
질문
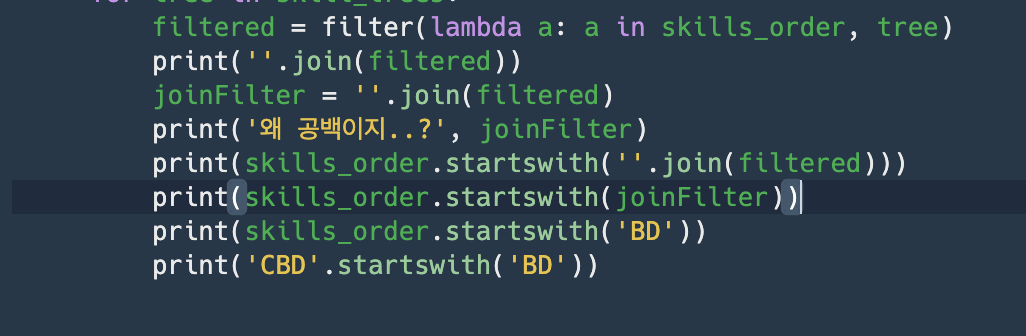
오늘 수업 정말 유익했습니다. 데미님께서 풀어주신 코드를 보고, 하나씩 뜯어서 공부하고 있는데, 이해가 가지 않는 부분이 생겨서 여쭙니다. 왜 공백이지 부분이 왜 공백인지 궁금합니다. 'BD'가 나온다고 생각했는데, 공백이 나와서요..skills_order = 'CBD
[JS] 베스트 앨범 수록 (object을 정렬하는 방법?!)
아래의 코드의 문제점은 하나의 가장 많이 들은 장르명만을 가져온다는 것. 기존에 문제를 풀었던 방법을 활용해서 사용하려고 했더니.. 이런 결과가... 다시 찾아보자~!!!
[React]Context
Context provides a way to pass data through the component tree without having to pass props down manually at every level.context는 데이터를 컴포넌트의 트리를 통해 전달
[React]1주일동안 공부할 기록
클래스형 리액트를 공부하려고 했는데, ㅎㅎㅎ 자료가 없다. 대부분의 강의들은 모두 함수형 ????ㅎㅎㅎㅎ??? ㅠㅠㅠ 그런데ㅋㅋㅋㅋㅋㅋ 옛날에 리액트가 핫하다고 해서, 아무것도 모르고 산 do it 리액트 책이 클래스형으로 써져있는거다 !!!! 다행이다 ㅠㅠ 저번주말

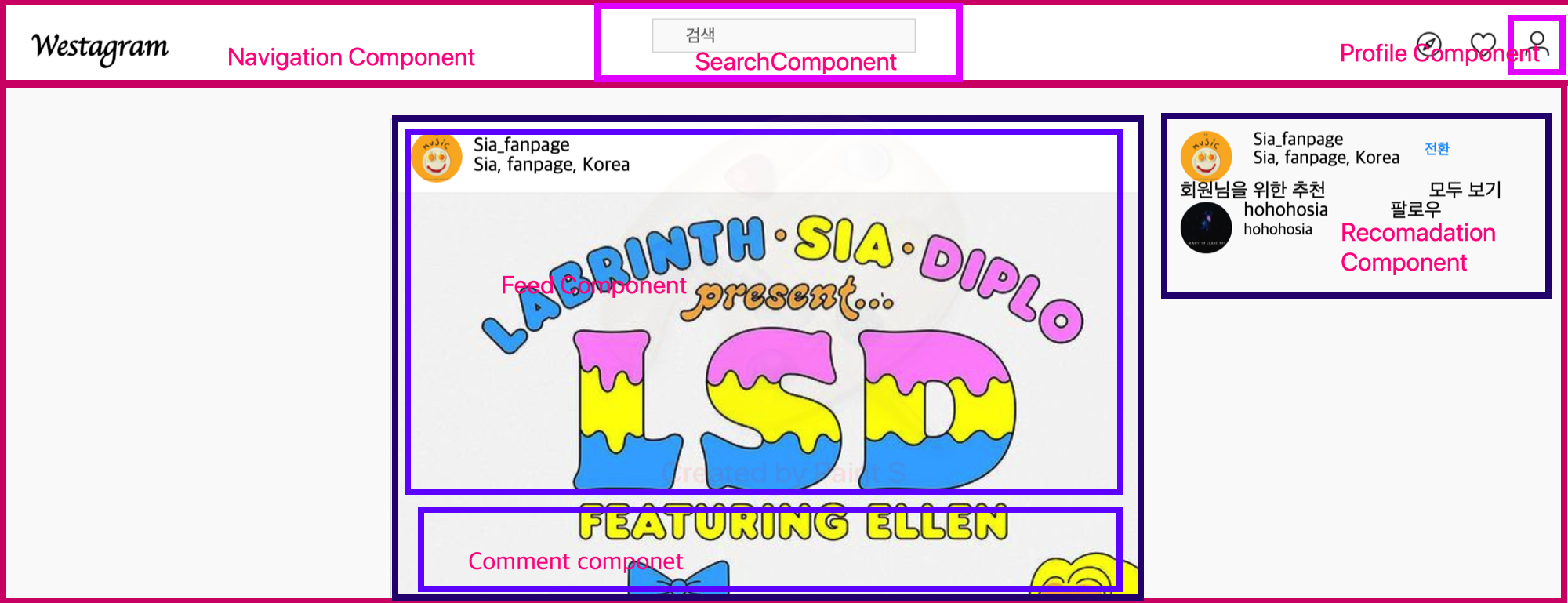
[React] Instagram clone 과정 기록.
사용자가 어떤 주소로 들어 왔을 때 그 주소에 해당되는 적당한 페이지를 사용자에게 보내주는 것리액트 라우터 돔을 적용하고 싶은 컴포넌트의 최상위의 컴포넌트를 감싸주는 wrapper 컴포넌트 브라우저 라우터라는 컴포넌트로 App을 깜싸준다 App은 브라우저 컴포넌트 안에
