오늘은 언더바를 하는 날! 지난 기수 사람이 언더바가 엄청 어렵다고 말씀하셨다. 그래서 아주 긴장을 하고 시작했다. 예상대로 미쳐버릴것 같았다. 기본적인 개념들이 정확하게 잡혀있지 않다면 정말 시간도 많이 걸릴것 같았다. 특히 오늘 나의 개념부족(?)을 많이 느낀날이다.
일단 언더바에 대해서 설명하자면, 예전에는 배열 메소드가 브라우저에서 자체적으로 지원되지 않았었다고 한다. 그래서 직접 도구 모음집을 만들어 이용을 했다. 그 도구를 구분하기위해 언더바를 붙였다(?) 정도로 이해하면 되겠다. 우리가 지금 자주쓰는 map/ reduce/ filter 등의 내장 메소드와 같다.
우리가 직접 내장 메소드를 만든다고 보면된다...
그래도 관대하게 pop, push, shift, sort 이 네가지는 사용할 수 있게 해주었다. 이것들 마져 없었으면 머리가 아팠을 것.... (또 직접 만들면 되긴 하겠지만)
여튼 오늘 힘들었던 것이 몇가지 있었다. 첫 번째는 spread syntax/ arguments 이 두놈을 다루는 것이었다. 사실 이전에도 많이 가르쳐 주셨지만 내가 많이 연습을 안한 탓에 사용이 힘들었다. 그러나 오늘 이후로 개념이 많이 잡힌 것 같다! 특히 arguments!
let arr1 = [1, 2, 3, 4, 5];
let arr2 = ['a', 'b', 'c', 'd', 'e'];
let arr3 = [true, undefined, null, false];
function argument() {
console.log(arguments);
}
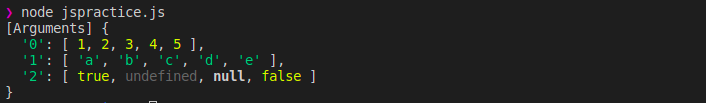
argument(arr1, arr2, arr3);과연 어떻게 나올까?

미래에 배열이 몇개가 사용될지 모르는 상황에서 함수를 짤 때 매개변수를 비워두고 arguments로 받으면 몇개의 배열을 받던 알아서 테이블(?)화 해준다. 물론 arguments[0]으로 arr1을 뽑아 쓸 수있다. 그러면 arguments는 배열일까?
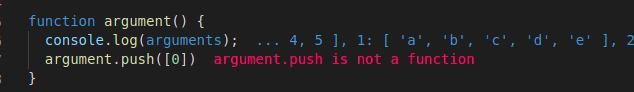
틀렸다. 배열처럼 사용했지만 진짜 배열은 아니다 push를 이용했을 때 먹히지 않는다. 그래서 이를 유사배열이라고 한다. 유용하게 사용하자.
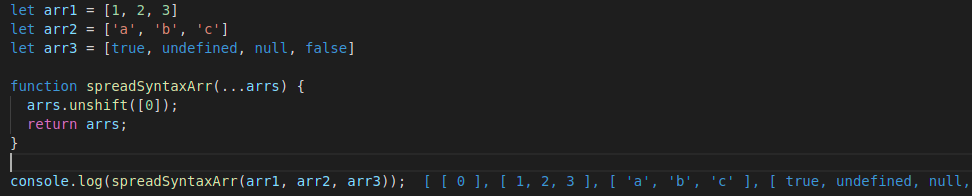
스프레드 신택스도 한번 보자!

얘도 아주 유용하다. 앞에 ...만 붙여주면 자동으로 배열을 만들어 준다. 이건 arguments 와 다르게 unshift가 되는걸 볼 수있다. 다른 변수에 할당해서 쓰는게 맞다.
두 번째로 머리가 아팠던 건 바로 객체이다.
객체는 우리가 많이 쓰고 또 자바스크립트를 하려면 절대로 몰라선 안된다. 나도 어느정도 객체에 자신이 있었다. 그러나 오늘 멘탈이 터져버리는 일이 발생했다.
예를 들어
[1, 2, 3] | [1, 2, '3'] | [2, 1]위에 보이는 세 배열속에 있는 배열 모두에 중복되는 요소가 존재하면 그 요소로 새로운 배열로 나오게 해야는 것인데 답은 [2]이다. 즉, 타입까지 구분하여 산출하여야한다.
나는 객체를 써서 요소를 키로 넣고 겹치는 요소가 있을 때 마다 값을 +1 씩 해주어 만약 그 값이 arr.length와 같다면 되지 않을까 ? 생각을했다.
그러나 생각과 너무너무 달랐다. 나의 개념부족으로 인한 문제가 발생했다.
function newArr(arr) {
let result = [];
let obj = {};
for(let n = 0; n < arguments[0].length; n += 1){
console.log(typeof arguments[1][0])
if(typeof arguments[0][n] === 'number') {
obj[arguments[0][n]] = 1;
} else {
obj[arguments[0][n]] = 1;
}
}
console.log(obj)
for (let n = 1; n < arguments.length; n += 1) {
for (let key of arguments[n]) {
if (typeof key === 'string') {
obj[key] += 1;
} else {
obj[Number(key)] += 1;
}
}
}
for (let key in obj) {
if (obj[key] === arguments.length) {
result.push(key)
}
}
return obj;
}일단 위 코드는 내가 객체의 특성에 대해 간과하고 머리를 쓰다가 정말 복잡하고 볼품없는 코드가 만들어 졌다. 저기 String/ Number 보이는가? 저건 내가 객체의 키를 타입 구분을 하여 넣을려고 아주 노력한 흔적이다. 될리가 없었다. 객체의 키는 1과 '1'을 구분하지 않았다. 사실 저번에 수업에서 들은적이 있는 것 같은데 나의 잘못이다...
function newObj(arr) {
let obj = {};
for (let n = 0; n < arr.length; n += 1) {
if (obj[arr[n]] === undefined) {
obj[arr[n]] = 1;
} else {
obj[arr[n]] += 1;
}
}
return obj;
}
let arr = [1, 2, 3, '1', '2', '3'];
console.log(newObj(arr));간단하게 하나 만들어 보자. 여기서 내가 생각한 아웃풋은
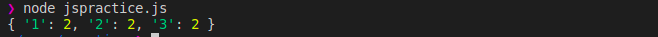
{1: 1, 2: 1, 3: 1, '1': 1, '2': 1, '3': 1}바로 숫자와 문자열을 구분하여 나타내는 것. 그러나 결과는?

이렇다. 키는 타입을 가지지 않는다는 게 맞는 것 같다. 자바스크립트의 조금 안타까운 점인가? ㅠㅠㅠㅠㅠ
여튼 오늘 이것때문에 멘탈이 터졌었다.... 그래도 제대로 머리에 수셔넣고 가는것같아 기분이 좋다!!!!
다른 개념에서도 분명히 구멍이 있을 것이다. 시간이 나면 기본을 다시 다듬어 봐야겠다...
