
전일 과제 코드 리뷰


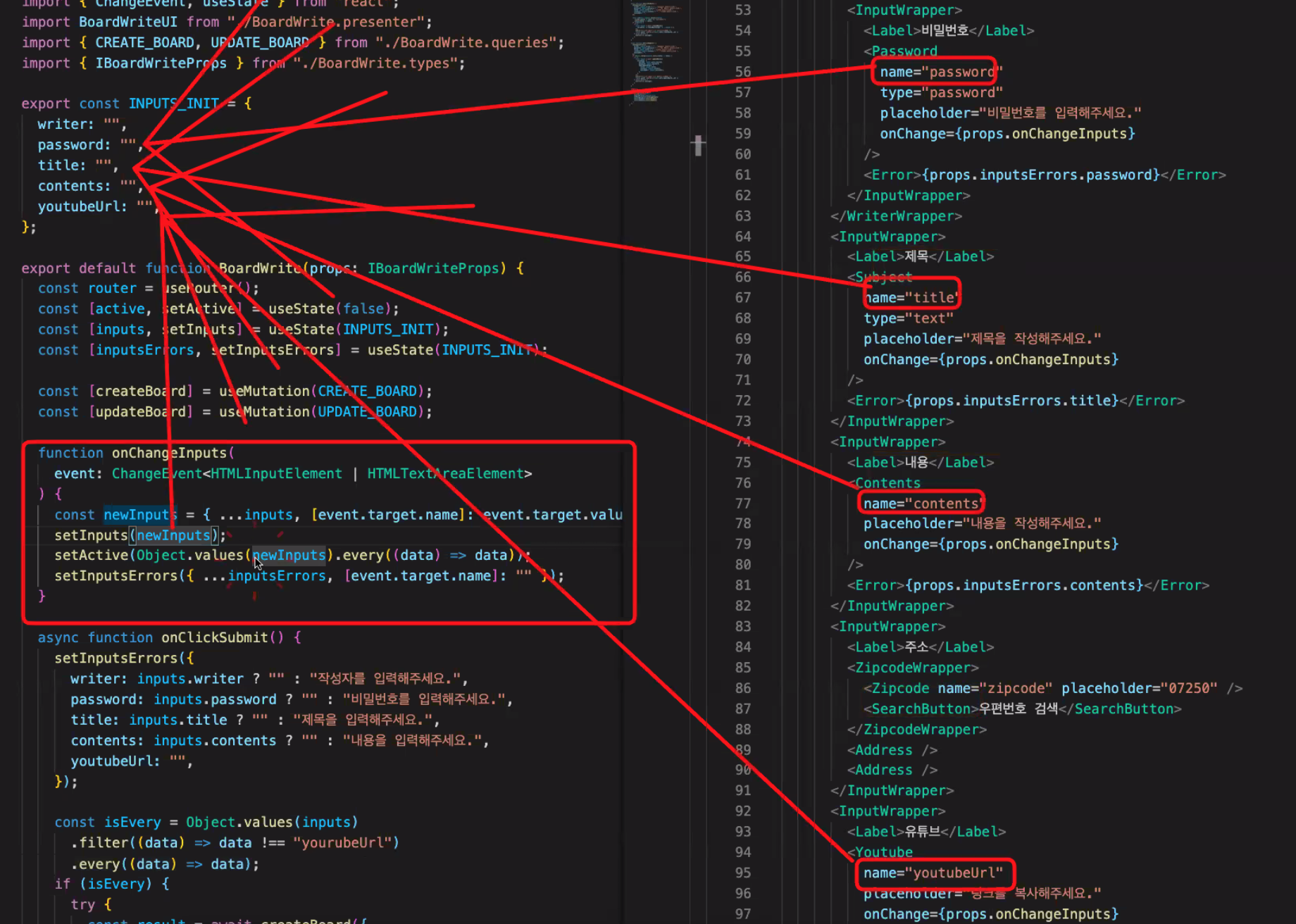
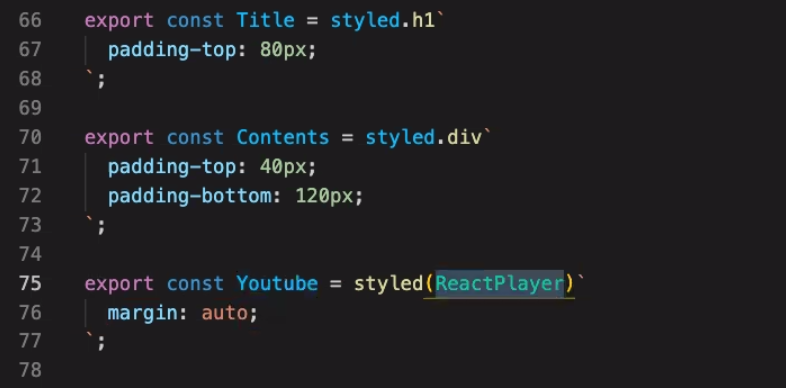
