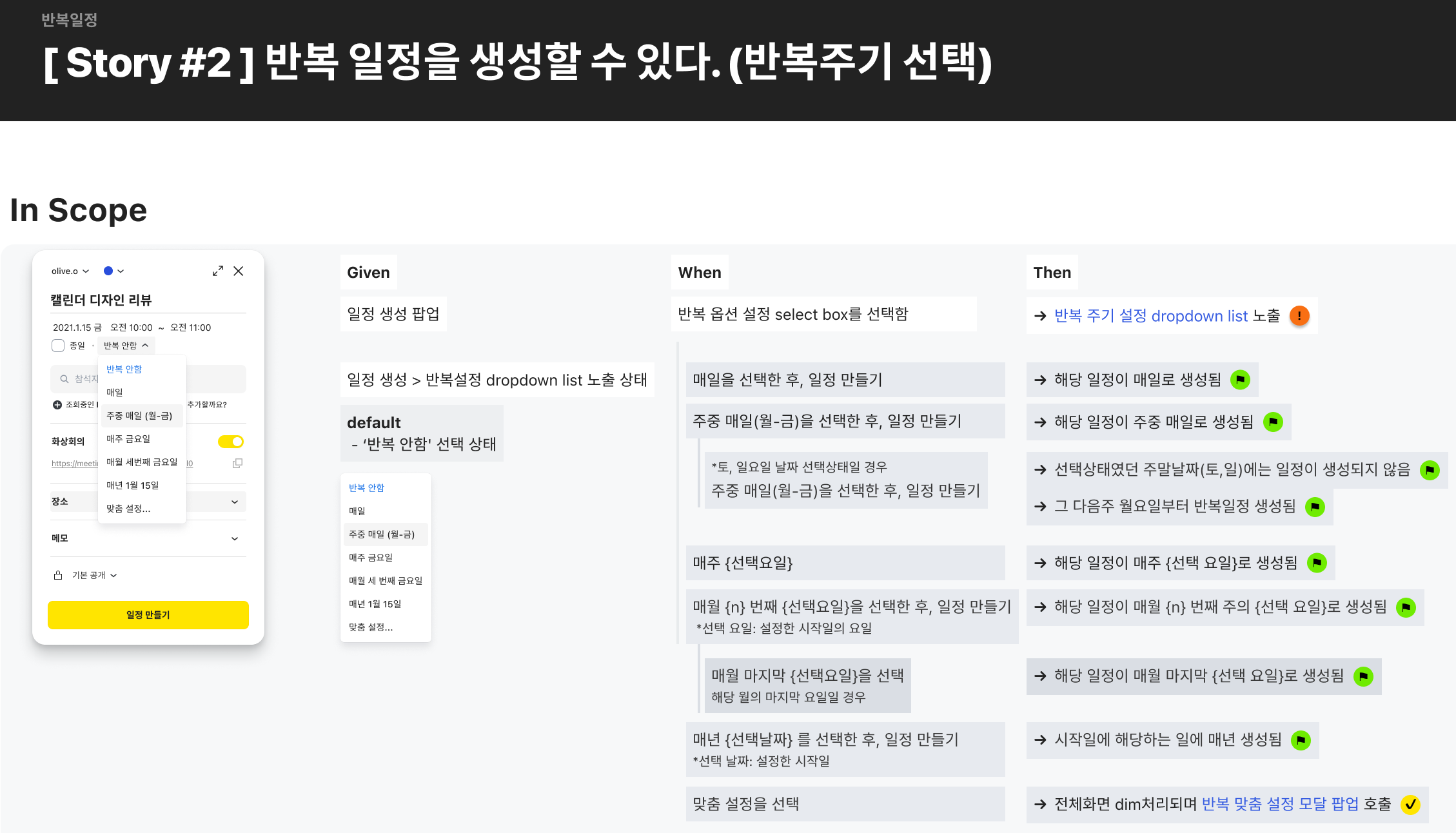
그래서 찾아본것이 QA 시트로 경험했던 방식에서 착안을 하여 QA를 기술하기 위한 방식에는 어떤 것들이 있는지 찾아 보았고 테스트 코딩을 하는 방식인 given-when-then BDD라 불리는 방식이 있어 그 양식으로 기획서를 적어 보면 어떨까 라는 생각을 했습니다.
