
🚀 타입스크립트
얼마 전에, 프로젝트에서 사용하는 타입과 타입스크립트 코드의 이유와 기준에 대해서 정리하고 발표까지 하는 시간이 있었다. 이번 글은 그 때 정리된 레벨로그(나의 팀 프로젝트)의 타입스크립트 기준에 대해 적어보겠다.
이 글을 적은 이유는 곧 있을 6차 데모에서 타입스크립트의 여러 기준을 발표해야하기 때문에 지금과 그 때 새롭게 설정된 부분을 비교해보기 위함이다!
🌝 Component Typing With Children
레벨로그에서는 children props를 JSX.Element 로 타입을 지정하고있다. 이렇게 지정한 이유는 JSX.Element , ReactNode , ReactElement 중에서 가장 좁은 타입이여서 사용했다.
- ReactNode는 리액트가 렌더링할 수 있는 모든 것을 포함한다.
- ReactElement 및 JSX.Element는 모두 직접 JSX 트랜스파일링을 거친 결과이거나, React.createElement를 호출한 결과이다.
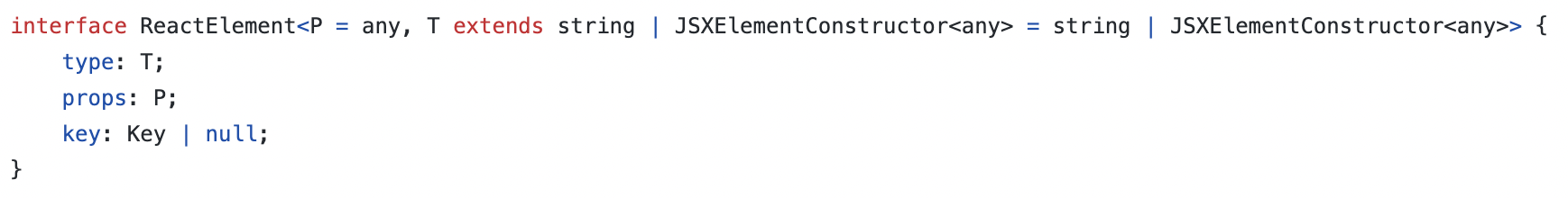
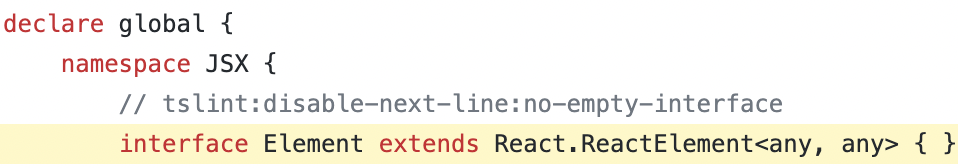
ReactElement는 type과 props가 있는 객체이고, JSX.Element는 type, props가 모두 any인 ReactElement이다. JSX에 대한 구현은 라이브러리 별로 세부적으로 다를 수 있다. 아래 사진을 통해 세 가지를 비교해보자.
ReactNode