[JS] value값으로 key값 찾기!
저번부터 value값으로 key값을 찾고 싶은 경우가 있었는데, 방법을 찾지 못해서 우회하는 방법을 사용해왔었다. https://stackoverflow.com/questions/9907419/how-to-get-a-key-in-a-javascript-object-
[JS] 논리연산자로 max string 찾기
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/%EB%85%BC%EB%A6%AC%EC%97%B0%EC%82%B0%EC%9E%90(LogicalOperators) MDN에서 보면 a
[React] 자바스크립트 map()함수 이용!
자바스크립트 배열 객체의 내장 함수인 map 함수를 사용하여 반복되는 컴포넌트를 렌더링할 수 있다. map 함수는 파라미터로 전달된 함수를 사용해서 배열 내 각 요소를 원하는 규칙에 따라 변환한 후 그 결과로 새로운 배열을 생성한다.array.map(콜백함수(현재값,
[React] 정리중.
JSX문법에서 리액트 컴포넌트에서 요소 여러개를 하나의 요소로 감싸주는 이유는, DOM 트리 구조로 이루어져야 한다는 규칙때문. 클래스형 컴포넌트와 함수형 컴포넌트의 차이점은 클래스형 컴포넌트의 경우 state, 라이프사이클 기능을 사용할 수 있다는 것과 임의 메서드를
[React] React Router
