Hook의 규칙
1) Hook은 무조건 최상위 레벨(react 함수 component의 최상위 레벨을 의미)에서만 호출해야 한다.
- 반복문과 같은 것에서 hook을 호출해서는 안된다는 것임.
- Hook은 component가 렌더링될 때마다 매번 같은 순서로 호출되어야 한다.
2) React 함수 Component에서만 Hook을 호출해야 한다.
- 일반적인 javascript함수에서 hook을 호출하면 안된다.
cf) eslint-plugin-react-hooks : 이 것은 강제로 hook의 규칙을 지키게 만들어 줌
Custom Hook 만들기
- 만드는 이유 :여러 component에서 반복적으로 사용되는 로직을 hook으로 만들어 재사용하기 위함
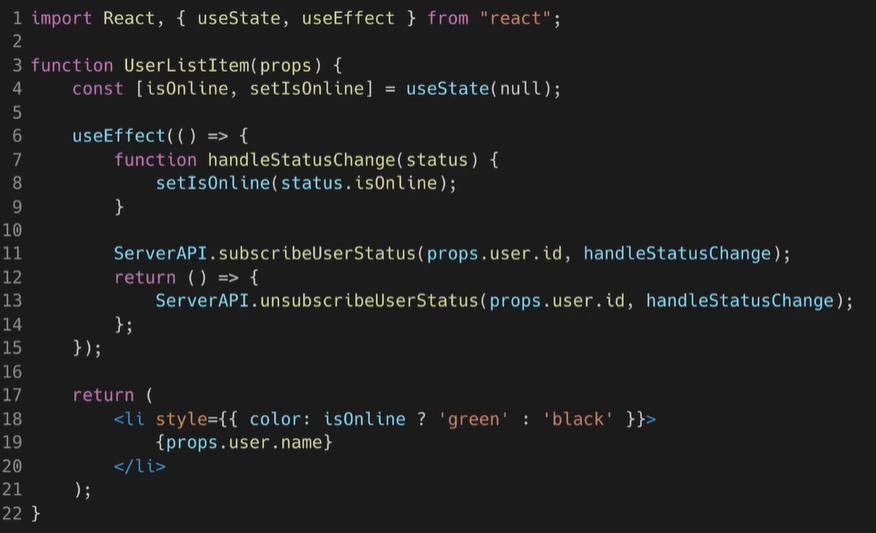
- custom hook을 만들어야 하는 상황
- 아래의 코드처럼 중복적으로 사용되는 경우에 사용함

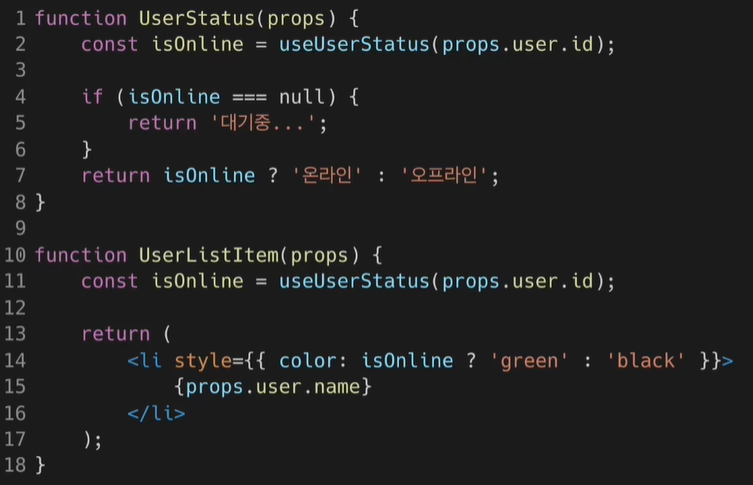
- custom hook을 추출하는 방법
- 반드시 이름이 use로 시작하고, 내부에서 다른 Hook을 호출하는 하나의 자바스크립트 함수로 하면 됨
- 아래의 코드처럼 작성하면 됨

주의점 : 여러개의 component에서 하나의 custom hook을 사용할 때 component 내부에 있는 모든 State와 effects는 전부 분리되어 있어야 한다.
-> 어떻게 전부 분리하는 가? : 각 custom hook 호출에 대해서 분리된 state를 얻게 되어서 분리가 됨.
custom hook의 호출 또한 완전히 독립적이다.
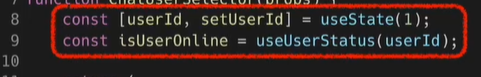
-> 그렇다면 어떻게 hook들 사이에서 데이터를 공유하는가?

위의 방식처럼 하면 데이터를 공유하게 할 수 있다.
