
여러분~~~ Vite 좋아요! Svelte하고는 결혼한 사이랍니다. Svelte ❤️ Vite
프롤로그
이번 글은 Vite에 관한 내용입니다. 최근 Svelte와 관련한 사내 발표 내용 중 다들 재미있어 했던 Vite에 관한 이야기를 블로그 형식으로 각색하여 다시 정리해보았습니다.
이번 글은 Vite에 대한 전문적인 내용을 다루기 보다는 조금 더 가볍게 이야기처럼 준비해보았습니다.
그렇지만 중요한 핵심과 흐름을 담았고, 무엇보다 맨 마지막 참고자료들은 정말 엄선했기 때문에 Vite가 궁금하다면 이 글이 정말 도움이 될 거라고 생각합니다. :)

바이트 아니고 비트 입니다.
Vite는 프랑스어로 빠르다는 뜻에서 가져왔으며 정말 빠른 개발을 할 수 있는 도구를 돕기 위해 만들어졌다고 하네요. 어떻게 해서 Vite가 탄생하게 되었는지 한번 살펴봅시다.
Quiz) 자바스크립트는 __ 가 없다.
우리 자바스크립트는 없는게 참 많은 친구지만 이번 주제와 관련해서 한번 생각해 보세요.
3
2
1
.
정답은 module 입니다!
자바스크립트는 module이 없는 채로 세상에 태어났습니다. 자바스크립트를 만들 당시에는 웹에서 자바스크립트로 대형 어플리케이션을 만들거란는 상상조차 하지 못했고 아주 간단한 동작만 하기 위한 목적을 가지고 태어났기에 파일을 여러개로 만들어서 개발을 할 수가 없었습니다.
파일을 여러개로 분리할 수가 없다면 거대한 프로그램을 작성하는데 불리합니다. 하나의 파일에서 여러명에서 몇만 몇십만이 되는 아주 거대한 코드를 작성한다고 생각을 한다면 모듈 없이는 프로그램의 덩치를 키우기가 힘들어집니다.
이후 node가 만들어지고 서버에서 js를 사용할 수 있게되면서 require함수와 module.export를 쓰는 CommonJS 라는 방식의 모듈방식이 만들어졌습니다. (당시 js 문법에는 import와 같은 표준 모듈 문법이 없었습니다.)
/// CommonJS 방식
const path = require("path")
module.export = function() { ... }그리고 npm의 등장으로 만들어진 module을 모두가 공유할 수가 있었고 이때부터 자바스크립트에서 module이 본격화되기 시작합니다.
브라우저의 모듈은 다르다. 서버와는...
서버 프로그래밍의 특성상 코드를 미리 만들어두고 파일에서 코드를 동적으로 불러오게 되면 용량의 제한과 방식의 제한이 없는 반면 브라우저의 경우는 js파일을 저장하지 못하고 매번 불러와야 했기 때문에 언제나 로딩과 비동기를 고려해야 했습니다. 비동기가 문제가 되는 이유는 스크립트는 순서대로 실행을 해야하는데 로딩은 누가 먼저 될지 모르기 때문입니다.
그래서 CommonJS와는 다르게 비동기가 가능하게 하는 AMD라는 방식을 가지고 브라우저에서 돌아가는 모듈방식을 만들어서 프로그램의 덩치가 커질 수 있도록 제공하였습니다.


하지만 이 방식은 여러 파일을 로딩하도록 만들었고 순서를 맞춰야 하는 단점이 있었기에 널리 쓰이지는 않았으나 이후 표준 import 구문을 탄생하는데 영향을 미치게 됩니다.
이후 import 구문을 통해 브라우저에서도 module을 쓸 수가 있게 되었으나 브라우저 특성상 js파일을 잘게 동시에 여러파일을 호출하게되면 속도 문제가 발생하고 특정 js파일의 로딩이 지연되면 전체가 지연되는 등의 문제가 있어 역시 널리 쓰이지 않게 됩니다.
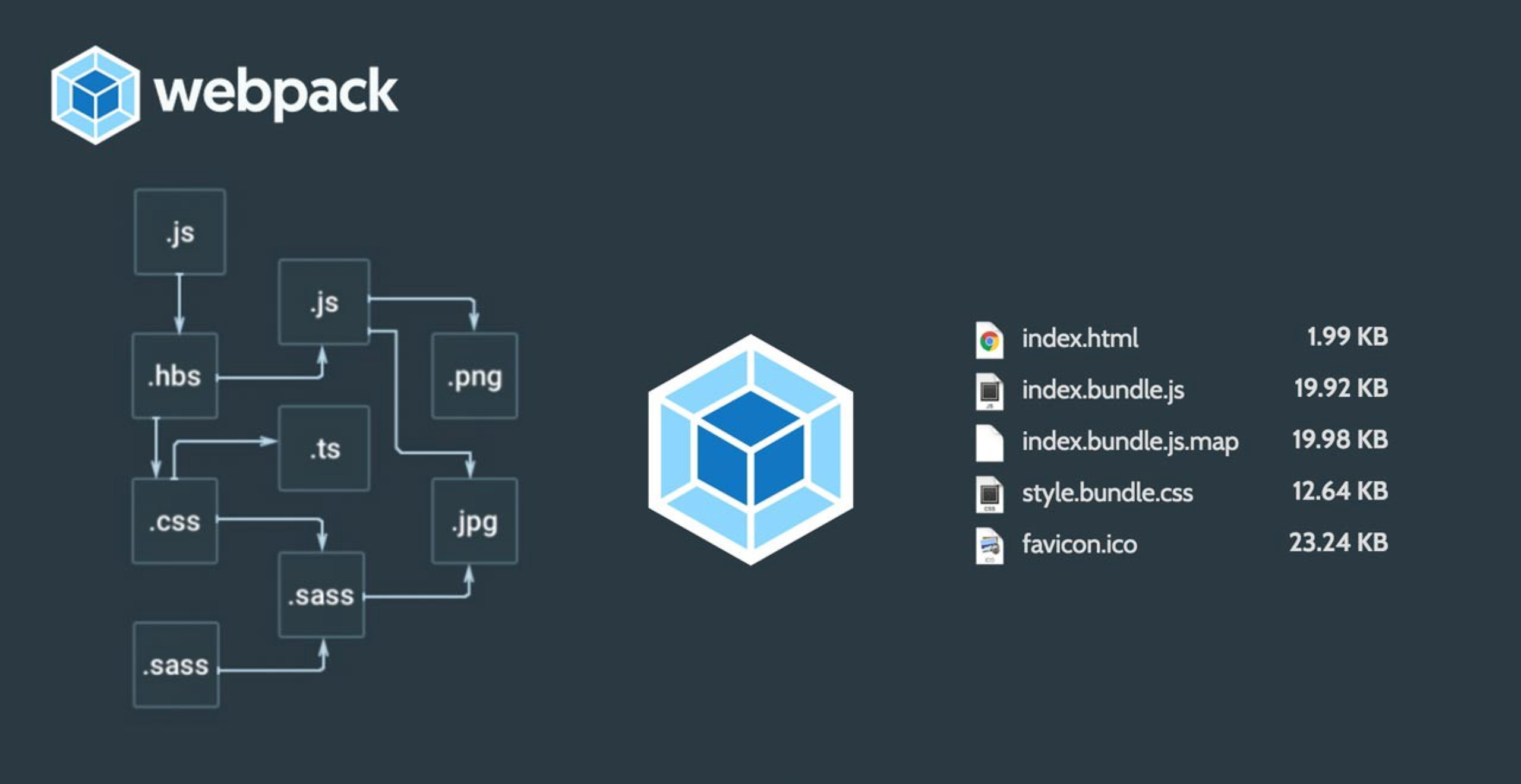
그러면 브라우저에서는 어떻게 module을 사용해야 할까? = 번들러!
여러개 파일을 비동기로 로딩을 하는게 문제라면 그냥 처음부터 파일을 하나로 합쳐서 전달하는 건 어떨까?
그렇게 해서 대규모 협업 개발에 유리할 수 있돌록 module과 같이 방식으로 여러개의 파일을 나눠서 개발을 할 수 있게 있도록 하고 모든 파일을 하나로 합쳐서 하나의 번들(bundle)로 만들어내는 번들러라는 개념이 탄생하게 됩니다.