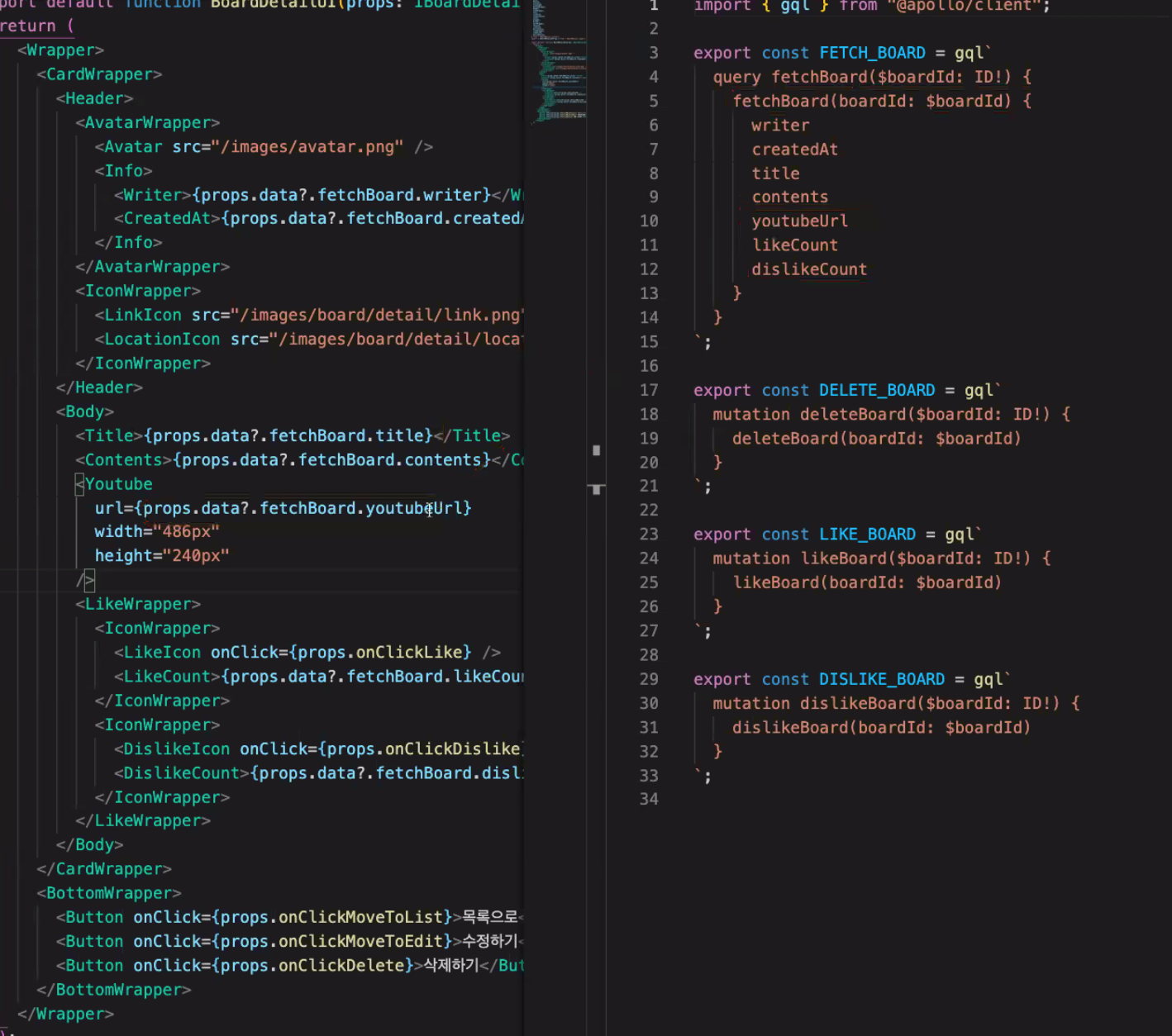
- youtube 동영상 코드 정리

