
KUSITMS 리액트 스터디에서 진행할 개인프로젝트로 WASITMS이라는 서비스를 만들어보려고 합니다.
WASITMS은 NETFLIX나 WATCHA같은 OTT서비스처럼 영화/TV프로그램을 제공하는 사이트입니다.
프론트 스터디이므로 실제 영상까지는 제공하지 못하고 페이지 UI구현 및 여러 애니메이션 구현 경험을 쌓고자합니다..ㅎㅎ(사실상 클론코딩)
영화/TV프로그램 데이터는 The Movie Database (TMDB) API를 사용하여 구현해보도록 하겠습니다.
우선 프로젝트부터 생성해보겠습니다.
프로젝트 생성
이번에는 CRA(Create React App)이 아닌 Vite를 사용해서 (바이트가 아니라 비트라고 읽습니다) 프로젝트를 생성해보겠습니다.
왜 CRA가 아니라 Vite를 사용하나요?
CRA는 Webpack을 사용합니다. Webpack은 자바스크립트로 구성된 툴인데 자바스크립트는 interpreted 언어이기 때문에 느립니다.
그래서 개발자들은 Go 같은 저급 언어를 활용하여 자바스크립트 툴을 창조합니다.
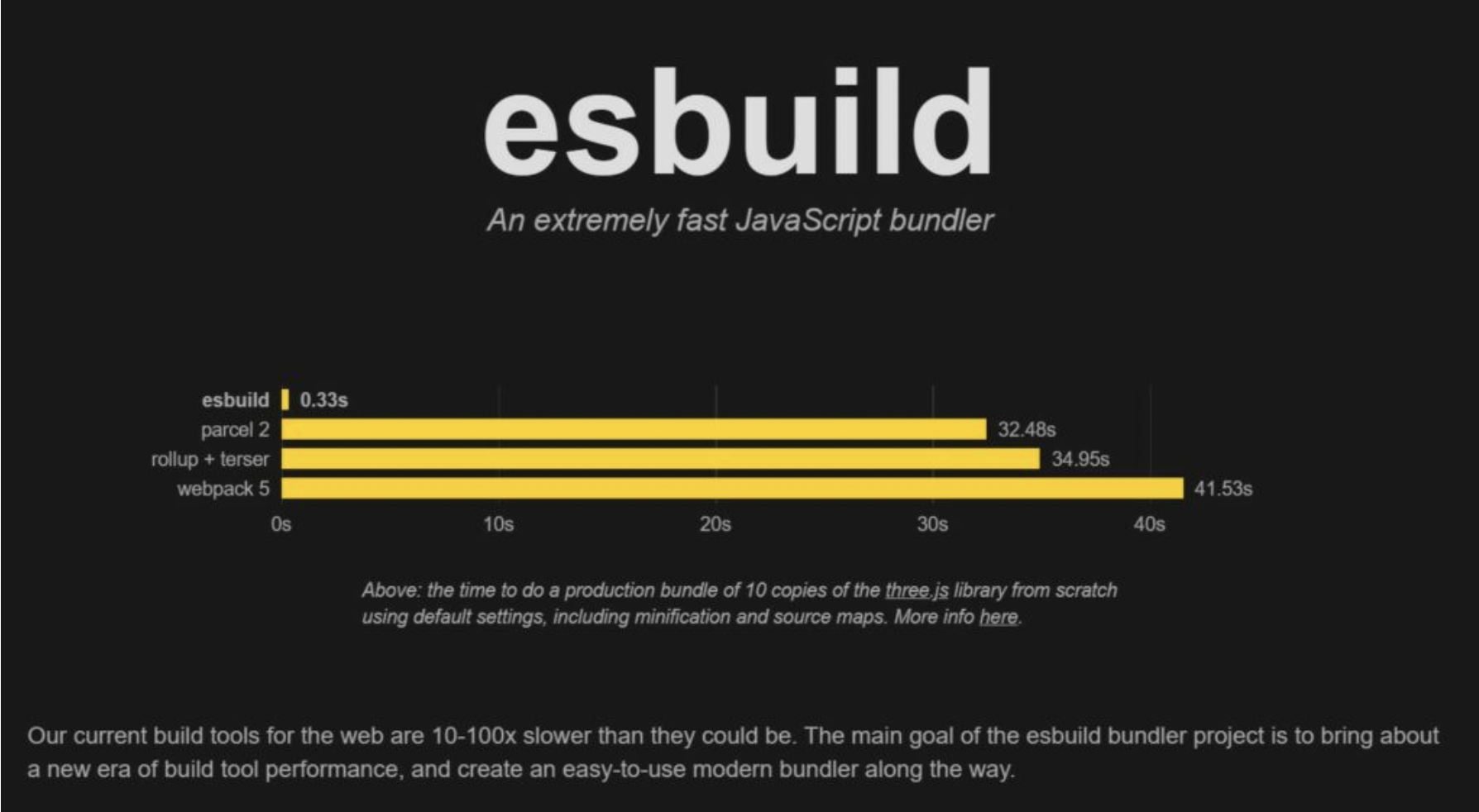
그래서 태어난 것이 ESBuild 입니다.
