1. 컴포넌트 - 기초
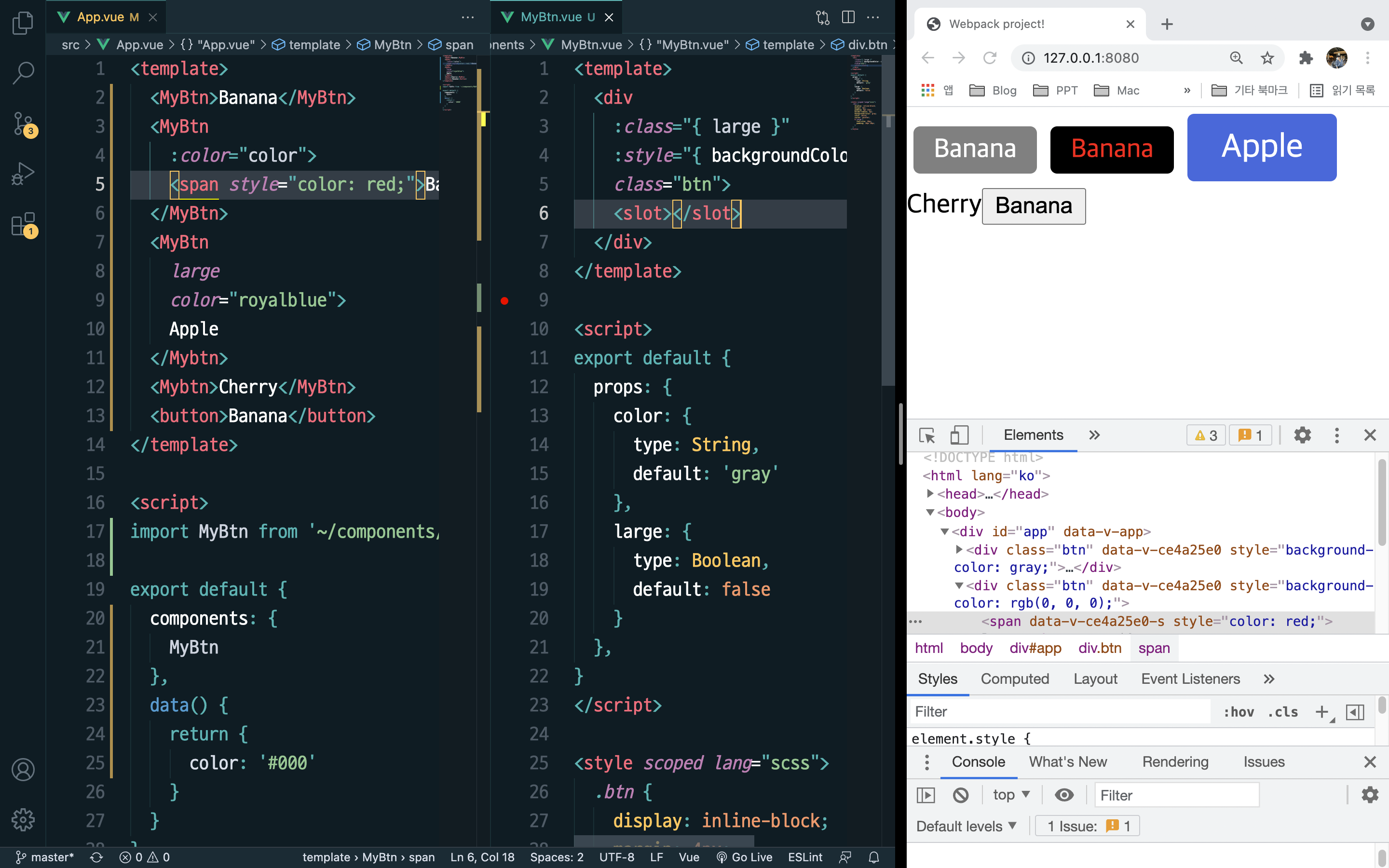
- 한번 만들어 놓은 컴포넌트는 재활용 가능!
- props로 재활용해서 수정 가능.
- 인라인 스타일에서 컬러는 기본이 문자데이터 취급.
- 부모-자식 간의 데이터 통신 (props)
- 태그는 컴포넌트 태그 사이에 있는 span태그 같은 것들이 브라우저에 보여질 수 있도록 도와줌
- slot을 사용하면 컴포넌트를 재활용 할 때 기존 html,css 속성의 디자인이 가능함.

