- useMemo()
- Memoized value를 리턴하는 hook
- Memoization은 최적화하기 위해 사용하는 개념
- 비용이 많이 드는 것들을 미리 저장해둬서 나중에 또 비용이 많이 들지 않게 해줌
- 렌더링이 일어나는 동안에 실행이 된다는 점을 주의해야함 그렇기에 렌더링이 일어나는 동안에 실행되면 안되는 함수를 작성하면 안된다. 예를 들어, side effect와 같은 것들이다.
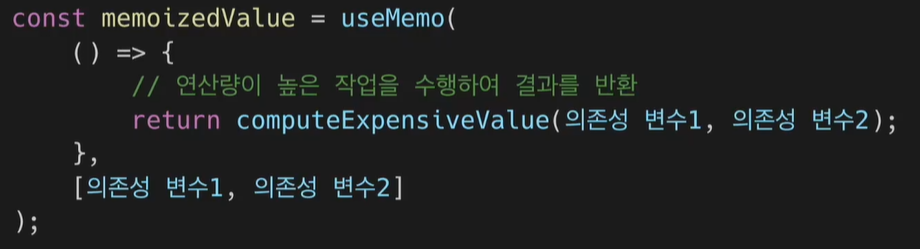
ex) 사용법

의존성 배열을 생략해도 문제는 없다. 다만 생략하게 되면, 매 렌더링마다 함수가 실행된다. 그래서 아무런 의미가 없는 행위가 된다.
그리고 의존성 배열이 비어있을 경우에는 componenet mount시에만 호출된다.
2.useCallback()
- useMemo() hook과 유사하지만 값이 아닌 함수를 반환한다는 차이점이 있다. 즉, 렌더링 될 때마다 매번 함수를 새로 정의하는 것이 아니라 의존성 배열이 바뀐 경우에만 함수를 새로 정의해서 리턴해준다는 것이다.
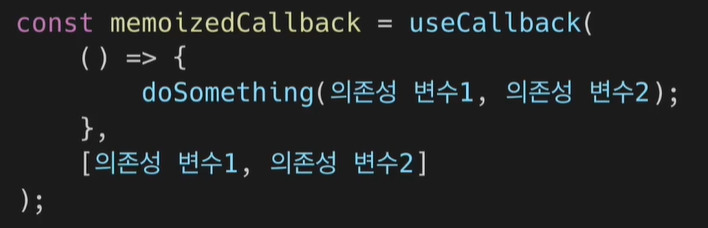
ex) 사용법

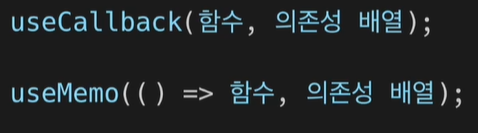
cf) 사실 상 아래의 두줄의 코드는 동일한 역할을 수행한다.

- useRef()
- reference를 사용하기 위한 hook
- react에서 reference란, 특정 component에 접근할 수 있는 객체이다.- refObject.current라는 함수가 존재하는 데 여기서 current는 현재 참조하고 있는 Element를 의미한다.
ex) 사용법

useRef는 class가 mount해제 전까지는 useRef는 변경가능한 속성을 가짐.
주의할 점은 useRef() hook은 내부의 데이터가 변경되었을 떄 별도로 알리지 않는다는 점이다. current 속성을 바꾼다고 재 렌더링이 일어나지는 않게됨.
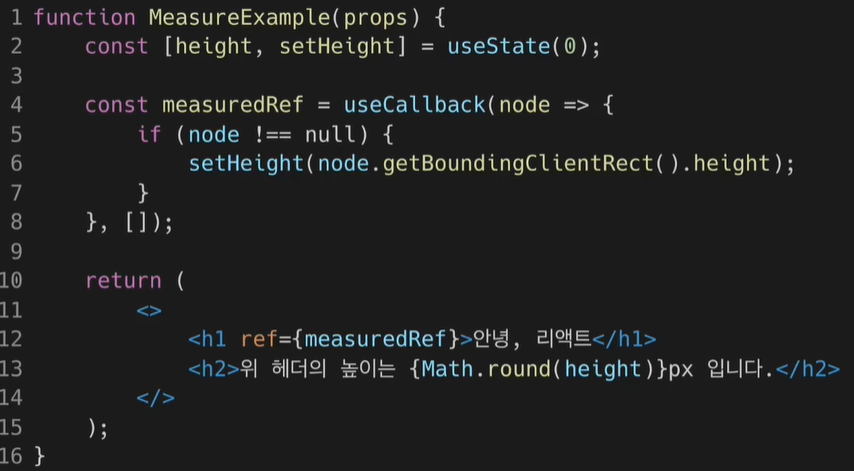
ref가 DOM에 연결되거나 분리되었을때 어떤 코드를 실행하고 싶다면 callback ref()를 사용해야한다.
ex) callback ref() 사용법