- Query로 좋아요 & 싫어요 데이터 불러온 모습
![]()
- 좋아요 싫어요 클릭시 갯수 데이터 불러온 모습

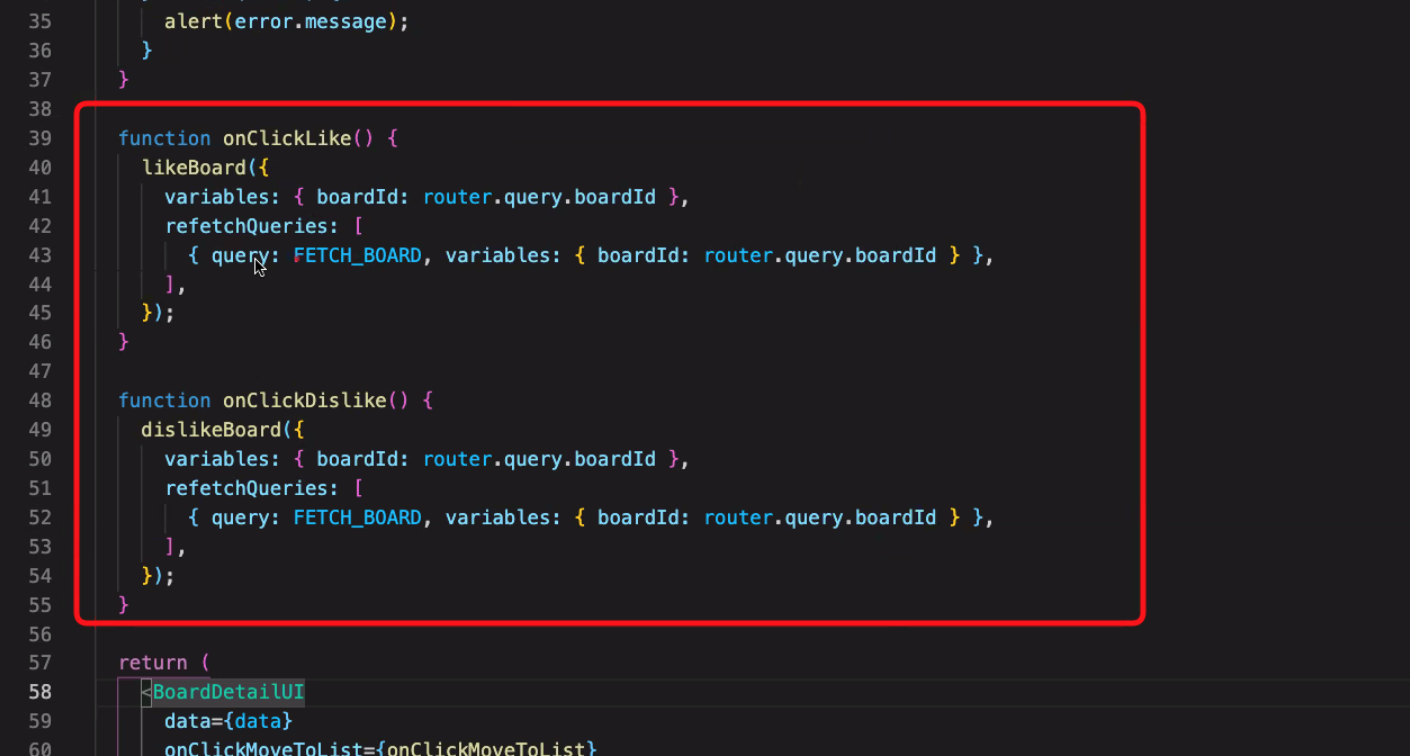
- Container에 좋아요 & 싫어요 데이터를 불러오는 함수를 만든 모습.
-> refetch를 이용하여 변경된 데이터를 다시 불러온다.
-> 데이터를 state에 담아서 불러오는 방법도 있다.