... (중략) ...

참고
https://www.scaledagileframework.com/behavior-driven-development/
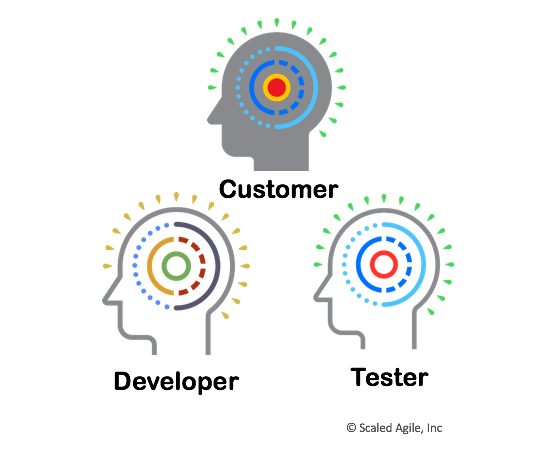
BDD의 목적은 고객(기획자) - 개발자 - 테스터가 같은 것을 보고 있을 수 있도록 하는 장치
요구사항을 Story를 가로로 펼쳐가며 베리에이션을 치고 세로로 가면서 상세한 조건들을 추가해보자.
... (하략)...

요약: 기존 기획서의 문제와 개선방향
기존 기획서의 문제점
- 디자인과 기획서가 분리되어 있는데 기획서는 디자인이 최신화 되지 않는다.
- 기획서는 명세만 적혀 있을 뿐 무엇을 개발해야 하는지 명확하지 않다.
- 특히, 개발에서 필요한 사용자 동작에 대한 순차적인 내용 기술에 대해서 모호하거나 포맷이 일정하지 않아 혼란스러울때가 많다.
- 기획서는 태스크 단위로 구분되어 있지 않기 때문에 서로 어디까지 진행이 되었는지 소통하기가 어렵다.
해결방안
- 디자인과 기획서를 하나의 figma로 관리하고 디자인이 구현되면 해당 디자인을 실제 기획서에 반영하자!
=> 개발자는 디자인과 기획서를 오고 갈 필요가 없고 기획서에 있는 디자인을 바로 figma 플러그인을 통해서 바로 코드로 바꿀 수 있다.- 기획서의 포맷을 given, when, then으로 구분하고 사용자의 행동 단위로 태스크를 구분하여 개발에서 사용하는 포맷과 유사하면서도 동시에 개발자와 QA가 Test를 해야하는 방법과 명확한 목표를 제공하여 개발과 기획과 QA의 혼선을 방지한다.
- 기획서나 화면이나 명세 스펙등이 아니라 스토리와 태스크 단위로 분리하고 각 진행도를 체크할 수 있게 해서 태스크관리과 기획을 따로 하지 않고 기획서가 곧 태스크 관리까지 될 수 있도록 하자.
실제 모습

우리는 기획서를 위와 같은 모습으로 구성이 되었습니다. 맨 왼쪽에 있는 구성요소는 실제 디자이너가 개발한 결과물을 가져다 놓은 것이며 실제 개발에 쓰일 디자인으로 되어 있습니다.
기획 초창기에는 실제 디자인이 아닌 와이어 프레임 화면으로 되어 있으며 이후 디자이너가 해당 화면을 디자인을 변경하면 최신화 시키고 공유할 수 있었습니다. 디자이너와 기획자간에서도 요구사항이 분명한 과정에서 실시간으로 기획서와 디자인을 같이 바꿔 나가는 경험이 바뀐 기획서 형태에서 크게 만족하는 부분이었습니다.
개발자입장에서는 디자인 문서와 기획문서가 하나로 되어 있다는 점에서 그리고 기획의 단위가 테스트 가능한 태스크의 형식을 하고 있다는 점에서 개발 범위 산정과 진행사항 공유라는 부분에서 엄청난 효과가 있었습니다.