SPA : Single Page Application. 한 개의 페이지로 이루어진 애플리케이션. 기존에는 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때 마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보여주었다. 이렇게 사용자

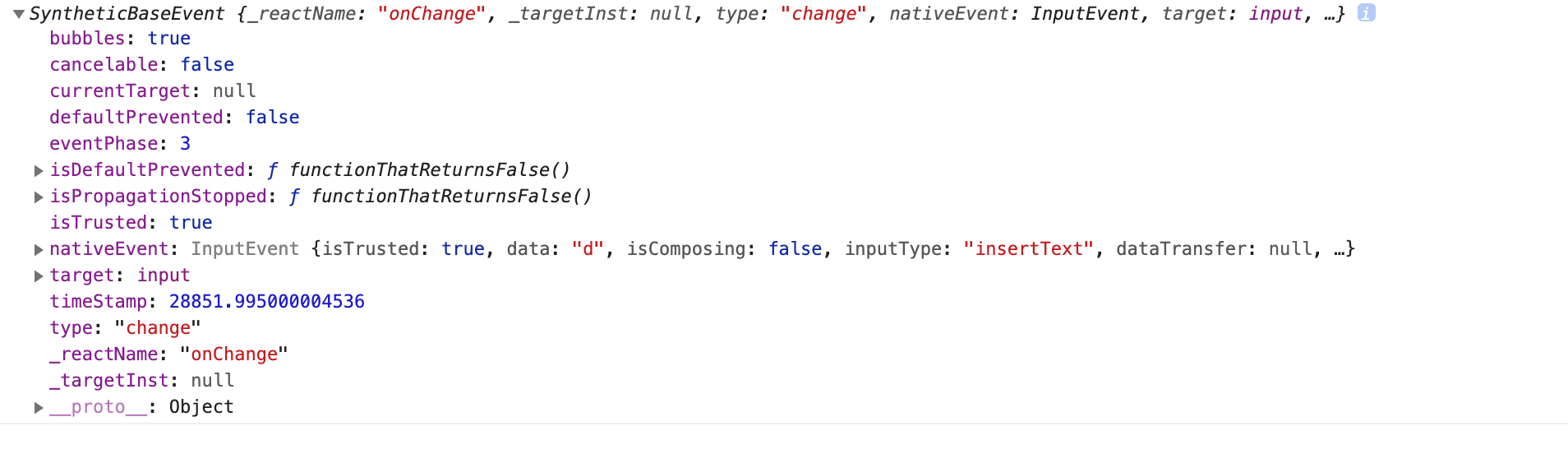
[React] Event 걸기
콘솔에 나오는 e객체는 SyntheticEvent로 웹 브라우저의 네이티브 이벤트를 감싸는 객체이다. SyntheticEvent는 네이티브 이벤트와 달리 이벤트가 끝나고 나면 이벤트가 초기화되므로 정보를 참조할 수 없다. 예를들어, 0.5 뒤에 e 객체를 참조하면 e객
HTTP , 웹 동작
https://developer.mozilla.org/ko/docs/Web/HTTP/OverviewHyper Text 하이퍼 텍스트는 하이퍼 링크를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트라고 한다. 하이퍼텍스트는 사용자가 원하는 순서

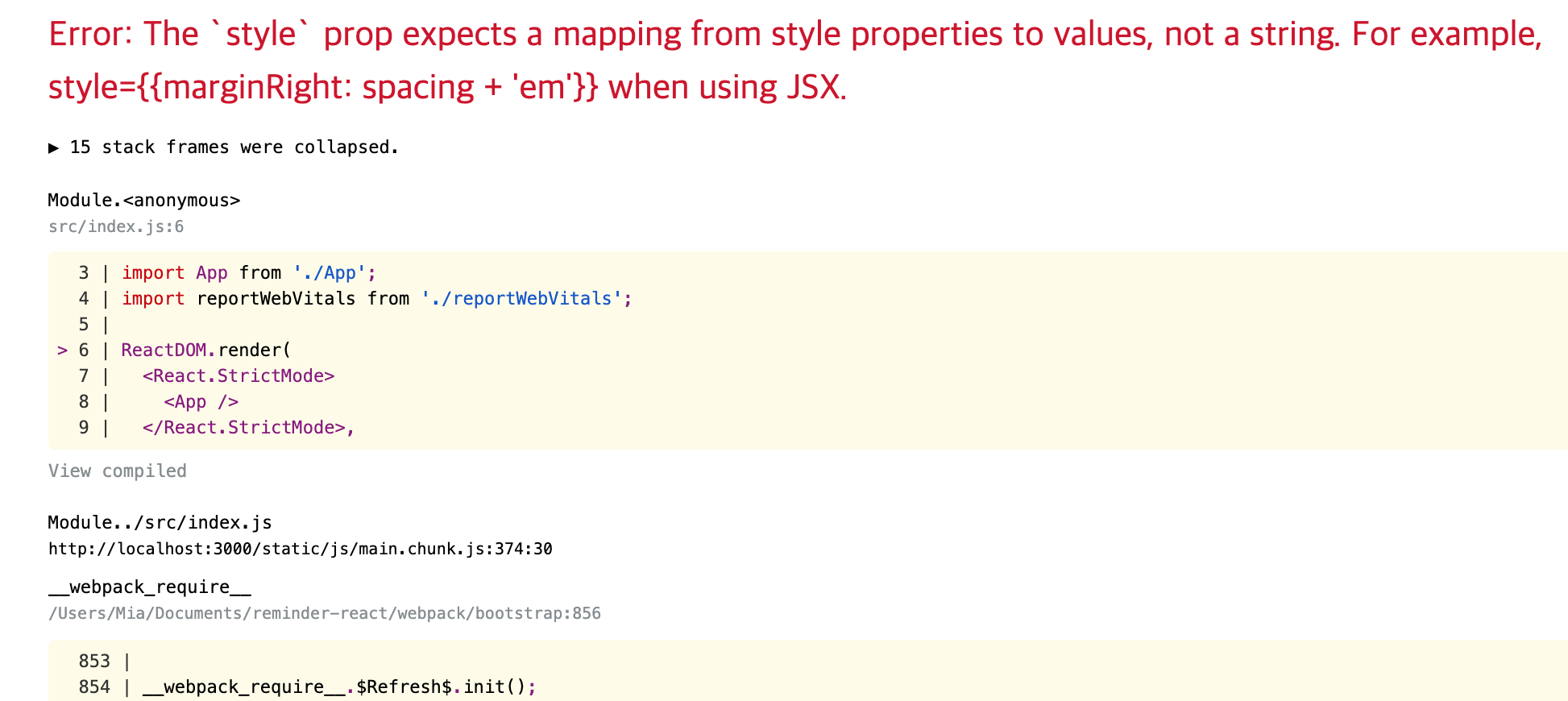
[React] 공부기록.
Error: The style prop expects a mapping from style properties to values, not a string위의 문제는 바로, {}괄호가 하나가 들어있었기 때문이다. style={color}의 문제이다. JSX에서 {}를 써
[React] 리액트?