2. 컴포넌트 - 속성 상속
최상위 요소(루트 요소)
- template태그 바로 아래 태그(들).
- 부모요소에서 클래스나 속성들(style 등)이 자식 요소에 최상위 요소(1개)에만 적용이됨.
- 여러개이면 어디로 들어갈지 몰라서 사라짐.
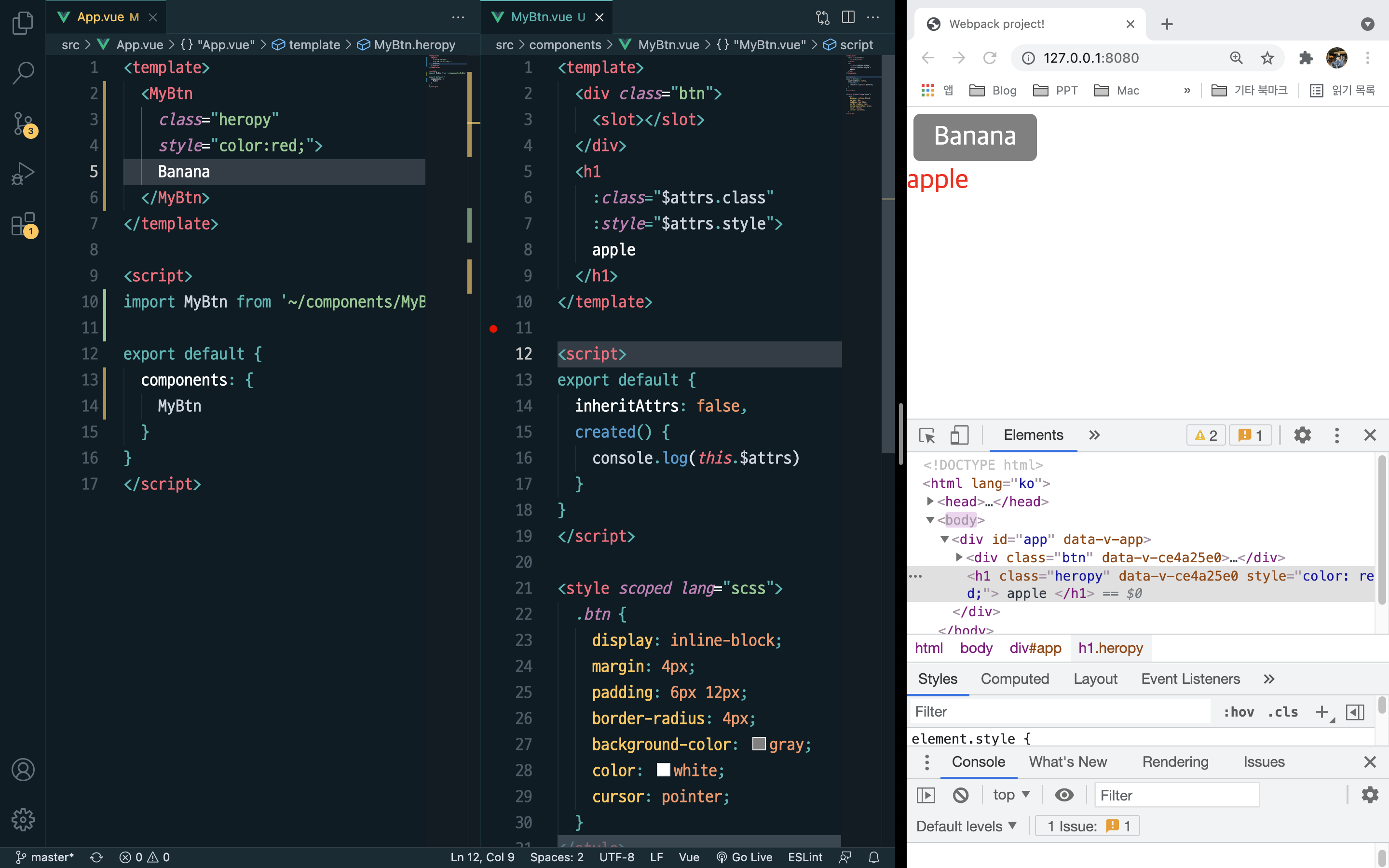
inheritAttrs: false
- script에 작성하면 부모요소로부터 속성 상속을 받지 않겠다는 의미.

