1. 폼 입력 바인딩
단방향 데이터 바인딩(연결)
- script data ⇒ template
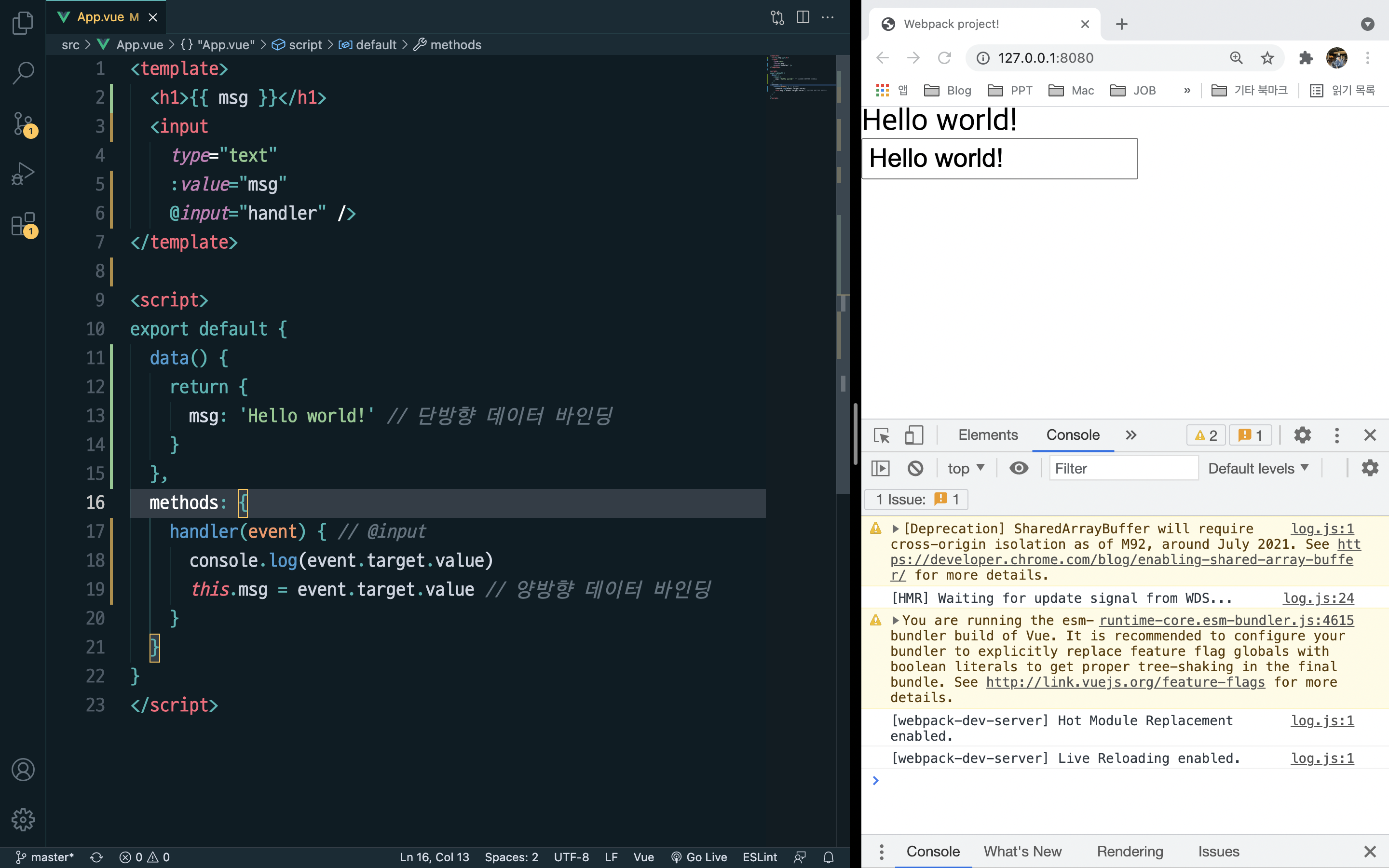
양방향 데이터 바인딩
- @input을 이용해서 this.msg 데이터 내용을 수정.
- 데이터가 변경되면 반응성을 통해서 화면의 내용이 바뀜.

