
리액트... 처음부터 굉장히 난관이다... 레슨을 아직 다 이해못한 탓에 리액트로 트위틀러를 만드는 과제를 손도 못대고있다.
리액트란?
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
위는 공식문서 상의 정의이다. 일단 단어 자체가 어려워서 난해한데, 내가 이해한대로 말하자면,
우리가 HTML을 DOM을 이용해 구축할 때 여러가지 자주사용되어 중복되는 코드의 형태를 '컴포넌트' 라는 일종의 모듈 형태로 저장하여 필요할 때 어디서든 가져다 쓰는 것. 즉, 우리는 리액트를 사용해 길어지고 복잡해지는 코드를 간단하고 깔끔하게 구현할 수 있다는 것이다. 코드스테이츠에선 DOM의 상태값 관리를 최소화 하여 오직 기능개발에 최선을 다할 수 있다고 설명하였다.
그리고 React와 같이 사용하면 좋은 자바스크립트의 확장 문법이 있는데 바로 JSX 이다.
JSX란?
React에서는 이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식, 화면에 표시하기 위해 데이터가 준비되는 방식 등 렌더링 로직이 본질적으로 다른 UI 로직과 연결된다는 사실을 받아들입니다.
React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 “컴포넌트”라고 부르는 느슨하게 연결된 유닛으로 관심사를 분리합니다. 이후 섹션에서 다시 컴포넌트로 돌아오겠지만, JS에 마크업을 넣는 게 익숙해지지 않는다면 이 이야기가 확신을 줄 것입니다.
공식문서 상의 설명이다. 솔직히 무슨말인지 모르겠다. 아마도 영어로된 원문을 직역하다보니 이런 괴상한 말이 나온 것 같다.
내가 이해한대로 예를 들어 설명하자면,
const root = document.querySelector('#root');
const newDiv = document.createElement('div');
newDiv.classList.add('child');
newDiv.textContent = 'Hello!'
root.append(newDiv)DOM을 이용해 HTML에 렌더를 하려면 위와같은 방식으로 작성하였다. 그러나,
//import 생략
const hello = <div className="child">Hello!</div>
ReactDOM.render(hello, document.querySelector('#root'));이와 같은 방식으로 렌더가 가능하다. 주의할 점은 class를 정해줄 때 className을 써서 정해주는 것이다. 그 이유는 이미 class라는 키워드가 자바스크립트 상에 존재하기 때문이다.
그리고, JSX도 표현식이므로 간단한 연산 -, +부터 조건문(특성상 if는 사용이 안되므로 무조건 삼항연산자로 사용하여야한다.) 및 for loop 까지 그리고 또 한가지 주의할 점은 자바스크립트 코드를 사용할 시 {} 중괄호(이러한 특성상 조건문은 무조건 삼항연산자)로 감싸주어야 한다는 것.
그 외 React안의 state와 props 이 두개의 단어에 대한 정의를 배웠다. 이건 코드스테이츠에서 직접 구현해 보라고한 + - 카운팅 버튼을 만들면서 설명해보겠다.