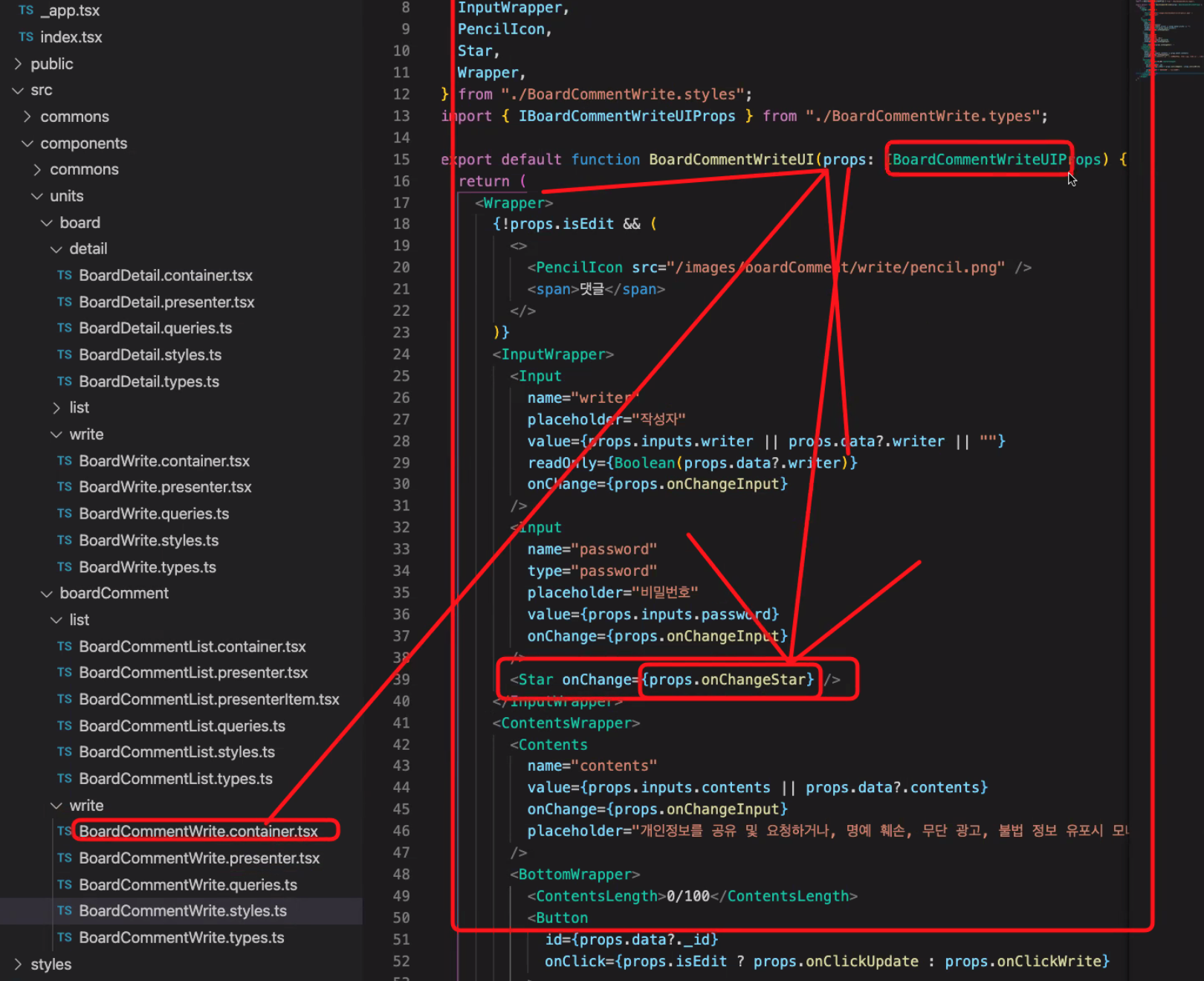
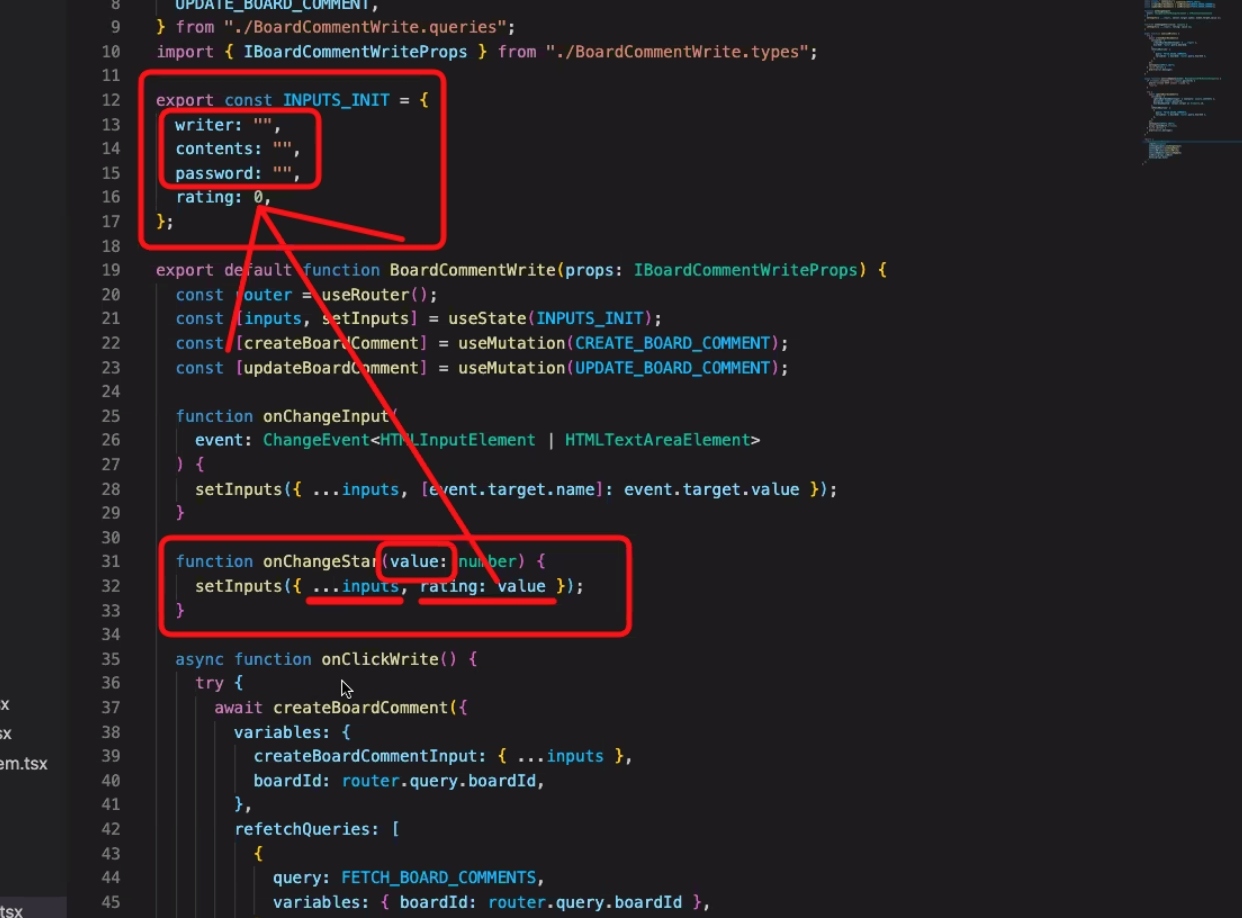
- 별점을 입력하는 Star에 onChange 함수를 props로 불러온 모습

- 기존의 데이터는 그대로 두고 rating만 변하게 한 모습.
Modal
: 실무에서는 alert는 거의 사용하지 않고 modal을 이용한다.