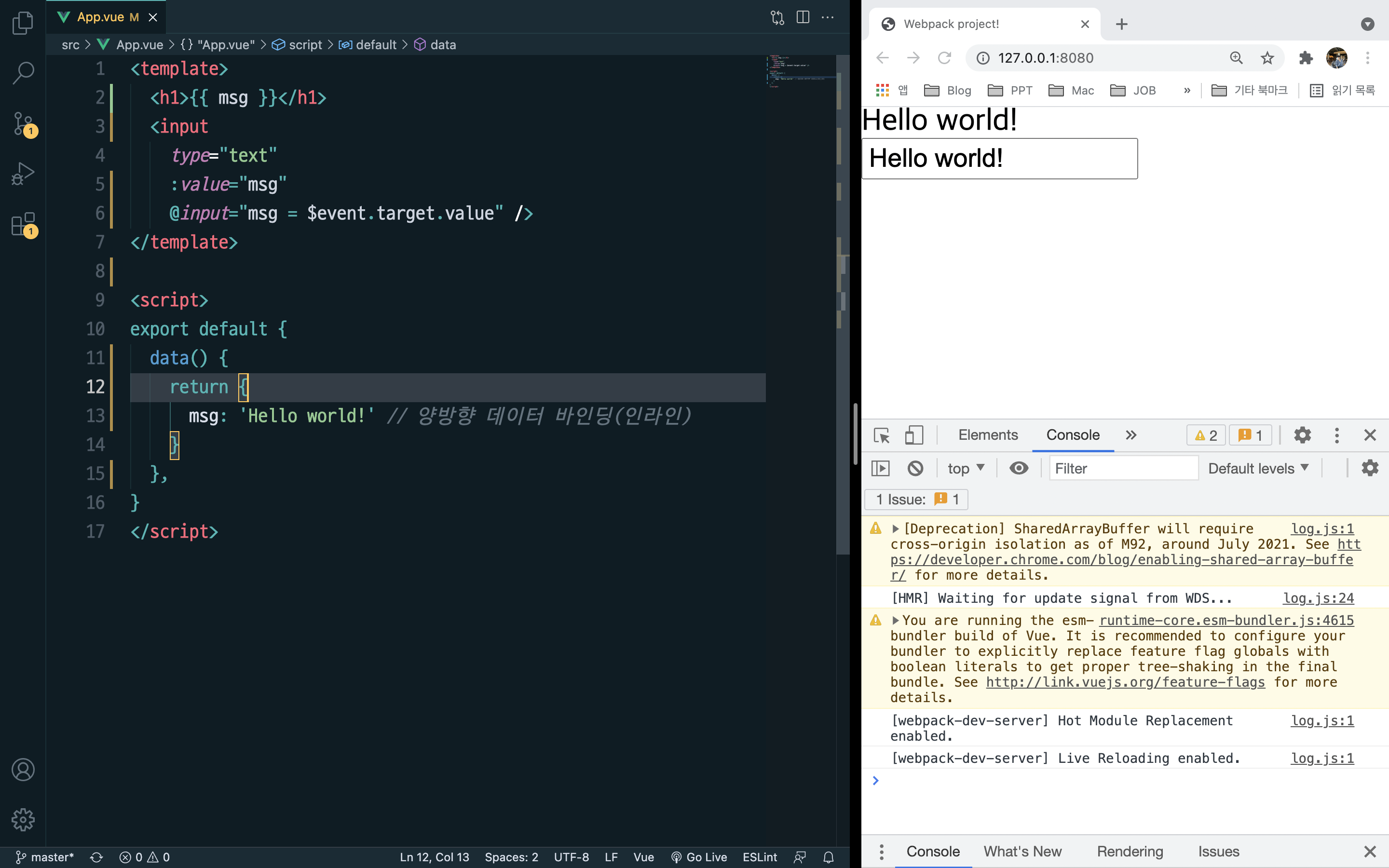
인라인 양방향 데이터 바인딩

디렉티브를 사용하여 코드 간소화

- 한글을 입력할때는 한글자씩 늦게 작성이 됨.