번들러의 발전
언제나 웹은 이러한 새로운 패러다임을 제시하는 도구가 나오면 꼭 뒤이어 더 나은 컨셉과 성능 개선등을 한 도구들이 또 만들어지기 마련입니다.

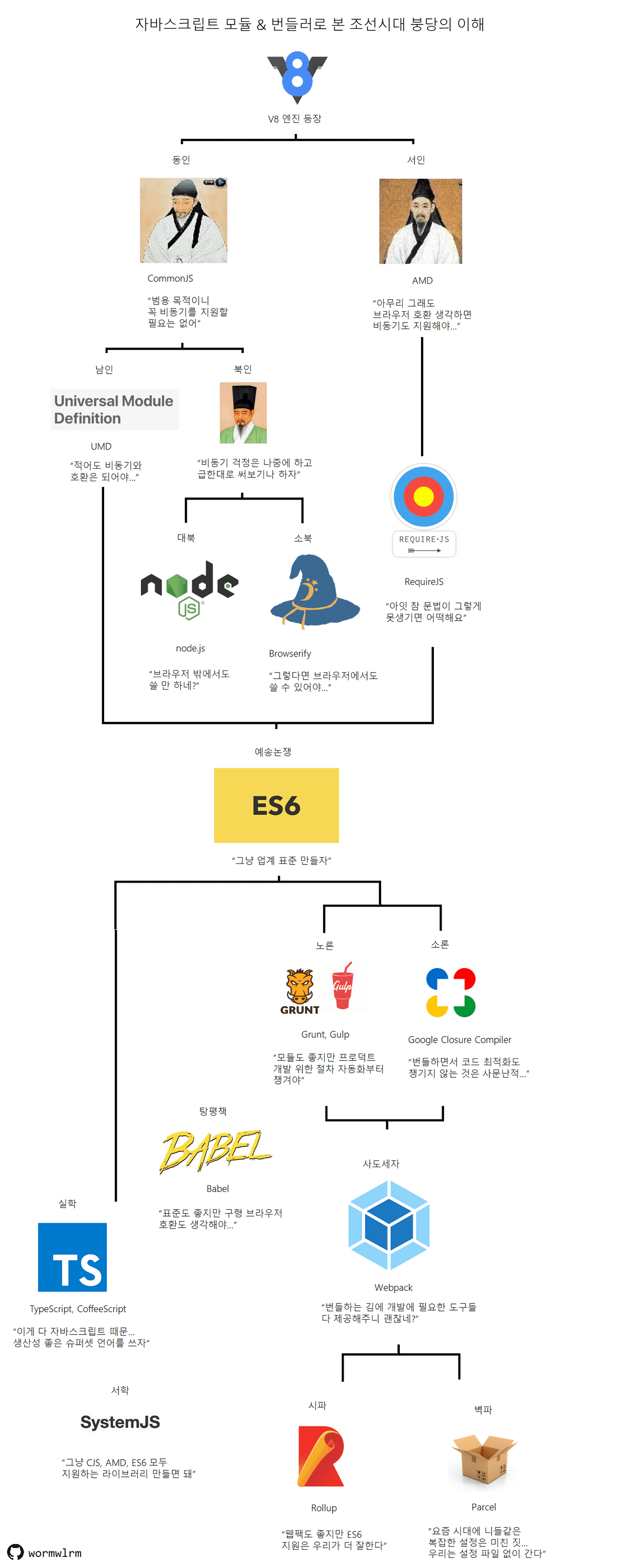
이번 글의 주인공은 Vite이기 때문에 각 번들러에 대한 이야기는 길게 하지 않겠습니다. 대신 정말 좋은 글을 추천드릴테니 아래 짤만 보고 넘어가지 마시고 꼭 한번 글을 읽어 보시기 바랍니다.