.png)
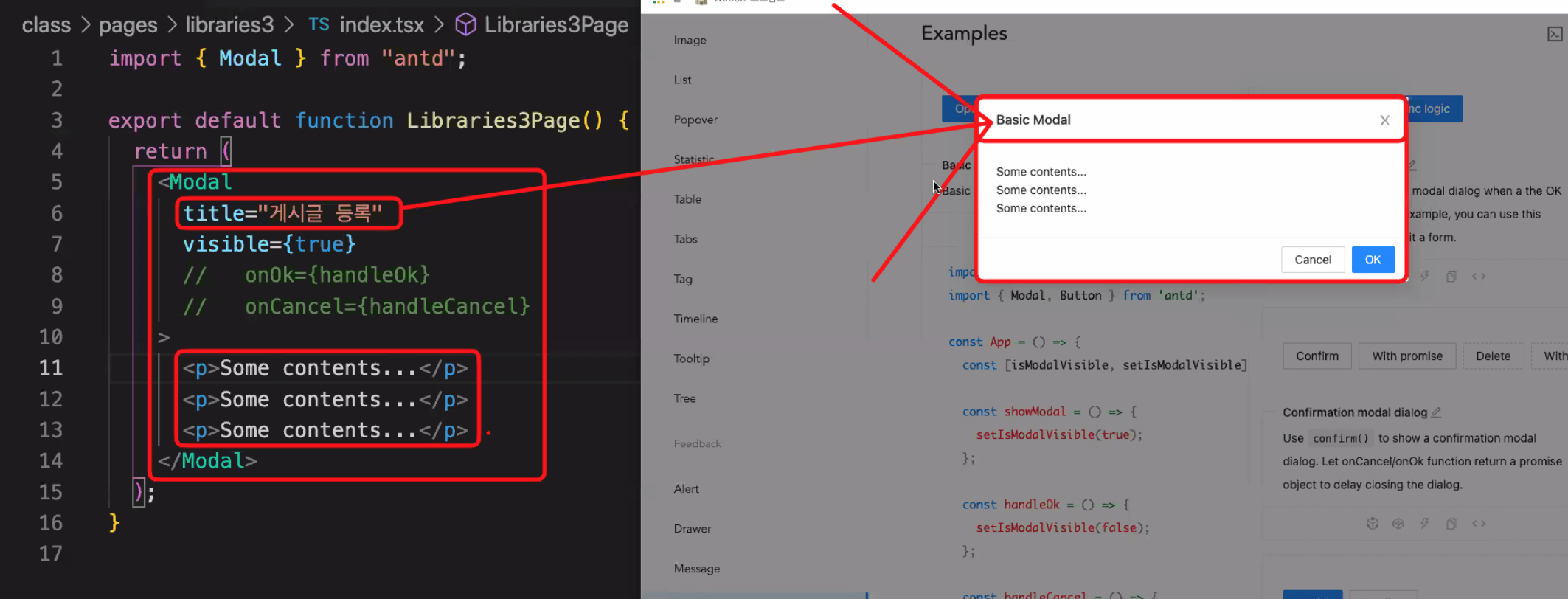
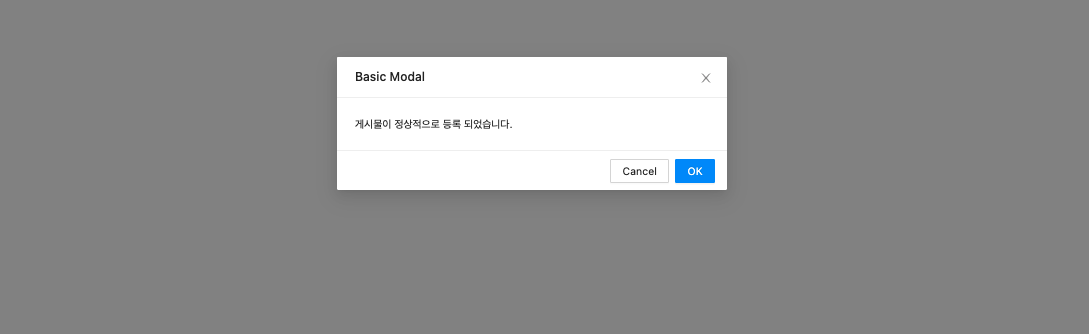
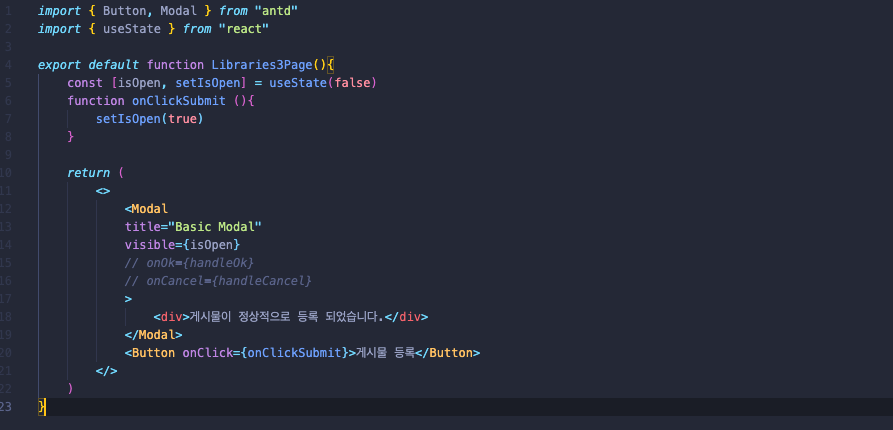
- Modal 라이브러리를 이용하여 직접 만들었다.