ReactElement

JSX.Element

🌚 Component Typing Without Children
PropsWithChildren
위의 Component Typing With Children 에서 PropsWithChildren 타입을 활용하지 않았기 때문에, 여기도 children 만 props에서 제거된 동일한 형태의 타입을 각각의 컴포넌트의 매개변수 타입으로 Interface 를 통해 작성해 사용한다.
Type alias vs Interface
모든 객체의 타입을 지정할 때 Interface 를 사용했고, 거의 모든 타입이 Interface 를 통해 작성되고 있지만, 가끔 함수나 변수의 타입을 지정할 때는 Type 별칭을 사용해 작성한다.
Event Type
레벨로그에서 사용되고 있는 이벤트 타입들은 아래와 같다.
React.SyntheticEvent<EventTarget>
React.FormEvent<HTMLFormElement>
React.MouseEvent<HTMLElement>
React.MouseEvent<HTMLButtonElement>
React.ChangeEvent<HTMLInputElement>
FocusEvent이러한 타입들은 일일이 찾아보고 작성하지는 않았고, VSCode 에서 제공하는 타입 설정에 도움을 받아 작성했습니다. 현재는 직접 이벤트 객체를 사용하는 핸들러에만 이벤트 타입을 달아줬다.
⚓ Webpack Config with Loader
빌드 환경에 따라서 Webpack Config 가 다르게 설정되어 있는데, 다른 요소들은 모두 배제하고 Loader 를 중심으로 차이점과 설정의 이유를 적어보겠다.
local
local 빌드에서는 babel-loader 를 사용하였는데, 로컬에서는 변경점에 대한 화면변경이 빠른 것이 개발할 때 편하기 때문에 ts-loader 보다 빠른 babel-loader 를 사용했다. babel-loader 를 사용하면 typescript 사용이 불가하기에 babel.config.js 에서 추가 설정을 하였다.
하지만 지금은 설정에서는 바벨은 타입스크립트 코드를 제거하고 컴파일을 하기 때문에 타입 에러를 잡을 수가 없기 때문에 추가적인 babel.config.js 의 설정이 필요하다.
추가적으로 ReactRefreshWebpackPlugin 를 활용하여, 빌드 속도를 높였습니다.
// webpack.js
module: {
rules: [
{
test: /\.(ts|tsx)$/,
use: [
{
loader: 'babel-loader',
options: {
plugins: [require.resolve('react-refresh/babel')],
},
},
],
},
],
},
// babel.config.js
module.exports = {
presets: [
'@babel/env',
'@babel/preset-typescript',
['@babel/preset-react', { runtime: 'automatic' }],
],
};develop, production
develop 과 production 두 가지 환경에서는 모두 조금 느리더라도 ts-loader 를 사용해 컴파일할 때 타입 검사를 진행하도록하여 더 안전한 빌드 파일을 서버에서 실행하도록 했다.
module: {
rules: [
{
test: /\.(ts|tsx)$/,
use: 'ts-loader',
},
],
},🛡️ TSC & Type Checker의 자세한 차이
TSC
TSC 는 TypeScript Compiler 이다. 큰 그림에서 보면, 두 가지 역할을 수행한다.
- 최신 타입스크립트/자바스크립트를 브라우저에서 동작할 수 있도록
구버전의 자바스크립트로 트랜스파일(transpile)한다. - 코드의 타입 오류를 체크한다.
여기서 놀라운 점은 이 두 가지가 서로 완벽히 독립적이라는 것이다. 타입스크립트로 작성한 코드를 자바스크립트로 컴파일할 때 작성한 타입스크립트 코드가 유효한 자바스크립트라면 타입오류가 있더라도, TSC는 코드를 컴파일에 성공한다.
타입스크립트가 자바스크립트로 변환될 때 코드 내의 타입에는 영향을 주지 않고, 또한 그 자바스크립트의 실행 시점에도 타입은 영향을 미치지 않는다.
타입스크립트의 오류는 C나 자바 같은 언어들의 경고(Warning)와 비슷하다. 문제가 될 만한 부분을 알려 주지만, 빌드를 멈추지는 않는다.
Type Checker
TSC 가 타입스크립트를 타입스크립트 AST로 변환한 다음, TSC의 Type Checker 가 AST를 확인해 타입을 확인해 프로그램이 개발자의 기대대로 실행될 수 있게 해준다.
위에서도 언급했지만 타입스크립트 코드가 자바스크립트 코드로 컴파일할 때는 개발자가 사용한 타입을 확인하지 않으며, 개발자가 기입한 타입 정보는 최종적으로 만들어지는 프로그램에 아무런 영향을 주지 않으며 단지 타입을 확인하는데만 쓰인다.
타입스크립트는 점진적 컴파일을 지원하는 정적 언어이기 때문에, 실제 개발자가 코딩을 시작하면 코드 편집기가 타입 관련 에러를 모두 검출한다.
🤔 의문
타입스크립트를 설치하게 되면 tsc 뿐만 아니라 tsserver 에서 제공하는 언어 서비스도 코드 편집기에서 사용하게 된다. 타입스크립트가 코드를 작성 중에 변수나 함수의 타입을 무엇으로 추론하는지 알 수 있는 좋은 도구인데, 이렇게 편집기에서 타입을 즉석으로 확인할 수 있다는 것은 tsserver 에도 tsc 에 있는 것과 동일한 Type Checker 가 있는 걸까? 아직 공부가 더 필요할 것 같다.
