태그 목록
- 전체보기(4)
- vue.js(3)
- routing(2)
- global component(1)
- router(1)
- html(1)
- vue(1)
- local component(1)

[Vue.js]Routing 정리(2)
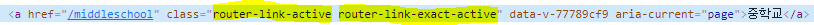
예를 들어, 운영하는 서비스 nav에 중학교, 고등학교 라우터 링크 두 가지가 있다. 이때 중학교를 선택한 상태면 개발자 도구로 중학교 라우터 링크를 살펴볼 때 router-link-active와 router-link-exact-active 두 클래스를 확인할 수 있다
2021년 9월 28일
·
0개의 댓글·
0
[Vue.js] Routing 정리(1)-사용법
Routing이란? URL을 바꾸고 다른 항목을 로드하게 도와주는 routing. Routing이 필요한 이유 vue.js는 SPA를 만든다. URL과 상호작용 하려면 routing을 사용해야 한다. Routing Setting (1) vue-router 패키지 설치
2021년 9월 28일
·
0개의 댓글·
0[Vue.js] Global Component와 Local Component
vue에서는 component를 글로벌 컴포넌트로 등록할 수도 있고, 로컬 컴포넌트로도 등록할 수 있다.글로벌 컴포넌트로 등록하면 모든 파일에서 컴포넌트를 사용할 수 있고, 로컬 컴포넌트로 등록하면 컴포넌트를 등록한 파일에서만 해당 컴포넌트를 사용할 수 있다.main.
2021년 9월 25일
·
0개의 댓글·
0html-기본 문법, 구조
html은 hypertext markup language다. 각 단어의 뜻을 해석해서 보면 이해하기 쉽다.hypertext: 다른 곳으로 이동 가능한 텍스트markup: 특정한 기호로 표시(mark)한 것language: 언어정리하면, html은 다른 곳으로 이동 가능
2021년 5월 17일
·
0개의 댓글·
0