$attrs에 있는 모든 속성을 한번에 적용하려면 v-bind 디렉토리 사용.
<h1
v-bind="$attrs">
apple
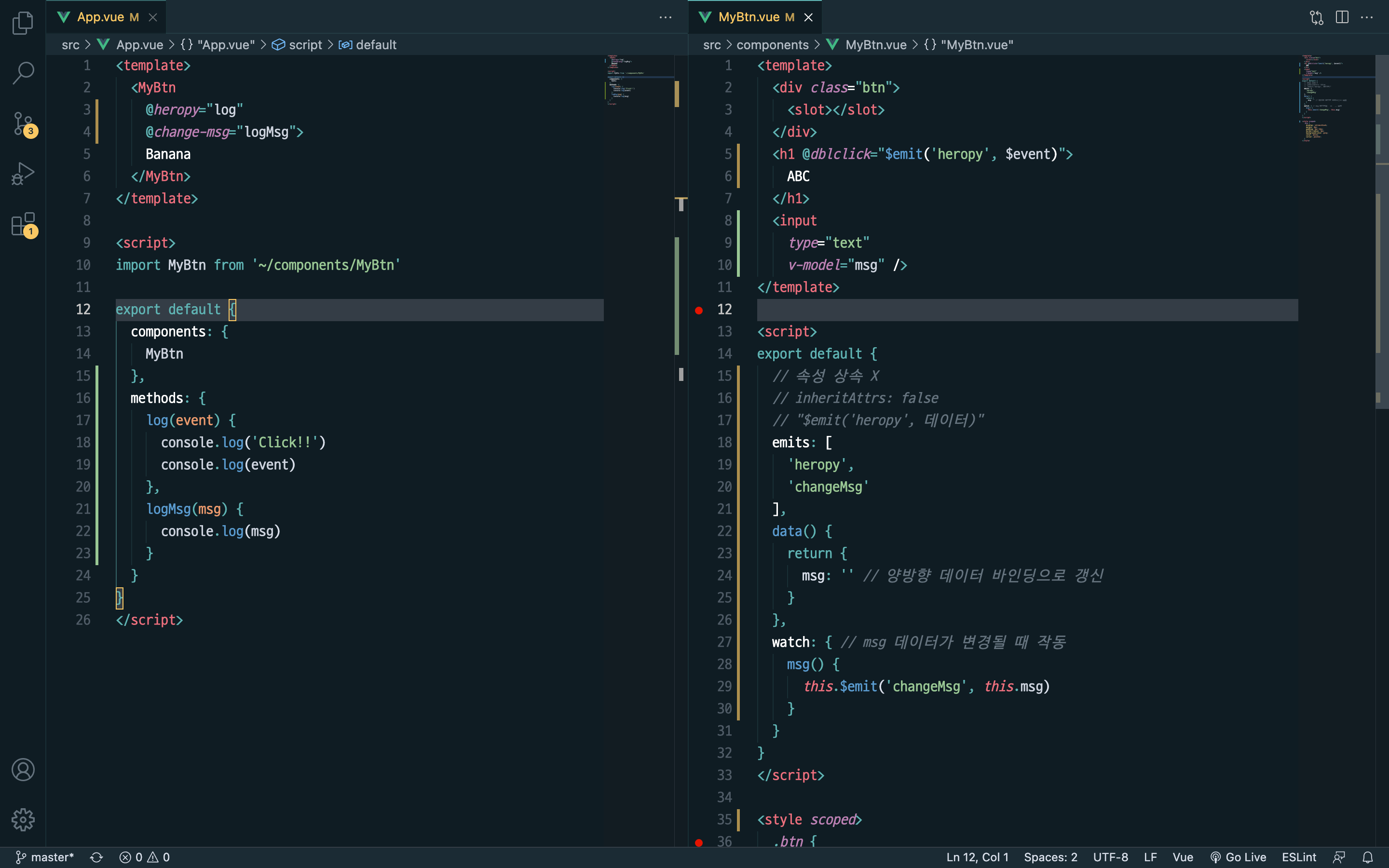
</h1>3. 컴포넌트 - Emit
데이터 구조
-
부모 컴포넌트 template ⇒ 자식 컴포넌트 script-emits ⇒ 자식 컴포넌트 template
"$emit('heropy', 데이터)" -
template 컴포넌트 태그안에서는 케밥케이스, script에서는 카멜케이스
-
emit 은 부모-자식간의 관계에서 여러 함수기능과 데이터를 주고받는 역할을 해줌.