.png)
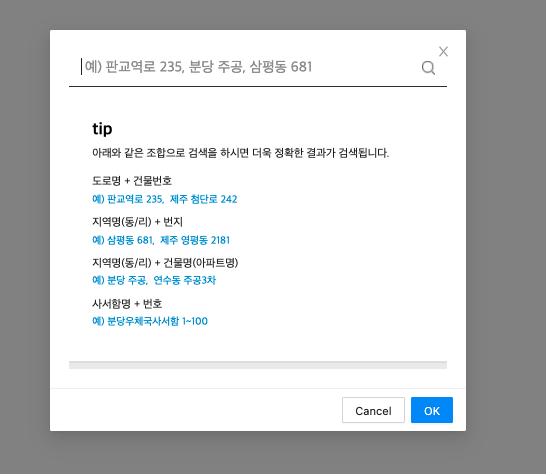
- 사이트에 접속하자마자 Modal이 바로 작동하였다.
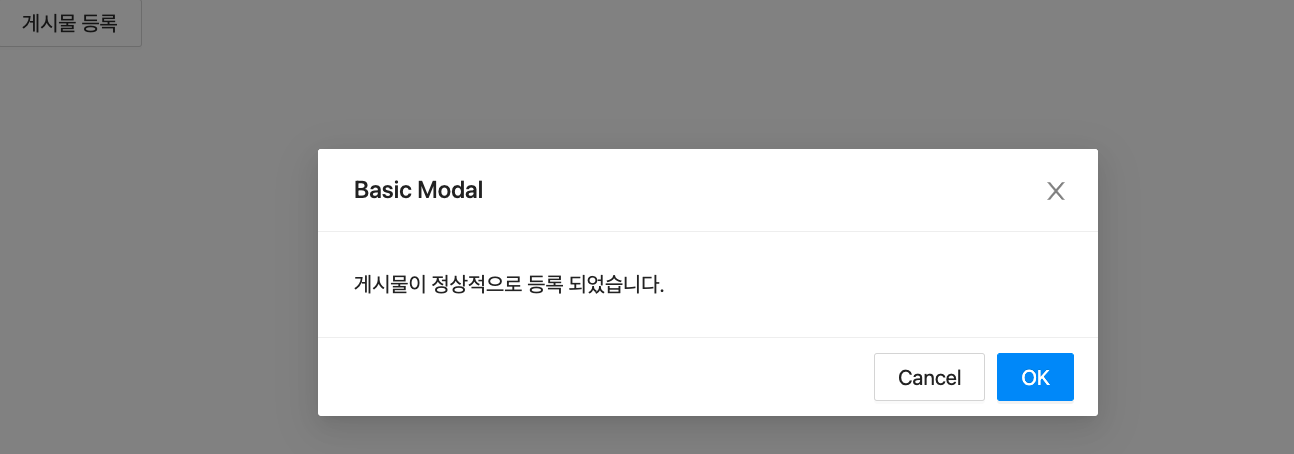
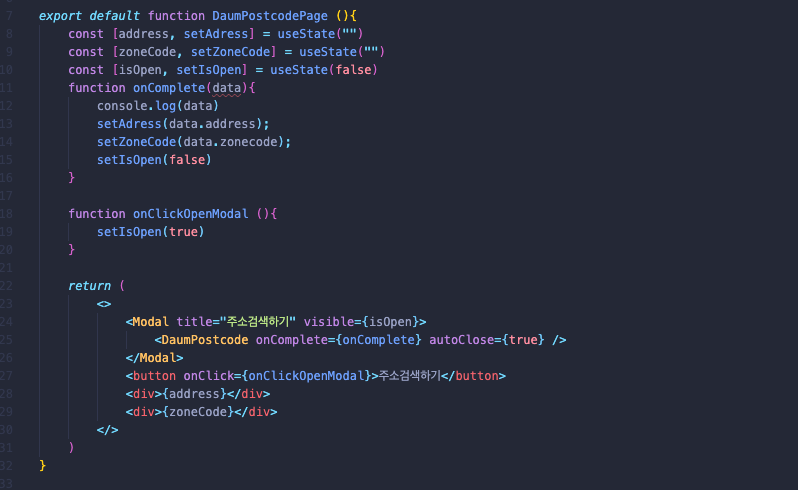
onClick시 Modal이 작동하게 하기


- 버튼을 클릭하였을 때 Modal창이 정상적으로 작동한다.
.png)
- Modal라이브러리 설명서를 참고하여 cancel, ok를 눌렀을 때 창이 닫히도록 하였다.
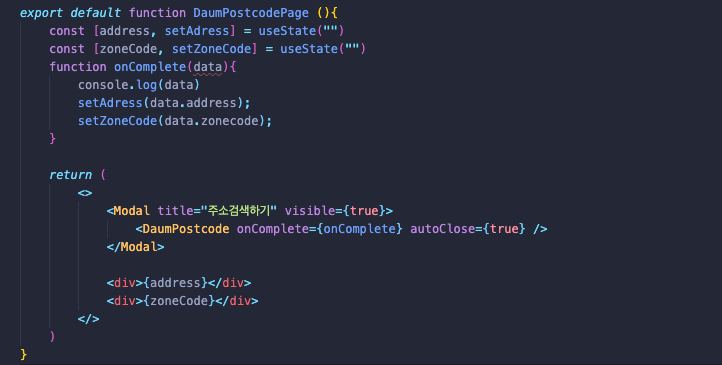
주소 입력창 만들기




