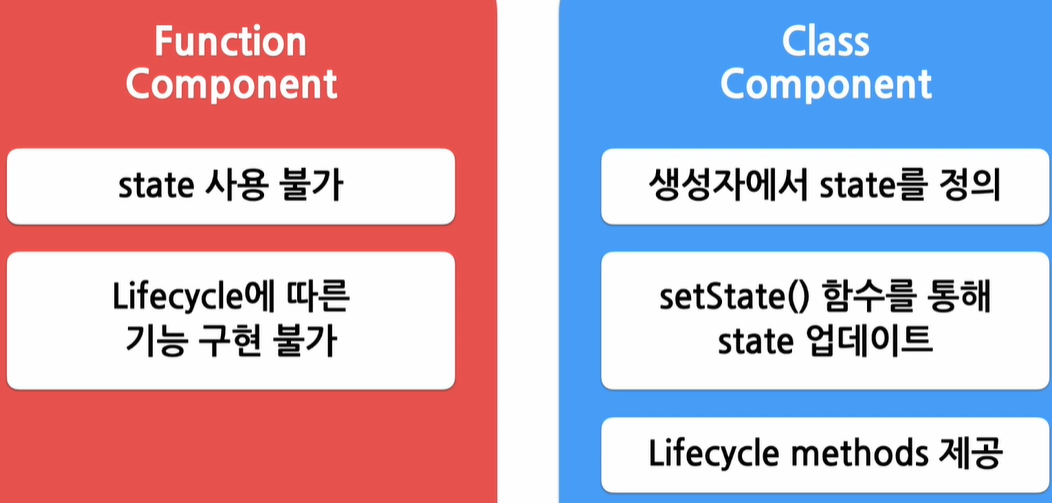
function component vs class component

Hook을 사용하게 되면 function component에서는 사용 불가능했던 기능들을 사용 가능하게 해줌
Hook 예시
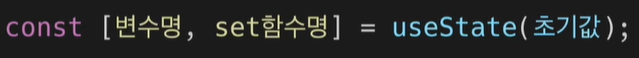
1) useState() : state를 사용하기 위한 Hook
ex) 기본 방식

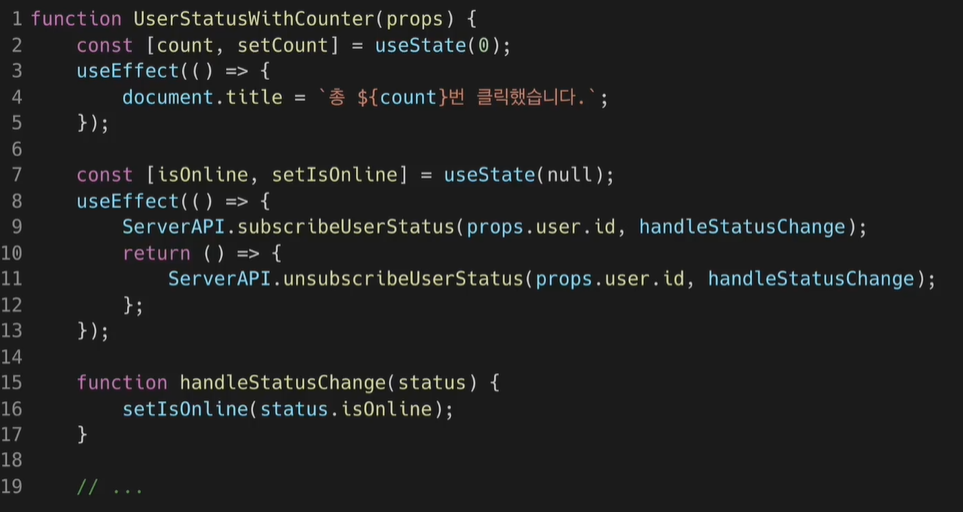
ex) 활용된 것

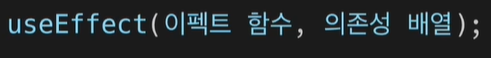
2) useEffect() : side effect를 수행하기 위한 Hook
- react에서의 side effect는 단순히 효과, 영향을 의미함.
- 예를 들면 서버에서 데이터를 받아오는 것, 수동으로 DOM을 변경하는 행위들 이런 작업을 side effect라고 명하는 이유는 다른 component에 영향을 미칠 수 있으며, 렌더링 중에는 작업이 완료될 수 없기 때문이다.
-useEffect는 class component의 componentDidMount, componentDidUpdate, componentWillUnmount를 하나로 통합해서 제공함.
ex) 기본 사용법

만약 Effect function이 mount,unmount시에 단 한 번씩만 실행하려면 아래의 코드로 작성하면 된다.

그리고 의존성 배열은 생략을 해도 됨. 이렇게 되면 component가 업데이트 될 때 마다 호출이 됨.
ex) 활용