JavaScript 번들러로 본 조선시대 붕당의 이해
https://wormwlrm.github.io/2020/08/12/History-of-JavaScript-Modules-and-Bundlers.html
번들러의 문제점 = 느린 빌드 속도
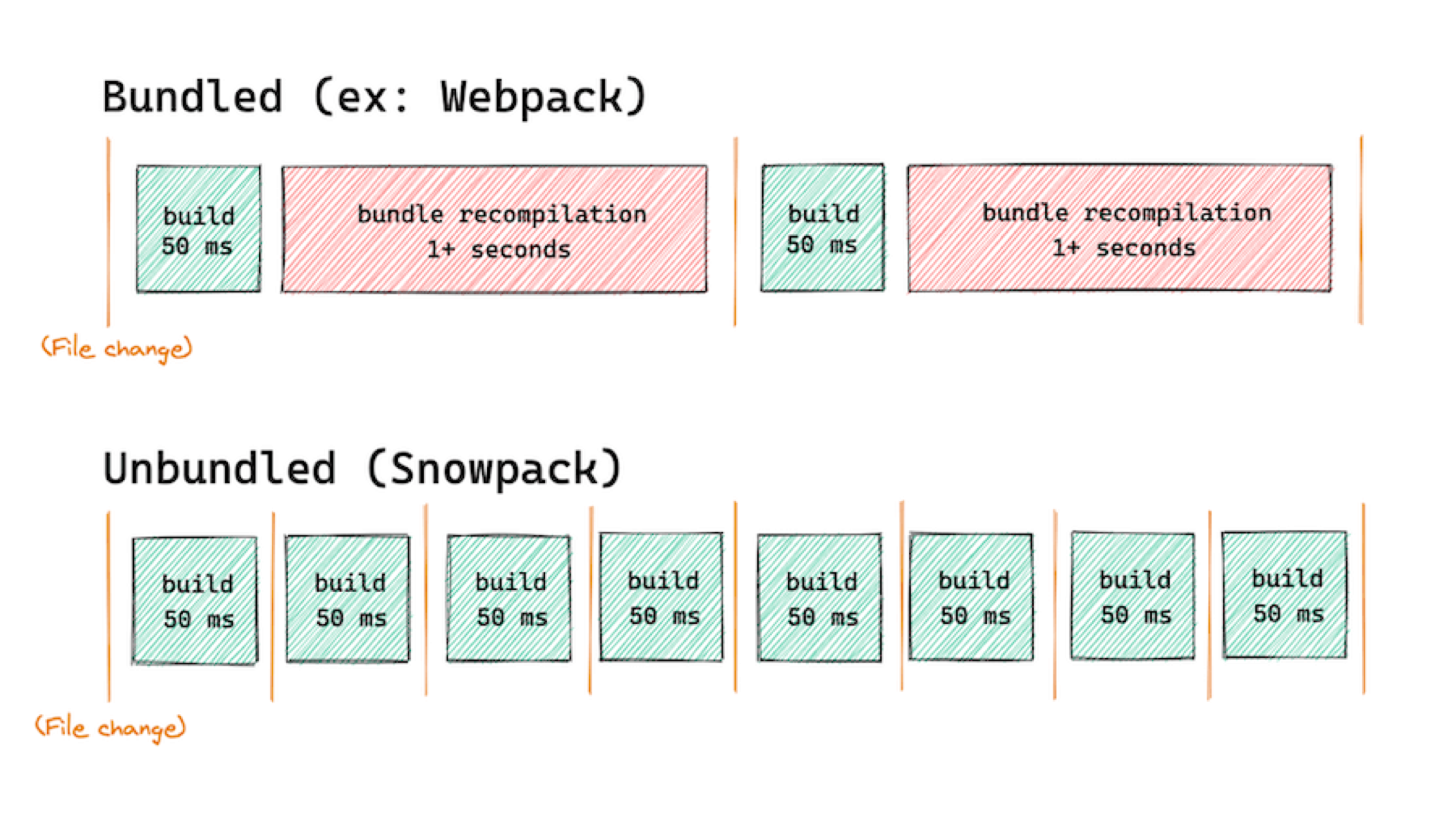
이러한 번들러는 기존의 모듈 방식의 문제점을 해결할 수 있었지만 가장 문제가 되는 바로 속도였습니다. 기존에는 그냥 js를 작성만 바로 브라우저에서 실행이 가능했지만 이제는 모든 파일들을 하나로 만들어주는 작업을 선행 해야했기에 수정을 할때마다 매번 새롭게 빌드가 필요했고 이 빌드속도는 절대로 빠르지 않았기 때문에 코드를 수정하는대로 즉시 반영이 된다는 장점이 많이 퇴색이 되었습니다.
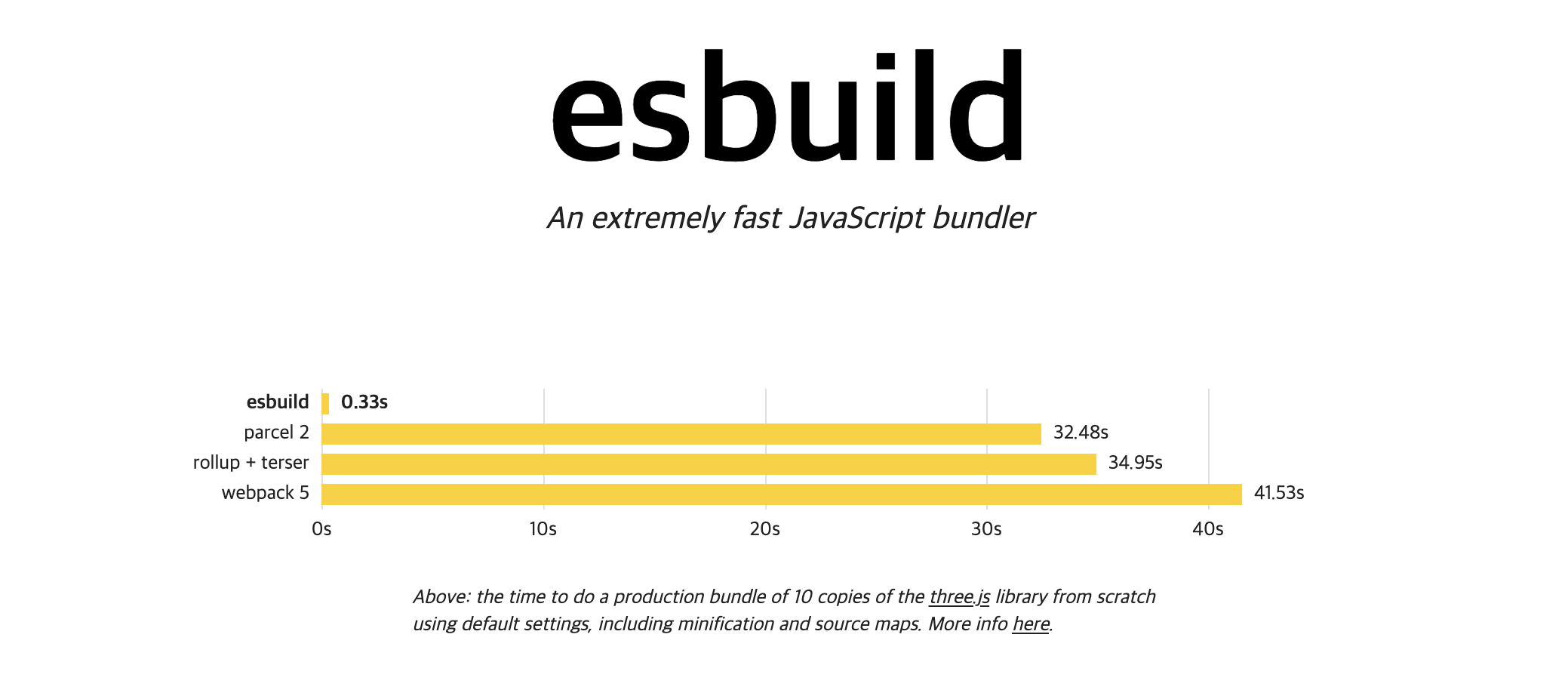
기존보다 100배 빠른 빌드 속도! - esbuild

