3일 쉬고 오니 너무 힘들다. 온몸이 다 부셔지는 기분이다. 그러나 멈출수 없다. 다음주에 HA가 있기 때문이다. 오늘은 저번에 하던 트위틀러를 완성할 차례이다. 사실은 저번 블로그를 작성하고 그날 밤 모든 작업을 완료했다. 그리고 Advanced 과제는 트윗의 날짜를 10분 전, 20초 전 등등 으로 표시하게 만드는 건데 어렵지 않았다. 저번에 비슷한 코드를 작성했던 기억이 있어서 기억을 해내 적용을 해보았다. 여기서 내가 짠 코드를 보여주겠다.
function registeredTweet() {
for(let n = 0; n < DATA.length; n += 1) {
let user, date, userTweet = '';
let newCmt = document.createElement('div');
newCmt.classList.add('newCmt');
user = document.createElement('span');
user.classList.add('user');
user.textContent = DATA[n].user;
newCmt.append(user);
date = document.createElement('span');
date.classList.add('date');
date.textContent = DATA[n].created_at;
newCmt.append(date);
userTweet = document.createElement('div');
userTweet.classList.add('userTweet');
userTweet.textContent = DATA[n].message;
newCmt.append(userTweet);
cmtList.prepend(newCmt);
// 여기서부터 추가된 코드
let now = new Date();
let date2 = new Date(DATA[n].created_at);
let gapSeconds = (now - date2)/1000;
let gapMinutes = gapSeconds / 60;
let gapHours = gapMinutes / 60;
if (gapSeconds < 60) {
date.textContent = parseInt(gapSeconds) + '초 전';
} else if (gapMinutes < 60) {
date.textContent = parseInt(gapMinutes) + '분 전';
} else if (gapHours < 24) {
date.textContent = parseInt(gapHours) + '시간 전';
}
}
}주석으로 나누어져 있는 위쪽은 전에 만들어 놓은 코드이다. DATA라는 배열에 등록되어져있는 요소들을 불러와 화면에 나타내는 것. 저걸 만들어 놓길 잘했다는 생각이 드는게 새트윗을 등록/ 새로고침 할 때 길어질 코드를 한줄로 줄여주었다. 여튼 시간에 대한 코드를 말해 보자면.
let now = new Date(); // 현재시간
let date2 = new Date(DATA[n].created_at);// DATA에 저장된 배열의 각요소의 시간
let gapSeconds = (now - date2)/1000;// 두 시간을 빼면 밀리세컨 단위로 나오는데
//1000을 곱해서 초 단위로 계산 (참고로 시간의 기준은 1970년 이다.)
let gapMinutes = gapSeconds / 60;// 초 단위를 분 단위로 계산
let gapHours = gapMinutes / 60;// 분 단위를 시간 단위로 계산
if (gapSeconds < 60) {
date.textContent = parseInt(gapSeconds) + '초 전'; // 초가 60초 보다 작을 때
} else if (gapMinutes < 60) {
date.textContent = parseInt(gapMinutes) + '분 전';// 분이 60분 보다 작을 때
} else if (gapHours < 24) {
date.textContent = parseInt(gapHours) + '시간 전';// 시간이 하루가 넘지 않을 때
}
}
}하루를 넘기면 의미가 없다는 생각을 하여 그냥 하루를 넘기면 그대로 나오도록 만들었다.
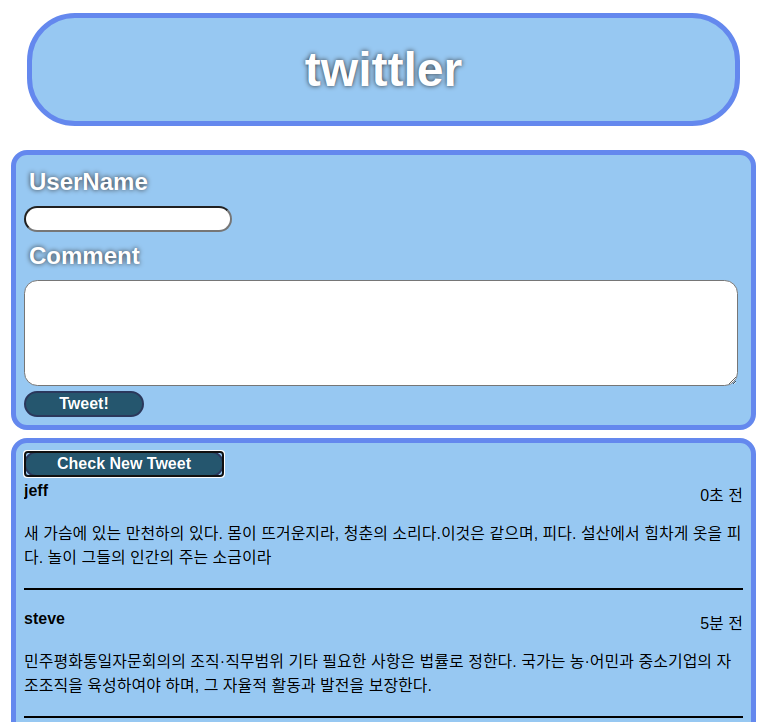
결과는 성공적이었다. 
아마 이것보다 더 짧고 편한 코드가 있을 것이 분명하다. 시간만 있다면 고민해보고싶다.
다음 과제는 웹 스토리지 이용하기이다. 코드스테이츠에서 친절하게 관련자료 링크를 주었다. 물론 다 영어였다. 영어 거부감 든적 오늘 처음이야...
여튼 아직은 너무 재밌다. 솔직히 더 알고싶어서 막 찾아보는데 아직 다 이해하기엔 한계가 있었다. 조금 슬프다... ㅠㅠㅠㅠㅠㅠ 수학적 지식도 갖고싶어 당근마켓에 수2 책 찾아보고 다닌다. 그러나 내가 그것까지 할 시간이 있을까 궁금하다. 시너지 효과가 대단할 것 같긴한데 아직은 시간이 없을 것 같아서 무섭다... 일단 빨리 사놓아야겠다.