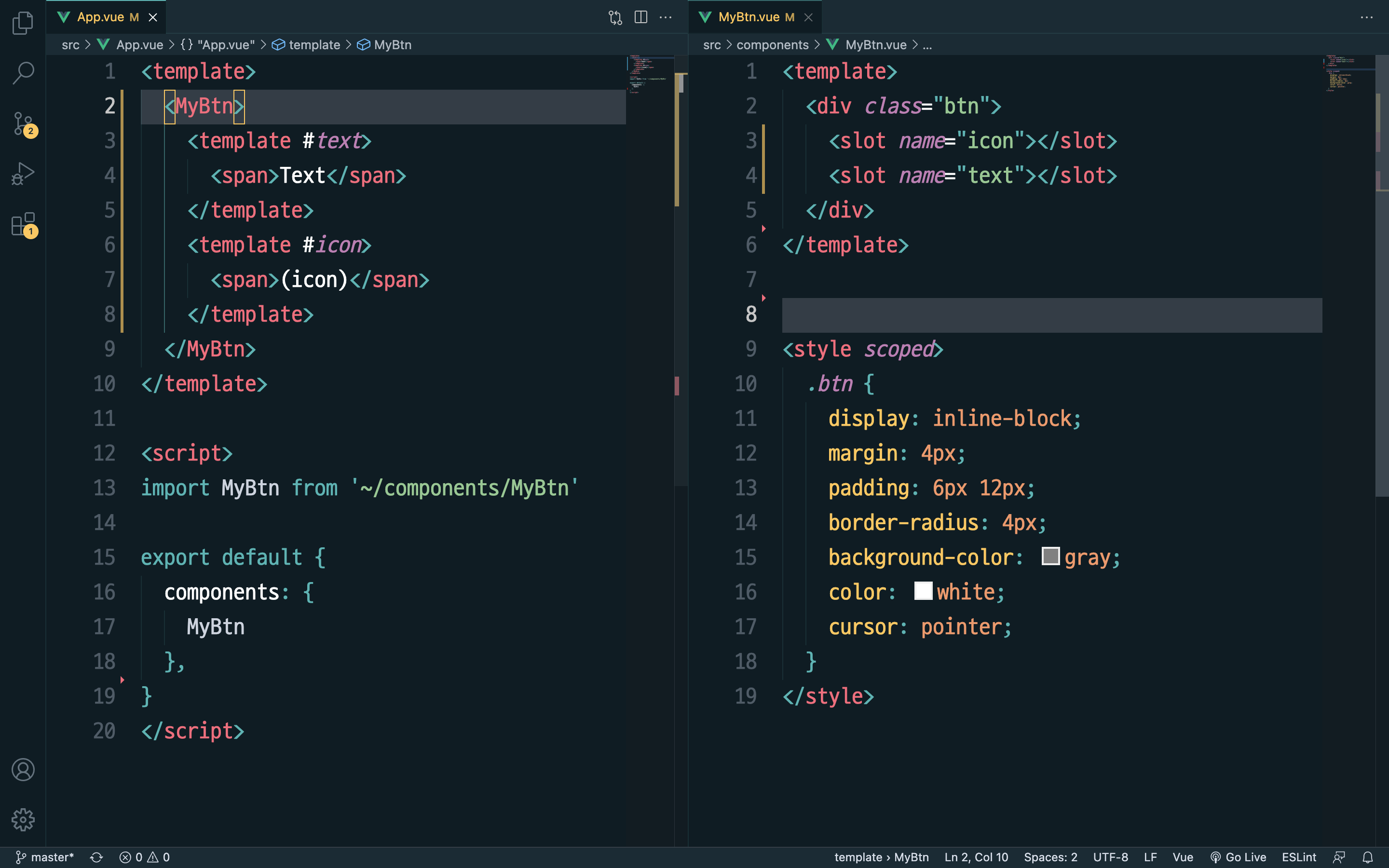
4. 컴포넌트 - Slot
- 부모에서 자식컴포넌트 태그 사이에 들어가는 콘텐츠들은 자식의 slot태그의 위치에 나타남
- 만약 컨텐츠가 없다면 자식의 slot에 지정된 컨텐츠가 출력됨. (
Fallback Contents: 대체 컨텐츠)
이름을 갖는 슬롯
- slot, template 내용 개수 만큼 생성해서 각각 만들어줌.(순서 보장)

약어정리
- v-bind :
