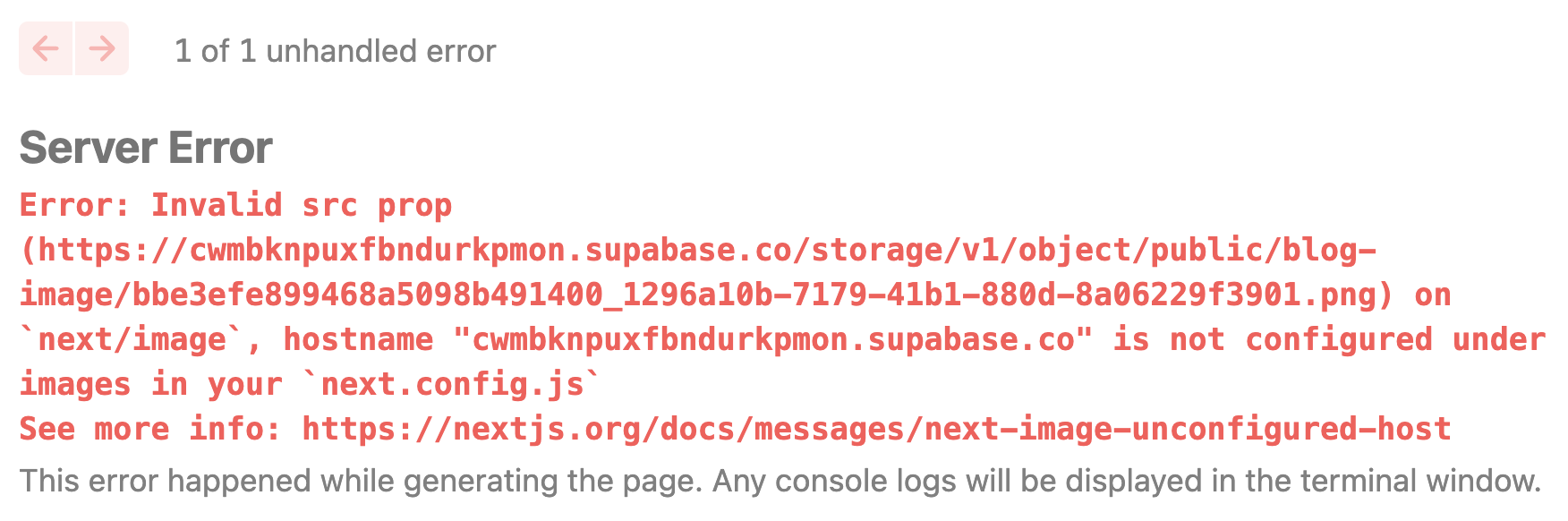
[에러 메시지] Error: Invalid src prop on `next/image`, hostname is not configured under images in your `next.config.js`
1
❌Error❌ / 👾 Debugging👾
목록 보기
5/6

사진과 같은 에러 메시지를 마주했다. 오류 아래에 공식문서 링크가 있어서 링크를 타고 공식문서로 들어갔다.
🖇️ 공식문서 링크
😂 이 오류가 발생한 이유
next/image컴포넌트를 활용하는 페이지 중 하나에서next.config.js의images.remotePatterns에 정의되지 않은 URL의 호스트명을 사용하는src값을 전달했다.
❤️🩹 오류 해결 방법
- protocol, hostname, port, 그리고 pathname을
next.config.js의images.remotePatterns구성에 추가한다.
module.exports = {
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'assets.example.com',
port: '',
pathname: '/account123/**',
},
],
},
}👩🏻💻 내 코드에 적용
next.config.js 파일 전체 코드
const removeImports = require('next-remove-imports')();
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'cwmbknpuxfbndurkpmon.supabase.co',
port: '',
pathname: '/storage/v1/object/public/**',
},
],
},
};
module.exports = removeImports(nextConfig);
오류가 해결되고 이미지가 정상적으로 로드된 모습이다. ✨