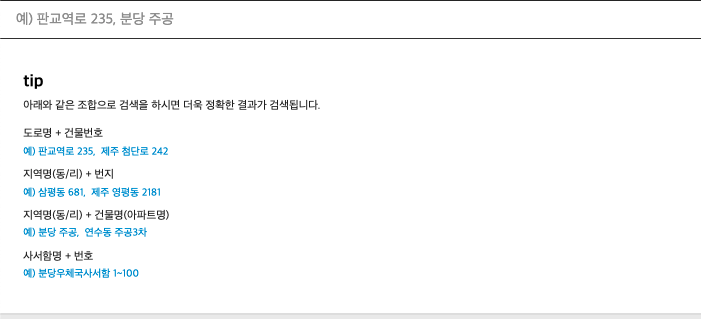
- 실제로 작동하는 모습, 주소 검색도 잘 된다.


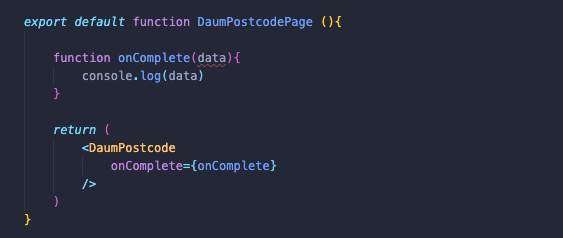
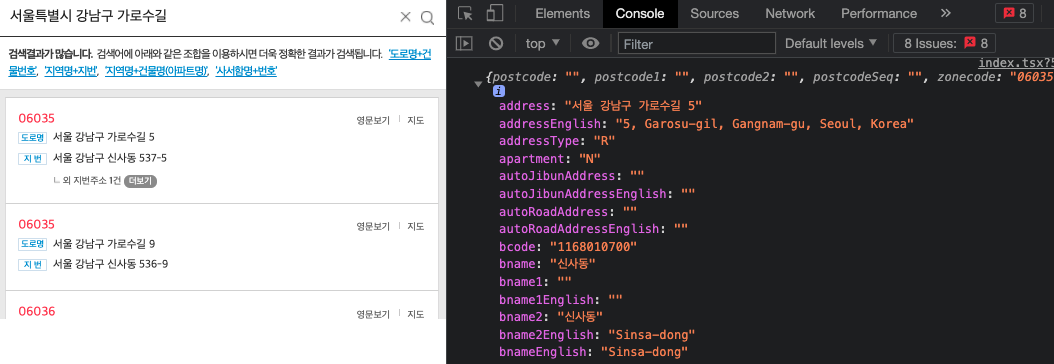
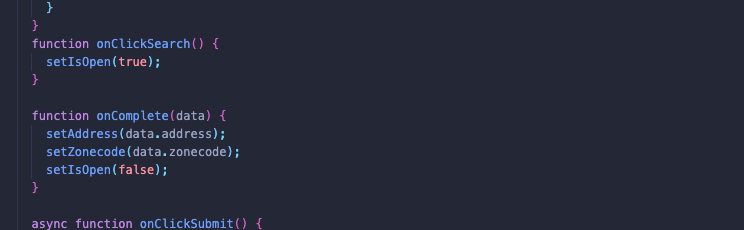
- onComplete가 가지고 있는 data를 console로 찍어서 확인해본 모습
%20%7B.png)
- 주소를 검색하고 클릭 했을때 데이터가 창으로 입력되게 한 모습


- 주소검색 라이브러리가 Modal 안으로 들어가게 하였다.

- 버튼을 눌렀을 때 Modal이 작동하면서 주소 입력창이 동작하게 만들었다.
-> 단순 알림성 기능을 가진 Modal을 만들때는 visible을 사용한다. (감추기 기능)
-> Modal 안에서 무언가 데이터를 입력하는 경우 입력후에 Modal을 삭제하여 입력한 데이터가 남아있지 않게 만든다.

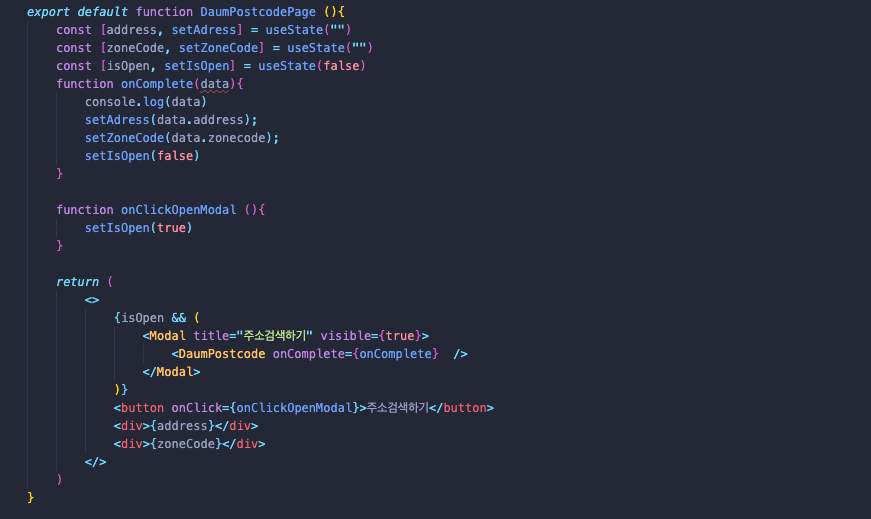
- Modal을 숨기는 것이 아닌 삭제 했다가 다시 그릴 수 있게 만든 코드.
-> isOpen을 앞쪽으로 뺐다.
-> Modal안에서 데이터를 입력하는 경우 위와 같은 방법으로 Modal창을 설정해주는 것이 좋다.
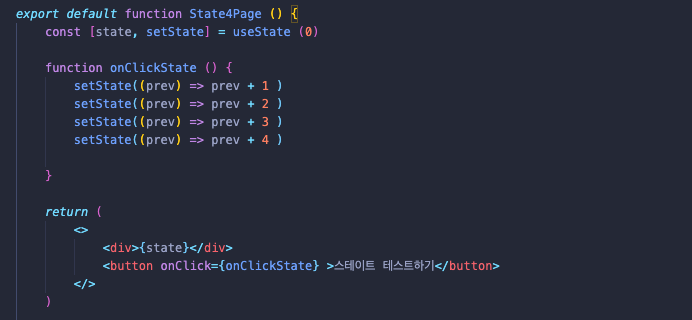
State 심화
.png)
- state를 이렇게 작성하는 경우 마지막 state만 작동하게 된다.