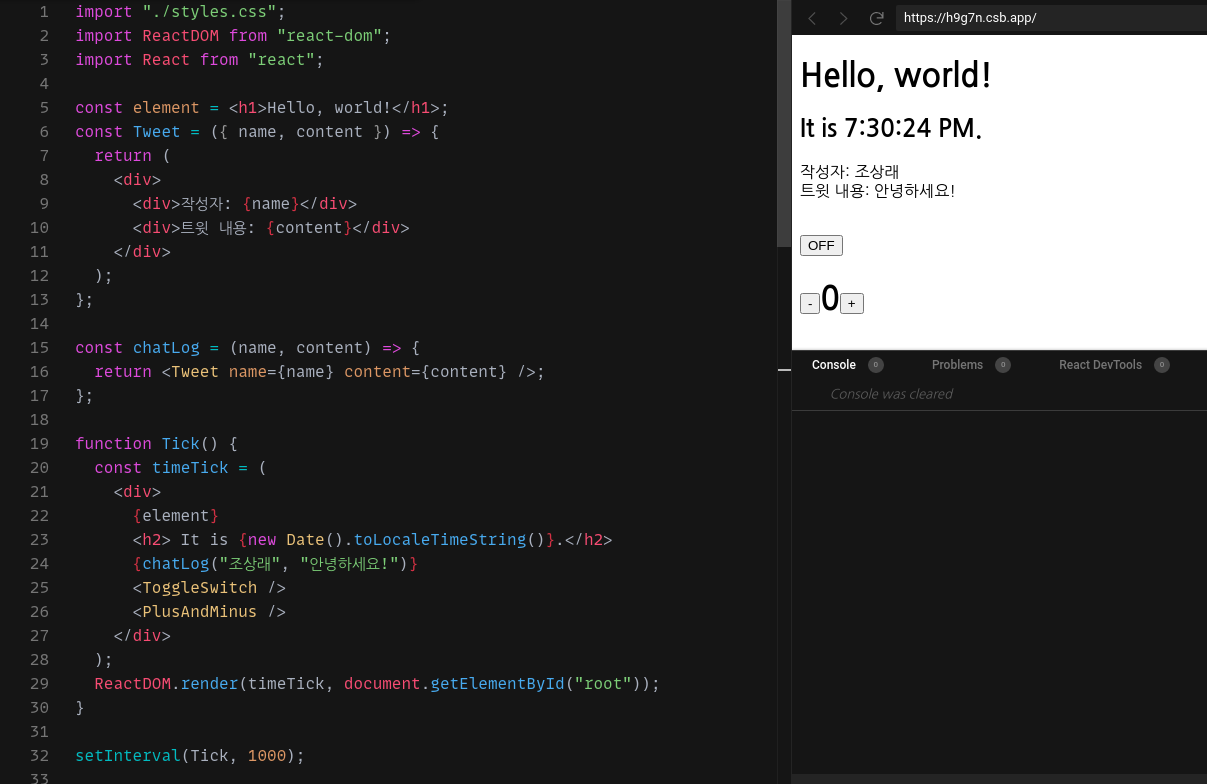
위는 codesandbox라는 곳에서 React를 이것저것 실험해 본 모습이다.
원래의 형태는 컴포넌트를 만들어 exports하여 다른 자바스크립트 파일에서 렌더를 하며 사용하는 형태인데, 실험을 위해 합쳤다. 다시말해 렌더가 되는 부분은 다른 파일에 있다고 생각하면 된다.
먼저, JSX의 특징을 한눈에 볼 수 있다. 구조 분해 할당도 가능하며 태그를 함수로 만들어 간단하게 가져다 쓸 수 있다. 물론, 다른 종류의 ES6 문법도 사용이 가능하다.
이제부터 구현을 해보겠다.

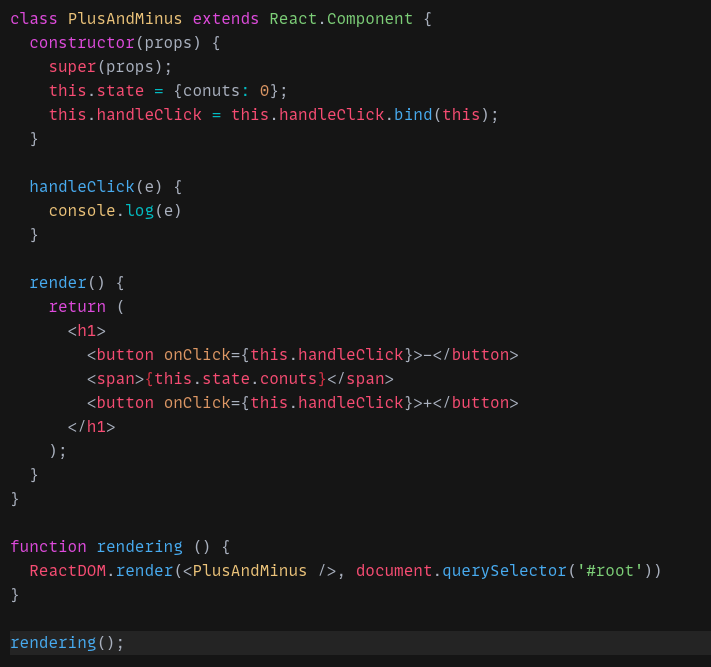
대충 다른건 다 지우고 PlusAndMinus 컴포넌트와 확인을 위한 렌더를 구현하였고 클릭 이벤트를 만들었다. (다시 한번 말하지만 React의 본질적인 사용법은 class로 컴포넌트를 만들어 여러 곳에서 활용이 가능하게 만드는 것이므로 위 코드의 렌더는 다른 자바스크립트 문서상에 있다고 생각하면 된다.)
