벌써 금요일이다.
시간이 정말 빠르게 간다. 1주차 보단 덜 힘들지만, 그만큼 좀 불안하다. 뭔가 성실히 안해서 덜 힘든게 아닌가 싶다. 더욱 열심히 해서 꼭 HA통과 하자 ...
오늘은 어제의 마지막 CSS Selector에 이어 앱 웹 화면 설계하기를 하였다.
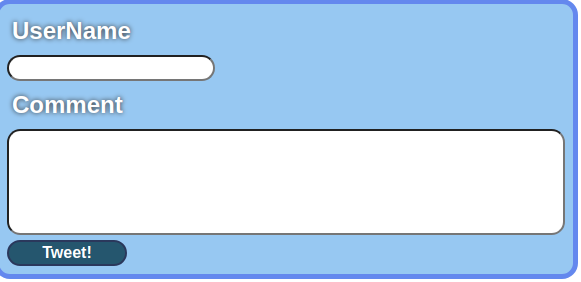
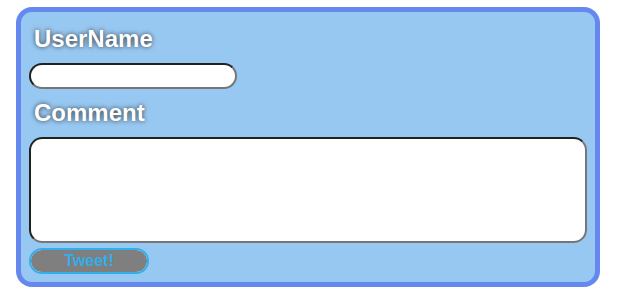
오늘의 페어는 twittler라는 sns 인터페이스 목업을 만드는 것인데, 나는 확실히 프론트엔드와는 잘 맞지 않나보다... 박스 사이즈를 맞추고 조화로운 색을 찾는게 이렇게 어려운 것인지 몰랐다... 그래도 어찌저찌해서 결과가 나오니 은근 이쁜것 같기도하고 .. ? 하다보니 재미 있을려고 하고(?)
기본적인 것들은 익혀두는게 좋을 것 같다. 다음에 시간날 때 혼자서라도 간단한 앱이나 웹을 구축해 볼 수있게.
오늘 하다가 조금 욕심이 생겨 버튼 마우스를 갖다대면 색이 바뀌는 효과를 찾아봤다. 그대로 적용하려 따라썼는데 버튼 뿐만 아니라 모든게 부서져서(?) 바뀌었다... 잘못 건드렸다보다... ctrl + z z z z .... 원상복귀를 시킨 후 심기일전 하여 다시 해보았다. 결과는 성공이었다!


변화가 보이는가? Tweet! (촌스러운 색 배열은 잊어줬으면 좋겠다..)
방법은 hover를 쓰는 것!
<button class='button register'>Tweet!</button>class를 button으로 하고 만약 다른 버튼이 있다면 register 처럼 만들어 주면 된다.
.button {
display: block;
line-height: 20px;
border-radius: 1em;
font-weight: bold;
background-color: #32566e;
border: 2px solid #2b3c5c;
cursor: pointer;
color: #fff;
transition: all 0.9s, color 0.3;
}
.button:hover{
background-color: #fff;
border-color: #59b1eb;
color: #59b1eb;
}
.register:hover {
box-shadow: 120px 0 0 0 rgba(0,0,0,0.5) inset;
}이런씩으로 적용하면 될 것이다!
자세한 설명은 생략!! (사실 나도 공부가 덜 끝나서...)
*느낀점
꾸미기에 소질이 없다보니 프론트엔드가 조금 재미가 없엇다... 그래도 결과물을 보니 뭔가 신기하고 뿌듯한 기분? 완전히 내 것으로 만들어 내가 원하는 모습으로 구축을 할 수 있다면 얼마나 좋을까... 그럴려면 연습 또 연습이다. 화이팅!