그런데 또 한번 혁신이 만들어집니다. 기존의 빌드 속도보다 무려 100배나 빠른 빌드도구가 탄생하게 됩니다. 그것은 바로 esbuild! esbuild는 기존 번들러와 달리 javascript가 아니라 go언어로 작성이 되어 스크립트기반의 느린 js가 아니라 native의 최대한의 기능을 이용해서 훨씬 더 빠른 빌드가 가능하도록 만들었습니다.
그런데 왜 esbuild를 안 쓸까?
하지만 궁금함이 생깁니다. 그냥도 아니고 무려 100배나 esbuild가 더 빠른데 왜 다들 webpack를 쓰고 있는 걸까요?
esbuild가 나올 당시 webpack은 이제 단순한 빌드 도구가 아니었습니다. DevServer, 각종 Loader를 통한 트랜스 파일, 코드 스프리팅, 트리셰이킹, HMR, CSS, HTML, asset 지원 등 빌드도구를 넘어서서 개발을 할 수 있게 해주는 통합 툴이었지만 esbuild는 그저 빌드도구일 뿐입니다.
그래서 esbuild를 이용하여 개발이 가능한 것은 바닐라 스크립트 형태의 라이브러리등이었으며 프레임워크를 기반으로 하는 웹 개발은 기본 번들러를 사용해야만 했습니다.
그러기에는 esbuild의 속도가 너무 아까운데....
그래도 100배나 빠른데... 이걸 어떻게 현업에서 써먹을 수는 없을까?
Snowpack의 등장!
https://www.snowpack.dev/
The faster frontend build tool
2020년 오픈소스 대상 1위
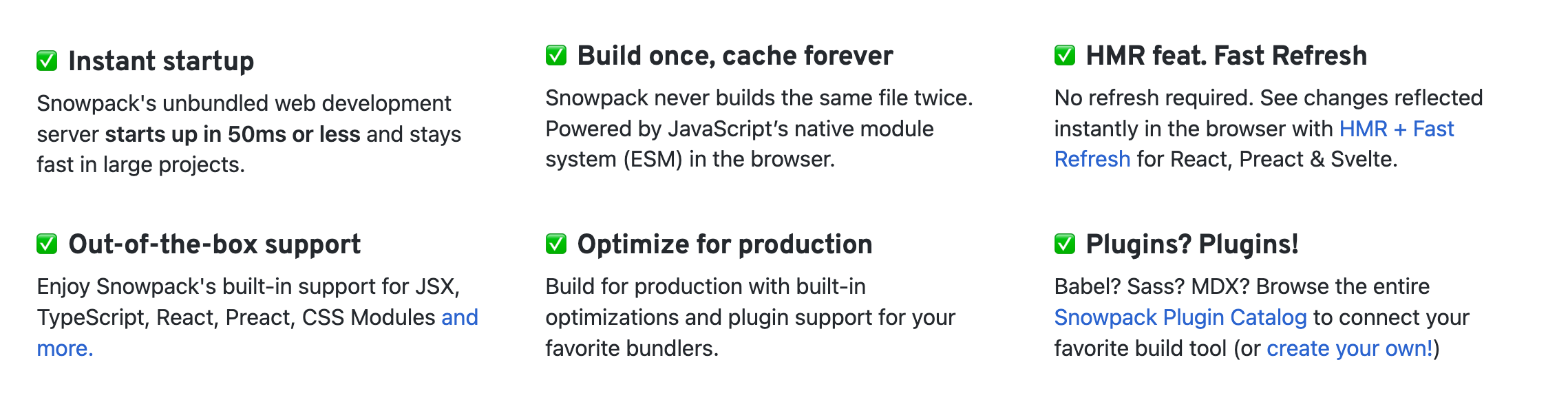
그리고 2020년 마침내 이 문제를 해결할 새로운 번들러가 탄생하게 됩니다. 이름하야 snowpack!




어떻게 하면 esbuild를 사용할 수 있을까?
esbuild는 빌드도구이지 통합 툴이 아니기 때문에 결국 최종결과물을 만들어 내기 위해서는 기존의 툴(webpack, parcel, rollup 등)이 필요하다고 하였습니다. 그리고 기존 javascript 번들툴들은 빌드 속도가 느리기 때문에 코드를 수정할때마다 계속 빌드 과정이 필요했고 프로젝트의 덩치가 커질수록 수정사항을 확인하는 작업이 점점 느려지게 되는 문제가 있었습니다.
snowpack은 이 문제를 어떻게 해결을 했을까요?
esbuild는 빠르게 빌드는 가능했지만 모든 기능을 하나로 만들어 통합을 하지는 못했습니다. 그리고 브라우저의 표준 모듈방식은 각자의 모듈들을 동작하도록 가능하게 만들었지만 실전에서 너무 많은 파일을 로딩해야하는 문제가 있다고 하였습니다.
그렇다면 esbuild로 빌드하고 브라우저의 표준방식으로 개발은 하고 production을 만들기 위해서는 기존 번들 툴로 결과물을 만들어 내는 방식이면 어떨까요? 어차피 개발을 하는 동안에는 완성된 코드가 아니라 빠른 수정반영이 제일 중요하기 때문입니다.