- prev를 이용하는 경우 이전의 데이터를 불러와서 그 데이터에 + 하기 때문에 모든 state가 같이 작동하게 된다.
-> 이전에 어떠한 명령어가 있을지 모르기 때문에 실무에서는 prev와 함께 많이 쓴다.
과제 진행 과정
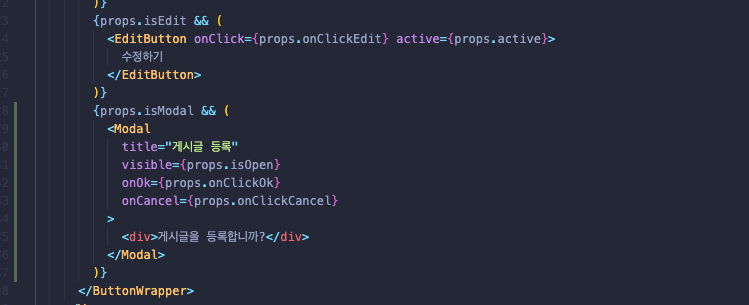
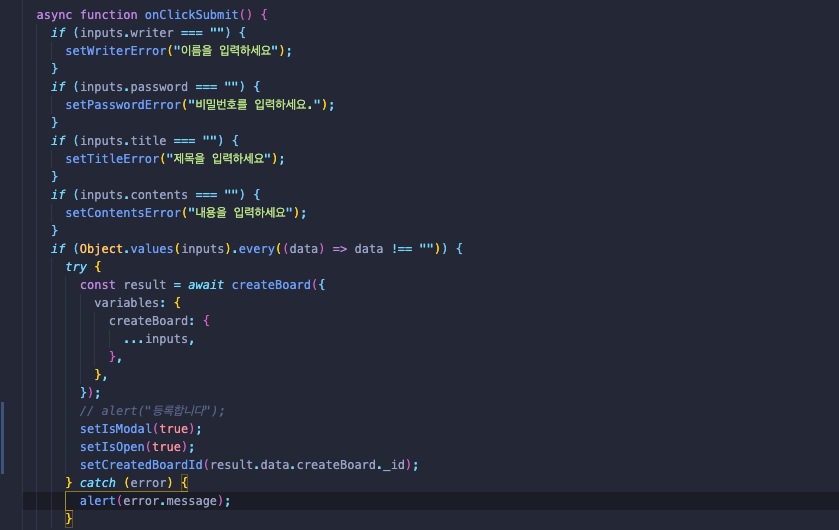
<Modal창 추가하기>

- 기존에 만든 alert를 modal로 바꾸어주었다.
-> modal은 presenter 페이지에 작성해주어야 한다.

.png)
- 게시글 등록 버튼을 눌렀을때 Modal창이 보이게 하였고 Modal의 ok 버튼을 눌렀을때 라우터가 되도록 boardID값을 스테이트에 담아서 onClickOK 라는 함수쪽으로 보내주었다.
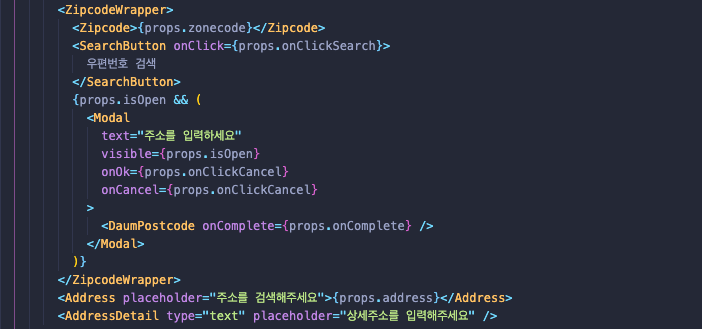
<주소입력창 만들기>


- 주소검색을 클릭했을 때 modal창이 뜨게 하고 modal창 안에 주소를 검색 할 수 있는 라이브러리를 사용하였다.
-> 주소를 클릭했을 때 데이터를 주소 입력창에 들어가게 설정하였다.