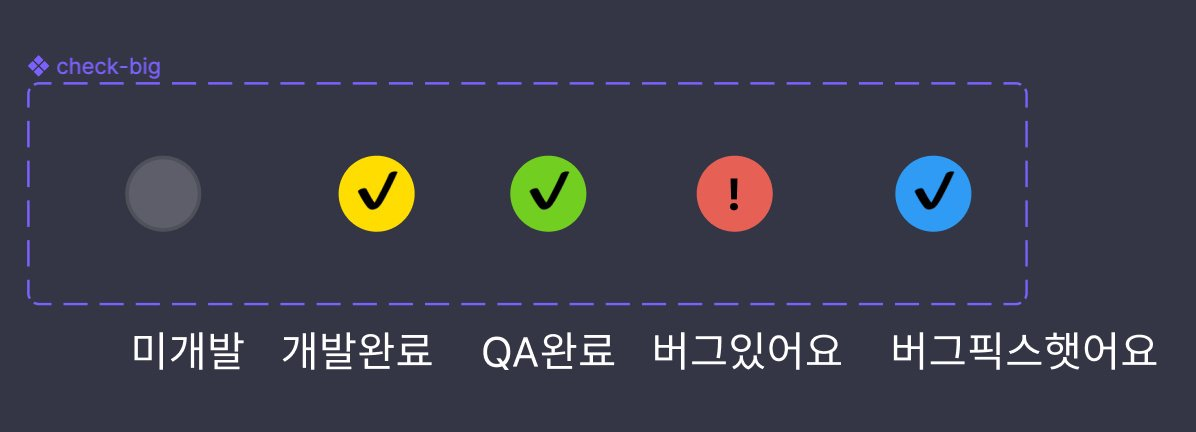
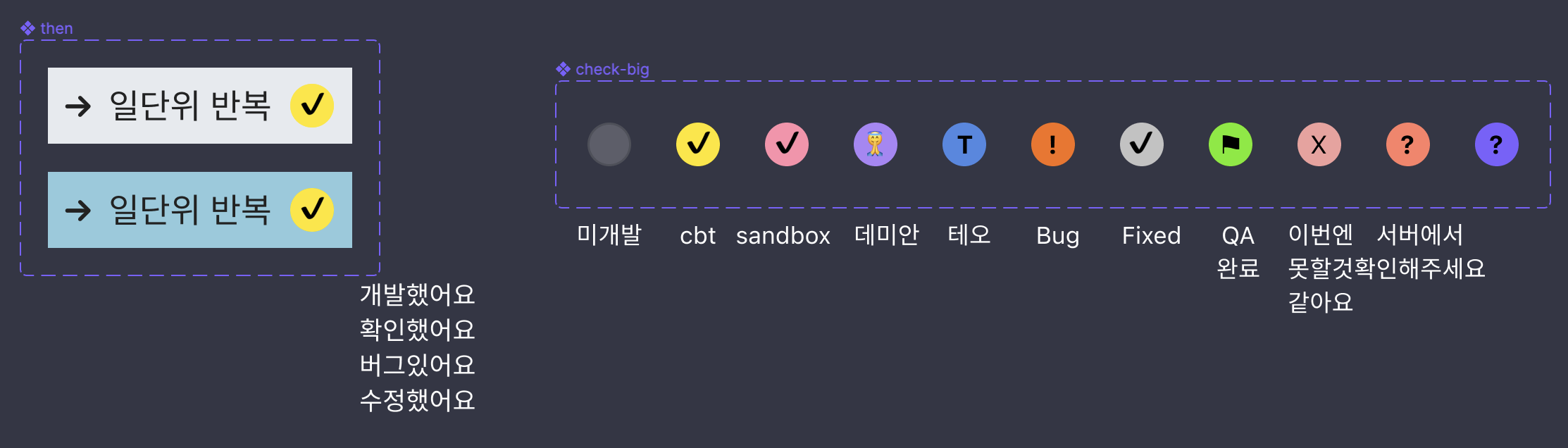
우측에 보이는 신호등과 같은 것들을 실제 개발을 진행하는 진척도의 역할을 수행하였습니다.
개발자 입장에서는 하나의 태스크 단위로 개발을 하고 진척도를 표기해서 기획자나 디자이나 QA 분들은 현재 개발이 된 부분과 그렇지 않은 부분을 알 수 있었습니다. 그렇기에 버그 리포트를 할때에도 구현되지 않은 기능에 대한 리포트 응답을 일일히 할 필요가 없었고 언제부터 테스트 해야 하나요? 와 같은 커뮤니케이션 비용도 줄어들게 되었습니다.