따라서 기존에 파일을 하나 수정 할 때마다 전체를 빌드해서 결과를 만들어내느 방식이 아니라 각각의 모듈을 별로로 빌드를 하고 수정이 발생하면 해당 파일만 다시 빌드를 해서 업데이트를 하도록 하였습니다. 빌드를 할 때에는 esbuild를 활용했습니다.
이렇게 해서 개발과 실전을 분리하여 esbuild와 브라우저 표준 모듈에서의 장점은 살리면서도 기존의 결과물을 만들 수 있는 방법을 제공할 수 있게 되었습니다.
Snowpack은 esbuild를 통해서 개발모드를 지원하고 실제 번들은 webpack을 통해서 제공하는 방식을 통해서 두마리 토끼를 잡을 수 있게 되었습니다.
Svelte와 Rollup과 Snowpack
특히 이러한 방식을 통해서 파일 수정시 새로고침을 하지 않고 수정된 파일의 내용만 반영할 수 있는 HMR(Hot module replace) 기능을 매우 강력하게 제공할 수 있게 되었습니다.
당시 Svelte는 Svelte Framework의 공식 번들툴을 Rollup을 사용하였는데 이는 Svelte를 개발한 리치 해리스가 만든 번든툴이 바로 Rollup이었기 때문입니다.
리치 해리스가 먼저 만든 것이 Rollup 번들 툴이 었기 때문에 Svelte의 컴파일 방식이라는 영감을 얻었다고 합니다.

당시 Rollup에서는 HMR을 지원하지 못했는데 이는 매우 강력한 기능이기에 Svelte에도 이러한 HMR이 되기를 바랬고 Svelte는 Rollup을 버리고 Snowpack을 공식 번들툴로 변경하려고 하는 작업을 하게 됩니다.
그렇게 성사된 Svelte ❤️ Snowpack


그렇게 해서 Svelte의 공식 번들툴이 Snowpack으로 변경이 되면서 Svelte도 esbuild의 빠른 속도와 강력한 HMR기능을 손에 얻게 됩니다.
그러나 snowpack은 안정적이지 못했습니다. webpack와 연동해서 사용하는 과정에서 다소 버그들이 있었도 webpack의 loader들과 잘 호환이 되지 않던 문제들도 더러 있었습니다.
어쩄든 그렇게 esbuild + 브라우저 표준 모듈로 개발하고 실전은 기존 번들 툴로 하면서 HMR제공, 개발서버 제공 등 각종 개발 편의들을 제공할 수 있는 컨셉이 세상에 나오게 되었습니다.
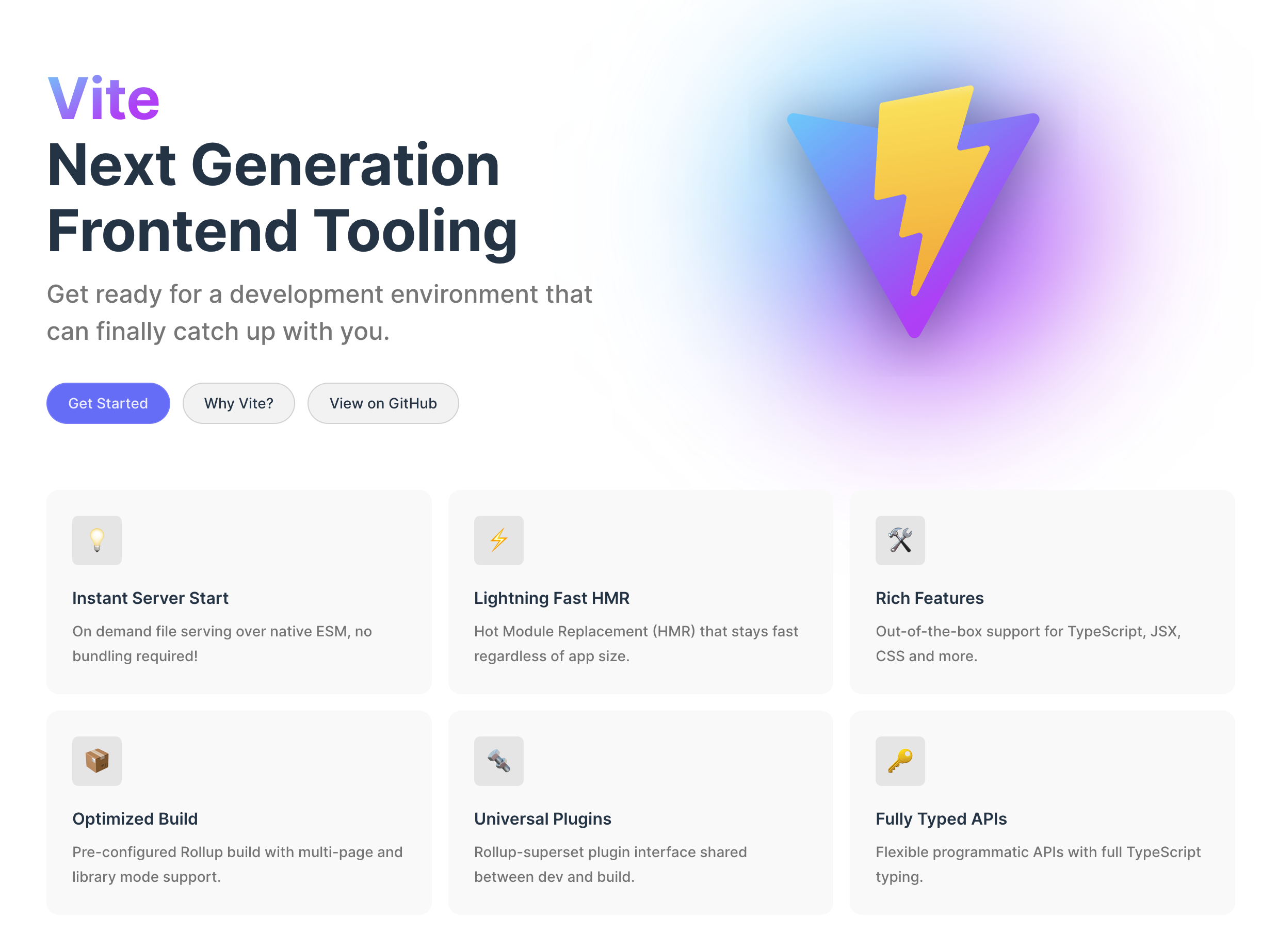
드디어 나오는 Vite

