
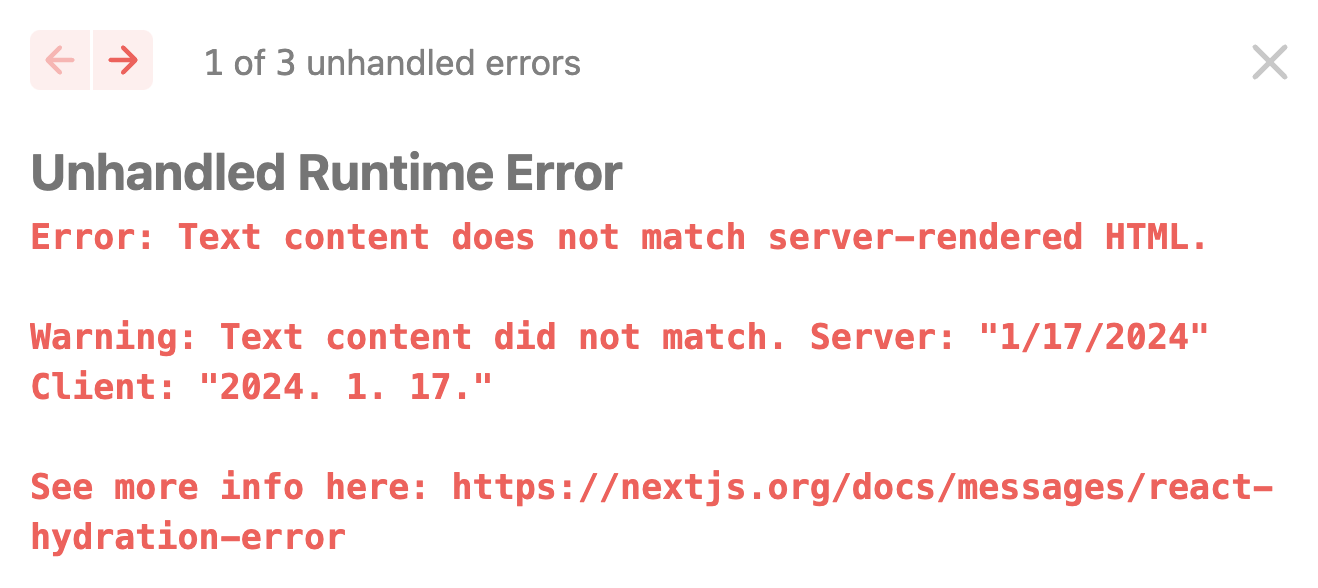
이런 에러 메시지를 마주했다. 아주 친절하게 공식문서 링크를 달아주어서 링크를 타고 공식문서로 들어갔다.
🖇️ 공식문서 링크
😂 이 오류가 발생한 이유
- 애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링된 React 트리와 브라우저에서 처음 렌더링되는 동안 렌더링된 React 트리 간에 차이가 발생했다. (하이드레이션)
- 하이드레이션이란 React가 이벤트 핸들러를 첨부하여 서버에서 미리 렌더링 된 HTML을 완전한 인터렉티브 애플리케이션으로 변환하는 것을 말한다.
❤️🩹 오류 해결 방법: Using suppressHydrationWarning
타임스탬프와 같이 서버와 클라이언트 간에 불가피하게 콘텐츠가 다를 수 있다. 요소에 suppressHydrationWarning={true}를 추가하여 hydration mismatch warning을 무음으로 설정할 수 있다.
<time datetime="2016-10-25" suppressHydrationWarning />👩🏻💻 내 코드에 적용
<div className="text-sm text-gray-500" suppressHydrationWarning>
{new Date(created_at).toLocaleDateString()}
</div>
오류가 해결되고 블로그 글 상세보기 페이지가 로드된 모습이다. ✨