기획자도 처음에는 좀 힘들었지만 정형화된 틀안에서 익숙해지며 오히려 예전보다 더 작성하기가 수월해졌다는 얘기에 너무 고마웠습니다.

끝맺음
협업이라는 측면에서 굉장히 많은 실험적인 시도들이 있었고 많은 좋은 결과들이 있었습니다. 그 과정에서는 좋은 사람들과 다들 열정을 가지고 저마다의 방식들을 개선하고자는 의지와 커뮤니케이션이 중요했다고 생각합니다. 함께 하고 있는 크루들에게 언제나 감사와 고마움을 느낍니다.
if(kakao) 2021에서도 해당 내용도 함께 세션을 준비하고 싶었으나 개발자입장에서 조금더 기술적인 세션만 분리하게 전달된 점이 아쉽고 기회가 된다면 저희가 겪었던 실험적인 협업 프로세스들 가운데서 더 좋았고 시도해 봄직한 것들을 더 잘 정리해서 정식으로 발표를 할 수 있는 기회가 되길 바랍니다.
끝으로 이 모든 것들은 같은 팀인 크루들의 종합적인 결과물이며 항상 고맙고 감사하다고 생각합니다. 협업에 있어 좋은 아이디어나 고민들 방법들이 있다면 같이 공유해주세요.
감사합니다. :)
참고


추가)
Q. 안녕하세요! 기획과 디자인의 커뮤니케이션 측면에서 고민이 많았는데, 많은 인사이트를 얻게 되어 기쁜 마음입니다 :) 기획부터 개발단까지 일련의 과정을 효율화 시킬 수 있는 방안에 대해 열심히 고민하신게 너무 멋집니다😎 디자인과 기획서를 하나의 figma로 관리하고 디자인이 구현되면 해당 디자인을 실제 기획서에 반영하자!고 하셨는데, 기획자는 give, when, then 포맷의 기획서 1개와, 실제 기획서 1개 총 2개의 기획서를 관리하게 되는건가요? 기획자 측면에서는 관리할 내용이 많아진다는 면에서 페인포인트가 있었을 것 같은데, 저희 팀도 비슷한 측면에서 이슈가 있어 질문드려요. 관련된 백그라운드 스토리가 궁금합니다ㅎㅎ
=> 우선 첫 취지는 기획과 개발의 업무는 직무 특성상 속도의 차이가 생길 수 밖에 없는데 개발을 하는 동안 남는 시간이 발생하고 그 남는 시간에 새로운 기획을 하면 점점 기획자와 개발자가 멀어지면서 갈수록 힘들어지는 경험을 해봤기 때문이었습니다.
그리고 더 골의 제약이론에 따라 다같이 가는 거라면 누군가가 먼저가는 것보다 제일 느린 친구를 다 같이 돕는 것이 결국 더 빨리 가는 길이기에 팀원 중에 남는 시간이 있는 사람은 새로운 다음의 기획이나 디자인을 먼저 하는 것이 아니라 남아 있는 일들을 돕자는 것에 대해서 합의를 하였습니다.
그래서 처음에는 기획자가 남는 시간을 투자해 개발과 모두를 돕기 위한 새로운 추가 작업을 하는 것은 맞습니다. 그렇지만 이 작업은 절대로 페인포인트는 아닙니다.
기획자는 PM의 업무도 함께 하기 때문에 이 과제가 얼마나 걸릴지 알고 싶어 합니다. 그리고 진행사항에 대한 진척도를 함께 보기를 원합니다. 개발자에게 예상일정과 진척도를 물어봐도 원하는 대답을 얻기 쉽지 않다는 것은 아실거라고 생각합니다.
하지만 기획서 자체가 사용자 행동을 기준으로 정리를 하면서 태스크 형태로 쪼개다 보면 어느정도의 분량일지 가늠이 되기 시작합니다. 그리고 개발자들이 진행사항을 데일리로 체크를 해주는 것을 보고 있으면 어디까지 했는지 언제 끝날 수 있을지 예측도 가능하고 중간에 보고를 하거나 계획를 수정하기도 쉽습니다.