에반 유의 특기: 기존에 만등어졌던 것을 더 간결하고 낫도록 만들어 보기
angaulrjs의 단점을 잘 정리해서 더 간결하고 쓰기 쉬운 vue를 만들었고,
Redux를 통해서 Vuex를 만들었고
Next를 통해서 Nuxt를 만들었습니다.그리고 Snwopack을 통해서 Vite를 만들게 되었습니다.
Snowpack의 컨셉은 아주 좋았지만 안정화과 되는데에는 시간이 좀 필요했습니다. 그리고 기존의 좋은 컨셉을 본인화 하여 더 간결하고 낫게 만들어내는 특기를 가진 에반유가 이러한 빌드 툴을 만들기 시작했습니다. 그리고 Vite가 탄생하였습니다.
Vite는 esbuild와 브라우저 모듈을 이용한 개발모드, 개발서버, 프록시 서버, 번든 툴, 코드 스프리팅, HMR 등 지금까지 나왔던 snowpack의 컨셉과 다른 번들도구들에서 제공하는 기능을 한데 모은 프론트엔드 번들 도구를 만들게 됩니다.
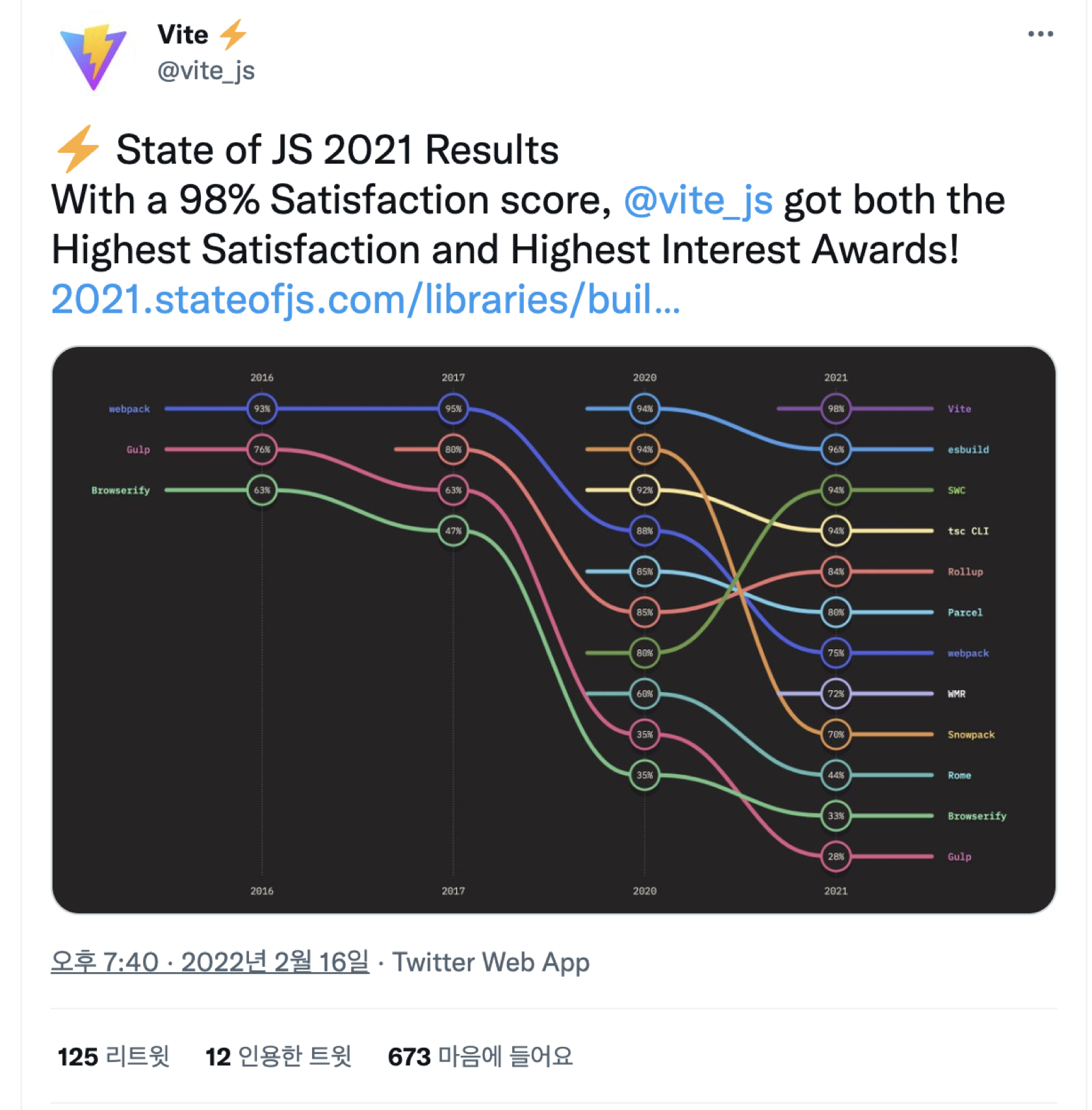
그리고 이렇게 만들어진 Vite는 기존의 나왔던 번들러들의 컨셉을 모두 흡수하면서도 간결한 사용방식과 더불어 안정성, 그리고 훌륜한 문서를 제공함으로써 2021년 가장 만족도가 높은 번들 툴이 됩니다.

Webpack이 아니라 Rollup을 택하다.