Esbuild는 Go 언어로 작성된 자바스크립트 빌드툴입니다. 번개 같은 속도를 자랑하죠.

Vite는 Esbuild를 기반으로 만들어진 프론트엔드 빌드툴입니다.
Vite의 핵심은 간단합니다. ES 모듈을 사용하여 브라우저가 필요로 하는 어플리케이션 코드의 일부분만 변환하고 제공하는 겁니다.
자세한 내용은 아래 링크에서 확인하실 수 있습니다
그럼 프로젝트를 생성해보겠습니다.
$ yarn create vite wasitms --template react-tsCRA로 생성할 때와 달리 매우 빠르게 프로젝트가 생성되었습니다.
프로젝트 세팅
먼저 의존성 패키지들을 설치해줍시다.
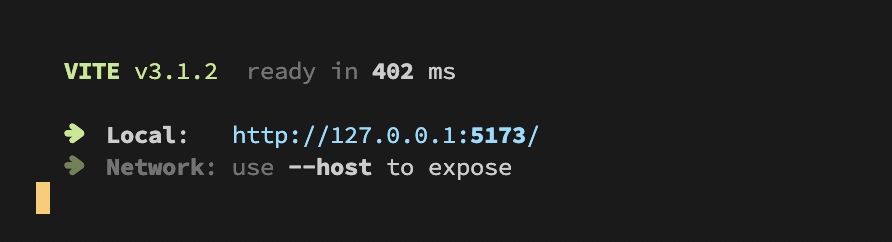
그 후에 yarn dev 명령어를 통해 실행시켜보겠습니다.
$ yarn
$ yarn dev
프로젝트 서버가 5173번에 열려있는데 저는 3000번에 포트를 열겠습니다.
vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
port: 3000,
},
});
react-router-dom, styled-components 패키지를 설치합니다.
$ yarn add react-router-dom styled-components @types/styled-componentsvite에서는 절대경로를 설정할 수 있는 Craco 패키지를 설치할 필요 없이 tsconfig.json, vite.config.js 파일을 설정해주면 된다.
tsconfig.json
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
...
}
...
}
tsconfig.json에서 compilerOptions에 baseUrl과 paths를 설정해준다
vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import * as path from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
port: 3000,
},
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
});
resolve 프로퍼티를 추가해서 @문자열에 대한 alias를 추가한다
App.tsx
import { createGlobalStyle } from "styled-components";
import Router from "./Router";
const GlobalStyle = createGlobalStyle`
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
font-weight: 300;
font-family: 'Source Sans Pro', sans-serif;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
* {
box-sizing: border-box;
}
a {
text-decoration: none;
color: inherit;
}
`;
const App = () => {
return (
<>
<Router />
<GlobalStyle />
</>
);
};
export default App;
App.tsx에서는 Reset CSS를 적용한 GlobalStyle과 페이지 라우팅 컴포넌트인 Router를 추가합니다
Router.tsx
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "@/pages/Home";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
</Routes>
</BrowserRouter>
);
};
export default Router;
pages/Home.tsx
import Navbar from "@/components/Navbar";
import React from "react";
const Home = () => {
return (
<div>
<Navbar />
<h1>Home Page</h1>
</div>
);
};
export default Home;
components/Navber.tsx
import React from "react";
const Navbar = () => {
return (
<div>
<h3>Navbar</h3>
</div>
);
};
export default Navbar;
프로젝트를 실행하여 잘 동작하는지 확인합니다
$ yarn dev