: - v-on :
@ - v-slot :
#
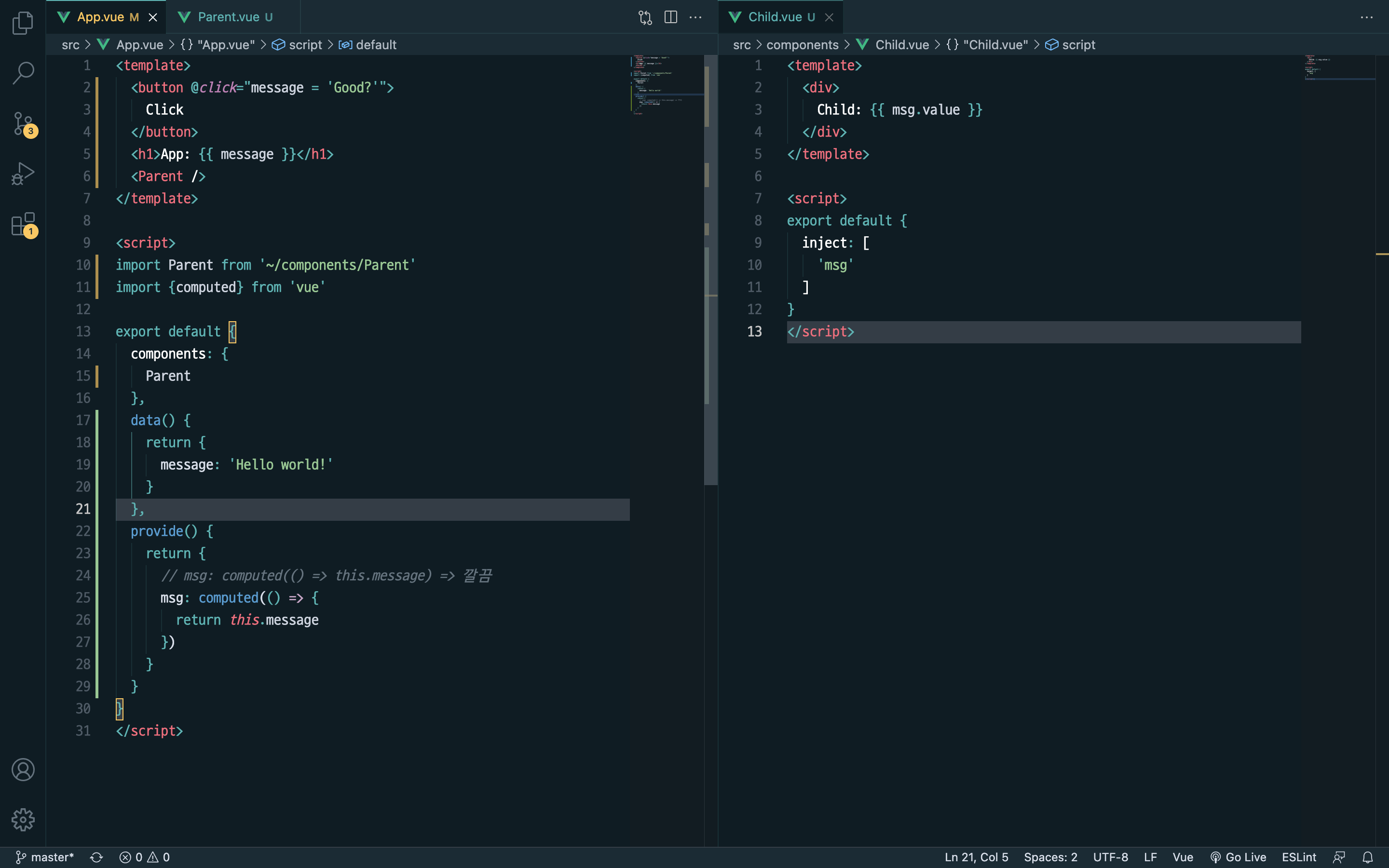
5. 컴포넌트 - Provide, Inject 🔥
- App, Parent, Child
- App에서 Child에 데이터를 보낼 때 불필요하게 Parent를 거쳐야함.
- 이러한 문제를 해결해주는 것이 Provide, Inject
- 보내는 곳 : Provide, 받는 곳 : Inject (단, 보내는 데이터 속성 이름은 같아야함!)