전략적인 움직임인지는 몰라도 최종 번들툴을 Rollup을 택합니다. Rollup도 충분히 많은 플러그인들이 존재했었고 Webpack보다 나은 성능과 기능을 자랑했깅에 나쁘지 않았다고 생각합니다.
무엇보다 이 선택으로 인해서 Svelte는 webpack을 최종 번틀룰로 하는 snowpack보다는 원래 썼던 rollup를 최종 번들툴로 쓰는 Vite가 더 잘 어울렸기에 svelte는 snowpack을 버리고 Vite와 통합을 하게 됩니다.
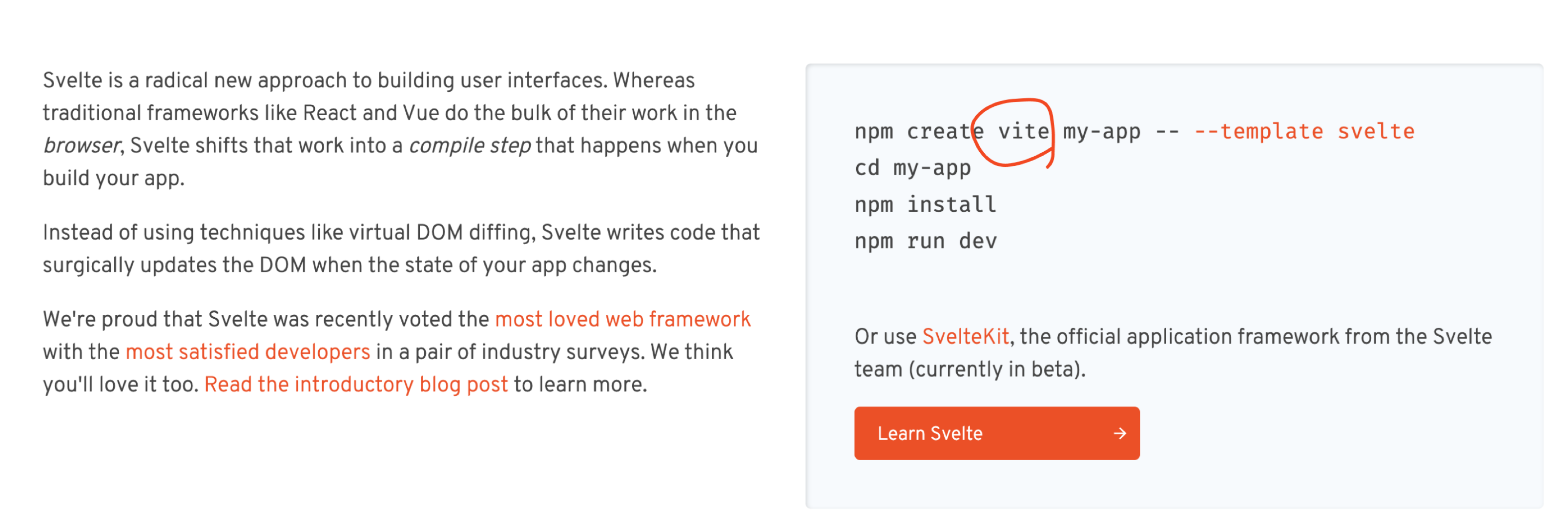
완전한 동반자 관계 Svelte ❤️ Vite
불과 몇 달 전까지도 아직까지 공식 홈페이지에서는 rollup을 기반으로 했으나 지금은 완전히 vite를 통해서 프로젝트를 구성하도록 가이드를 하고 있습니다.
덕분에 Svelte는 Dev server + HMR + typescript + dev proxy를 지원할 수 있게 됩니다!

