조금 쳐지는 것 같다. 해결 안되는게 있으면 뭔가 멘탈이 나가버리는듯한 느낌? 그렇게 고전하다가 해결하면 기분은 좋긴하다! 힘내자!
오늘은 어제 풀던 언더바를 계속 풀었다. 어제보다는 잘 풀리는 느낌? 뭔가 점점 내 것이 되어가는 느낌이다.
어찌하다보니 오늘은 for문에 집착을 하였다. 내가 직접 만든 each를 쓰니까 뭔가 맘대로 안되는 것이었다. 내가 만든건데 왜 내맘대로 못하는 것인가... ㅠㅠㅠㅠㅠ 여튼 그래서 for문을 많이 쓰게 되었는데 쓰면서 응용이 조금 늘었다.
한가지만 말해보겠다. 만약, 여러가지 배열들이 있고 만약 그 배열 안에 요소 하나가 모든 배열에 존재 한다면 그 요소들로 새로운 배열을 만들어야 한다고 가정하자.
let arr1 = ['a', 'b'];
let arr2 = ['a', 'c'];간단하게 위 두가지 배열이 있다고 하면 우리가 산출 해야하는 결과는 바로 새로운 배열 ['a']이다.
첨에 어떻게 이걸 짧고 오류가 없게 코드를 짤 수 있을까 고민을 했는데. 나의 능력밖의 고민을 하였다... 일단 어떻게든 돌아가게만 만들어보자라는 마인드로 고민을 다시했고 그래서 나온 결론은 이것다.
첫 번째 배열을 기준으로 다른 배열의 요소를 비교해서 만약 그 요소가 존재 한다면 count up 아니면 무시 비교가 다 끝났을 때 배열의 개수와 count가 같다면 그 요소는 모든 배열에 존재하는 것!
아무것도 아닌 얘기를 너무 웅장하게 썼다...
function intersection() {
let firstArr = arguments[0];
let result = [];
for (let j = 0; j < firstArr.length; j += 1) {
let count = 1;
for (let n = 1; n < arguments.length; n += 1) {
for (let i = 0; i < arguments[n].length; i += 1) {
if (firstArr[j] === arguments[n][i]) {
count += 1;
} else {
continue;
}
if (count === arguments.length) {
result.push(firstArr[j]);
}
}
}
}
return result;
};너무 길고 복잡한 무려 3중 for 반복문이다...
핵심은 for문 안에 새로운 변수 count를 써줘서 한번 순회할 때 마다 자동으로 1로 초기화 하는 것! 예전의 나였으면 밖에다가 따로 변수를 설정해주고 돌 때 마다 count에 1을 할당해줘서 초기화를 시켰을 것이다.
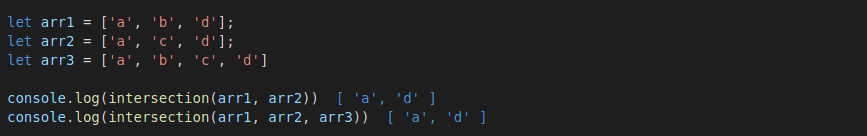
이제 결과를 보자...

재밌다!!!! 재밌어!!!!
만약 다른 케이스의 배열을 넣었을 때 오류가 날 수 있을 것이다... 그래도 이정도 발전한건 스스로를 칭찬한다! 자바스크립트의 다른 요소들을 내 맘대로 유연하게 사용할 수 있는 날이 오길....