- 주의! : Provide는 반응성을 기본적으로 제공할 수 없음.
- 반응성을 유지해주려면 'computed'라는 함수를 이용해서 콜백함수를 만들어주어야 함!!

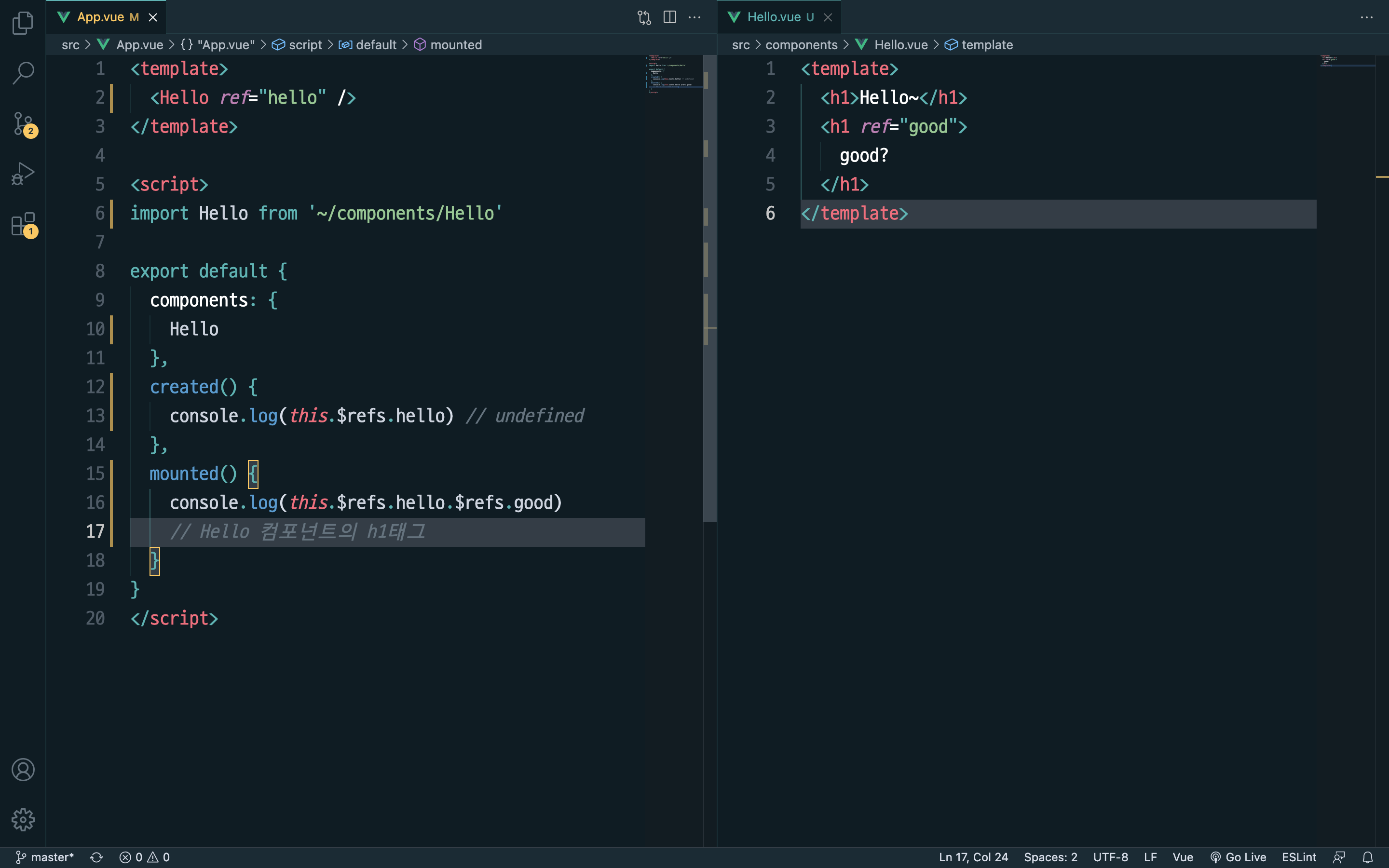
6. 컴포넌트 Refs
ref : reference 참조
- 손쉽게 태그에 접근해서 내용을 꺼내올 수 있음.
- 주의! : 이러한 해당하는 요소들은 html요소와 연결된 직후에만 사용 가능 (mounted)
- created에서는 사용 불가능!!