그리고 기획서는 보통 개발을 착수하게 되면 누락되는 상황이나 예상하지 못했던 상황이 발생해서 기획-개발간의 커뮤니케이션 비용이 높아지고 기획서 수정이 빈번하게 발생하는데 이게 다시 일정을 예측하는 식으로 이어져서 힘들게 합니다. 무엇보다 기존의 방식에서는 이러한 것들을 발견하는 시기가 기획이 다른 것들을 보고 있고 이미 계획이 다 만들어져있기 때문에 더 힘든 경우도 있구요
사용자의 행동을 중심으로 QA하듯이 기획서를 정리하고 또 만들어가면서 진행하다보면 놓치는 부분이 줄어듭니다. 그래서 그런 부분들을 펼쳐가다보면 쉬운 일인 줄 알았는데 사실은 엄청 복잡하거나 복잡한 줄 알았는데 그렇지 않았단 부분들을 개발자들의 설명이 없이도 이해를 할 수가 있기 때문에 좋아했습니다.
업무의 지시, 진행사항 공유, 진척도, 일정 예측, 커뮤니케이션 비용 감소 등 이러한 작업 자체가 결국 PM이 해야하는 과제들을 함께 다루고 있기 때문에 단순히 기획서가 아니라 프로젝트 관리 도구이자 산출물로도 바라보신다면 기획에서 충분히 시간을 들여서 함!께! 작성해볼만하다고 생각합니다.
더 궁금한 내용이 있다면 얼마든지 댓글 남겨주세요 :) 질문해주신 덕분에 추가해야할 글이 생겨났네요. 인사이트 있는 질문 너무 감사드립니다.
17개의 댓글
저도 기획서는 요구사항을 이해할 때 읽고 그 후로는 주로 피그마를 보면서 작업하고 있는데 변경 사항이 생겼을 때 서로 싱크가 안맞는 문제가 있었습니다. 해당 기획 방법이 프론트엔드 개발자한테 효율적이고 작업하기 좋아 보이네요!! 잘 읽었습니다.
안녕하세요, 인상싶은 글 남겨주셔서 감사합니다 :) 비슷한 고민을 하던 차에 가지고 계셨던 고민과 그 고민을 해결하기 위한 접근방식이 크게 다가왔습니다. 그래서 저희 팀에도 올려주신 방법을 시범도입하자고 제안드렸고, 작은 피쳐부터 한번 시범 도입해보자고 논의 중인데 혹시 피그마 플러그인을 어떤걸 쓰시는지 알려주실 수 있을까요?
글만 보면 이렇게 두개가 필요할 것으로 생각됩니다.
1) 피그마에서 Given, When, Then 표기를 위한 plugin
2) 아래 내용에 필요한 plugin
디자인과 기획서를 하나의 figma로 관리하고 디자인이 구현되면 해당 디자인을 실제 기획서에 반영하자!
=> 개발자는 디자인과 기획서를 오고 갈 필요가 없고 기획서에 있는 디자인을 바로 figma 플러그인을 통해서 바로 코드로 바꿀 수 있다.
안녕하세요! 기획과 디자인의 커뮤니케이션 측면에서 고민이 많았는데, 많은 인사이트를 얻게 되어 기쁜 마음입니다 :) 기획부터 개발단까지 일련의 과정을 효율화 시킬 수 있는 방안에 대해 열심히 고민하신게 너무 멋집니다😎 디자인과 기획서를 하나의 figma로 관리하고 디자인이 구현되면 해당 디자인을 실제 기획서에 반영하자!고 하셨는데, 기획자는 give, when, then 포맷의 기획서 1개와, 실제 기획서 1개 총 2개의 기획서를 관리하게 되는건가요? 기획자 측면에서는 관리할 내용이 많아진다는 면에서 페인포인트가 있었을 것 같은데, 저희 팀도 비슷한 측면에서 이슈가 있어 질문드려요. 관련된 백그라운드 스토리가 궁금합니다ㅎㅎ






이 글을 읽으니까 저도 프로젝트를 진행하면서, 시간이 지남에 따라 저 뒤 어딘가 멈춰버린 시간대에 있는 기획서와 계속 업데이트 되는 디자인 문서를 보며 기획서는 시작 용도인걸까? 생각했던 게 떠오르네요.
효율적인 방식에 대한 니즈를 충족시켜나가는 과정이 너무 재밌었습니다!
멋진 글 감사합니다 ㅎㅎ
다음 글도 👀👀