여기서 몇가지 주의사항은,
class PlusAndMinus extends React.Component {
constructor(props) {
super(props); //1. props
this.state = {counts: 0}; // 2. state
this.handleClick = this.handleClick.bind(this);// 3. bind해주는 이유
}
handleClick(e) {
console.log(e)
}
render() {
return (
<h1>
<button onClick={this.handleClick}>-</button> //onClick 작성법.
<span>{this.state.counts}</span>
<button onClick={this.handleClick}>+</button>
</h1>
);
}
}(참고로 아직 개념이 확실하지 않아 아래의 설명들은 내가 이해한 것을 기준으로 설명하였다.)
1. props
props은 외부로 부터 전달 받는 값으로 변하지 한번 전달받으면 변하지 않는 값이다 위 코드에선 나와있지는 않지만, 본문의 제일 첫번째 사진에 구조 분해 할당 부분을 보면 알 수 있을 것이다.
2. state
state는 컴포넌트를 사용하는 동안 컴포넌트 내에서 바뀌는 값으로 위의 코드에서 우리가 구현을 했을 때 바뀌는 count 부분이다. state를 바꾸기 위해 setState 키워드를 사용하여야 한다.
3. bind 해주는 이유
자바스크립트에서 클래스 메서드는 기본적으로 바인딩되어 있지 않다. 그래서 만약 바인딩 하지 않고 onClick에 전달 하였다면 함수가 호출될 때 this는 undefined가 된다.
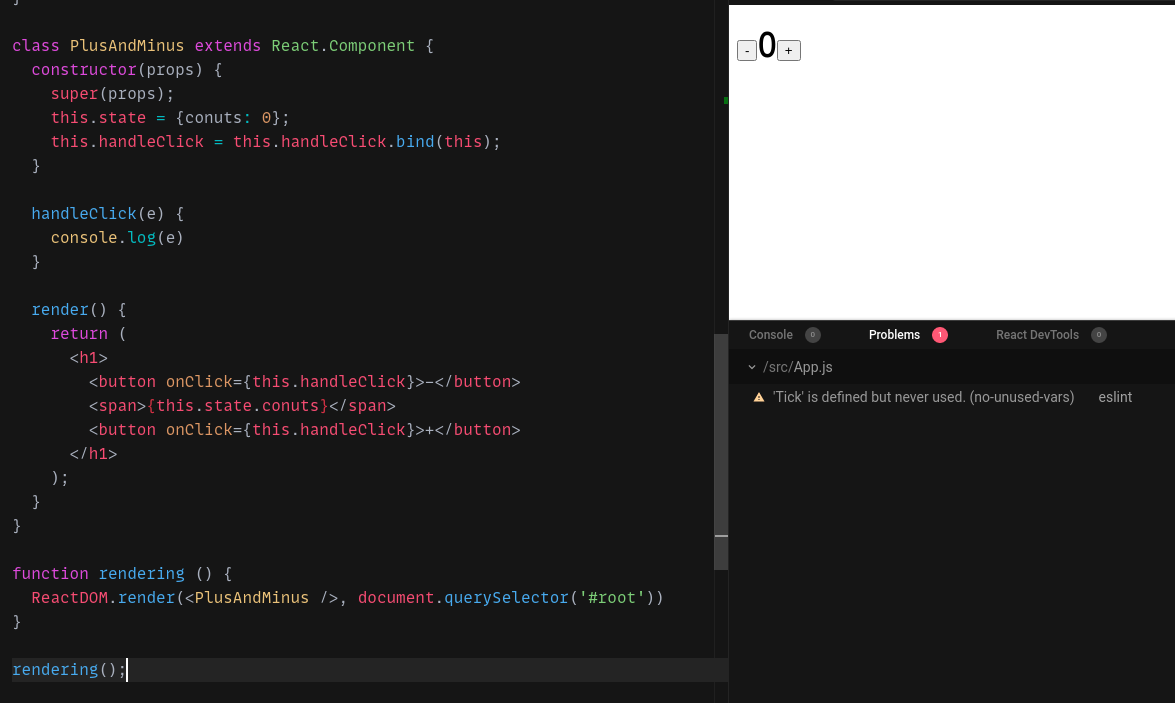
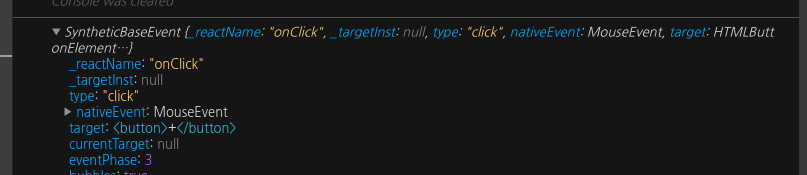
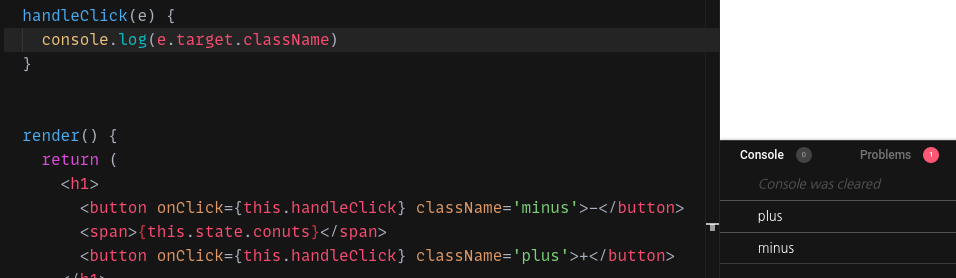
버튼 중 아무거나 눌러보면,

콘솔에 출력되게 만들었고 target이라는 속성에서 힌트를 얻었다. 클래스 네임을 부여하고 클래스를 가져와 비교하면 어떨까 라는 생각을 하였다.

(conuts 오타 이제야 발견.... 밑의 사진부터는 제대로 수정)
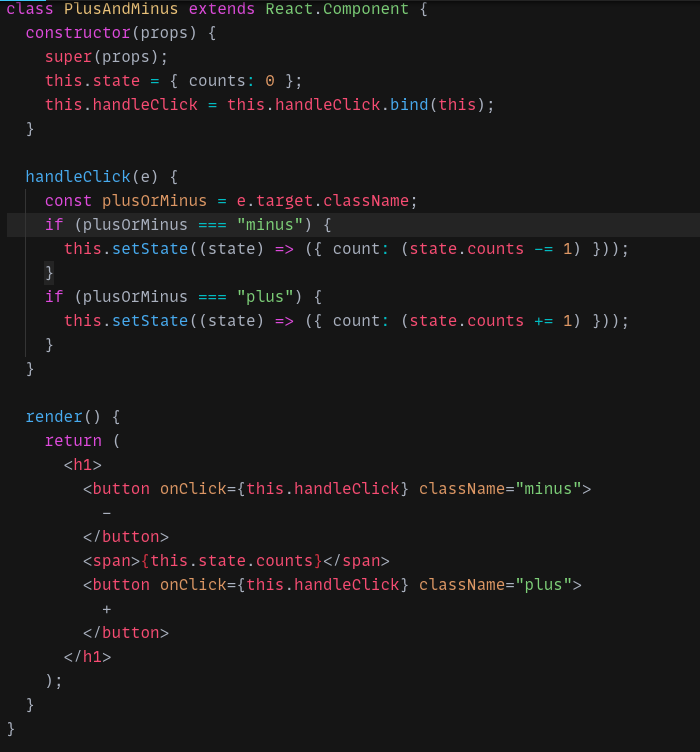
콘솔에 잘 출력이 되었고 여기서 조건문으로 className이 minus일 때 states.counts를 -1, plus일 때 +1 해주면 되겠다.

(오타: setState 객체안의 count -> counts로 바꿔야한다.)
setState 키워드의 사용을 중점으로 보면 되겠다.

코드스테이츠에서 생각했던게 이런 방식이 맞는지 잘 모르겠다만, 일단 DOM으로 저걸 구현 하려면 엄청 똥 쌌을텐데 class하나로 쉽고 깔끔하게 구현이 된다는게 너무 신기했다. 이제 본격적인 과제인 트위틀러를 구현하러 가야할 차례이다 ... 오늘은 문서를 읽다가 멘탈이 나가버려 내일부터 시.. 작...