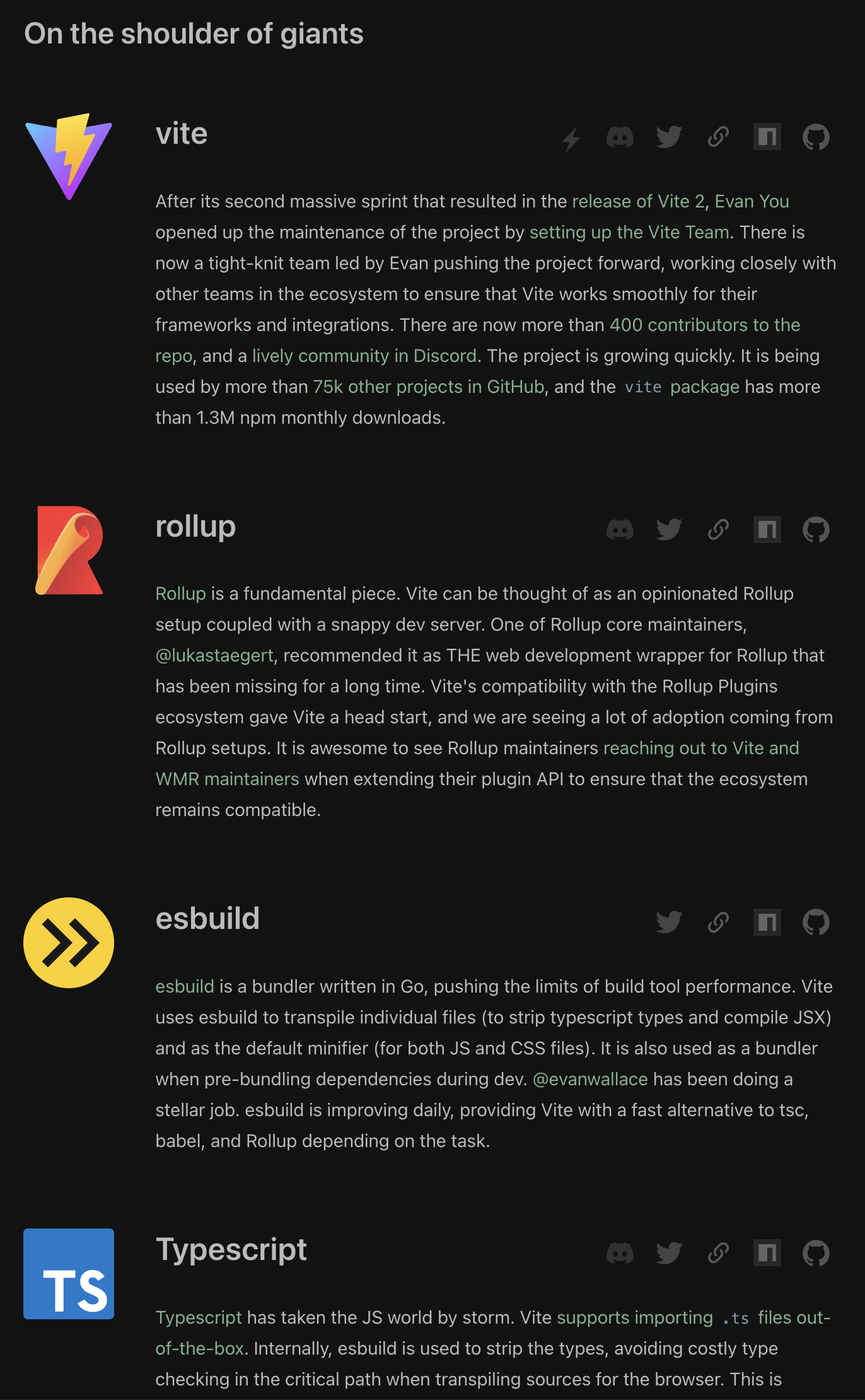
Vite의 성장과 생태계
Vite는 그동안 목말라 있던 빠른 빌드도구라는 점 그리고 Evan you가 그동안 구축해둔 개발자 네트워크를 타고 정말 빠른 속도로 성장했습니다. Webpack의 복잡한 설정 방식을 좋아하진 않던 Rollup의 거대한 생태계도 흡수하였고 Svelte를 비롯한 React, Preact, Lit, 여러가지 프레임워크들을 지원하면서 기존 개발에 불변했던 세팅 경험을 놀랍도록 단순하게 만들어주는데 성공합니다.
기본으로 설치된 typescript와, 각종 css로더는 물론이고 HMR 기능과 Dev Server와 Proxy기능 또한 지원하면 SSR 및 코드스플리팅 등 퀄리티 높은 종합선물세트가 되어주었습니다.
아직은 Webpack에서만 돌아가는 에코시스템이 있지만 Vite의 에코시스템은 놀랍도록 빨리 발전하고 있으며 또 계속 만들어지고 있기 때문에 독자적인 Vite 생태계도 생겨나고 주류 모듈들은 점차 양쪽 다 지원하는 형태로 발전하고 있기에 빠르고 편리하고 풍부한 개발자 경험과 생태계를 만들어 가고있는 Vite는 한번 해보는 것을 추천드립니다.
끝으로...
웹과 웹 프로그래밍이 발전을 하게 되면서 프로젝트의 덩치를 키울 수 있게 하기 위해서는 자바스크립트를 여러개의 파일로 나눠서 모듈 방식으로 개발하는 방식이 반드시 필요했습니다.
그러나 브라우저의 특성상 파일을 저장해 둘 수가 없고 파일의 의존도를 확인하기 위해서는 로딩을 해서 확인을 하고 또 필요한 코드를 로딩해서 확인하고 하는 과정을 통해서 로딩시간이 훨씬 더 길어진다는 단점이 있었습니다.
그러다보니 모듈을 순차적으로 비동기로 부르기 보다는 이미 만들어진 모듈을 통해서 브라우저가 해석하기 쉽게 하나의 파일로 만들어주는 방식이 생겨나게 되었으며 이를 도와주는 도구를 번들러라고 부릅니다. 이 번들러를 통해서 모듈을 통한 개발이 더 수월해졌고 프로젝트의 덩치를 키우기에 유용해졌습니다.
그러나 프로젝트가 커질수록 번들러들의 빌드속도는 점점 느려져갔고 특히 수정된 내용을 확인하기 위해서 계속 번들을 해야했기에 개발 생산성이 떨어지게 되어 빌드속도를 높이기 위한 수단이 필요하게 되었습니다.
이후 js가 아니라 go언어로 개발하여 100배나 빠른 빌드 도구인 esbuild가 탄생하였습니다. 그러나 이 툴은 빌드만 가능했고 그동안 기존 번들러들은 빌드를 넘어서 개발을 하기 위한 도구로 진화를 하였기 때문에 esbuild를 실전에서 사용하기는 어려웠습니다.
그러나 esbuild의 속도는 정말로 빨랐기에 이것과 표준 브라우저 모듈을 결합하여 개발할때에는 빠르게 수정사항을 반영하게하면서 production을 만들때에만 기존 번들 툴을 이용한다는 컨셉을 통해 더 빠르게 개발을 할 수 있도록 할 수 있는 도구인 snowpack이 탄생하였습니다.
기존에 만들어진 좋은 것들을 벤치마킹하여 자기 것으로 만드는 능력이 뛰어난 에반유가 snowpack에서 영감을 얻어 정말 빠른 프론트엔드 도구인 vite를 만들게 됩니다. 그리고 기존의 단점등을 잘 정리하고 멋진 문서화와 성능등을 바탕으로 2021년 가장 만족도가 높은 툴이 됩니다.
그리고 Vite가 webpack이 아닌 Svelte를 만든 리치 해리스가 만든 Rollup을 메인 번들러로 택함으로써 Svelte가 Vite 진영과 함께 하게 되었습니다.
Vite는 정말로 현재 인정을 받고 있는 빌드 도구이며 말 그대로 엄청 빠릅니다. 그리고 2021의 만족도를 높을 수 있었던 만큼 안정적입니다.
빌드를 하는 과정이나 개발을 하면서 수정사항 반영이 너무 느린것 같다고 생각되는 프로젝트가 있다면 한번 vite를 한번 시도해 보시는 것은 어떨까요?
Vite가 궁금하신 분들은 터미널에서 아래 명령을 치고 꼭 한번 그 빠르기를 경험을 해보시길 바라며 이 글이 vite에 대한 이해도를 높이는데 도움이 되었기를 바랍니다.
npm init vite끝으로 vite와 관련된 글 중에서 좋다고 생각하는 글들을 참고자료로 모아보았으니 더 궁금한 내용이 있다면 꼭 한번씩 다 읽어 보시길 바랍니다.
감사합니다.
참고자료
vite 공식 홈페이지 (한글)
https://vitejs-kr.github.io/
JavaScript 번들러로 본 조선시대 붕당의 이해
https://wormwlrm.github.io/2020/08/12/History-of-JavaScript-Modules-and-Bundlers.html
왜 Vite 쓰면 리액트 10배 빨라지는가? (과장아님) - 코딩애플
https://www.youtube.com/watch?v=iX3Nu1FcZKA&feature=youtu.be
Toast UI - 차세대 빌드 도구 비교
https://ui.toast.com/weekly-pick/ko_20220127/
vite 생태계
https://patak.dev/vite/ecosystem.html
(번역) 이제는 웹팩과 작별할 때일까?
https://velog.io/@sehyunny/is-it-time-to-say-goodbye-to-webpack
Webpack → Vite: 번들러 마이그레이션 이야기
https://engineering.ab180.co/stories/webpack-to-vite
vite 3.0이 출시 되었습니다.
https://vitejs.dev/blog/announcing-vite3.html
24개의 댓글
vite에 yarn berry로 새 프로젝트 작업했었는데 환경변수 설정이 특이했던 기억이 있네요.
테스트코드 작성시에도 vitest를 사용하시나요?
vite로 바꾼지 1년정도 되었는데 항상 만족하지만, 몸이 기억하는 webpack 설정들과 경험과 문법들이 실무에서는 아직 적극 사용하기는 힘드네요.(타인과 소통도 편합니다)
하염없이 SSR의 기능이 사용해도 된다고 포스팅되길 기다리고있습니다 ㅠㅠ
테크뉴스를 보면 다른 컨셉과 더 빠른 속도를 지원한다! 는 번들러들이 자주 보이는데, vite는 무럭무럭 자라서 이제 메이저의 반열을 노리는 듯 하네요
메이져라기보다 Vite 기술 채택에 아직은 ?가 뜨는듯합니다
Next 가 SWC를 채택한 것은 의외이긴 했어요
제가 지켜보는 web-component 코인은 상승하지 않네요 ㅠ











저희 팀에서도 vite으로 갈아타서 프로젝트하고 있는데 너무 만족합니다! 예전에 webpack을 기반으로 돌아가는 프로젝트를 실행할 때 이제는 너무 느려서 답답합니다.