앵귤러는 화면 출력, 형상 관리부터 배포까지 많은 기능을 포함한 완성형 프레임워크를 지향.뷰제이에스는 가장 나중에 나온 프레임워크로, 다른 프레임워크의 장점은 흡수하고 단점은 보완한 프레임워크리액트의 다운로드 수가 가장 높은 라이브러리.리액트는 페이스북을 개발할 때 사
[JS]완주하지 못한 선수
수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못한 선수의

자바스크립트로 인스타그램 구현하는 과정 기록
최대한 인스타그램의 태그들과 비슷하게 하려고 레이아웃을 짰다. 처음에는 왜 굳이 이렇게 짜는건가라고 생각했는데, 조금씩 구현해나아가면서, 아 그래서 div하나가 더 필요하구나라고 느끼게 되었다. 자바스크립트로 @와 패스워드의 값이 5개 이상일때 파란색을 활성화하도록
[JS] this
암시적인 객체 레퍼런스를 함께 넘기는 this 체계가 API 설계상 좀 더 깔끔하고 명확하며 재사용하기 쉽다. 사용 패턴이 복잡해질수록 보통 명시적인 인자로 콘텍스트를 넘기는 방법이 this 콘텍스느를 사용하는 것 보다 더 지저분해짐. 분명 foo에 6,7,8,9로 호
[JS] 문제풀이
조금 시간이 걸린 문제들 기록. getData는 세 개의 배열을 인자로 받는 함수입니다.salesArr: 날짜별 판매량ex) \["20190401", 34, "20190402", 23, "20190403", 29]reviewArr: 날짜별 리뷰수ex) \["201903
[JS] scope
특정 장소에 변수를 저장하고 나중에 그 변수를 찾는 데는 잘 정의된 규칙이 필요하다는 점. 이러한 규칙을 스코프라고 한다. 자바스크립트는 일반적으로 동적 또는 인터프리터 언어로 분류하나 사실은 컴파일러 언어다. 물론 자바스크립트가 전통적인 많은 컴파일러 언어처럼 코드를