- 한글입력을 받기위해서는 단방향 데이터 방식 사용
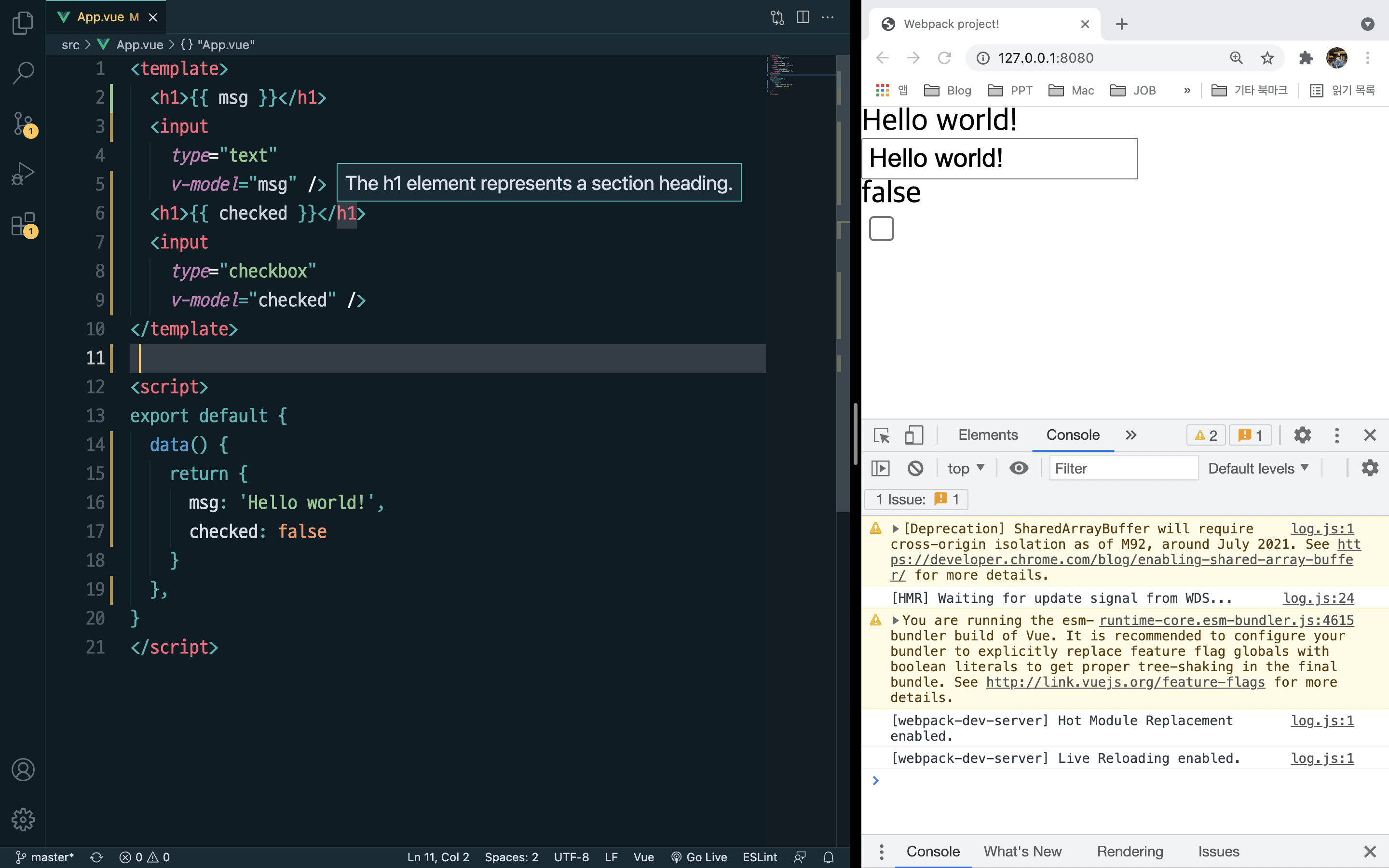
<template>
<h1>{{ msg }}</h1>
<input
type="text"
:value="msg"
@input="msg = $event.target.value" />
<h1>{{ checked }}</h1>
<input
type="checkbox"
v-model="checked" />
</template>2. v-model 수식어
@change, v-model.lazy
- input요소가 바로 바뀌는 것이 아니라 커서가 떼어지고 정확히 값이 바뀌고 난 후에 값을 갱신.
<template>
<h1>{{ msg }}</h1>
<input
type="text"
v-model.lazy="msg" />
</template>
// @change 사용 예시
:value="msg"
@change="msg = $event.target.value"숫자데이터를 입력받을 때
- v-model.number

입력 데이터 앞 뒤 공백 제거
console.log(this.msg.trim())
// 앞 뒤 데이터 공백이 없어지기 떄문에 값이 원상태로 계속해서 다시 돌아옴.
v-model.trim="msg"

